什么是jQuery?
一:jQuery
1.jQuery介绍
jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“

jQuery内部封装了原生的js代码(还额外添加了很多的功能)
能够让你通过书写更少的代码 完成js操作
类似于python里面的模块 在前端模块不叫模块 叫 “类库”
兼容多个浏览器的 你在使用jQuery的时候就不需要考虑浏览器兼容问题
2.jQuery的宗旨
- write less do more
- 让你用更少的代码完成更多的事情
一般情况都用jQuery可以使用BOM与DOM的功能,还额外添加了很多,用更少的代码,完成js操作,并且兼容多个浏览器。
3.有了jQuery那我们还使用BOM与DOM吗?
因为原生js是最底层的,它的速度是最快的。
使用jQuery,它的内部封装了js,它会有一个转换,速度稍微慢一点(不影响)
4.jQuery的优势
- 一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
- 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
- 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
- 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
- Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
- 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
- 插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
5.python与jQuery导入(复习)
python导入模块发生了哪些事?
导入模块其实需要消耗资源
找到-->加载代码-->产生名词空间-->绑定名字
jQuery在使用的时候也需要导入
但是它的文件非常的小(几十KB) 基本不影响网络速度
6.jQuery内容
选择器
筛选器
样式操作
文本操作
属性操作
文档处理
事件
动画效果
插件
each、data、Ajax(重点 django部分学)
Ajax 前后端异步提交
7.jQuery下载安装使用教程
jQuery下载安装使用教程链接: https://www.cnblogs.com/goOJBK/p/15890687.html
- 注意:
请阅读完jQuery下载教程 或 安装完成才进行往下阅读
二:引入jQuery提供的CDN服务
1.我不想下载jQuery文件 能不能使用呢?
- 答案: 可以
2 直接引入jQuery提供的CDN服务(基于网络直接请求加载)
CDN的概念:内容分发网络(加快服务器响应速度,别人可以快速访问到网站的资源)
CDN有免费的也有收费的
前端免费的cdn网站: https://www.bootcdn.cn/

<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
