flask+sqlite3+echarts3+ajax 异步数据加载
结构:
/www
|
|-- /static
|....|-- jquery-3.1.1.js
|....|-- echarts.js(echarts3是单文件!!)
|
|-- /templates
|....|-- index.html
|
|-- app.py
|
|-- create_db.py
一、先准备数据
# create_db.py# 只运行一次!!!import sqlite3# 连接conn = sqlite3.connect('mydb.db')c = conn.cursor()# 创建表c.execute('''DROP TABLE IF EXISTS weather''')c.execute('''CREATE TABLE weather (month text, evaporation text, precipitation text)''')# 数据# 格式:月份,蒸发量,降水量purchases = [('1月', 2, 2.6),('2月', 4.9, 5.9),('3月', 7, 9),('4月', 23.2, 26.4),('5月', 25.6, 28.7),('6月', 76.7, 70.7),('7月', 135.6, 175.6),('8月', 162.2, 182.2),('9月', 32.6, 48.7),('10月', 20, 18.8),('11月', 6.4, 6),('12月', 3.3, 2.3)]# 插入数据c.executemany('INSERT INTO weather VALUES (?,?,?)', purchases)# 提交!!!conn.commit()# 查询方式一for row in c.execute('SELECT * FROM weather'):print(row)# 查询方式二c.execute('SELECT * FROM weather')print(c.fetchall())# 查询方式二_2res = c.execute('SELECT * FROM weather')print(res.fetchall())# 关闭conn.close()
二、异步数据加载
一次性整体加载所有数据
由如下函数实现:
@app.route("/weather", methods=["GET"])def weather():if request.method == "GET":res = query_db("SELECT * FROM weather")return jsonify(month = [x[0] for x in res],evaporation = [x[1] for x in res],precipitation = [x[2] for x in res])
此函数用于处理ajax,返回json格式。形如:
{month: ['1月','2月',...],evaporation: [3.1, 4, 4.6, ...],precipitation: [...]}
完整app.py文件:
# app.pyimport sqlite3from flask import Flask, request, render_template, jsonifyapp = Flask(__name__)def get_db():db = sqlite3.connect('mydb.db')db.row_factory = sqlite3.Rowreturn dbdef query_db(query, args=(), one=False):db = get_db()cur = db.execute(query, args)db.commit()rv = cur.fetchall()db.close()return (rv[0] if rv else None) if one else rv@app.route("/", methods=["GET"])def index():return render_template("index.html")@app.route("/weather", methods=["POST"])def weather():if request.method == "POST":res = query_db("SELECT * FROM weather")return jsonify(month = [x[0] for x in res],evaporation = [x[1] for x in res],precipitation = [x[2] for x in res])if __name__ == "__main__":app.run(debug=True)
三、使用echarts
