uniapp以及微信小程序中scroll-view隐藏滚动条 自定义滚动条
隐藏滚动条
1、全局隐藏滚动条,在app.vue中
- ::-webkit-scrollbar{
- display: none;
- }
2、局部隐藏藏滚动条
样式没有使用scoped属性时, 否则无效。
- .uni-scroll-view::-webkit-scrollbar {
- display: none
- }
使用scoped属性时, 就要使用/deep/穿透。
- /deep/.uni-scroll-view::-webkit-scrollbar {
- display: none
- }
自定义滚动条
- /*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/
- ::-webkit-scrollbar
- {
- width: 16upx!important;
- height: 16upx!important;
- background-color: #F5F5F5;
- }
- /*定义滚动条轨道 内阴影+圆角*/
- ::-webkit-scrollbar-track
- {
- // -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
- border-radius: 10px;
- background-color: #fff;
- }
- /*定义滑块 内阴影+圆角*/
- ::-webkit-scrollbar-thumb
- {
- border-radius: 10px;
- -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
- background-color: #555;
- }
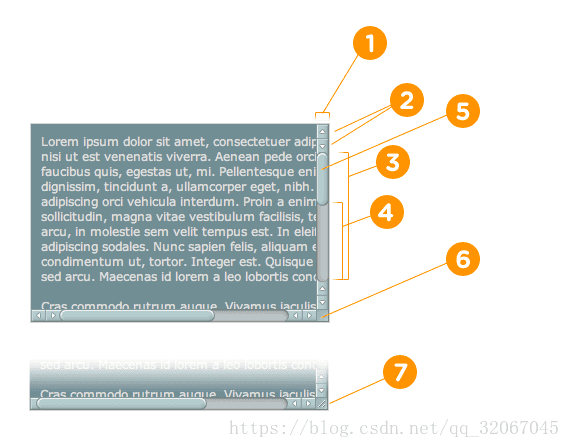
滚动条详解

上图位置<1>:-webkit-scrollbar 滚动条整体部分。
上图位置<2>:-webkit-scrollbar-button 滚动条的轨道的两端按钮,允许通过点击微调小方块的位置。
上图位置<3>:-webkit-scrollbar-corner 边角,即两个滚动条的交汇处。
上图位置<4>:-webkit-scrollbar-thumb 滚动条里面的小方块,能向上向下移动(或往左往右移动,取决于是垂直滚动条还是水平滚动条)。
上图位置<5>:-webkit-scrollbar-track 滚动条的轨道(里面装有thumb)。
上图位置<6>:-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)。
参考链接:https://www.cnblogs.com/lizhao123/p/12539596.html
参考链接:https://blog.csdn.net/qq_32067045/article/details/79958540
uniapp以及微信小程序中scroll-view隐藏滚动条 自定义滚动条的更多相关文章
- uniapp,微信小程序中使用 MQTT
最近在uniapp打包成微信小程序的项目中第一次用到了MQTT.使用比较简单,但是还是遇到了一些问题.在此记录一下. 官方文档:MQTT Github 官方MQTT测试工具:MQTTX.测试工具使用说 ...
- 微信小程序中使用iconfont/font-awesome等自定义字体图标
小程序不能识别外部字体文件,但是转换成Base64就可以使用字体图标了. 以阿里巴巴的iconfont为例 1.下载图标 先去官网下载喜欢的图标==> 下载解压后的文件夹==> 2.在线转 ...
- 微信小程序中显示与隐藏(hidden)
1.wx.wxml页面部分 <view bindtap='click'>点击</view> //这是显示隐藏的部分 <view hidden="{{hidden ...
- 微信小程序中如何实现分页下拉加载?(附源码)
转眼间坚持写教你微信小程序系列已经有十节系列课程了,每天的工作压力繁重,小女子也不知道自己还能坚持这样的系列教程多久.只希望每篇教程真的对大家有帮助.这节课我们要介绍的就是如何实现分页的下拉加载,我们 ...
