CSS基础-5 伪类
一、伪类
我们以a标签为例
伪类标签分为4类
1. 设置超链接默认的样式
a:link {属性:值;.....}
或者
a { 属性: 值;} 推荐使用这种方式
2. 设置超链接访问过后的样式
a:visited {属性:值; ......}
注意:该伪类(visited )只能设置有关颜色的属性。
有浏览器缓存问题
3. 鼠标移动到超链接上的样式
a:hover {属性:值;.....}
4. 超链接激活状态下的样式
a:active {属性: 值;...}
二、背景(background)
(1)background-color 设置背景颜色
(2)background-image: url(2.png); 设置背景图片
注意:给标签元素设置背景图片的时候,需要有宽度和高度
例子:
.a {
margin:100px auto;
width:300px;
height:300px;
background-image:url(img/b.jpg)
}
效果如下:

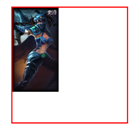
(3)background-repeat: no-repeat; 背景不平铺
默认值为 repeat 平铺
no-repeat; 背景不平铺

代码如下:
.a {
margin:100px auto;
width:300px;
height:300px;
border:3px solid red;
background-image:url(img/b.jpg);
background-repeat: no-repeat;
}
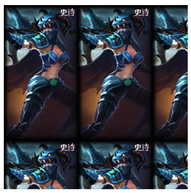
repeat-x 背景横向平铺

代码如下:
.a{
margin:100px auto;
width:300px;
height:300px;
border:3px solid red;
background-image:url(img/b.jpg);
background-repeat: repeat-x;
}
repeat-y 背景纵向平铺
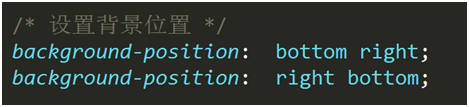
(4)background-position: 设置背景图片的位置
直接设置具体的方位名词 (left,right,top,center,bottom)
注意: 当给背景设置位置的时候,如果背景位置的取值为具体的方位名词的时候,取值位置可以调换。

如果只写一个具体方位名称,默认的第二值为居中(center)
例子:
.a {
margin:100px auto;
width:500px;
height:500px;
border:3px solid red;
background-image:url(img/b.jpg);
background-repeat: no-repeat;
background-p osition:left;
}

设置具体值的时候,第一个值为水平方向,第二个值为垂直方向

background-attachment: fixed; 设置背景图片固定
CSS基础-5 伪类的更多相关文章
- CSS基础 结构伪类选择器 last-child、first-child和nth-of-type的使用方法
一.通过伪类选择器查找单个标签元素html结构 <div> <a herf='#'>导航1</a> <a herf='#'>导航2</a> ...
- CSS Pseudo-classes(伪类)
CSS Pseudo-classes(伪类) CSS伪类是用来添加一些选择器的特殊效果. 一.语法 伪类的语法: selector:pseudo-class {property:value;} CSS ...
- CSS属性、伪类选择器,CSS3选择器
CSS1时IE6是部分支持,伟大的IE6!CSS2时IE6部分支持,伟大的IE6依旧是部分支持!CCS3盛行CSS4也已经提上日程的现在,IE6完全不支持.IE6你该走了,我们会永远记住你的功绩的!I ...
- CSS 基础 例子 伪元素和伪类 & 区别
一.概念 CSS 伪类 -------向某些选择器添加特殊的效果,要达到同等效果,通过类来达到效果 CSS 伪元素 -------将特殊的效果添加到某些选择器,要达到同等效果,通过添加元素达到 ...
- CSS权威指南之css声明,伪类,文本处理--(简要笔记一)
1.css层叠的含义 后面的会覆盖前面的样式 2.每个元素生成一个框,也称盒. 3.替换元素和非替换元素. img如果不指定src的外部路径,该元素就没有意义.他由文档本身之外的一个图像文件来替换 ...
- iOS Web开发激活css的active伪类
最近在做一个资讯客户端,用到UIWebview展示一些网页内容,本来想做一个简单的按压效果,发现在css中设置active属性一直不管用. 查阅了一下资料,今天发现,要让css active伪类生效, ...
- css定位 浮动 伪类 margin
一,margin .标准文档流,margin在竖直方向的不叠加,以较大的为准 .使用margin: auto;的盒子必须有明确的width,并且只有标准文档流的盒子 才能使用margin: auto; ...
- css 为元素选择器,css目标状态伪类,结构化选择器,多媒体选择器,清除表默认样式、属性选择器
伪元素选择器 :before 和 :after 添加的位置 :before --- 第一个子节点 :after --- 最后一个子节点 特点 1.默认是 inline 元素 2.必须包含 conten ...
- CSS选择器:伪类(图文详解)
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 伪类(伪类选择器) 伪类:同一个标签,根据其不同的种状态,有不同的样式. ...
随机推荐
- mybatis中返回自动生成的id
当有时我们插入一条数据时,由于id很可能是自动生成的,如果我们想要返回这条刚插入的id怎么办呢. 在mysql数据中我们可以在insert下添加一个selectKey用以指定返回的类型和值: ...
- weak和拷贝
weak/拷贝 1. weak 只要没有strong指针指向对象,该对象就会被销毁 2. 拷贝 NSString和block用copy copy语法的作用 产生一个副本 修改了副本(源对象)并不会影响 ...
- 【Linux】【Problems】在fedora 9上解决依赖问题
summary: 在32bit的fedora9上安装EMC客户端遇到无法解决的依赖问题 detail: rpm 安装: [root@hcszmons02 tmp]# rpm -ivh lgtoclnt ...
- 【Matlab】imagesc的使用
imagesc(A) 将矩阵A中的元素数值按大小转化为不同颜色,并在坐标轴对应位置处以这种颜色染色 imagesc(x,y,A) x,y决定坐标范围 x,y应是两个二维向量,即x=[x1 x2],y= ...
- numpy基础教程--对数组进行水平拼接和竖直拼接
在处理数组的时候经常要用到拼接,numpy中有两个非常实用的函数,可以快捷对数组进行拼接 1.hstack(tup)函数可以接收维度相同的数组,进行水平拼接. 2.vstack(tup)用来竖直拼接 ...
- Apache设置虚拟机端口
Apache虚拟机设置端口,以45184端口为例httpd-vhosts.conf文件NameVirtualHost *:45184<VirtualHost *:45184> Doc ...
- MySQL 分区表,为什么分区键必须是主键的一部分?
随着业务的不断发展,数据库中的数据会越来越多,相应地,单表的数据量也会越到越大,大到一个临界值,单表的查询性能就会下降. 这个临界值,并不能一概而论,它与硬件能力.具体业务有关. 虽然在很多 MySQ ...
- JS中使用reconnecting-websocket实现websocket断开自动重新连接
这里用了第三方的js 官方地址:https://github.com/joewalnes/reconnecting-websocket 引入js reconnecting-websocket.min. ...
- 【九度OJ】题目1056:最大公约数 解题报告
[九度OJ]题目1056:最大公约数 解题报告 标签(空格分隔): 九度OJ 原题地址:http://ac.jobdu.com/problem.php?pid=1056 题目描述: 输入两个正整数,求 ...
- 【LeetCode】112. 路径总和 Path Sum 解题报告(Java & Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 DFS 回溯 BFS 栈 日期 题目地址:https ...
