react之路由
- 功能:让用户从一个视图(组件)导航到另一个视图(组件)
- 前端路由是一套映射规则,在React中,是URL路径与组件的对应关系
- 使用React路由简单来说,就是配置路径和组件
路由的使用
1、安装路由
npm i -S react-router-dom
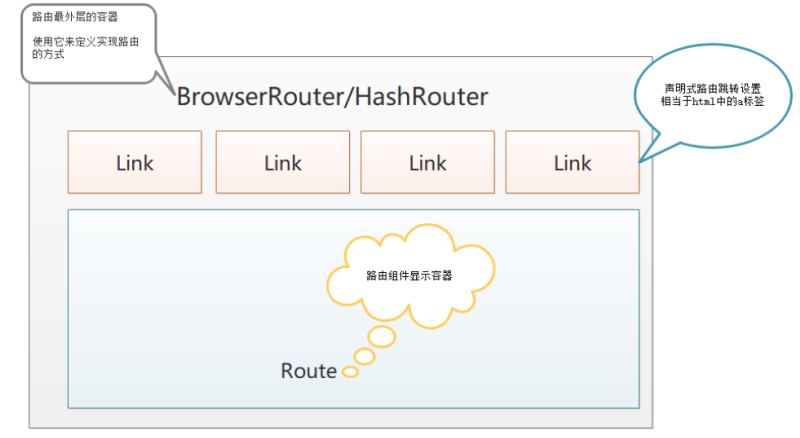
2、相关组件
Router组件:包裹整个应用,一个React应用只需要使用一次
Router: HashRouter和BrowserRouter
- HashRouter: 使用URL的哈希值实现 (localhost:3000/#/first)
- BrowserRouter:使用H5的history API实现(localhost3000/first)Link/NavLink组件:用于指定导航链接(a标签)
- to属性:会被编译成 a标签的href属性
to='/main' || to='{{pathname='/main'}}' - activeClassName属性:指定样式名
- Link 不会显示按钮的高亮显示, NavLink 来替代它
- 最终Link会编译成a标签,
- to属性:会被编译成 a标签的href属性
Route组件:指定路由展示组件相关信息(组件渲染)
- path属性:路由规则,这里需要跟Link组件里面to属性的值一致
- exact属性:严格匹配, 为
true是表示严格匹配,为false时为正常匹配。 - component属性:展示的组件
- render属性:用于页面组件级别的权限管理

3、使用
步骤一:定义路由模式
- 主入口index.js中定义路由模式
import React from 'react'import ReactDOM from 'react-dom'import { Provider } from 'react-redux'import store from './store'import {HashRouter ar Router} from 'react-router-dom'ReactDom.render(<Provider store={store}><Router><App/></Router><Provider>,document.getElementById('root'))
步骤二:组件内渲染路由 + 路由声明式导航
- 导入渲染组件
- Route路由渲染组件
- 使用Link或NavLink组件完成声明式导航的定义
import React, { Component } from 'react'import { Route, Link } from 'react-router-dom'<!-- 导入渲染组件 -->const Home = () => (<div>Home</div>)const About = () => (<div>About</div>)const DashBord = () => (<div>DashBord</div>)class App extends Component {render() {return (<><ul>{/* 声明导航*/ }<li><Link to="/">Home</Link></li><li><Link to="/about">About</Link></li><li><Link to="{{pathname:'/dashbord'}}">DashBord</Link></li></ul>{/*path:可访问的url路径component:匹配成功的渲染的组件exact:严格匹配模式Route组件中匹配成功,渲染会自动在this.props中添加路由导航相关属性方法*/ }<Route path="/" exact component={Home}></Route><Route path="/about" component={About}></Route><Route path="/dashbord" component={DashBord}></Route></>);}}export default App;
路由的扩展
1、路由参数
在Route定义渲染组件时给定动态绑定的参数
- params:在路由目标页面中
- 动态路由定义:
<Route path='/detail/:id' component={Detail}> - 传递:
<NavLink to='/detail/2'> - 获取:this.props.match.params
- 动态路由定义:
- query:通过地址栏中的 ?key=value&key=value,
- 传递:
<NavLink to='/detail?name=cc'> - 获取:this.props.location.search
- 备注:获取到的search是urlencoded编码字符串,需要借助querystring解析
- 传递:
- state:隐式转参,用于数据的收集
- 传递:
<NavLink to='{{pathname:/detail?name=cc,state:{age:20}}}'> - 获取:this.props.location.state
- 作用:埋点---收集数据统计
- 传递:
2、switch组件
- 通常情况下, path和component是一一对应的关系.
