【java + selenium3】窗口基本操作及8大定位元素方法总结(一)
一、窗口基本操作
1. 关于窗口的设置都是由window对象提供的:
获取window的对象方法: driver.manage().window();
- //1.获取 window 对象
- Window window = driver.manage().window();//2.窗口最大化
- window.maximize();
- //3.获取窗口大小
- Dimension dimension =window.getSize();
- System.out.println("窗口的宽:"+dimension.getWidth()+"窗口的高:"+dimension.getHeight());//4.设置位置
- window.setPosition(new Point(50, 80));//5.设置窗口的大小
- window.setSize(new Dimension(800,300));
2. navigation 对象
关于大量的浏览器导航栏的基本功能操作,大部分都是navigation 对象提供的!
- driver.get("https://www.baidu.com");
- //1.获取navigation 对象
- Navigation navigation = driver.navigate();
- //2. to(url); 在导航栏访问指定的url地址
- navigation.to("https://ty.58.com");
- //3. refresh(); 刷新当前页面
- navigation.refresh();
- //4. back(); 浏览器的回退操作
- navigation.back();
- //5. forward(); 浏览器的前进操作
- navigation.forward();
3.元素定位一共有8种方法
| id | 唯一的 |
| name | 元素的名称 |
| class name | 元素的类名 |
| tag name | 标签,不推荐,重复率太高 |
| link text | 文本链接 |
| partial link text | 对文本链接的一种补充 |
| xpath | 相对/绝对路径 |
| css selector | css定位 |
(1) 通过id或name定位
- <input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">
通过元素所带的id和name属性对元素定位:
- driver.findElement(By.id("kw"));
- driver.findElement(By.name("wd"));
(2) 通过class name或tag name定位
- <div class="jstEditor">
- <textarea cols="60" rows="10" accesskey="e" class="wiki-edit" name="issue[description]" id="issue_description">
- </textarea>
- </div>
通过元素中带的class属性定位
- driver.findElement(By.className("iki-edit"));//值唯一的情况下,
- driver.findElements(By.className("iki-edit"));//值不唯一的情况下使用,返回的是元素的集合 List<WebElement>
通过元素中的tag标签定位,这种定位方式极不靠谱,不推荐采取此种方式。
- driver.findElements(By.tagName("div"));//一般情况下值不唯一,返回的是元素的集合 List<WebElement>
附加说明,如果class属性含有空格,那么取其中一个不重复的字段就可以了,例子:
- <a title="新建版本" tabindex="200" class="icon-only icon-add" data-remote="true" data-method="get" href="/projects/bk_community/versions/new">新建版本</a>
其中class的属性值为“icon-only icon-add”,取其中“icon-only”、“ icon-add”都可以,但最好是取其中唯一的。
- driver.findElement(By.className("icon-only"));//值唯一的情况下,
- //或者
- driver.findElements(By.className("icon-add"));//值不唯一的情况下使用,返回的是元素的集合 List<WebElement>
(3).通过link text和partial link text定位
- <a href="http://news.baidu.com" target="_blank" class="mnav">新闻</a>
通过text link定位元素
- //值唯一的情况下使用findElement
- driver.findElement(By.linkText("新闻"));
- //值不唯一的情况下使用findElement获取到默认是第一个元素,使用findElements获取到的是List<WebElement>
- driver.findElements(By.linkText("新闻"));
通过partial link text定位元素,当文字链接很长时,可以通过此方式取其中一部分,只要取的部分可以作为唯一标识。
- driver.findElement(By.partialLinkText("新"));//值唯一
- driver.findElements(By.partialLinkText("新"));//值不唯一
4.xpath定位
什么是Xpath,xpath说白了就是一个path,一个页面元素的位置信息(也可以说是元素的坐标)
Xpath定位方式分两种: (1)绝对路径; (2) 相对路径;
(1).绝对路径:
绝对路径以单/号表示,意味着让解析引擎从文档的根节点开始解析及<html>节点开始解析;
- <!-- 注意:例如以下元素使用Xpath绝对路径获取,需要注意的是下从1开始,并不是从0开始:/html/div[2] -->
- <!-- java代码: driver.findElement(By.xpath("/html/div[2]")); -->
- <html>
- <body>
- <div></div>
- <div>这个是我们想要获取的元素</div>
- </body>
- </html>
以百度输入框为例 : /html/body/div/div/div/div/div/form/span/input

- //绝对路径的使用
- driver.findElement(By.xpath("/html/body/div/div/div/div/div/form/span/input"));
绝对路径使用的缺点: 只要前段页面的结构反正变化,该路径也随之失效,必须重新维护代码,修改其路径!
