《手把手教你》系列技巧篇(四十四)-java+ selenium自动化测试-处理https 安全问题或者非信任站点-下篇(详解教程)
1.简介
这一篇宏哥主要介绍webdriver在IE、Chrome和Firefox三个浏览器上处理不信任证书的情况,我们知道,有些网站打开是弹窗,SSL证书不可信任,但是你可以点击高级选项,继续打开不安全的链接。举例来说,想必大家都应该用过前几年的12306网站购票,点击新版购票,是不是会出现如下的界面。宏哥又找了一个https的页面,如下图所示:

2.三种浏览器如何处理不受信任的证书
三种浏览器访问网页,弹出证书不信任,需要点击下信任继续访问才行,多为访问https的网页。那么我们在做自动化测试的时候,如何跳过这一步骤,直接访问到我们需要的页面了,这个就是宏哥主要分享和讲解的如何在三大浏览器跳过这一步骤。
3.Chrome浏览器
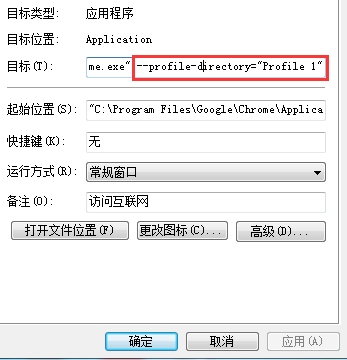
3.1代码设计

3.2参考代码
package lessons; import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions; /**
* @author 北京-宏哥
*
* 《手把手教你》系列技巧篇(四十三)-java+ selenium自动化测试-处理https 安全问题或者非信任站点-下篇(详解教程)
*
* 2021年11月12日
*/
public class SSLCertificate { public static void main(String[] args) throws Exception { ChromeOptions options = new ChromeOptions();
options.addArguments("--ignore-certificate-errors");
System.setProperty("webdriver.chrome.driver", ".\\Tools\\chromedriver.exe"); // 打开带capability设置选项的浏览器
WebDriver driver=new ChromeDriver(options);
driver.manage().window().maximize();
driver.get("https://www.21xrx.com/"); } }
3.3运行代码
1.运行代码,右键Run AS->Java Appliance,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
4.小结
4.1Chrome浏览器遇到问题及解决办法
1.Chrome以前遇到这种问题代码这么写,就可以现在就不行了,所以宏哥也换了一种方式。
package lessons; import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.remote.CapabilityType;
import org.openqa.selenium.remote.DesiredCapabilities; /**
* @author 北京-宏哥
*
* 《手把手教你》系列技巧篇(四十三)-java+ selenium自动化测试-处理https 安全问题或者非信任站点-下篇(详解教程)
*
* 2021年11月12日
*/
public class SSLCertificate { public static void main(String[] args) throws Exception { // 创建DesiredCapabilities类的一个对象实例
DesiredCapabilities cap=DesiredCapabilities.chrome(); // 设置变量ACCEPT_SSL_CERTS的值为True
cap.setCapability(CapabilityType.ACCEPT_SSL_CERTS, true); System.setProperty("webdriver.chrome.driver", ".\\Tools\\chromedriver.exe"); // 打开带capability设置选项的浏览器
WebDriver driver=new ChromeDriver(cap);
driver.manage().window().maximize();
driver.get("https://www.21xrx.com/");
System.out.println(" 嘿嘿!宏哥,你已经成功跳过证书信任步骤啦!");
} }
但是运行代码。Chrome动作(没有跳过证书认证这一步骤)如下视频所示:
4.2Chrome的options参数
Chrome Options参数收集---------------------------
-
0 --purge-memory-button 在Chrome的任务管理器中增加内存清理功能 序号 参数 说明
1 --allow-outdated-plugins 不停用过期的插件。
2 --allow-running-insecure-content 默认情况下,https 页面不允许从 http 链接引用 javascript/css/plug-ins。添加这一参数会放行这些内容。
3 --allow-scripting-gallery 允许拓展脚本在官方应用中心生效。默认情况下,出于安全因素考虑这些脚本都会被阻止。
4 --disable-accelerated-video 停用 GPU 加速视频。
5 --disable-dart 停用 Dart。
6 --disable-desktop-notifications 禁用桌面通知,在 Windows 中桌面通知默认是启用的。
7 --disable-extensions 禁用拓展。
8 --disable-file-system 停用 FileSystem API。
9 --disable-preconnect 停用 TCP/IP 预连接。
10 --disable-remote-fonts 关闭远程字体支持。SVG 中字体不受此参数影响。