注意: 使用CDN的jQuery前提必须要有网络
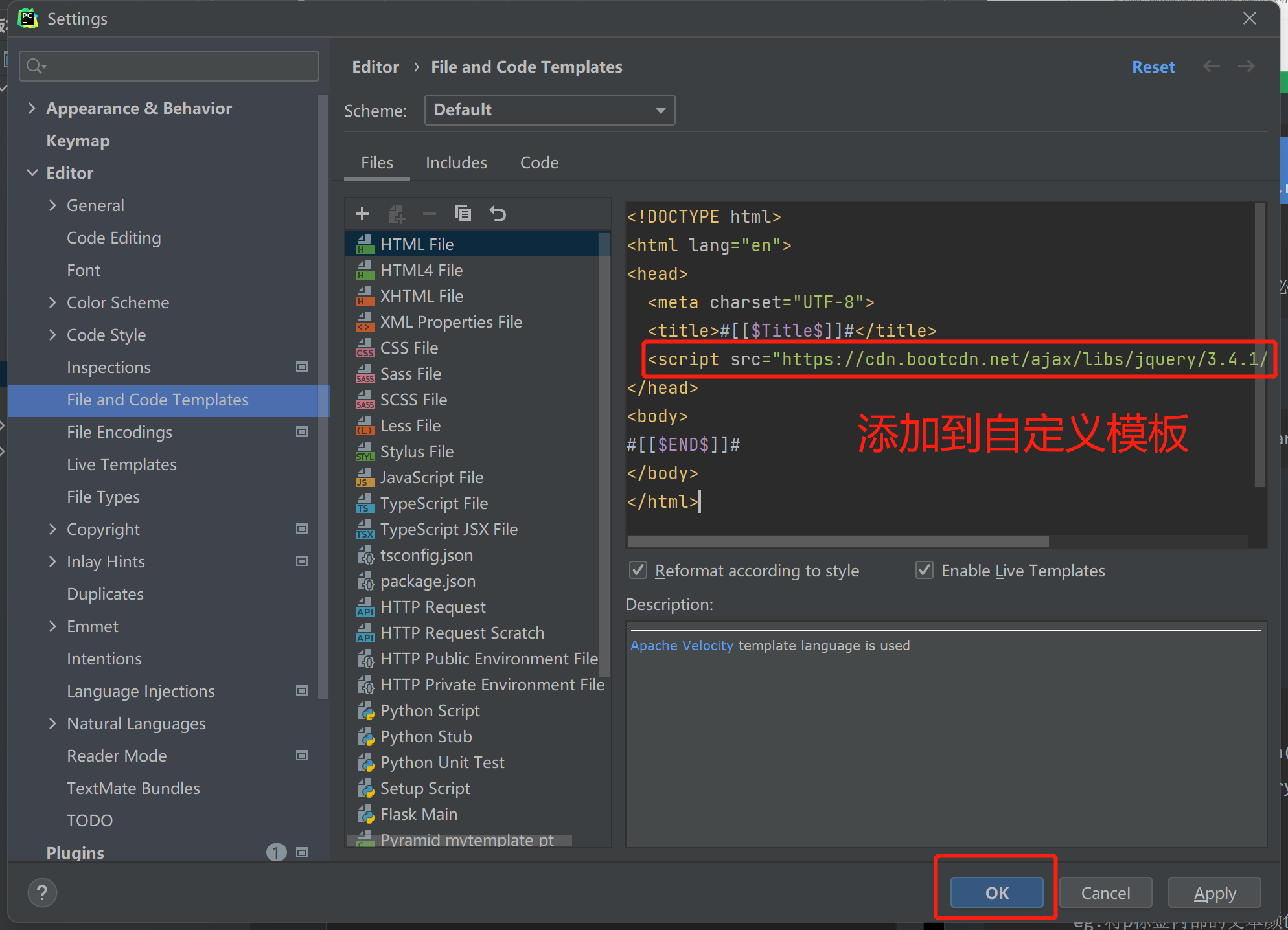
将cdn的jQuery语句利用pycharm自动初始化代码功能完成自动添加(自定义模板)

3.jQuery提供的CDN服务优点与缺点
优点:
好处在于无需下载文件,直接走网络请求使用
缺点:
不好的地方在于必须要有网才可以使用
三:jQuery基本使用
1.jQuery基本语法
jQuery(选择器).action()
秉持着jQuery的宗旨 "Write less,do more."
jQuery简写 $
演示:
jQuery() === $()
2.jQuery与js代码对比
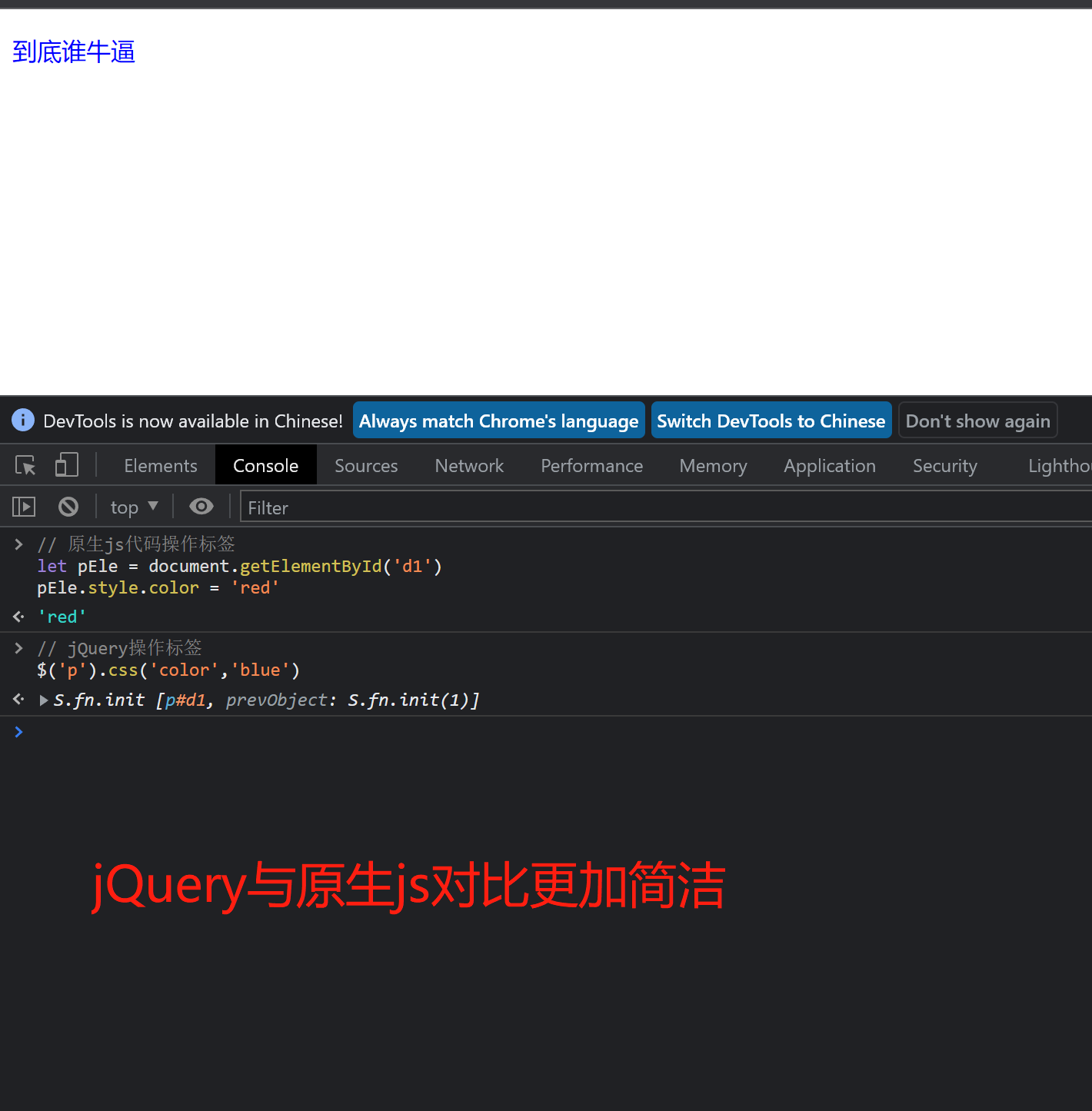
案例需求:将p标签内部的文本颜色改为红色
// 原生js代码操作标签
let pEle = document.getElementById('d1')
pEle.style.color = 'red'
// jQuery操作标签
