【BUAA软工】Beta阶段设计与计划
一、需求再分析
根据用户反馈,是否发现之前的需求分析有偏差?为什么会出现这种偏差?beta阶段你们是否能真的分析清楚用户需求?如何做到?
根据alpha阶段同学们以及课程组老师和助教的使用反馈,总结起来有以下几点:
- 不同用户的项目之间似乎不能实现共享诶,如果能够支持项目共享,多人项目开发,或者类似github的fork功能就好了
- 前端有些界面展示起来显得不够美观,比如下拉菜单这些,能否给他做得更加美观一些?
- 注册功能似乎太简单了,如果我忘记了密码怎么办,是不是就跟账号永别了?
- 似乎不支持主题设置,当前这个前端主题颜色太浅了我不太喜欢,如果能够设置深色主题就好了
- 能否有一种快捷启动的方式,就像记录便签一样,能否说例如我在看某道算法题时想立马动手写写并测试,能否在浏览器端支持一键启动一个快速项目?
- 后端的资源有没有做到很好的回收?如果资源占用太大的话,尽量考虑资源回收这方面的优化
关于这些反馈,有使用需求上的反馈,也有界面或者功能存在问题或不足的反馈。出现这些偏差的主要原因主要有以下几点:
- 关于界面不美观,或者功能不够完善的原因,主要是因为alpha阶段时间比较紧凑,没有足够时间做比较完美的修缮
- 我们在alpha阶段中,测试一直是在内部进行的,直到发布时才向外宣传
- 关于便捷性的需求,由于alpha阶段我们的主要目标是使我们的项目能够跑起来,能够用,因此没有考虑到这方面的问题
因此对于beta阶段,我们的需求主要定位为:
- 实现便捷性,能够让用户更方便的启动一个项目,或者启动一个快速项目,支持类似于草稿纸的功能;以及各种便捷性功能的实现,例如代码模板
- 实现协作,能够让不同用户进行项目间的共享,合作
- 完善alpha阶段功能,包括美化alpha阶段的界面,功能,以及在alpha阶段基础上新增一些小功能,以及做各种优化
为了使我们的项目在beta阶段开发过程也能不断接收用户反馈,进行更好的迭代,我们考虑一直开放我们的项目入口网站,并且定时做版本更新,以及邀请一些内测小伙伴帮我们做一些小测试,以保证我们的需求分析能够尽量的跟用户贴切。
二、功能增减
本阶段要新增什么功能?是否需要新的原型设计?是否有新增典型用户?新增的功能有什么验收标准?
在beta阶段,我们项目的原型设计基本与alpha一致,界面排版不做大的改变,只做一些功能上的增加以及一些小的美化。新增功能主要如下:
alpha阶段功能优化
- 菜单栏美化
- 支持主题更改(深色,浅色)
- 支持上传多个文件,上传压缩包并解压
- 支持文件、文件夹移动
- 支持从github上导入项目进行开发
- 强化注册认证,支持用户找回密码
- 增加用户初次使用,新手教程提示功能
便捷性功能
- 新增草稿纸功能,支持用户快速进入快捷项目
- 在快捷项目下可以进行简单的代码编辑以及调试
- 支持将快速启动的项目另存为一个项目
- 支持默认代码模板,自定义代码模板
协作功能
- 支持不同用户的不同项目之间进行可读共享,或者协作共享
- 支持在共享项目上进行fork操作
关于便捷性功能和协作功能的设计主要是考虑到以下两种新增的典型用户:
- 新增用户一:竞赛选手/OJ刷题选手/其他
- 需求:能够快速的开始代码编辑
- 使用场景:
- 在看题时,有思路了想立马开启个便签进行代码编辑,而不用启动IDE
- 在使用iPad看题时,想试着写写,可以快速启动项目并编辑
- 在进行项目构思或者上网技术调研时,突然有了灵感想试一试
- 新增功能以满足需求:
- 实现快速启动项目的入口,实现模板功能,能够方便用户快速开始项目编写代码
- 评价:
- 该功能的定位类似于草稿纸。当用户正在进行某件事情的构思或者思考某道题目时,突然有了思路想拿一张草稿纸算一算画一画,我们新增的该项功能正好可以满足此需求
- 新增用户二:小项目合作者/程序设计课程教师或助教
- 需求:同他人合作开发项目,共享项目
- 使用场景:
- 在进行结对编程,或者团队小项目时,想和小伙伴一起编辑代码
