redis实现简易在线聊天室
redis_flask简易聊天室
项目构建
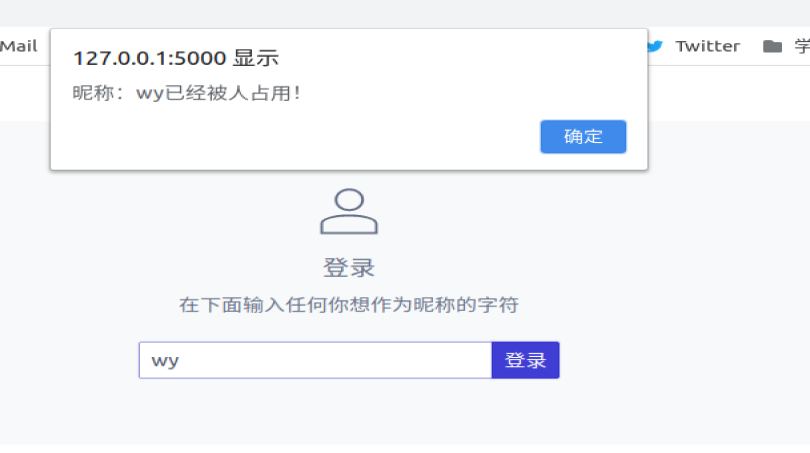
这时一个基于Redis数据库的简单小项目,使用redis缓存数据,并通过flask部署到浏览器,运行截图如下:

输入名字后,就可以登陆到聊天室,主要包括三个功能点:
1 、检查昵称防止重复

2、自动保存登录信息
即直接输入/room也可以进入聊天室,会使用上次使用的用户名
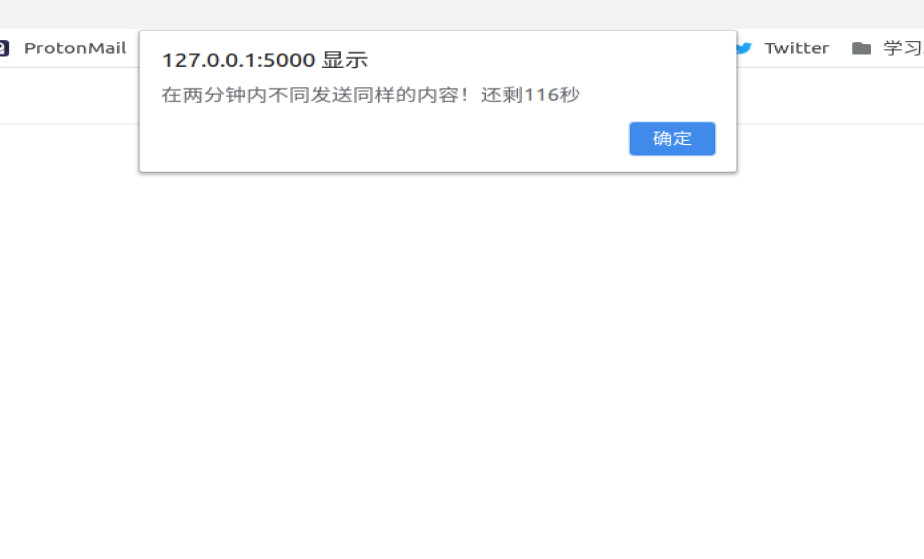
3、限制同一个用户刷屏

