🔥完美解决ESlint+Prettier各项配置冲突的语法报错问题(新手向)
本文重点:
1.解决修改了Prettier默认配置,项目内格式化无法生效
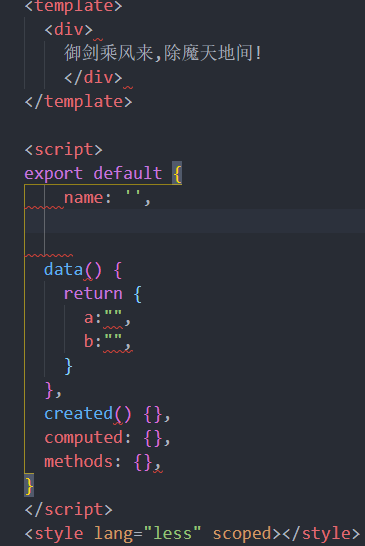
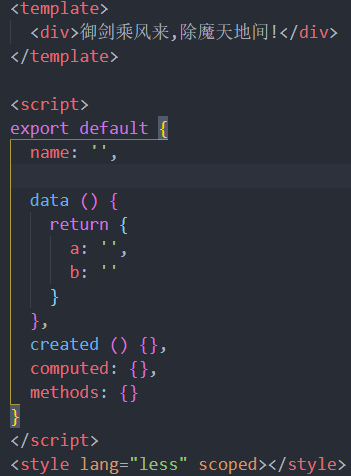
2.解决Prettier缺少配置,函数名和括号之间,自动添加空格
3.settings.json配置项分享
一个程序员,可能非常精通写代码,但是平时很少接触的配置项,会让他更加焦头烂额,复制这些配置项,减少不比必要的痛苦,留更多的精力在代码开发上,附心脏骤停和复苏对比图。


1.修改Prettier默认配置,格式化无法生效
问题描述:
在VUE项目根目录,不创建".prettierrc.js"文件的前提下,只通过插件——扩展设置,或settings.json进行配置后,刚刚修改的配置,格式化效果未生效
感谢本小结思路来源:云帆Plan
解决方法:
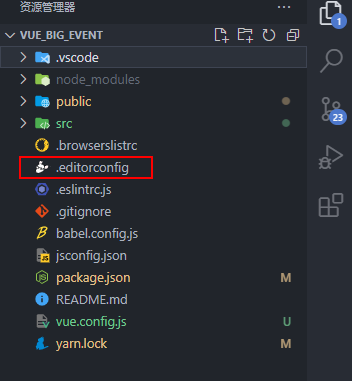
1.1由于prettier插件优先使用项目根目录下的editorconfig配置文件,所以在vscode中怎么配置有没有用

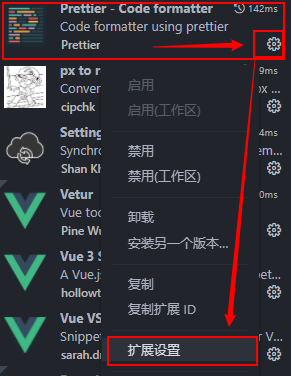
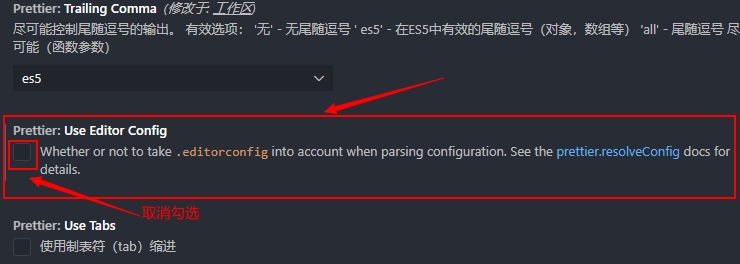
1.2进入perttier插件扩展配置

1.3取消Use Editor Config的复选框,这样就不会优先使用editorconfig配置文件了

2.Prettier缺少配置,函数名和后面的括号之间加个空格
问题描述:
ESlint的默认standard 规则要求函数名和括号之间有一个空格,这就是space-before-function-paren 规则(ESLint 本身也会默认开启这个规则)。 但是 prettier 完全没有这个规则!prettier 不会处理这个空格的问题,所以根据 ESLint 配置修改 prettier 规则不可行
感谢本小结思路来源:雪见仙尊
解决方法:
2.1安装 prettier-eslint插件