- 程序设计课教师想向同学们讲授某种语法,某种例子时,想向同学们共享自己的代码,并且可以让同学们从示例项目中fork自己进行再修改
对于上述新功能的验收标准为:
- 前后端能够做到覆盖性测试,确保无问题
- 前端展示效果要尽可能美观
- 内测时用户反馈没有问题
三、技术改进
技术上相对前一阶段需要作何改进?比如:增加对代码规范的要求、针对新的功能点所需要掌握的新技术、对代码流程管理上的一些规范
关于beta阶段技术改进,主要有以下两个方面:
后端技术改进
对于alpha阶段我们的资源占用率比较高,一个项目对应一个docker容器存储在后端,这样务必造成资源占用过多的问题,老师也在意见反馈中提到了能否对资源进行回收以改进这一问题。因此在beta阶段考虑对后端的资源存储做一定的优化:
| 两阶段对比 | alpha阶段 | beta阶段 |
|---|---|---|
| 项目代码保存 | 一个项目对应一个docker容器,存储在服务器中,代码存储在对于docker容器里 | 项目代码存储在云盘中,当用户启动项目时再由服务器向云盘获取代码 |
| docker容器管理 | 用户创建项目时,就创建相应容器,删除项目时再删除容器 | 用户创建项目时并没有创建容器,启动项目时再创建容器并启动,关闭项目时关闭容器并删除 |
| 一个项目占用资源 | 以容器形式保存在对应后端服务器中,python项目为500MB左右,cpp项目为1GB左右 | 代码存储在云盘中,一般为几百KB,docker容器不保存,需要使用时再生成并启动 |
既然docker容器采用了启动才生产,关闭即删除的模式进行管理,那么需要对代码文件进行特定的转储方式。由于我们的后端采用的是分布式的框架,因此需要有特定一台物理设备管理并存储所有的项目代码文件,在用户启动项目时再由后端服务器去向该设备获取代码文件并启动。由于目前能够租到的服务器带宽都比较低,并且可能存在一定延迟,因此对于代码文件存储我们考虑使用北航云盘来存储(这里的云盘不是用户的云盘,而是使用我们自己的云盘进行存储)。因此需要在每个后端服务器新建一个文件转储服务,来专门负责文件向云盘的获取与转储。整个项目管理如下:
- 用户的项目代码存储在云盘中
- 在用户新建项目时:
- 在后端数据库中新增项目,并在云盘中新增该项目的空zip包
- 在用户启动项目时:
- 从云盘中获取代码文件到后端服务器
- 后端服务器生成docker容器并启动
- 用户退出项目时:
- 后端服务器关闭容器并销毁
- 将代码文件转储到云盘中
- 用户删除项目时:
- 删除云盘中的zip包
代码规范改进
在alpha阶段,我们并没有严格要求代码规范。在beta阶段为了进行更好的开发,我们考虑规范前后端的代码规范问题:
- 后端:
- 使用vscode自带的一键格式化来规范代码
- 在分支代码提交到生产阶段时,需要进行足够的单元测试,覆盖率达到90以上
- 前端:
- 使用vscode自带的一键格式化来规范代码,如果后续有可能的话规范ESLint标准
- 在分支代码提交到生产阶段时,需要进行足够的单元测试,如果测试存在困难的,需要有两人以上进行测试过没有问题才可进入生产阶段
此外在开发流程上,我们也新增了一些规范。对于多人协作开发的代码,采用以下方式进行开发:
- 首先在ISSUE中新建相关的更改动作
- 从master分支checkout到新的分支,分支格式为:issue-#xx(ISSUE编号)-xxxx(该分支开发的相关功能简称)
- 修改完代码后commit,push
- 对分支代码PR到master分支上,PR时需要在群里告知
四、任务分解
上面这些要做的事情,如何具体分配到个人?请注意计划的粒度。
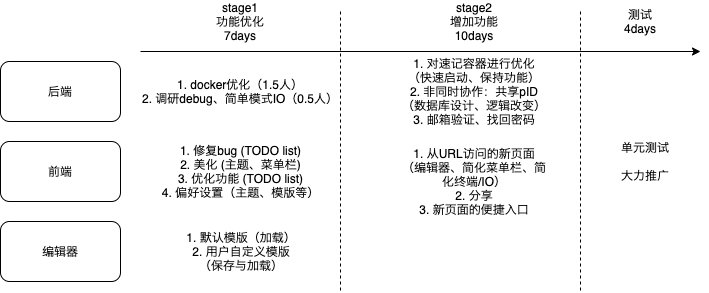
和alpha阶段一致,我们对整个beta阶段进行再次划分,划分为stage1阶段和stage2阶段,其中stage1阶段主要完成alpha阶段的功能优化,stage2阶段主要进行便捷性功能和协作性功能的开发,主要的时间划分图如下:

同样的,由于我们的项目内容比较复杂,因此具体分工也按阶段进行分工,并且实时更新:
stage1阶段分工
| 任务 | 时间 | |
|---|---|---|
| xwl | 1. 默认模板加载 2. 用户自定义模板设计 3. 编辑器主题设置 |
1. 4h 2. 6h 3. 4h |
| lpx | 1. 实现文件转储服务,结合云盘获取数据 2. 调研debug功能 3. Terminal主题设置 |
1. 6h 2. 4h 3. 4h |
| hwz | 1. 后端docker管理优化 2. front-server和back-server进行整合 |
1. 8h 2. 8h |
| hfj | 1. 前端功能优化,界面美化 2. 新功能实现,偏好设置主题调整 |
1. 8h 2. 8h |
| tzj | 1. 前端功能优化,界面美化 2. 新功能实现,偏好设置主题调整 |
1. 8h 2. 8h |
| wzf | 1. 前端功能优化,界面美化 2. 新功能实现,偏好设置主题调整 |
1. 8h 2. 8h |
由于前端的任务比较细致,因此不太好进行更细的划分,因此我们列了一个事项记录表,前端每个人每天在该表上认领几项任务完成,完成后记录时间以统计以及划分任务。

stage2阶段分工
下表会在特定时间进行更新
| 任务 | 时间 | |
|---|---|---|
| xwl | 1. Debug模式调研与后端实现 2. Debug前端编辑器配合 3. 快捷项目编辑器实现 |
1. 8h 2. 4h 3. 6h |
| lpx | 1. 后端container-server优化,增加新功能 2. 项目共享前端实现 3. 前端Terminal优化 |
1. 6h 2. 8h 3. 4h |
| hwz | 1. 共享功能后端支持,注册功能后端支持 2. 快捷项目后端实现 3. 浏览器插件调研 |
1. 8h 2. 6h 3. 6h |
| hfj | 1. 前端快捷项目实现 2. 新手指南设计 3. Debug前端实现 |
1. 8h 2. 6h 3. 6h |
| tzj | 1. 前端快捷项目实现 2. 新手指南设计 3. Debug前端实现 |
1. 8h 2. 6h 3. 6h |
| wzf | 1. 前端快捷项目实现 2. 新手指南设计 3. Debug前端实现 |
1. 8h 2. 6h 3. 6h |
五、人员管理
本阶段是否会尝试新的分工?新人入会如何进行培训?
本阶段人员分工基本不变,除了有一名前端人员sxd转出团队,一位新前端成员tzj转入团队
首先欢迎新同学tzj的加入。tzj同学之前在Name+Not+Found团队中担任前端成员,在NameNotFound团队工作期间,基于ts+react框架进行前端的开发和测试工作。在beta阶段他将在我们团队作为前端开发人员。由于我们项目前端框架使用的是vue框架以及iview组件库,可能和tzj同学之前的开发经历不太相同。但web前端框架大同小异,相信tzj同学也能很快的学习并融入到我们团队当中。
对于新人的培训,我们主要进行以下几个方面:
- vue框架的熟悉和iview组件库了解
- 项目代码的熟悉,和前团队成员做好交接
tzj同学非常优秀,在入队第一次会议上为我们的beta阶段提出了多人协作代码开发流程的建议,后续我们前端小组开发过程将按照该流程进行代码编辑
【BUAA软工】Beta阶段设计与计划的更多相关文章
- [BUAA软工]beta阶段贡献分
团队成员在Beta阶段的角色和具体贡献: 名字 角色 具体的可衡量的可验证的贡献 zpj 前段+ 前后端对接 博客X1 20+ commits ui 设计与实现 bug fixed: 2 推广:10 ...
- [BUAA软工]Beta阶段测试报告
Beta阶段测试报告 Bug发现与报告 BUG 出现原因 解决方案 将shell加上编辑器UI以后,两边显示的文件不同步 两边的根目录不一致 修改编辑器获取根目录的函数,使其与shell的/home目 ...