$('p').css('color','blue')

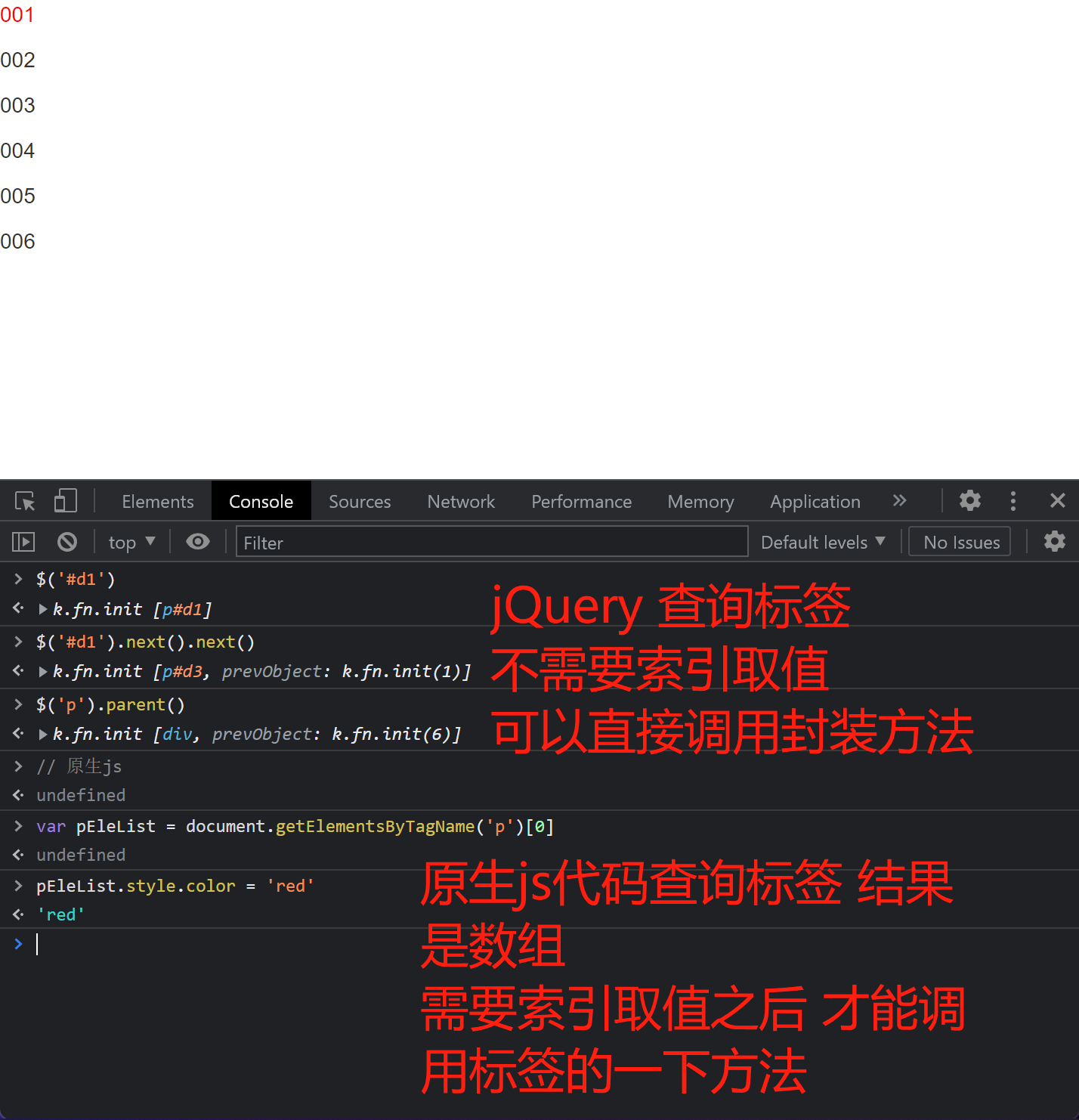
4.使用原生js代码与jQuery代码查找标签结果
1.使用原生js代码批量查找到标签之后 结果是一个数组
需要索引取值之后才可以调用标签的一些方法
2.使用jQuery代码批量查找到标签之后 结果是一个jQuery对象(像数组)
不需要索引取值 就可以直接调用封装的方法

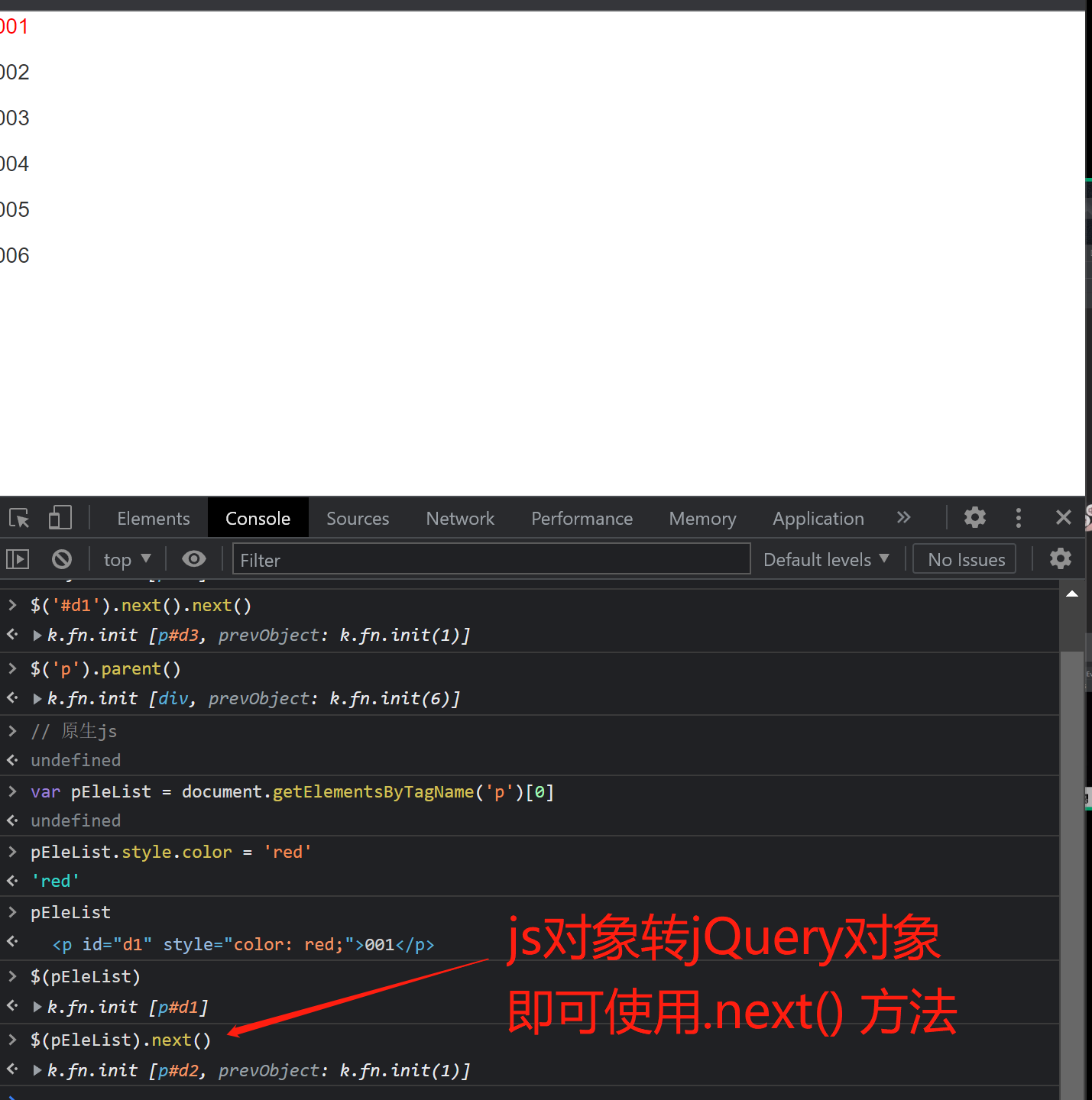
3.两者js原生与jQuery对象之间的转换
- 两者对象的转换
1.js对象转jQuery对象
$(js对象)

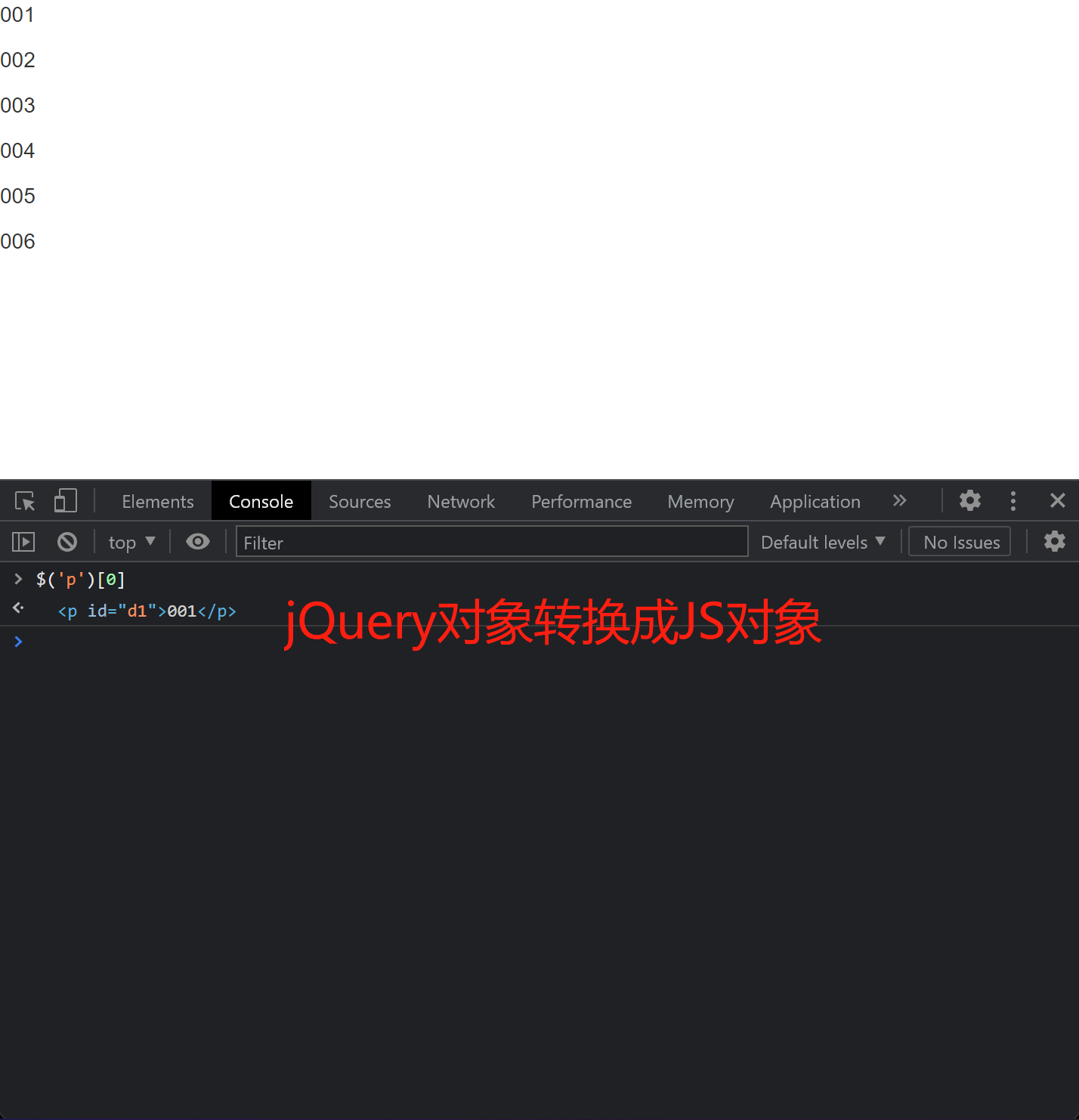
2.jQuery对象转jd对象
jQuery对象索引取值

什么是jQuery?的更多相关文章
- Angular杂谈系列1-如何在Angular2中使用jQuery及其插件
jQuery,让我们对dom的操作更加便捷.由于其易用性和可扩展性,jQuer也迅速风靡全球,各种插件也是目不暇接. 我相信很多人并不能直接远离jQuery去做前端,因为它太好用了,我们以前做的东西大 ...
- jQuery UI resizable使用注意事项、实时等比例拉伸及你不知道的技巧
这篇文章总结的是我在使用resizable插件的过程中,遇到的问题及变通应用的奇思妙想. 一.resizable使用注意事项 以下是我在jsfiddle上写的测试demo:http://jsfiddl ...
- Jquery的点击事件,三句代码完成全选事件
先来看一下Js和Jquery的点击事件 举两个简单的例子 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&q ...
- jQuery实践-网页版2048小游戏
▓▓▓▓▓▓ 大致介绍 看了一个实现网页版2048小游戏的视频,觉得能做出自己以前喜欢玩的小游戏很有意思便自己动手试了试,真正的验证了这句话-不要以为你以为的就是你以为的,看视频时觉得看懂了,会写了, ...