11 --disable-speech-input 停用语音输入。
12 --disable-web-security 不遵守同源策略。
13 --disk-cache-dir 将缓存设置在给定的路径。
14 --disk-cache-size 设置缓存大小上限,以字节为单位。
15 --dns-prefetch-disable 停用DNS预读。
16 --enable-print-preview 启用打印预览。
17 --extensions-update-frequency 设定拓展自动更新频率,以秒为单位。
18 --incognito 让浏览器直接以隐身模式启动。
19 --keep-alive-for-test 最后一个标签关闭后仍保持浏览器进程。(某种意义上可以提高热启动速度,不过你最好得有充足的内存)
20 --kiosk 启用kiosk模式。(一种类似于全屏的浏览模式)
21 --lang 使用指定的语言。
22 --no-displaying-insecure-content 默认情况下,https 页面允许从 http 链接引用图片/字体/框架。添加这一参数会阻止这些内容。
23 --no-first-run 跳过 Chromium 首次运行检查。
24 --no-referrers 不发送 Http-Referer 头。
25 --no-sandbox 彻底停用沙箱。
26 --no-startup-window 启动时不建立窗口。
27 --proxy-pac-url 使用给定 URL 的 pac 代理脚本。(也可以使用本地文件,如 --proxy-pac-url="file:\\\c:\proxy.pac")
28 --proxy-server 使用给定的代理服务器,这个参数只对 http 和 https 有效。(例如 --proxy-server=127.0.0.1:8087 )
29 --single-process 以单进程模式运行 Chromium。(启动时浏览器会给出不安全警告)
30 --start-maximized 启动时最大化。
31 --user-agent 使用给定的 User-Agent 字符串 参数:--user-data-dir=UserDataDir
用途:自订使用者帐户资料夹(如:–user-data-dir="D:\temp\Chrome User Data")
参数:--process-per-tab
用途:每个分页使用单独进程
参数:--process-per-site
用途:每个站点使用单独进程
参数:--in-process-plugins
用途:插件不启用单独进程 参数:--disable-popup-blocking
用途:禁用弹出拦截
参数:--disable-javascript
用途:禁用JavaScript
参数:--disable-java
用途:禁用Java
参数:--disable-plugins
用途:禁用插件
参数:–disable-images
用途:禁用图像
参数:--omnibox-popup-count=”num”
用途:将网址列弹出的提示选单数量改为num个
参数:--enable-vertical-tabs
用途:调整chrome游览器标签存放在左边,非顶部
5.扩展
5.1Safari浏览器(参考代码,没有亲自实践)
// Create object of DesiredCapabilities class DesiredCapabilities cap=DesiredCapabilities.safari(); // Set ACCEPT_SSL_CERTS variable to true
cap.setCapability(CapabilityType.ACCEPT_SSL_CERTS, true); // Set the driver path
System.setProperty("webdriver.safari.driver","Safari driver path"); // Open browser with capability
WebDriver driver=new SafariDriver(cap);
6.总结
其实这一类问题,直接就用宏哥在IE浏览器那种执行JavaScript脚本的方法,无论遇到什么浏览器都可以解决的,就会这一招就可以打遍天下无敌手了。
《手把手教你》系列技巧篇(四十四)-java+ selenium自动化测试-处理https 安全问题或者非信任站点-下篇(详解教程)的更多相关文章
- 《手把手教你》系列基础篇(九十)-java+ selenium自动化测试-框架设计基础-Logback实现日志输出-中篇(详解教程)
1.简介 上一篇宏哥介绍是如何使用logback将日志输出到控制台中,但是如果需要发给相关人需要你拷贝出来,有时候由于控制台窗口的限制,有部分日志将会无法查看,因此我们还是需要将日志输出到文件中,因此 ...
- 《手把手教你》系列技巧篇(十)-java+ selenium自动化测试-元素定位大法之By class name(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍By ClassName.看到ID,NAME这些方法的讲解,小伙伴们和童鞋们应该知道,要做好Web自动化测试,最好是需要了 ...
- 《手把手教你》系列技巧篇(十三)-java+ selenium自动化测试-元素定位大法之By partial link text(详细教程)
1.简介 本文按计划就要开始介绍partial link text,顾名思义是通过链接定位的(官方说法:超链接文本定位).什么是partial link text呢,看到part这个单词我们就可以知道 ...
- 《手把手教你》系列技巧篇(三十四)-java+ selenium自动化测试-单选和多选按钮操作-中篇(详解教程)
1.简介 今天这一篇宏哥主要是讲解一下,如何使用list容器来遍历单选按钮.大致两部分内容:一部分是宏哥在本地弄的一个小demo,另一部分,宏哥是利用JQueryUI网站里的单选按钮进行实战. 2.d ...