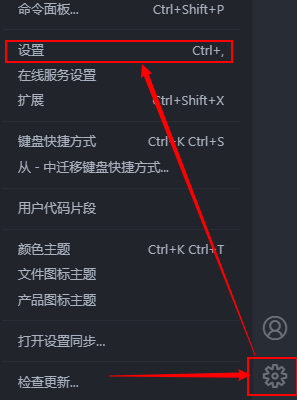
2.2进入vscode设置

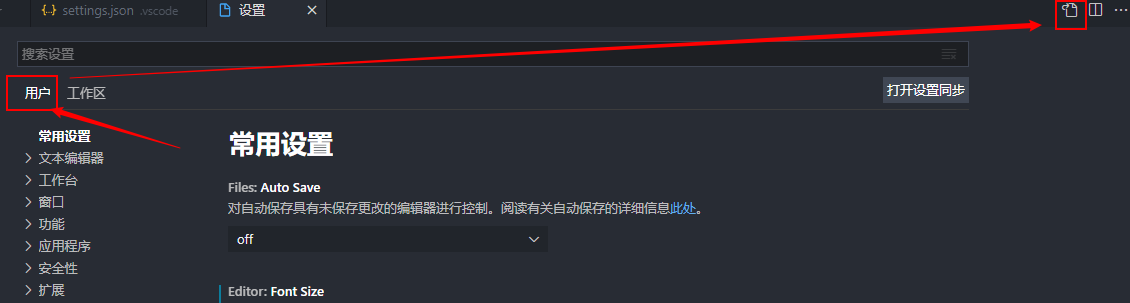
2.3选择用户或者工作区,点击图形按钮,打开settings.json文件

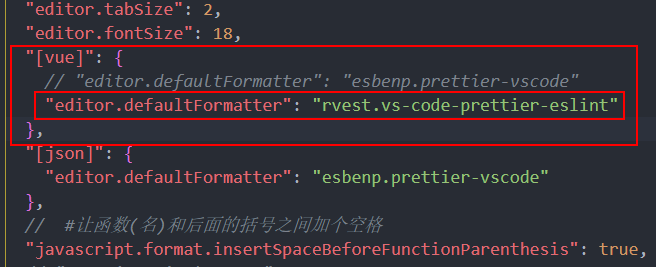
2.4修改配置,有就修改,没有就手动添加

3.settings.json配置项分享
进入vscode设置,点一下“工作区”,再点那个图形按钮,打开settings.json文件,全部添加上去即可,有重复的手动修改一下,如果嫌麻烦的话,就全选粘贴,覆盖上去
{
// 选择vue文件的格式化工具
"[vue]": {
// 1.使用prettier,无法配置函数名后的空格
// "editor.defaultFormatter": "esbenp.prettier-vscode"
// 2.使用prettier-eslint
"editor.defaultFormatter": "rvest.vs-code-prettier-eslint"
},
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
// 自动修复
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.enable": true, //是否开启vscode的eslint
// 配置 ESLint 检查的文件类型
"eslint.validate": ["javascript", "vue", "html"],
"eslint.options": {
//指定vscode的eslint所处理的文件的后缀
"extensions": [".js", ".vue", ".ts", ".tsx"]
},
// #去掉代码结尾的分号
"prettier.semi": false,
// #使用单引号替代双引号
"prettier.singleQuote": true,
"prettier.trailingComma": "none",
"prettier.bracketSpacing": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "prettier-eslint",
"git.enableSmartCommit": true,
"editor.quickSuggestions": {
"strings": true
},
//一定要在vutur.defaultFormatterOptions参数中设置,单独修改prettier扩展的设置是无法解决这个问题的,因为perttier默认忽略了vue文件(事实上从忽略列表移除vue也不能解决这个问题)
"vetur.format.defaultFormatterOptions": {
"prettier": {
"semi": false, // 格式化不加分号
"singleQuote": true // 格式化以单引号为主
},
"js-beautify-html": {
// force-aligned | force-expand-multiline
"wrap_attributes": "force-aligned"
},
"prettyhtml": {
"printWidth": 100,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": true
}
},
// 关于@src目录路径提示的配置
// 安装vscode插件 `Path Intellisense`
"path-intellisense.mappings": {
"@": "${workspaceRoot}/src"
}
}
🔥完美解决ESlint+Prettier各项配置冲突的语法报错问题(新手向)的更多相关文章
- 解决Vite-React项目中js使用jsx语法报错的问题
背景 在做存量项目接入Vite测试时发现,存量(老)项目中很多是直接在js中书写jsx语法,使用Vite启动时就会抛出一堆问题Failed to parse source. 不嫌麻烦可以跑个脚本批量修 ...
- ESLint语法报错问题
编写javaScript过程中ESLint语法报错问题 ESLint语法要求: 双引号""需要替换成单引号'' 分号不允许出现 ()之前需要一个空格比如 login () (VSC ...
- 两个由于php.ini配置错误导致的报错:ajax图片上传报错和exec报错
遇到了两个由于php.ini配置错误导致的报错:ajax图片上传报错和exec报错 首先第一个: 在做一个用ajax图片上传的功能中,php报了这样一个错误:File upload error - u ...
- 01-路由跳转 安装less this.$router.replace(path) 解决vue/cli3.0语法报错问题
2==解决vue2.0里面控制台包的一些语法错误. https://www.jianshu.com/p/5e0a1541418b 在build==>webpack.base.conf.j下注释掉 ...