- Switch可以提高路由匹配效率(单一匹配).
- 为了更好地匹配规则,轻易不要舍弃。
- Redirect:路由从定向,一般写在所有路由注册的最下方,当所有路由都无法匹配时,跳转到Redirect指定的路由
import { Route,Switch } from 'react-router-dom'<div><div><ul><li><Link to="/Guide/ContactUs">ContactUs</Link></li></ul></div><Switch><Route path="/Guide/ContactUs" component={ ContactUs } ></Route><Route path="/Guide/ContactUs" component={ ContactUs } ></Route><Redirect from="/" to="/public"></Redirect></Switch></div>
3、Route组件三种渲染方式
1、component
- 参数:对象
<Route path='/home' component={home}/>
- 直接使用组件类--使用最多的方式
- 缺点:不能把父组件中的数据通过props传递给路由组件中
- 参数:函数
<Route path='/home' component={()=><home/>} />
- 使用函数,可以写条件判断,根据条件来渲染不同的组件
- 可以通过props来完成父组件中的数据向路由渲染组件传递
- 缺点:每次匹配路由成功都会从新创建组件---效率低下,不建议使用
<Route path='/home' component={()=>{return <Home count={this.state.count}/>}}/>
2、render
<Route path="/home" render={props=><Home />} />
- render方式渲染,使用函数方式
- 如果匹配相同,则不重新创建,效率高
- 建议如果组件对象方式渲染(函数方式)推荐使用render
<Route path='/home' render={()=>{if(this.state.count==1){return <Home1 count={this.state.count}/>}else{retutn <Home2/>}}}/>
3、children
- 组件对象方式:必须匹配到path的路由规则才渲染和render与component一样
<Route path="/about" children={<About />} /> - 函数方式:不管是否和path匹配都渲染
- match为null表示当前路由规则和path不匹配,如果为对象则匹配成功
<Route path="/about" children={match=>{if(match){return <div>children渲染</div>}}} />
3种渲染区别总结
比较一
- component:可以使用组件类渲染或内联式方式渲染
- render:只能使用函数
- children:使用函数或直接使用组件对象
比较二
- component:内联式渲染方式在每次匹配路由成功后都将创建一个新组件
- render,children不会,所以用内联式方式建议使用后两者,内联方式渲染组件,推荐用render
比较三
- children的值是一个函数时,无论当前地址和path路径匹不匹配,都将会执行children对应的函数,当children的值为一个组件时,当前地址和path不匹配时,路由组件不渲染
- children函数方式渲染,会在形参中接受到一个对象,对象中match属性如果当前地址匹配成功返回对象,否则null
4、编程式路由导航
借助this.prosp.history对象上的API对操作路由跳转、前进、后退
- this.prosp.history.push()
- this.prosp.history.replace()
- this.prosp.history.goBack()
- this.prosp.history.goForward()
- this.prosp.history.go()
注:默认组件中没有this.props.history方法,需要通过withRouter高阶组件(装饰器)来进行包裹,才能得到。
this.props.history.push(path)或this.props.history.push({pathname:'',search:'',state:{}})
路由监听
在App.jsx组件中可以添加路由监听
constructor(props) {super(props);this.props.history.listen(route=>console.log(route))}
5、withRouter高阶组件
作用:把不是通过路由切换过来的组件中,将react-router 的 history、location、match 三个对象传入props对象上
- 如果在你想在一般组件使用 路由组件所特有的API 时, 就要借助 withRouter
- withRouter可以加工一般组件, 让一般组件具备路由组件所特有的API
- withRouter的返回值是一个新组件
- 引入withRouter
import { withRouter} from 'react-router-dom' 执行一下withRouterexport default withRouter(Cmp)`
import React, { Component } from 'react'import {withRouter} from 'react-router-dom'class Header extends Component {// 回退back = () => {this.props.history.goBack()}// 前进forward = () => {this.props.history.goForward()}/// gogo = () => {this.props.history.go(2)}render() {// console.log('一般组件',this.props)return (<div className="page-header"><h2>React Router Demo</h2><button onClick={this.back}>回退</button><button onClick={this.forward}>前进</button><button onClick={this.go}>go</button></div>)}}export default withRouter(Header)