- 《手把手教你》系列技巧篇(十七)-java+ selenium自动化测试-元素定位大法之By css上卷(详细教程)
1.简介 CSS定位方式和xpath定位方式基本相同,只是CSS定位表达式有其自己的格式.CSS定位方式拥有比xpath定位速度快,且比CSS稳定的特性.下面详细介绍CSS定位方式的使用方法.xpat ...
- 《手把手教你》系列技巧篇(三十三)-java+ selenium自动化测试-单选和多选按钮操作-上篇(详解教程)
1.简介 在实际自动化测试过程中,我们同样也避免不了会遇到单选和多选的测试,特别是调查问卷或者是答题系统中会经常碰到.因此宏哥在这里直接分享和介绍一下,希望小伙伴或者童鞋们在以后工作中遇到可以有所帮助 ...
- 《手把手教你》系列技巧篇(六)-java+ selenium自动化测试-阅读selenium源码(详细教程)
1.简介 前面几篇基础系列文章,足够你迈进了Selenium门槛,再不济你也至少知道如何写你第一个基于Java的Selenium自动化测试脚本.接下来宏哥介绍Selenium技巧篇,主要是介绍一些常用 ...
- 《手把手教你》系列基础篇(七十三)-java+ selenium自动化测试-框架设计基础-TestNG实现启动不同浏览器(详解教程)
1.简介 上一篇文章中,从TestNg的特点我们知道支持变量,那么我们这一篇就通过变量参数来启动不同的浏览器进行自动化测试.那么如何实现同时启动不同的浏览器对脚本进行测试,且听宏哥娓娓道来. 2.项目 ...
- 《手把手教你》系列技巧篇(十一)-java+ selenium自动化测试-元素定位大法之By tag name(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍By ClassName.看到ID,NAME这些方法的讲解,小伙伴们和童鞋们应该知道,要做好Web自动化测试,最好是需要了 ...
随机推荐
- sql提示1055 不让你group by
是不是突然写好的sql语句 部署上去就 Expression #2 of SELECT list is not in GROUP BY clause and containsnonaggregated ...
- 项目实战 Prometheus环境搭建
项目摘要: 本文是搭建一套prometheus环境的教程. 前期准备:准备三台虚拟机,本文以centos7为例. 项目具体实施:分别进入每台虚拟机设置hostname:# hostnamectl se ...
- L1-023 输出GPLT (20 分) java题解 GPLT天梯赛防坑技巧
上题目先 给定一个长度不超过10000的.仅由英文字母构成的字符串.请将字符重新调整顺序,按GPLTGPLT....这样的顺序输出,并忽略其它字符.当然,四种字符(不区分大小写)的个数不一定是一样多的 ...
- spark性能优化(一)
本文内容说明 初始化配置给rdd和dataframe带来的影响 repartition的相关说明 cache&persist的相关说明 性能优化的说明建议以及实例 配置说明 spark:2.4 ...
- IEEE754浮点数的转换
将十进制数转换为单精度浮点数 如何将十进制数转换为单精度浮点数参考 首先要知道 IEEE浮点标准:V=(-1)^s * M * 2^E 1.符号(sign)s决定这个数是负数(s=1)还是正数,0(s ...
- 第五课第四周笔记2:Self-Attention 自注意力
Self-Attention 自注意力 让我们跳进去谈谈transformer的self-attention机制.如果您能了解本视频背后的主要思想,您就会了解变压器网络工作背后最重要的核心思想. 让我 ...
- 微信小程序的发布流程
一.背景 在中大型的公司里,人员的分工非常仔细,一般会有不同岗位角色的员工同时参与同一个小程序项目.为此,小程序平台设计了不同的权限管理使得项目管理者可以更加高效管理整个团队的协同工作 以往我们在开发 ...
- 2021.9.22考试总结[NOIP模拟59]
T1 柱状图 关于每个点可以作出两条斜率绝对值为\(1\)的直线. 将绝对值拆开,对在\(i\)左边的点\(j\),\(h_i-i=h_j-j\),右边则是把减号换成加号. 把每个点位置为横坐标,高度 ...
- SCons - 简单而强大的项目编译脚本(原文https://www.cnblogs.com/binchen-china/p/5646791.html)
N年前学的makefile,当时还勉强能写一些简单的工程编译,现在已经基本忘了.makefile确实编写复杂,而且平时也不是经常使用,容易忘记.偶识了scons,一切都变的简单了.最近研究了下scon ...
- Elasticsearch核心技术(三):Mapping设置
本文从Mapping简介.Dynamic Mapping.自定义Mapping和Mapping常用参数说明4个部分介绍Elasticsearch如何设置Mapping. 3.1 Mapping简介 3 ...