- 2021北航敏捷软工Beta阶段评分与总结
概述 Beta 阶段评分,按照之前的规则,主要组成部分为: 博客部分,基于 Beta 阶段博客的评分(每篇正规博客 10 分,每篇 Scrum5 分,评定方式类比往年) 评审部分,基于 Beta 阶段 ...
- [BUAA软工]Alpha阶段事后分析
设想和目标 虽然我们是从零开始的一个自定义项目,但语音Coding助手从一开始的设计与目标就很明确:加入语音接口使其能在shell端实现命令语音实现以及编辑运行脚本,设计前端编辑器并将后端shell与 ...
- [BUAA软工]Alpha阶段项目展示
[冰多多]Alpha项目展示 冰多多项目: 语音coding 助手, alpha阶段目标: 语音辅助输入 一. 团队成员的简介和个人博客地址 成员 角色 个人博客地址 卓培锦 PM, 后端开发 htt ...
- [BUAA软工]gamma阶段贡献分
Gamma阶段评分 基本公式:贡献度 = 工作量 × 工作的影响力 × 工作的不可替代性 + 对项目有重大意义的idea gamma阶段所有的工作及idea issue/idea/job (repo: ...
- [BUAA软工]Alpha阶段测试报告
测试报告 一.测试计划 1.1 功能测试 1.2 UI测试 1.3 测试中发现的bug https://github.com/bingduoduo1/backend/issues/21 https:/ ...
- [BUAA软工]第二次博客作业---结对编程
[BUAA软工]结对作业 项目 内容 这个作业属于哪个课程 北航软工 这个作业的要求在哪里 2019年软件工程基础-结对项目作业 我在这个课程的目标是 学习如何以团队的形式开发软件,提升个人软件开发能 ...
- [BUAA软工]第一次结对作业
[BUAA软工]结对作业 本次作业所属课程: 2019BUAA软件工程 本次作业要求: 结对项目 我在本课程的目标: 熟悉结对合作,为团队合作打下基础 本次作业的帮助:理解一个c++ 项目的开发历程 ...
随机推荐
- 第一个win32程序
vs2017下自动创建的窗口程序 // win_test.cpp : 定义应用程序的入口点. // #include "framework.h" #include "wi ...
- c++ 反汇编 继承
单继承,父类中没有虚函数 单继承,父类存在虚函数,子类重写虚函数 单继承,父类存在虚函数,子类不新定义虚函数 单继承,父类存在虚函数,子类新定义虚函数 单继承,父类不存在虚函数,子类定义虚函数 多继承 ...
- 2019_西湖论剑_预选赛 testre
2019_西湖论剑_预选赛 testre 程序中关键操作是比较ptr,其中夹杂的一部分v26计算是为了混淆我们的分析.那么我们只要跟踪ptr数组的生成便可,向上发现v11,加密操作数组. 接下来跟踪v ...
- MyBatis、Spring、SpringMVC 源码下载地址
MyBatis.Spring.SpringMVC 源码下载地址 github mybatis https://github.com/fengyu415/MyBatis-Learn.git spring ...
- 真会C#微信小程序的习题数据JSON文件下载链接
完全没有精力去维护了,所以小程序停掉,集中精力做一件事. 链接: https://pan.baidu.com/s/1xL45KxDzR5oEQM6nwBA5rw 提取码: qv6n
- 关于HashMap的一些思考
一.HashMap的负载因子的作用 当 HashMap 中的元素个数(包含链表.红黑树上的元素)达到数组长度的0.75倍的时候,开始扩容. 二.HashMap的负载因子为什么是0.75 主要是为了 ...
- LevelDB 源码解析之 Varint 编码
GitHub: https://github.com/storagezhang Emai: debugzhang@163.com 华为云社区: https://bbs.huaweicloud.com/ ...
- kubernetes:基于ab的压力测试
基于ab的压力测试 # cat apache-test.yaml ################################################################### ...
- PhpStorm/WebStorm实用技巧
我常用的IDE设置和功能 1) 使用IDE管理远程主机 Tools -> Deployment -> Browse Remote Host 其中功能十分强大 自己去探索 关键提示: 手动/ ...
- 详解DNS重绑定攻击
0x00 前言 DNS重绑定攻击的用法有很多种,这篇文章主要理解DNS重绑定攻击的原理,并介绍如何通过DNS重绑定来攻击内网设备.为了更好的理解DNS重绑定攻击,我们先从Web浏览器的同源策略开始介绍 ...
