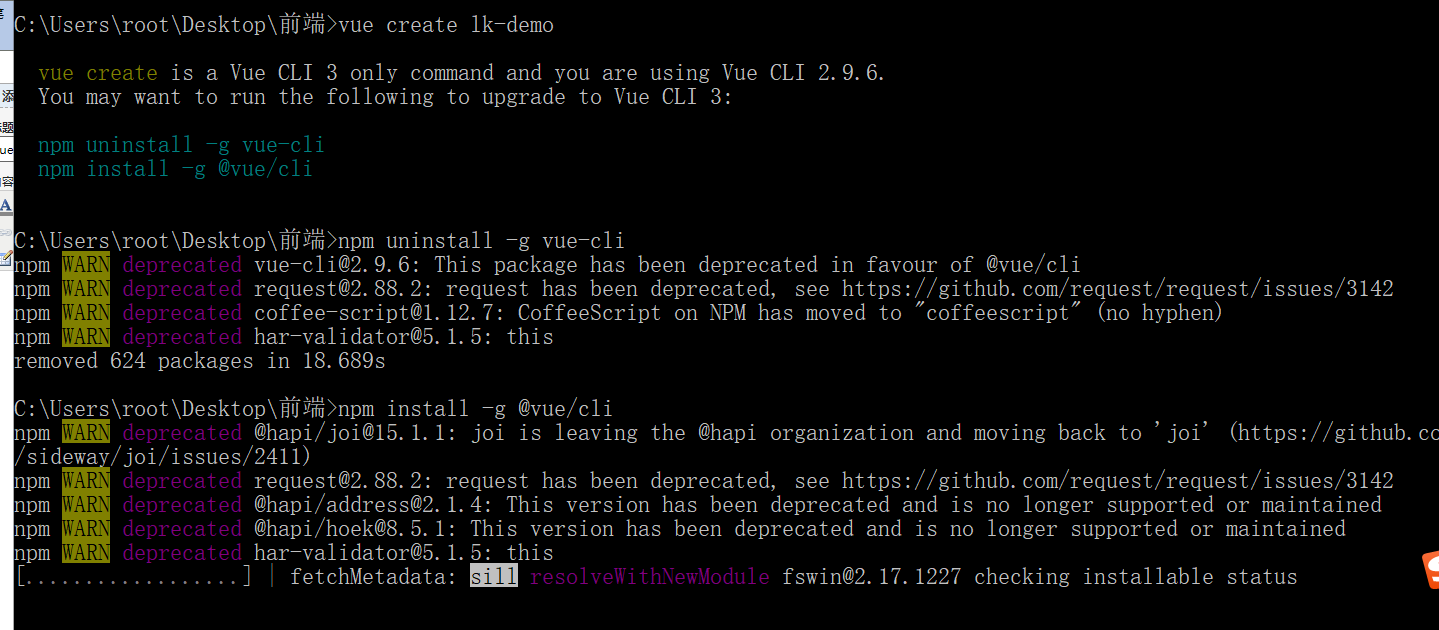
vue create is a Vue CLI 3 only command and you are using Vue CLI 2.9.6. You

这是因为你安装的是2.9的版本用了3.0的命令
解决方法:1.用2.9的命令初始化项目 vue init webpack my-project
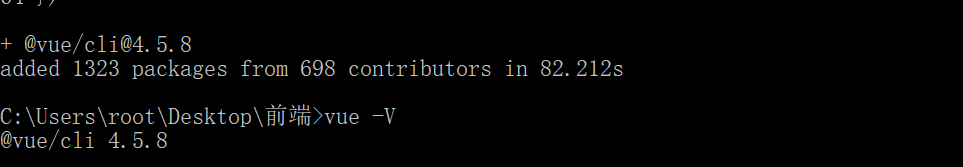
2.卸载2.9升级到3.0

vue create is a Vue CLI 3 only command and you are using Vue CLI 2.9.6. You的更多相关文章
- Vue Create 创建一个新项目 命令行创建和视图创建
Vue Create 创建一个新项目 命令行创建和视图创建 开始之前 你可以先 >>:cd desktop[将安装目录切换到桌面] >>:vue -V :Vue CLI 3.0 ...
- vue-cli3.x创建项目vue create hello-world
在git中输入指令vue create hello-world,没反应,因为vue-cli的版本问题,必须3.x版本才能使用这个指令于是按照官网的提示升级vue vue-cli从2.x版本升级到3.x ...