(2).相对路径
相对路径则是以//表示,意思是Xpath从文档的任意符合的元素节点开始进行解析;
> >>符号说明如下:
// :匹配指定的节点,而无需考虑节点的位置
* : 匹配任意元素的节点
[ ] : 条件声明,在此符号内写条件
@ : 选取属性
>>> 使用说明如下:
① 属性 => //*[@id='xxx']
② 部分属性值 => //*[contains(@id,'xxx')]
③ 文本内容 => //*[text()='新闻']
④ 部分文本内容 //*[contains(text(),'新')]
⑤ 多条件组合 //*[@name='xxx'][text()='新闻']
以百度一下的点击为例:

- driver.get("https://www.baidu.com");
- //① 属性 => //*[@id='xxx']
- driver.findElement(By.xpath("//*[@id='kw']")).sendKeys("自动化测试");;
- //② 部分属性值 => //*[contains(@id,'xxx')]
- driver.findElement(By.xpath("//*[contains(@value,'一下')]")).click();
- //③ 文本内容 => //*[text()='新闻']
- driver.findElement(By.xpath("//*[text()='新闻']")).click();
- //④ 部分文本内容 //*[contains(text(),'新')]
- driver.findElement(By.xpath("//*[contains(text(),'新')]")).click();
- // ⑤ 多条件组合 //*[@name='xxx'][text()='新闻']
- driver.findElement(By.xpath("//*[@name='tj_trnews'][text()='新闻']"));
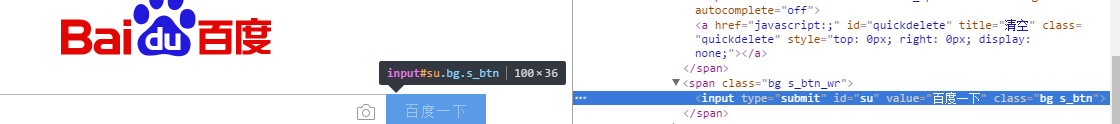
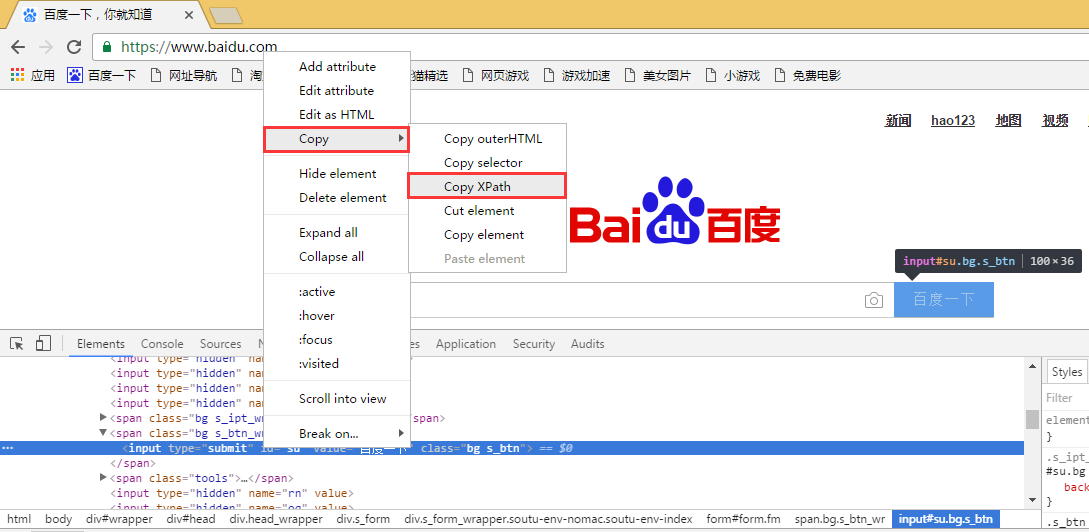
也可以直接拿firefox或者chrome浏览器直接拷贝Xpath路径如下:

粘贴进来如下:
- driver.findElement(By.xpath("//*[@id=\"su\"]"));//如果双引号需转义 \"
相对路径的优点:灵活,方便,耦合性低:
XPATH 详细学习链接:http://www.w3school.com.cn/xpath/xpath_syntax.asp
5.CSS定位
(1) css定位,方法很多。以百度输入框html代码为例:
- <input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">
- WebElement element = null;
- //CssSelector元素常用定位
- //1.根据ID(使用#id,id选择器)
- element = driver.findElement(By.cssSelector("#kw"));
- //2.根据className(.className)
- element = driver.findElement(By.cssSelector(".s_ipt"));
- //3.根据tagName(input),页面input唯一的情况下,一般情况需要加其他筛选条件
- element =driver.findElement(By.cssSelector("input"));//默认获取到的是页面的第一个input元素
- //4.根据name属性([name='name值'])
- element =driver.findElement(By.cssSelector("[name='wd']"));
- //5.多种组合器混合使用
- element =driver.findElement(By.cssSelector("input[name='wd']"));
- element =driver.findElement(By.cssSelector("input[id='kw']"));
- element =driver.findElement(By.cssSelector("input[name='wd'][id='kw']"));
- (2)通过css层级关系定位 => 还是以百度的输入框html代码为示例:
- element =driver.findElement(By.cssSelector("form#form>span>input"));
- element.sendKeys("自动化测试");
- element =driver.findElement(By.cssSelector("form.fm>span>input"));
- element.clear();
扩展:通过css索引定位(待续...)
