vue 插槽slot总结 slot看这篇就够了
一直模糊所以梳理一下,看了好多篇园友的文章和官网文档在这整理一下
默认插槽

- //slot组件
<template>- <div class="slots">
- slot的用法
- <SlotChild>
- <div class="no-name">我是嵌在子组件内不具有属性名的标签</div>
- </SlotChild>
- </div>
- </template>
- <script>
- import SlotChild from 'component/slotChild'
- export default {
- name: 'slots',
- components:{
- SlotChild
- },
- data () {
- return {
- }
- }
- }
- </script>


- //slot的子组件
<template>- <div class="slot-child">
- 我是slot的子组件
- </div>
- </template>
- <script>
- export default {
- name: 'slotChild',
- data () {
- return {
- }
- }
- }
- </script>

页面渲染效果

通过上面的内容可以知道,在slot组件中引入了slot的子组件,而且又在子组件标签内添加了新的标签内容,但页面上并没有将子组件标签内的标签内容显示出来,
所以说在不适用slot的情况下,在子组件标签内添加Dom是无效的
现在来修改slot的子组件

- <template>
- <div class="slot-child">
//在子组件中添加slot标签- <slot></slot>
- 我是slot的子组件
- </div>
- </template>
- <script>
- export default {
- name: 'slotChild',
- data () {
- return {
- }
- }
- }
- </script>

页面效果图

由此可见,使用slot后可以在子组件内显示插入的新标签
具名插槽
子组件
- <template>
- <div class="slottwo">
- <div>slottwo</div>
- <slot name="header"></slot>
- <slot></slot>
- <slot name="footer"></slot>
- </div>
- </template>
在子组件中定义了三个slot标签,其中有两个分别添加了name属性header和footer
父组件
- <template>
- <div>
- 我是父组件
- <slot-two>
- <p>啦啦啦,啦啦啦,我是卖报的小行家</p>
- <template slot="header">
- <p>我是name为header的slot</p>
- </template>
- <p slot="footer">我是name为footer的slot</p>
- </slot-two>
- </div>
- </template>
在父组件中使用template并写入对应的slot值来指定该内容在子组件中现实的位置(当然也不用必须写到template),没有对应值的其他内容会被放到子组件中没有添加name属性的slot中

插槽的默认内容
父组件
- <template>
- <div>
- 我是父组件
- <slot-two></slot-two>
- </div>
- </template>
子组件
- <template>
- <div class="slottwo">
- <slot>我不是卖报的小行家</slot>
- </div>
- </template>
可以在子组件的slot标签中写入内容,当父组件没有写入内容时会显示子组件的默认内容,当父组件写入内容时,会替换子组件的默认内容
作用域插槽
子组件
- <template>
- <div>
- 我是作用域插槽的子组件
- <slot :data="user"></slot>
- </div>
- </template>
- <script>
- export default {
- name: 'slotthree',
- data () {
- return {
- user: [
- {name: 'Jack', sex: 'boy'},
- {name: 'Jone', sex: 'girl'},
- {name: 'Tom', sex: 'boy'}
- ]
- }
- }
- }
- </script>
在子组件的slot标签上绑定需要的值
父组件
- <template>
- <div>
- 我是作用域插槽
- <slot-three>
- <template slot-scope="user">
- <div v-for="(item, index) in user.data" :key="index">
- {{item}}
- </div>
- </template>
- </slot-three>
- </div>
- </template>
在父组件上使用slot-scope属性,user.data就是子组件传过来的值

