js笔记18
1.面向对象
(1)单例模式
(2)工厂模式
(3)构造函数
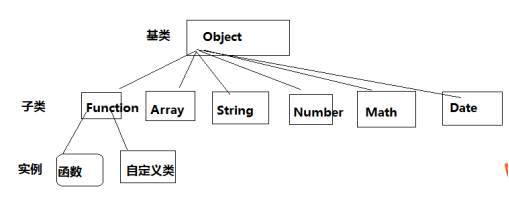
a.类 js天生自带的类
基类 object
子类 Function Array Number Math Boolean Date Regexp String

2.事件
浏览器客户端上客户触发的行为都称为事件
所有的事件都是天生自带的,不需要我们去绑定,只需要我们去触发
通过obj.事件名=function(){}
事件名:onmouseover onmouseout onmousedown onmousemove onmouseup
onclick onchange onfouse onblur等等
当用户触发一个事件时,浏览器的所有的详细信息都存在一个叫event的对象上,我们把它叫做事件对象
所有的事件在绑定方法的时候,天生自带一个参数就叫event
鼠标的坐标
event.clientX
event.clientY

event的兼容性
在Chrome下的event是undefined,在ie低版本下是null,火狐下会报错
处理兼容性

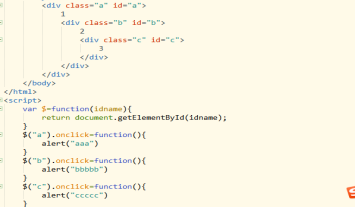
3.事件冒泡
什么叫事件冒泡
当给父子元素的同一事件绑定方法时,触发了子元素身上的事件,执行完毕之后,也会触发父级元素的相同事件,这种传播机制叫事件冒泡

取消事件冒泡
event对象有个属性叫cancelBubble默认值是false改成true就取消当前事件冒泡

4.事件捕获
给一个元素绑定事件,普通写法是
obj.onclick=function(){} 这就相当于给obj的onclick属性赋值一个道理
这种写法有一点不好,如果有两个的话,后者会把前者覆盖掉
事件绑定的第二种写法
标准浏览器用 addEventListener()这个方法
ie低版本用attachEvent()这个方法
addEventListener(参数1,参数2,参数3)
参数1 是事件名,事件名不能带on
参数2 事件函数
参数3 是布尔值,代表捕获不捕获,默认值是false,不捕获但是冒泡
事件捕获
(1)ie低版本没有捕获
(2)普通事件绑定写法没有捕获
事件捕获
给父子元素用addEventListener()绑定同一个事件时,当触发子元素身上的事件,会先触发父元素,然后再传递给子元素,这种传播机制叫事件捕获
attachEvent()和addEventListener()二者的区别
(1)attachEvent只用在ie8以下,addEventListener()适合标准浏览器
(2)attachEvent的事件名带on而addEventLIstener事件名不带on
(3)attachEvent函数里面的this是window,而addEventListener函数里面的this是当前元素
对象
attachEvent只有冒泡没有捕获,addEventListener有冒泡事件也有捕获
5.call()和apply()
call和apply,就是改变函数里面的this的指向方法
xxx.call()或xxx.apply()
特别强调一下xxx必须是function(普通函数,类,构造函数)