6、自定义路由
- 定义一个普通组件可以是类组件也可以是函数式组件
- 父组件能向子组件传值 props
- 不管路由规则是否匹配都要显示组件 Route children渲染方式(函数式)
- 注意点:react中组件是大写字母开头 html也是组件
import React from 'react'import {withRouter,Route} from 'react-router-dom'const MyLink = props=>{const gourl=()=>{props.history.push(props.to)}const Tag=props.tag||'a'const Active=props['active-class']||'router-active-class'return (<Route path={props.to} children={({match})=>{if(match){return <Tag style={{color:'red'}} Onclick={gourl}>{props.children}</Tag>}return <Tag onClick={gourl}>{props.children}</Tag>}}>)}export default withRouter(MyLink)
7、多级路由
在有一些功能中,往往请求地址的前缀是相同的,不同的只是后面一部份,此时就可以使用多级路由(路由嵌套)来实现此路由的定义实现。
例: 路由规则如下
admin/index
admin/user
当前组建的请求uri地址(父组件路由uri)let pathname=this.props.match.pathreturn(<Link to=`${pathname}/index`>用户首页</Link><Link to=`${pathname}/list`>用户列表</Link>写在admin组件内,admin组件通过route来进行渲染<Route path={`${pathname}/index`} component={main}/><Route path={`${pathname}/list`} component={index}/>)
8、重定向与404
重定向 from从哪里来 to重定向到何处去
<Redirect from="/home" to="/" />404设置
<Route component={Notfound} />
默认:匹配规则是从上项下的,一只匹配下去
switch组件:解决一直匹配问题,只要有一个符合;路由规则就停止匹配
<Switch><Route exact path='/news' component={index}/><Route path='/news/:id' component={Newss}/>重定向from来源,to跳转的页面<Redirect exact from='/' to='/news'><Route component={notFound}></Switch>
React Router 基本原理
React Router依赖于history.js,它是一个独立的第三方js库。可以用来兼容在不同浏览器、不同环境下对历史记录的管理,拥有统一的API。
- 老浏览器的history: 通过
hash来存储在不同状态下的history信息,对应createHashHistory,通过检测location.hash的值的变化,使用location.replace方法来实现url跳转。通过注册监听window对象上的hashChange事件来监听路由的变化,实现历史记录的回退。 - 高版本浏览器: 利用HTML5里面的history,对应
createBrowserHistory, 使用包括pushState,replaceState方法来进行跳转。通过注册监听window对象上的popstate事件来监听路由的变化,实现历史记录的回退。 - node环境下: 在内存中进行历史记录的存储,对应
createMemoryHistory。直接在内存里push和pop状态。
react之路由的更多相关文章
- < react router>: (路由)
< react router> (路由): 思维导图: Atrial 文件夹下的index.js 文件内容: import React, { Component } from 'rea ...
- react动态路由以及获取动态路由
业务中会遇到点击列表跳转到详情页, 1.在index.js修改我们的跟组件 新建router2的文件 import React from 'react' import { HashRouter as ...
- React中路由的基本使用
现在我们来搞一搞React中的路由吧,别问我为什么这木喜欢用搞这个字,因为它比较深奥. 注意下面我们使用的是React-Router-DOM React中的路由基本使用还是满简单的,零碎的小东西有点多 ...
- 【react router路由】<Router> <Siwtch> <Route>标签
博客 https://www.jianshu.com/p/ed5e56994f13?from=timeline 文档 http://react-guide.github.io/react-router ...
- react前置路由守卫
react中一切皆组件-- 目标:自定义user界面的前置路由守卫,当用户点击要进入user组件时,路由守卫发起判断,如果条件满足则进入,否则跳转至login组件. .入口文件index.js中代码如 ...