- 使用uni-app开发微信小程序
uni-app 开发微信小程序 前言 9月份,开始开发微信小程序,也曾调研过wepy/mpvue,考虑到后期跨端的需求,最终选择使用了uni-app,本文主要介绍如何使用uni-app搭建小程序项目, ...
- 使用uView UI+UniApp开发微信小程序
在前面随笔的介绍中,我们已经为各种框架,已经准备了Web API.Winform端.Bootstrap-Vue的公司动态网站前端.Vue&Element的管理前端等内容,基本都是基于Web A ...
- 使用uView UI+UniApp开发微信小程序--微信授权绑定和一键登录系统
在前面随笔<使用uView UI+UniApp开发微信小程序>和<使用uView UI+UniApp开发微信小程序--判断用户是否登录并跳转>介绍了微信小程序的常规登录处理和验 ...
- 在微信小程序中使用富文本转化插件wxParse
在微信小程序中我们往往需要展示一些丰富的页面内容,包括图片.文本等,基本上要求能够解析常规的HTML最好,由于微信的视图标签和HTML标签不一样,但是也有相对应的关系,因此有人把HTML转换做成了一个 ...
- 微信小程序中的组件使用1
不管是vue还是react中,都在强调组件思想,同样,在微信小程序中也是使用组件思想来实现页面复用的,下面就简单介绍一下微信小程序中的组件思想. 组件定义与使用 要使用组件,首先需要有组件页面和使用组 ...
随机推荐
- A Child's History of England.17
CHAPTER 6 ENGLAND UNDER HAROLD HAREFOOT, HARDICANUTE, AND EDWARD THE CONFESSOR Canute left three son ...
- java生成cron表达式
bean类: package com.cst.klocwork.service.cron; public class TaskScheduleModel { /** * 所选作业类型: * 1 -&g ...
- vue-cli 如何配置assetsPublicPath; vue.config.js如何更改assetsPublicPath配置;
问题: vue项目完成打包上线的时候遇到静态资源找不到的问题,网上很多解决办法都是基于vue-cli 2.x 来解决的,但从vue-cli 3.0以后,便舍弃了配置文件夹(便没有了config这个文件 ...
- 正则表达式入门(js版)
什么是正则表达式 正则表达式 Regular Expression (构造函数 RegExp) 用于字符串匹配规则 要么匹配字符,要么匹配位置 如何新建正则表达式 字面量 /[ab]/gim cons ...
- C/C++语言结构体指针的使用
C/C++语言结构体指针的使用 主要内容 结构体的使用 - 定义,赋值,结构体指针 结构体作为函数参数的使用 指针的使用 代码内容重点 结构体的使用 - 定义,赋值,结构体指针 结构体作为函数参数的使 ...
- myfs 操作系统课内实验 文件管理系统 Ext2
To 学弟学妹们: 写这个随笔原意是记录一下这个很有趣的实验 ,记录一下写的时候的细节和思路. 要是光是抄这个代码,反而使得这个实验失去了意义. 加油,这个实验收获真的很大. 任务描述: 用一个空白文 ...
- 虚拟机快照和linux基础命令
虚拟机快照 磁盘"快照"是虚拟机磁盘文件(VMDK)在某个点及时的副本.可以通过使用恢复到快照来保持磁盘文件和系统存储. 1.拍摄快照 拍摄快照前先关机,然后右键点击虚拟机=> ...
- Wireshark(四):网络性能排查之TCP重传与重复ACK
原文出处: EMC中文支持论坛 作为网络管理员,很多时间必然会耗费在修复慢速服务器和其他终端.但用户感到网络运行缓慢并不意味着就是网络问题. 解决网络性能问题,首先从TCP错误恢复功能(TCP重传与重 ...
- Table.Skip删除前面N….Skip/RemoveFirstN(Power Query 之 M 语言)
数据源: "姓名""基数""个人比例""个人缴纳""公司比例""公司缴纳"&qu ...
- CF981B Businessmen Problems 题解
Content 有一个长度为 \(n\) 的序列和长度为 \(m\) 的序列,两个序列中的元素都有一个编号 \(num\) 和一个值 \(val\),且同一个序列的元素之间的编号互不相同.现在从这两个 ...