- jquery和Js的区别和基础操作
jqery的语法和js的语法一样,算是把js升级了一下,这两种语法可以一起使用,只不过是用jqery更加方便 一个页面想要使用jqery的话,先要引入一下jqery包,jqery包从网上下一个就可以, ...
- jQuery之ajax实现篇
jQuery的ajax方法非常好用,这么好的东西,你想拥有一个属于自己的ajax么?接下来,我们来自己做一个简单的ajax吧. 实现功能 由于jq中的ajax方法是用了内置的deferred模块,是P ...
- 利用snowfall.jquery.js实现爱心满屏飞
小颖在上一篇一步一步教你用CSS画爱心中已经分享一种画爱心的方法,这次再分享一种方法用css画爱心,并利用snowfall.jquery.js实现爱心满屏飞的效果. 第一步: 利用伪元素before和 ...
- jQuery的61种选择器
The Write Less , Do More ! jQuery选择器 1. #id : 根据给定的ID匹配一个元素 <p id="myId">这是第一个p标签< ...
- jquery.uploadify文件上传组件
1.jquery.uploadify简介 在ASP.NET中上传的控件有很多,比如.NET自带的FileUpload,以及SWFUpload,Uploadify等等,尤其后面两个控件的用户体验比较好, ...
- 浅谈 jQuery 核心架构设计
jQuery对于大家而言并不陌生,因此关于它是什么以及它的作用,在这里我就不多言了,而本篇文章的目的是想通过对源码简单的分析来讨论 jQuery 的核心架构设计,以及jQuery 是如何利用javas ...
随机推荐
- Solon Web 开发,二、开发知识准备
Solon Web 开发 一.开始 二.开发知识准备 三.打包与运行 四.请求上下文 五.数据访问.事务与缓存应用 六.过滤器.处理.拦截器 七.视图模板与Mvc注解 八.校验.及定制与扩展 九.跨域 ...
- wordcount报错:org.apache.hadoop.mapreduce.lib.input.InvalidInputException: Input path does not exist:
Exception in thread "main" org.apache.hadoop.mapreduce.lib.input.InvalidInputException: In ...
- HashMap和TreeMap的内部结构
一.HashMap 1.基于哈希表的 Map 接口的实现.此实现提供所有可选的映射操作,并允许使用 null 值和 null 键.(除了非同步和允许使用 null 之外,HashMap 类与 Hash ...
- VS2017:win32项目与win32控制台应用程序的转换方法
原文:https://www.cnblogs.com/asuser/articles/12297251.html 刚开始使用VS2017新建项目工程时,有时把应用类型的工程建成控制台类型的工程,在编译 ...
- IDEA中导入Maven工程(module)
导入其它Maven工程时可能会出现依赖代码变红等等可以重新导入 右键pom.xml文件 --->Maven---->Reimport ,idea强制刷新内容,一般能解决依赖没有识别的问题 ...
- vue和react 相似和区别
相似之处 他们都是JavaScript的UI框架,专注于创造前端的富应用 不同于早期的JavaScript框架"功能齐全",Reat与Vue只有框架的骨架,其他的功能如路由.状态管 ...
- MongoDB常用运维命令
# 查看Mongodb版本信息 mongos> db.version() # 关闭mongodb服务 mongos> use admin mongos> shutdownServer ...
- 学习JAVAWEB第一天
第一天:单元测试(junit)黑盒测试:不需要写代码,给输入值,看程序能否给出期望值白盒测试:需要写代码,关注程序的具体执行流程junit使用步骤:步骤1:定义一个测试类建议类名,被测试类名后面加一个 ...
- KMP 入门
再次学习 \(\rm KMP\) 后不一样的理解. 一些概念 定义字符串 \(S\) 的真 前/后 缀为非自身的 前/后 缀. 定义字符串 \(S\) 的 \(border\) 为 \(S\) 的公共 ...
- IDEA使用MybatisCodeHelperPro插件
下载MybatisCodeHelperPro: 链接:https://pan.baidu.com/s/1H6csq9STVh0Ofldh6V6gxQ提取码:r2g3 IDEA安装本地插件: ctrl+ ...