ECharts3 开始不再强制使用 AMD 的方式按需引入,代码里也不再内置 AMD 加载器。因此引入方式简单了很多,只需要像普通的 JavaScript 库一样用 script 标签引入。
ECharts3 中实现异步数据的更新非常简单,在图表初始化后不管任何时候只要通过 jQuery 等工具异步获取数据后通过 setOption 填入数据和配置项就行。
ECharts3 中在更新数据的时候需要通过name属性对应到相应的系列,上面示例中如果name不存在也可以根据系列的顺序正常更新,但是更多时候推荐更新数据的时候加上系列的name数据。
index.html文件如下:
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><title>ECharts3 Ajax</title><script src="{{ url_for('static', filename='jquery-3.1.1.js') }}"></script><script src="{{ url_for('static', filename='echarts.js') }}"></script></head><body><!--为ECharts准备一个具备大小(宽高)的Dom--><div id="main" style="height:500px;border:1px solid #ccc;padding:10px;"></div><script type="text/javascript">var myChart = echarts.init(document.getElementById('main'));// 显示标题,图例和空的坐标轴myChart.setOption({title: {text: '异步数据加载示例'},tooltip: {},legend: {data:['蒸发量','降水量']},xAxis: {data: []},yAxis: {},series: [{name: '蒸发量',type: 'bar',data: []},{name: '降水量',type: 'line',data: []}]});myChart.showLoading(); // 显示加载动画// 异步加载数据$.get('/weather').done(function (data) {myChart.hideLoading(); // 隐藏加载动画// 填入数据myChart.setOption({xAxis: {data: data.month},series: [{name: '蒸发量', // 根据名字对应到相应的系列data: data.evaporation.map(parseFloat) // 转化为数字(注意map)},{name: '降水量',data: data.precipitation.map(parseFloat)}]});});</script></body></html>
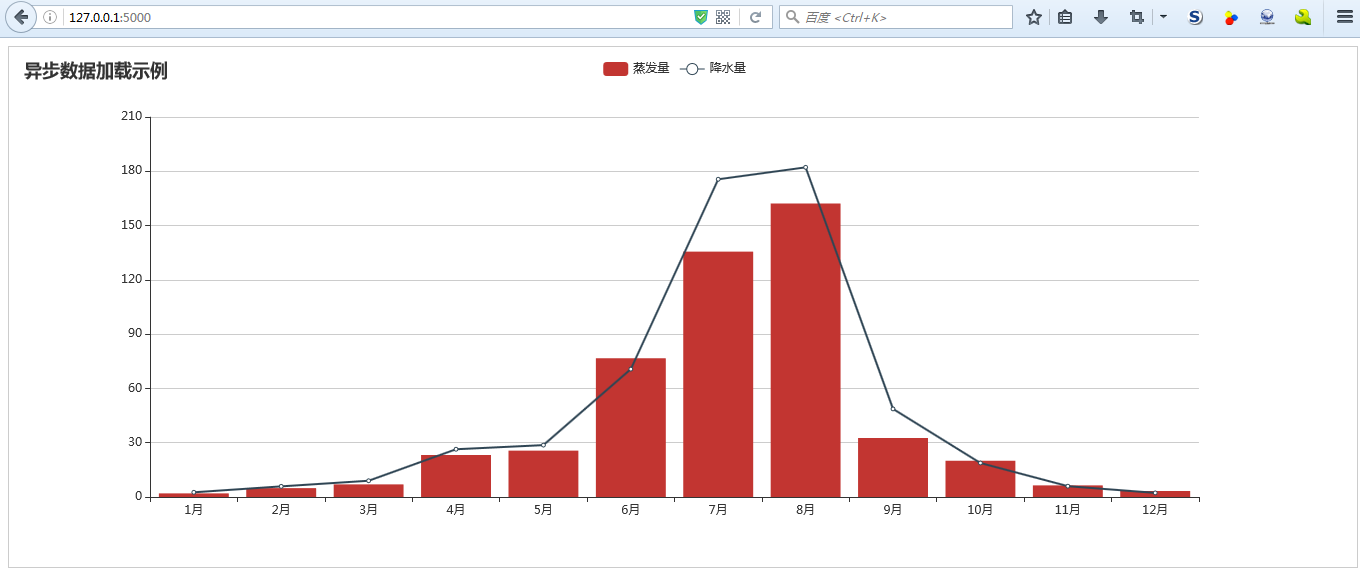
效果图

flask+sqlite3+echarts3+ajax 异步数据加载的更多相关文章
- flask+sqlite3+echarts3+ajax 异步更新数据
结构: /www | |-- /static |....|-- jquery-3.1.1.js |....|-- echarts.js(echarts3是单文件!!) | |-- /templates ...
- echarts异步数据加载(在下拉框选择事件中异步更新数据)
接触echarts 大半年了,从不会到熟练也做过不少的图表,隔了一段时间没使用这玩意,好多东西真心容易忘了.在接触echarts这期间也没有总结什么东西,今天我就来总结一下如何在echart中异步加载 ...
- Echarts 异步数据加载遇到的问题
看了Echarts官网异步加载数据的Demo var myChart = echarts.init(document.getElementById('main')); // 显示标题,图例和空的坐标轴 ...