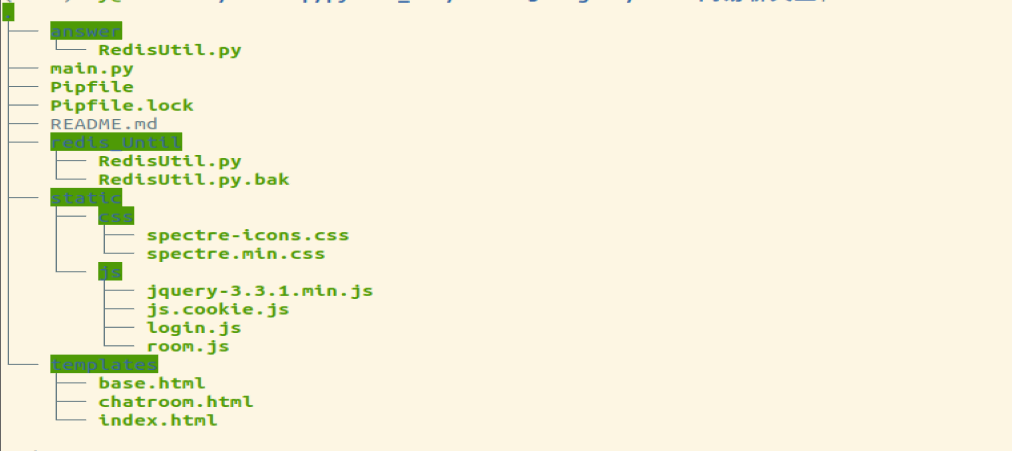
项目文件结构

主要文件说明:
1)、Pipfile与Pipfile.lock:pipenv配置运行环境的文件,用来记录运行项目所需的第三方库
2)、redis_Until文件夹下的Redisuntil.py 项目运行的redis支持脚本
3)、main.py static、templates项目前台后台相关的文件
项目构建运行
如果主机上没有pipenv,需要先安装pipenv:
sudo apt-get install pipenv
然后pipenv依赖环境:
先切换到项目目录下,执行:
pipenv install
安装完成后,即可运行:
首先加入临时环境变量:
export FLASK_TEMP=main.py
启动程序:
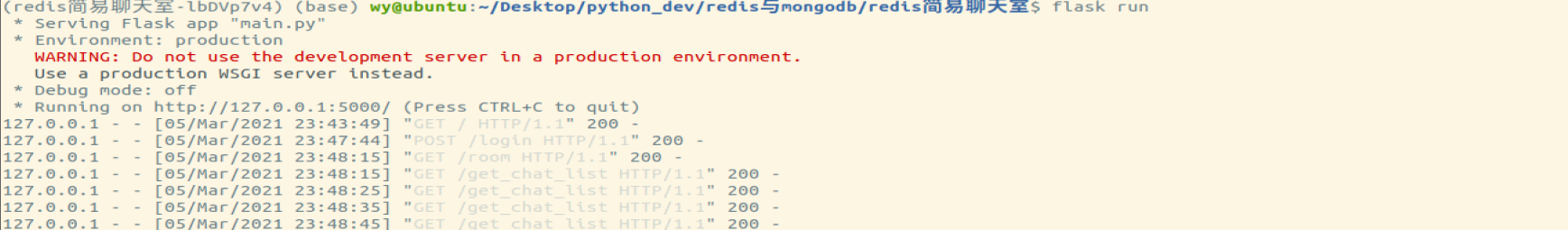
Flask run
项目启动后如图所示:

需要注意的是需要提前启动redis服务
测试用例
打开redis-cli后,手动添加聊天信息:
Lpush chat_list ‘{“msg”:”信息内容”,”nick”:”username”,”post_tieme”:”2021-3-6
15:45:00”}’
项目地址:
参考:谢乾坤《左手mongodb右手redis》
redis实现简易在线聊天室的更多相关文章
- 基于Server-Sent Event的简单在线聊天室
Web即时通信 所谓Web即时通信,就是说我们可以通过一种机制在网页上立即通知用户一件事情的发生,是不需要用户刷新网页的.Web即时通信的用途有很多,比如实时聊天,即时推送等.如当我们在登陆浏览知乎时 ...
- SignalR实现在线聊天室功能
一.在线聊天室 1.新建解决方案 SignalROnlineChatDemo 2.新建MVC项目 SignalROnlineChatDemo.Web (无身份验证) 3.安装SignalR PM> ...
- 使用WebSocket实现简单的在线聊天室
前言:我自已在网上找好了好多 WebSocket 制作 在线聊天室的案列,发现大佬们写得太高深了 我这种新手看不懂,所以就自已尝试写了一个在线简易聊天室 (我只用了js 可以用jq ) 话不多说,直接 ...
- Asp.NET MVC 使用 SignalR 实现推送功能二(Hubs 在线聊天室 获取保存用户信息)
简单介绍 关于SignalR的简单实用 请参考 Asp.NET MVC 使用 SignalR 实现推送功能一(Hubs 在线聊天室) 在上一篇中,我们只是介绍了简单的消息推送,今天我们来修改一下,实现 ...
- 三、jQuery--jQuery基础--jQuery基础课程--第12章 jQuery在线聊天室
在线聊天室案例 一.功能简介: 1.用户需要登录后才能进入聊天室交流 2.已无刷新的方式,动态展示交流后的内容和在线人员的基本信息 3.登录后的用户可以提交文字和表情图标 技术重点:利用ajax的无刷 ...
- 在线聊天室的实现(1)--websocket协议和javascript版的api
前言: 大家刚学socket编程的时候, 往往以聊天室作为学习DEMO, 实现简单且上手容易. 该Demo被不同语言实现和演绎, 网上相关资料亦不胜枚举. 以至于很多技术书籍在讲解网络相关的编程时, ...
- 基于JQuery+JSP的无数据库无刷新多人在线聊天室
JQuery是一款非常强大的javascript插件,本文就针对Ajax前台和JSP后台来实现一个无刷新的多人在线聊天室,该实现的数据全部存储在服务端内存里,没有用到数据库,本文会提供所有源程序,需要 ...
- 基于Server-Sent Event的简单聊天室 Web 2.0时代,即时通信已经成为必不可少的网站功能,那实现Web即时通信的机制有哪些呢?在这门项目课中我们将一一介绍。最后我们将会实现一个基于Server-Sent Event和Flask简单的在线聊天室。
基于Server-Sent Event的简单聊天室 Web 2.0时代,即时通信已经成为必不可少的网站功能,那实现Web即时通信的机制有哪些呢?在这门项目课中我们将一一介绍.最后我们将会实现一个基于S ...
- 百度前端面试题-类似slack的在线聊天室
别人国庆出去玩,我在家写代码的感觉也是很不错哒. 首先介绍一下技术架构吧! 使用了js框架:FFF,zepto,jquery,md5.min.js 前端框架:Bootstrap 后端:野狗,部分PHP ...
随机推荐
- axiso 高级封装
import axios from 'axios'; import qs from 'qs'; const Unit = { async getApi(ajaxCfg){ let data = a ...
- centos7使用docker安装es(elasticsearch)
1.安装docker依赖(已安装可以不用安装) yum install -y docker 2.搜索镜像 docker search elasticsearch 如果出现以下报错 Cannot con ...
- C. Andryusha and Colored Balloons
C. Andryusha and Colored Balloons time limit per test 2 seconds memory limit per test 256 megabytes ...
- How Many Sets I(zoj3556)
How Many Sets I Time Limit: 2 Seconds Memory Limit: 65536 KB Give a set S, |S| = n, then how ma ...
- 破解C#反编译软件Reflector 11.1.0.2167(最新版)(附补丁下载)
本文为原创作品,转载请注明出处,作者:Chris.xisaer E-mail:69920579@qq.com QQ群3244694 补丁下载地址:https://download.csdn.net/d ...
- 【工控老马】OPC通讯协议解析-OPC七问
1 通讯步骤 1.1 第一问 OPC Client和OPC Server之间通讯谁是主动的? 答:当然是OPC Client. 1.2 第二问 OPC Client第一次动作做了什么? 答:从大多数O ...
- WPF使用MVVM(一)-属性绑定
WPF使用MVVM(一)-属性绑定 简单介绍MVVM MVVM是Model(数据类型),View(界面),ViewModel(数据与界面之间的桥梁)的缩写,是一种编程模式,优点一劳永逸,初步增加一些逻 ...
- golang 算法题 : 二维数组搜索值
package mainimport "fmt"func main() { matrix := [][]int{ {1, 4, 7, 11, 15}, {2, 5, 8, 12, ...
- Nginx 防爬虫设置
在conf下 vi 一个文件agent_deny.conf 添加如下内容 #禁止Scrapy|curl等工具的抓取 if ($http_user_agent ~* (Scrapy|Curl|Http ...
- golang strings.Split函数
golang strings.Split函数 https://play.studygolang.com/ package main import ( "fmt" "str ...