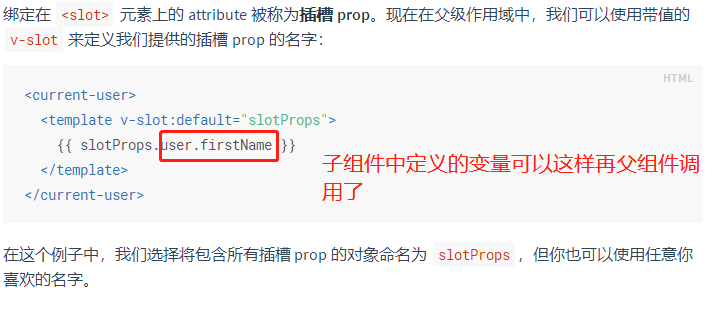
v-slot 指令自 Vue 2.6.0 起被引入,提供更好的支持 slot 和 slot-scope attribute 的 API 替代方案。在接下来所有的 2.x 版本中 slot 和 slot-scope attribute 仍会被支持,但已经被官方废弃且不会出现在 Vue 3 中。
vue 废弃了 slot 和 slot-scope 推荐使用新的v-slot,上面看完简单理解一下就行了,毕竟旧的语法到vue3.0才真正废弃:

肯定有朋友好奇 v-slot:default是什么: 其实就是具名插槽名,默认插槽为default

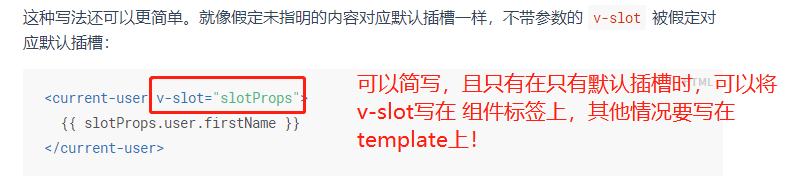
- 还可以更简单 像v-bind一样 v-slot 可以简写为# :v-slot:header = #header
但要注意了! 和其它指令一样,该缩写只在其有参数的时候才可用。这意味着以下语法是无效的:
<!-- 这样会触发一个警告 -->
<current-user #="{ user }">
{{ user.firstName }}
</current-user>
如果你希望使用缩写的话,你必须始终以明确插槽名取而代之:
<current-user #default="{ user }">{{ user.firstName }}</current-user>
你甚至可以动态定义它:

注意不可以混用!:

官方提供了更便捷的 解构插槽 看一下就懂了:

vue 插槽slot总结 slot看这篇就够了的更多相关文章
- Vue学习看这篇就够
Vue -渐进式JavaScript框架 介绍 vue 中文网 vue github Vue.js 是一套构建用户界面(UI)的渐进式JavaScript框架 库和框架的区别 我们所说的前端框架与库的 ...
- React入门看这篇就够了
摘要: 很多值得了解的细节. 原文:React入门看这篇就够了 作者:Random Fundebug经授权转载,版权归原作者所有. React 背景介绍 React 入门实例教程 React 起源于 ...
- [转]React入门看这篇就够了
摘要: 很多值得了解的细节. 原文:React入门看这篇就够了 作者:Random Fundebug经授权转载,版权归原作者所有. React 背景介绍 React 入门实例教程 React 起源于 ...
- ASP.NET Core WebApi使用Swagger生成api说明文档看这篇就够了
引言 在使用asp.net core 进行api开发完成后,书写api说明文档对于程序员来说想必是件很痛苦的事情吧,但文档又必须写,而且文档的格式如果没有具体要求的话,最终完成的文档则完全取决于开发者 ...
- .NET Core实战项目之CMS 第二章 入门篇-快速入门ASP.NET Core看这篇就够了
作者:依乐祝 原文链接:https://www.cnblogs.com/yilezhu/p/9985451.html 本来这篇只是想简单介绍下ASP.NET Core MVC项目的(毕竟要照顾到很多新 ...
- 想了解SAW,BAW,FBAR滤波器的原理?看这篇就够了!
想了解SAW,BAW,FBAR滤波器的原理?看这篇就够了! 很多通信系统发展到某种程度都会有小型化的趋势.一方面小型化可以让系统更加轻便和有效,另一方面,日益发展的IC**技术可以用更低的成本生产 ...
- [译]ASP.NET Core Web API 中使用Oracle数据库和Dapper看这篇就够了
[译]ASP.NET Core Web API 中使用Oracle数据库和Dapper看这篇就够了 本文首发自:博客园 文章地址: https://www.cnblogs.com/yilezhu/p/ ...
- ExpandoObject与DynamicObject的使用 RabbitMQ与.net core(一)安装 RabbitMQ与.net core(二)Producer与Exchange ASP.NET Core 2.1 : 十五.图解路由(2.1 or earler) .NET Core中的一个接口多种实现的依赖注入与动态选择看这篇就够了
ExpandoObject与DynamicObject的使用 using ImpromptuInterface; using System; using System.Dynamic; names ...
- 【转】ASP.NET Core WebApi使用Swagger生成api说明文档看这篇就够了
原文链接:https://www.cnblogs.com/yilezhu/p/9241261.html 引言 在使用asp.net core 进行api开发完成后,书写api说明文档对于程序员来说想必 ...
- Pycharm新手教程,只需要看这篇就够了
pycharm是一款高效的python IDE工具,它非常强大,且可以跨平台,是新手首选工具!下面我给第一次使用这款软件的朋友做一个简单的使用教程,希望能给你带来帮助! 目前pycharm一共有两个版 ...
随机推荐
- 学习PHP弱引用的知识
之前的文章中,我们已经学习过引用和引用传值相关的知识.我们知道,PHP 中没有纯引用(指针),不管是对象,还是用引用符号 & 赋值的变量,都是对一个符号表的引用.而今天,我们要学习的是另一种引 ...
- Linux系列(37) - 源码包与RPM包区别(1)
源码包是不能使用[service]命令来启动服务,因为源码包的安装位置由用户指定 源码包一般安装在: /usr/local/软件名/ ,源码包安装的服务,只能用绝对路径进行服务的管理 rpm包安装后, ...
- jmeter 脚本录制方式详解
关于jmeter脚本录制方式,主要分为第三方工具录制.jmeter本身代理方式录制以及人为手写脚本的三种方式.其中第三方工具录制主要有3种主流工具进行录制,badboy BlazeMeter ...
- pyqt5实现窗口跳转并关闭上一个窗口
关键在于要定义一个关闭窗体的函数colsewin() 然后将按键与该函数连接(connect)在一起即可 import sys from PyQt5.QtWidgets import QMainWin ...
- P3306-[SDOI2013]随机数生成器【BSGS】
正题 题目链接:https://www.luogu.com.cn/problem/P3306 题目大意 给出一个\(p,a,b,x_1,t\),有\(x_i=ax_{i-1}+b\) 求一个最小的\( ...
- 11.4.1 LVS-DR
Virtual Server via Direct Routing(VS-DR): 用直接路由技术实现虚拟服务器。当参与集群的计算机和作为控制管理的计算机在同一个网段时可以用此方法,控制管理的计算机接 ...
- 记一次 .NET 某电商定向爬虫 内存碎片化分析
一:背景 1. 讲故事 上个月有位朋友wx找到我,说他的程序存在内存泄漏问题,寻求如何解决? 如下图所示: 从截图中可以看出,这位朋友对 windbg 的操作还是有些熟悉的,可能缺乏一定的实操经验,所 ...
- 安装 webstorm--->vue
一.先去官网下载webstorm https://www.jetbrains.com/ 不论是Mac的还是win得都有相应的版本, 二.再去官网下载git https://git-sc ...
- JavaScript表单输入合法控制
写在前面 为了提高数据输入的容错性和数据库数据的安全性,除了后端对输入的数据的逻辑判断处理,还可以前端页面高效率处理,从而提高系统的可靠性,下面是这次项目中的自己写的一些符合当时需要的控制. 账号位数 ...
- Linux基本命令 和 Regex 正则表达式
Linux基本命令 和 Regex 正则表达式 Regex 基本语法 常用匹配规则 [aeiouAEIOU] # 从中随机选择一个 [0-9]{4} # 从中选择4个 .* # 匹配任意字符 \w # ...