- vue create 初步解析以及定制化修改
版本说明 $ vue --version @vue/cli 4.5.9 $ node --version v14.0.0 $ npm --version 7.6.1 源码位置-mac /usr/loc ...
- vue create xxx 报错
在创建项目的时候,无论是默认配置还是自定义的配置,都会出现如下报错: 不用说,看项目中也只有一个packgge.json文件,项目必然是没有创建成功. 查看淘宝镜像 npm config get re ...
- mac 10.14.5 [vue create的时候 mkdir没有权限]
1.vue create的时候 mkdir没有权限 2.第一步.先检查系统是否开启了安全模式 csrutil status 3.如果是disabled.进去步骤5,直接查看文件夹权限.如果是enabl ...
- vue-cli: 渲染过程理解(vue create demo01方式创建)
1.根目录配置 vue.config.js, 设置入口文件: index.js module.exports = { pages:{ index: { entry: 'src/pages/home/i ...
- Vue.js+vue-element搭建属于自己的后台管理模板:什么是Vue.js?(一)
Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js是什么?(一) 前言 本教程主要讲解关于前端Vue.js框架相关技术知识,通过学习一步一步学会搭建属于自己的后台管理模板,并 ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- 分享整理vue.js在日常工作中用到的组件,帮助你在vue应用中快速开发
Vue-Echarts vue-echarts是封装后的vue插件, 基于 ECharts v4.0.1+ 开发,依赖 Vue.js v2.2.6+,功能一样的只是把它封装成vue插件 这样更方便以v ...
随机推荐
- 小白自制Linux开发板 番外篇 一 modprobe加载驱动问题(转载整理)
使用modprobe加载驱动 转载地址:https://blog.csdn.net/qq_39101111/article/details/78773362 前面我们提到,modprobe并不需要指定 ...
- 8086存储器组织和IO组织 奇偶分体
8086的存储器组织 存储器的基本存储单位是字节,每个字节用唯一的地址码表示. 若存放的信息是8位的字节数据,将按顺序存放: 若存放的信息是16位的字数据,则将字的高位字节放在高地址中,低位字节放在低 ...
- ❤️这应该是Postman最详细的中文使用教程了❤️(新手使用,简单明了)
️这应该是Postman最详细的中文使用教程了️(新手使用,简单明了) 在前后端分离开发时,后端工作人员完成系统接口开发后,需要与前端人员对接,测试调试接口,验证接口的正确性可用性.而这要求前端开发进 ...
- javascript的变量及数据类型
1.变量的概念 变量是储存数据的内存空间 2.变量的命名规则 js变量的命名规则如下:以字母或者下划线开头可以包含字母.数字.下划线,不能包含特殊字符 3.变量的创建及初始化方法 方法一:先创建后使用 ...
- Python使用阿里云OSS服务
Python使用阿里云OSS服务 前言: 在远程搭建了一个平台,通过改远程平台进行数据的采集,需要将数据内容传送至本地进行处理:为了实现该功能,考虑了阿里云的OSS对象储存的服务. 40G包月只需1元 ...
- 是兄弟就来摸鱼 Scrum Meeting 博客汇总
是兄弟就来摸鱼 Scrum Meeting 博客汇总 一.Alpha阶段 第一次Scrum meeting 第二次Scrum meeting 第三次Scrum meeting 第四次Scrum mee ...
- [技术博客]使用pylint实现django项目的代码风格检查
使用pylint实现django项目的代码风格检查 前言 一个项目大多都是由一个团队来完成,如果没有统一的代码规范,那么每个人的代码的风格必定会有很大的差别.且不说会存在多个人同时开发同一模块的情 ...
- PCB电路板元器件布局的一般原则*(转)
PCB电路板元器件布局的一般原则: 设计人员在PCB电路板布局过程中需要遵循的一般原则如下. (1)元器件最好单面放置.如果需要双面放置元器件,在底层(Bottom Layer)放置插针式元器件, ) ...
- 最短路计数(SPFA× Dijkstra√)
题目描述 给出一个n个顶点m条边的无向无权图,顶点编号为1−n.问从顶点1开始,到其他每个点的最短路有几条. 输入格式 第一行包含2个正整数n,m,为图的顶点数与边数. 接下来M行,每行2个正整数x, ...
- .NET 生态系统的蜕变之 .NET 6云原生
云原生的英文名是cloud native,native 就是土著的意思,也就是土著对当地的环境是非常适应的,在云的环境和传统的数据中心是非常不同的,云原生就是要用的云的技术来构建应用, 利用云的技术来 ...