- Ajax异步后台加载Html绑定不上事件
因项目需要,需要实时从后台动态加载html,开发过程中,遇到事件绑定不上,后来百度一番,大概意思:ajax是异步加载的,页面一开始绑定事件的时候,后台数据还没有传过来,就绑定事件,这个时候找不到这个d ...
- C#使用Jquery zTree实现树状结构显示_异步数据加载
JQuery-Ztree下载地址:https://github.com/zTree/zTree_v3 JQuery-Ztree数结构演示页面: http://www.treejs.cn/v3/dem ...
- jgrid异步数据加载
参考:https://blog.csdn.net/hurryjiang/article/details/7077725
- Echarts通过Ajax实现动态数据加载
Echarts(3.x版)官网实例的数据都是静态的,实际使用中往往会要求从服务器端取数据进行动态显示,官网教程里给出的异步数据加载很粗略,下面就以官网最简单的实例为例子,详细演示如下过程:1.客户端通 ...
- echarts ajax数据加载方法
一: <!-- 引入 echarts.js --> <script type="text/javascript" src="echarts.min.js ...
- ECharts动态数据加载
最近有用到ECharts做可视化报表,小结一下 一.准备数据 1.官网下载echarts.min.js 2.引入jquery.js 3.请求用的json数据 { "list":[ ...
随机推荐
- NET IL命令查询器
最近研究了一下IL代码,闲来无事,开发一个小工具,供大家使用.编程.破解,手头必备工具. 模糊搜索,可以把相关的命令都列出来.选中行,可以提示指令说明. 如果指令不全,可以增加指令及说明. CSDN下 ...
- 更新整理本人所有博文中提供的代码与工具(Java,2014.01)
为了更方便地管理博文中涉及的各种代码与工具资源,现在把这些资源迁移到 Google Code 中,有兴趣者可前往下载. Java 1.<高效 Java Web 应用开发框架 JessMA v3. ...
- ORCALE数据库自动备份(非数据库备份)
最近项目比较紧:很少写东西了. 这个是我上上个阶段写的一个自动备份的小工具:主要是选择性的备份数据库表结构和表里的数据. 置于工具里面的审计功能下次再介绍吧. 审计数据库结构主要是把表结构的异动都记录 ...
- jquery实现多级下拉菜单
支持多种浏览器,体验效果:http://keleyi.com/keleyi/phtml/jqmenu/4.htm 多级菜单,理论上支持无限多的层级,文件结构非常简单的,以下是完整代码: <!DO ...
- jQuery实现选项联动轮播
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [deviceone开发]-利用do_ListView模拟单选功能
一.简介 这个是利用do_ListView组件实现多个选项里选择一项的功能,示例很简单,但是有助于理解复用机制,也可以直接参考使用.初学者推荐.二.效果图 三.相关下载 https://github. ...
- 编写可维护的CSS
在参与规模庞大.历时漫长且参与人数众多的项目时,所有开发者遵守如下规则极为重要: 保持 CSS 便于维护 保持代码清晰易懂 保持代码的可拓展性 为了实现这一目标,我们要采用诸多方法. 本文档第一部分将 ...
- [JS]笔记13之Date对象
-->获取与设置时间的方法-->使用Date对象制作相应的效果 1.设置时间创建一个时间对象 new Date(time); 设置时间 time 从1970年1月1日至几种格式:new D ...
- ASP.NET MVC Autofac自动注入
依赖注入容器有很多插件,我用过Unity和Autofac,这两个插件给我最明显的感觉就是Autofac很快,非常的快,毕竟是第三方开发的,而Unity相对而言性能比较稳定 下面附上Autofac自动注 ...
- iOS开发中<null>的处理
在iOS开发过程中经常需要与服务器进行数据通讯,JSON就是一种常用的高效简洁的数据格式. 问题: 在项目中,一直遇到一个坑的问题,程序在获取某些数据之后莫名崩溃.原因是:由于服务器的数据库中有些字段 ...