- React初识整理(四)--React Router(路由)
官网:https://reacttraining.com/react-router 后端路由:主要做路径和方法的匹配,从而从后台获取相应的数据 前端路由:用于路径和组件的匹配,从而实现组件的切换. 如 ...
- react ---- Router路由的使用和页面跳转
React-Router的中文文档可以参照如下链接: http://react-guide.github.io/react-router-cn/docs/Introduction.html 首先,我们 ...
- react的路由权限控制
在使用路由的时候,有的时候我们的界面只能够在登录之后才可以看的到,这个时候就需要使用路由权限控制了 找了资料发现一个就是我使用的方法,一个是高阶组件. 原谅菜鸟看不太懂不会使用高阶组件………… 首先在 ...
- react的路由中的switch和exact的使用
刚刚接触react不久,发现在项目中的路由配置中会有switch和exact的使用,现总结如下 switch 为了解决route的唯一渲染(仅仅渲染一个路由路径)出现的 <Switch> ...
- 链接进入react二级路由,引发的子组件二次挂载
这个问题很怪,我两个二级路由从链接进入的时候,会挂载两次子组件. 从链接进入,是因为新页面在新标签页打开的. 有子组件是因为公共组件提取 同样的操作,有一些简单的二级路由页面,就不会挂载两次. 讲道理 ...
随机推荐
- 100台机器上海量IP如何查找出现频率 Top 100?
场景题 有 100 机器,每个机器的磁盘特别大,磁盘大小为 1T,但是内存大小只有 4G,现在每台机器上都产生了很多 ip 日志文件,每个文件假设有50G,那么如果计算出这 100 太机器上访问量最多 ...
- CF193D Two Segments (线段树+dp)(外加两个扩展题)
大概算是个系列整理 (最强版是模拟赛原题)) 首先,我们先来看这个题目. QWQ一开始是毫无头绪,除了枚举就是枚举 首先,我们可以枚举一个右端点,然后算一下当前右端点的答案 我们令\(f[l,r]\) ...
- 洛谷4172 WC2006水管局长(LCT维护最小生成树)
这个题和魔法森林感觉有很相近的地方啊 同样也是维护一个类似最大边权最小的生成树 但是不同的是,这个题是有\(cut\)和询问,两种操作.... 这可如何是好啊? 我们不妨倒着来考虑,假设所有要\(cu ...
- Lynis 漏洞扫描工具部署及效果展示
Lynis 漏洞扫描工具部署及效果展示 介绍 Lynis是一个安全审计工具,它可以在Linux,macOS和其他基于Unix的系统上运行.Lynis的主要重点是执行系统的运行状况检查,它还有助于检测漏 ...
- Hive SQL的底层编译过程详解
本文结构采用宏观着眼,微观入手,从整体到细节的方式剖析 Hive SQL 底层原理.第一节先介绍 Hive 底层的整体执行流程,然后第二节介绍执行流程中的 SQL 编译成 MapReduce 的过程, ...
- Arthas 进阶教程
Arthas 进阶教程 启动math-game 下载demo-arthas-spring-boot.jar,再用java -jar命令启动: wget https://github.com/hengy ...
- MAC 安装 apache ab 压力测试工具以及遇到的坑
ab 是apache对 http服务器进行压力测试的工具,它可以测试出服务器每秒可以处理多少请求.本文记录mac版本安装 ab 的步骤以及遇到的坑. 下载 进入 apache ab官网 下载页面. 安 ...
- 【UE4 设计模式】状态模式 State Pattern
概述 描述 允许一个对象在其内部状态改变时改变它的行为,对象看起来似乎修改了它的类. 其别名为状态对象(Objects for States),状态模式是一种对象行为型模式. 有限状态机(FSMs) ...
- 23.合并k个有序链表
合并 k 个排序链表,返回合并后的排序链表.请分析和描述算法的复杂度. 示例: 输入: [ 1->4->5, 1->3->4, 2->6 ] 输出: 1-&g ...
- Harbour.Space Scholarship Contest 2021-2022 (Div. 1 + Div. 2) Editorial题解
A 略,发现只有当末尾为9时才满足条件.. B 简单模拟,注意数组大小!!! C 简单模拟. D 比较暴力的一个做法就是每次找一个开始匹配的起始点,然后每次不同时向后跳2就行了. 注意这里最后还要判断 ...