call()中第一个参数是null的时候,函数里面的this还是指向原来的,不变。
所有事件都是异步的
js笔记18的更多相关文章
- springmvc学习笔记(18)-json数据交互
springmvc学习笔记(18)-json数据交互 标签: springmvc springmvc学习笔记18-json数据交互 springmvc进行json交互 环境准备 加入json转换的依赖 ...
- Ext.Net学习笔记18:Ext.Net 可编辑的GridPanel
Ext.Net学习笔记18:Ext.Net 可编辑的GridPanel Ext.Net GridPanel 有两种编辑模式:编辑单元格和编辑行. 单元格编辑: 行编辑: 可以看出,单元格编辑的时候,只 ...
- SQL反模式学习笔记18 减少SQL查询数据,避免使用一条SQL语句解决复杂问题
目标:减少SQL查询数据,避免使用一条SQL语句解决复杂问题 反模式:视图使用一步操作,单个SQL语句解决复杂问题 使用一个查询来获得所有结果的最常见后果就是产生了一个笛卡尔积.导致查询性能降低. 如 ...
- JAVA自学笔记18
JAVA自学笔记18 1.Map接口: 1)功能: 2) Map<String,String>m=new HashMap<String,String>(); //添加元素,元素 ...
- golang学习笔记18 用go语言编写移动端sdk和app开发gomobile
golang学习笔记18 用go语言编写移动端sdk和app开发gomobile gomobile的使用-用go语言编写移动端sdk和app开发https://blog.csdn.net/u01249 ...
- cocos2d-x学习笔记(18)--游戏打包(windows平台)
cocos2d-x学习笔记(18)--游戏打包(windows平台) 之前做好的游戏,都是在vs2008下编译执行的.假设说想把游戏公布到网上或者和其它人一起分享游戏,那就得对游戏 ...
- NodeJS学习笔记 (18)基础调试-console(ok)
模块概览 console模块提供了基础的调试功能.使用很简单,常用的API主要有 console.log().console.error(). 此外,可以基于Console类,方便的扩展出自己的con ...
- Data Visualization and D3.js 笔记(1)
课程地址: https://classroom.udacity.com/courses/ud507 什么是数据可视化? 高效传达一个故事/概念,探索数据的pattern 通过颜色.尺寸.形式在视觉上表 ...
- js笔记-0
#js笔记-0 数组: indexOf方法: Array也可以通过indexOf()来搜索一个指定的元素的位置: var arr = [10, 20, '30', 'xyz']; arr.indexO ...
随机推荐
- 手写Spring MVC框架(二) 实现访问拦截功能
前言 在上一篇文章中,我们手写了一个简单的mvc框架,今天我们要实现的功能点是:在Spring MVC框架基础上实现访问拦截功能. 先梳理一下需要实现的功能点: 搭建好Spring MVC基本框架: ...
- [转载]有些shell文件中为啥要用$(cd “$(dirname $0)“; pwd),pwd它不香吗
$(cd "$(dirname "$0")",pwd) 解析 xx.sh 文件内容如下: #!/bin/bash BIN_FOLDER=$(cd " ...
- lsblk 查看分区和磁盘
lsblk 查看分区和磁盘 df -h ...
- Ubuntu 16.04 配置单网卡绑定多IP
Ubuntu 16.04 配置单网卡绑定多IP 操作系统 Ubuntu 16.04 LTS 一.单个网卡配置多个IP //在 /etc/network/ 目录下编辑 interfaces 文件 roo ...
- 攻防世界(十一)warmup
攻防世界系列 :warmup 1.打开题目,一个贱贱的滑稽表情 F12看到注释内容source.php 2.访问source.php <?php highlight_file(__FILE__) ...
- Linux进阶之find命令、xshell速度慢的解决和Linux警告音的关闭
一.Linux警告音关闭方法 1. 修改/etc/inputrc配置文件 set bell-style none #取消该行注释 2. 修改~/.bashrc配置文件 在后面增加: setter ...
- 7.1 useradd:创建用户
7.1 useradd:创建用户 1 使用useradd 常规添加用户工作原理流程 在使用useradd命令时,若不加任何参数选项,后面直接跟所添加的用户名,那么系统首先会读取/etc/log ...
- python3 摆放家具练习
摆放家具 需求: 1)房子有户型,总面积和家具名称列表 新房子没有任何家具 2)家具有名字和占地面积.其中: 床:占4平米 衣柜:占2平米 餐桌:占1.5平米 3)将以上三件家具添加到房子中 4)打印 ...
- 10.10 traceroute:追踪数据传输路由状况
traceroute命令 用于显示网络数据包传输到指定主机的路径信息,追踪数据传输路由状况.默认数据包大小是60字节(IPv4)或80字节(IPv6),用户可另行设置.它与Windows下的trace ...
- ES6笔记2
ES6笔记2 Promise Promise 是 ES6 引入的异步编程的新解决方案,语法上是一个构造函数 一共有3种状态,pending(进行中).fulfilled(已成功)和rejected(已 ...