- 如何解决spring boot 项目导入依赖后代码报错问题
如何解决spring boot 项目导入依赖后代码报错问题 2020-08-15 14:17:18 代码截图如图所示(由于本人问题已经解决,没来得及截图,所以在网上找了一张图片)
- Winform下CefSharp的引用、配置、实例与报错排除(源码)
Winform下CefSharp的引用.配置.实例与报错排除 本文详细介绍了CefSharp在vs2013..net4.0环境下,创建Winfrom项目.引用CefSharp的方法,演示了winfro ...
- 解决Windows下运行php Composer出现SSL报错的问题
解决Windows下运行php Composer出现SSL报错的问题 2015-01-14 20:05 在windows下运行composer却出现SSL报错: E:\www>php -f ...
- Eclipse配置tomcat8.5.7报错:The Apache Tomcat installation at this directory is version 8.5.27. A Tomcat 8.0 installation is...
Eclipse配置tomcat8.5.7报错:The Apache Tomcat installation at this directory is version 8.5.27. A Tomcat ...
- 解决Homestead yarn , npm run dev, 命令报错问题!
解决Homestead yarn , npm run dev, 命令报错问题! 2018年06月01日 11:50:51 偶尔发发颠 阅读数:1654 版权声明:本文为博主原创,未经博主同意,不 ...
随机推荐
- [转载]ssh证书登录
转载链接 前言 本文基于实际Linux管理工作,实例讲解工作中使用ssh证书登录的实际流程,讲解ssh证书登录的配置原理,基于配置原理,解决实际工作中,windows下使用SecureCRT证书登录的 ...
- IE浏览器报400错误:Invalid character found in the request target. The valid characters are defined in RFC 7230 and RFC 3986
前言: 在用IE浏览器时访问tomcat项目时,页面报400错误,后台错误: java.lang.IllegalArgumentException: Invalid character found i ...
- VueCLI3 创建vue项目
关于旧版本 Vue CLI 的包名称由 vue-cli 改成了 @vue/cli. 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vu ...
- ASP.NET Core 学习笔记 第二篇 依赖注入
前言 ASP.NET Core 应用在启动过程中会依赖各种组件提供服务,而这些组件会以接口的形式标准化,这些组件这就是我们所说的服务,ASP.NET Core框架建立在一个底层的依赖注入框架之上,它使 ...
- Spring Cloud Gateway 动态修改请求参数解决 # URL 编码错误传参问题
Spring Cloud Gateway 动态修改请求参数解决 # URL 编码错误传参问题 继实现动态修改请求 Body 以及重试带 Body 的请求之后,我们又遇到了一个小问题.最近很多接口,收到 ...
- CentOS7安装Python3和VIM8
参考:http://blog.sina.com.cn/s/blog_45249ad30102yulz.html
- .NET Core 基于Quartz的UI可视化操作组件 GZY.Quartz.MUI 简介
前言 最近在用Quartz做定时任务.虽然很方便,但是Quartz自己貌似是没有UI界面的..感觉操作起来 就很难受.. 查了一下,貌似有个UI组件 不过看了一下文档..直接给我劝退了..太麻烦了 我 ...
- LuckySheet一款在线Excel使用心得
1.LuckySheet简介 Luckysheet ,是一款国产的纯JS实现的类似excel的在线表格,功能强大.配置简单.完全开源. 开源地址 https://gitee.com/mengshuke ...
- props&attrs provide inject
defineComponent({ props: {// 1 } setup (props, {attrs, emit}) { } }) 一,组件传值: 父传子: 1.如果没有在定义的props中声明 ...
- 【UE4 设计模式】组件模式 Components Pattern
概述 描述 在单一实体跨越了多个领域时,为了保持领域之间相互解耦,可以将每部分代码放入各自的组件类中,将实体简化为组件的容器. 套路 参考 UE4中的 Componet 组件使用方式 使用场景 有一个 ...