学习后总结,不足之处后续修正!
【java + selenium3】窗口基本操作及8大定位元素方法总结(一)的更多相关文章
- selenium+python定位元素方法
定位元素方法 官网地址:http://selenium-python.readthedocs.org/locating-elements.html 这里有各种策略用于定位网页中的元素(l ...
- Selenium3自动化测试【18】XPath定位元素(2)
层级与属性结合定位 如果被定为的元素,无法通过自身属性来唯一标识自己,此时可以考虑借助上级元素来定位自己.举生活中的例子,一个婴儿刚出生,还没有姓名与身份证号,此时给婴儿进行检查时往往会标注为&quo ...
- Selenium3自动化测试【20】CSS定位元素
CSS 指层叠样式表 (CascadingStyleSheets),CSS一种用来表现HTML或XML等文件样式的计算机语言,其能够灵活的为页面提供丰富样式的风格. CSS使用选择器为页面元素绑定属性 ...
- selenium定位元素方法汇总
#打开网页前三步 from selenium import webdriver driver=webidriver.Chrome() driver.get("https://www.baid ...
- WebDriver定位元素方法
如果把页面上的元素看作人的话,在现实世界如何找到某人呢?方法有三: 一.通过人本身的属性,例如他的姓名,手机号,身份证号,性别,这些可区别他人的属性.在web页面上的元素也有这些属性,例如,id.na ...
- 总结Selenium自动化测试方法(三)WebDriver定位元素方法
三.WebDriver定位元素 推荐使用的webdriver是firefox,因为他的firebug更能可以帮助定位页面元素使用 # create a new Firefox session cls. ...
- WebDriver的定位元素方法
如果把页面上的元素看作人的话,在现实世界如何找到某人呢?方法有三: 一.通过人本身的属性,例如他的姓名,手机号,身份证号,性别,这些可区别他人的属性.在web页面上的元素也有这些属性,例如,id.na ...
- selenium 定位元素方法
1.通过id定位元素 写法1: element = driver.find_element_by_id("kw") 写法2: from selenium.webdriver.com ...
- selenium八种定位元素方法
1.driver.find_element_by_id('su') 定位到元素的id一般id是唯一的,可以精确定位到元素 2.driver.find_element_by_name() 通过元素的na ...
随机推荐
- ubuntu系统安装docker
系统版本:Ubuntu 18.04 # 更新apt update # 安装依赖apt install apt-transport-https ca-certificates curl software ...
- cgroup配置
待续... https://docs.hortonworks.com/HDPDocuments/HDP3/HDP-3.1.0/data-operating-system/content/enablin ...
- 鸿蒙内核源码分析(信号生产篇) | 信号安装和发送过程是怎样的? | 百篇博客分析OpenHarmony源码 | v48.03
百篇博客系列篇.本篇为: v48.xx 鸿蒙内核源码分析(信号生产篇) | 年过半百,依然活力十足 | 51.c.h .o 进程管理相关篇为: v02.xx 鸿蒙内核源码分析(进程管理篇) | 谁在管 ...
- P7737-[NOI2021]庆典【tarjan,虚树】
正题 题目链接:https://www.luogu.com.cn/problem/P7737 题目大意 给出一张无向图满足若\(x\Rightarrow z,y\Rightarrow z\)那么有\( ...
- Python爬虫--淘宝“泸州老窖”
爬虫淘宝--"泸州老窖" 爬去淘宝"泸州老窖" 相关信息: import requests import re import json import panda ...
- Linux命令行:free
total used free shared buff/cache availableMem: 251G ...
- HttpRunner3.X - 全面讲解如何落地项目实战
一.前言 接触httprunner框架有一段时间了,也一直探索如何更好的落地到项目上,本篇主要讲述如何应用到实际的项目中,达到提升测试效率的目的. 1.项目难题 这个月开始忙起来了,接了个大项目,苦不 ...
- 利用Conda尝鲜Python 3.10
1 简介 就在几天前,Python3.10的第一个正式版本3.10.0发布,之前我们只是从其各个测试版本中捕风捉影地知晓了一些可能加入的新特性,而在正式版本中,我们得以一睹其正式加入的诸多新特性. 本 ...
- HPE ProLiant 系列服务器Microsoft Windows 2008 R2系统下网卡绑定方法
HPE Network Configuration Utility(以下简称NCU) 网卡绑定工具,用户可以通过该工具很方便的把服务器的多个网卡捆绑到一起以达到容错和增加可用带宽的目的. 1.打开NC ...
- hdu3001(三进制状压)
题目大意: 现在给你一个有n个点和m条边的图,每一条边都有一个费用,每个点不能经过超过两次,求所有点至少遍历一次的最小费用 其中n<=10 m没有明确限制(肯定不会超过1e5) 一看到这个数据范 ...

