熬夜总结vue3中setUp函数的2个参数详解
1.setUp函数的第1个参数props
setup(props,context){}
第一个参数props:
props是一个对象,包含父组件传递给子组件的所有数据。
在子组件中使用props进行接收。
包含配置声明并传入的所有的属性的对象
也就是说:如果你想通过props的方式输出父组件传递给子组件的值。
你需要使用props进行接收配置。即props:{......}
如果你未通过Props进行接受配置,则输出的值是undefined
<template>
<div class="box">
父组件
</div>
<no-cont :mytitle="msg"
othertitle="别人的标题"
@sonclick="sonclick">
</no-cont>
</template>
<script lang="ts">
import NoCont from "../components/NoCont.vue"
export default {
setup () {
let msg={
title:'父组件给子给子组件的数据'
}
function sonclick(msss:string){
console.log(msss)
}
return {msg,sonclick}
},
components:{
NoCont
}
}
</script>
<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script lang="ts">
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
// 未进行接受
// props:{
// mytitle:{
// type:Object
// }
// },
setup(props,context){
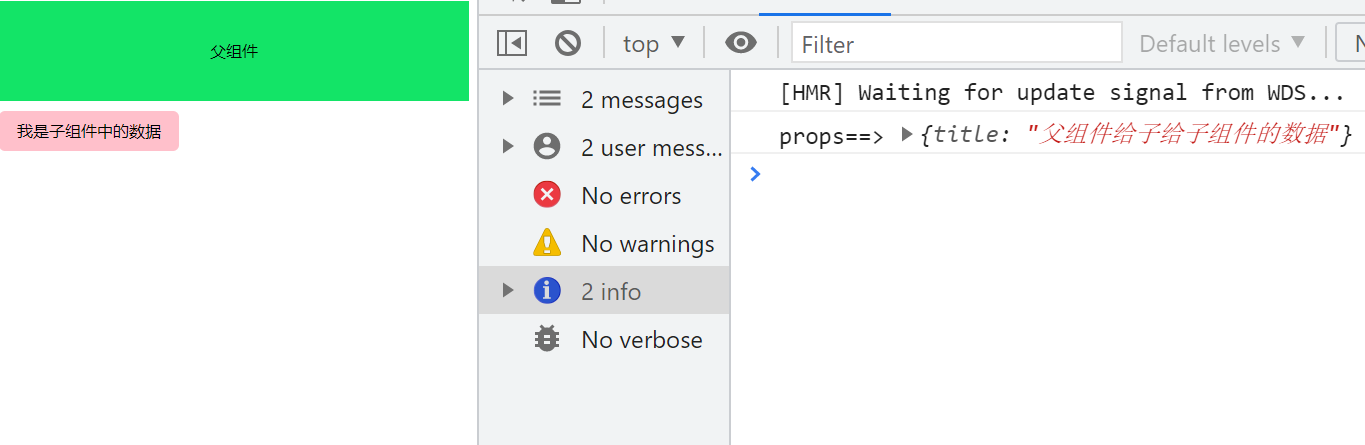
console.log('props==>',props.mytitle);//输出的值是 undefined
function sonHander(){
context.emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>

为什么通过props.mytitle输出的值是undefined呢?
因为我们没有使用props进行接收配置。即
props:{
mytitle:{
type:Object
}
},
如果我们添加上接受配置

2.参数context的讲解
第2个参数:context,是一个对象。
里面有attrs(获取当前标签上的所有属性的对象)
但是该属性是props中没有声明接收的所有的对象。
如果你使用props去获取值,同时props中你声明了你要获取的值
则:获取的值是undefined
注意点:
attrs获取值是不需要props中没有声明接收。
第1个参数props获取值是需要props中声明接收的
有emit事件分发,(传递给父组件需要使用该事件)
有slots插槽
<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script lang="ts">
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,context){
//输出{title:父组件传递的值}
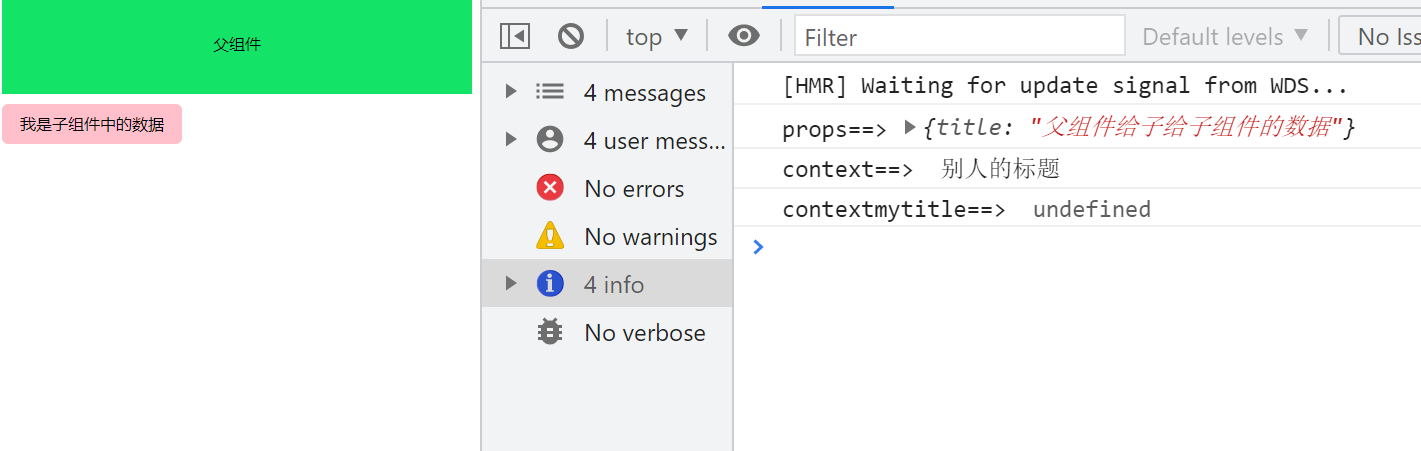
console.log('props==>',props.mytitle);
// 输出别人的标题【使用context获取值,不需要使用props去接受】
console.log('context==> ',context.attrs.othertitle);
// 输出undefined,因为context不需要使用props去接受。
console.log('contextmytitle==> ',context.attrs.mytitle);
function sonHander(){
context.emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>

3. 子组件向父组件派发事件
<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script lang="ts">
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,context){
function sonHander(){
context.emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>

4.优化事件派发
我们知道第2个参数context是一个对象
并且对象中有三个属性attrs,slots,emit
在事件派发的时候,直接使用emit就ok了
<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script lang="ts">
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,{attrs,slots,emit}){
//直接使用emit进行事件派发
function sonHander(){
emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>
5.获取父组件传递的值
我们将使用props参数获取值
以及使用attrs获取值
<template>
<hr/>
<h2>子组件</h2>
<div @click="sonHander">
我是子组件中的数据
</div>
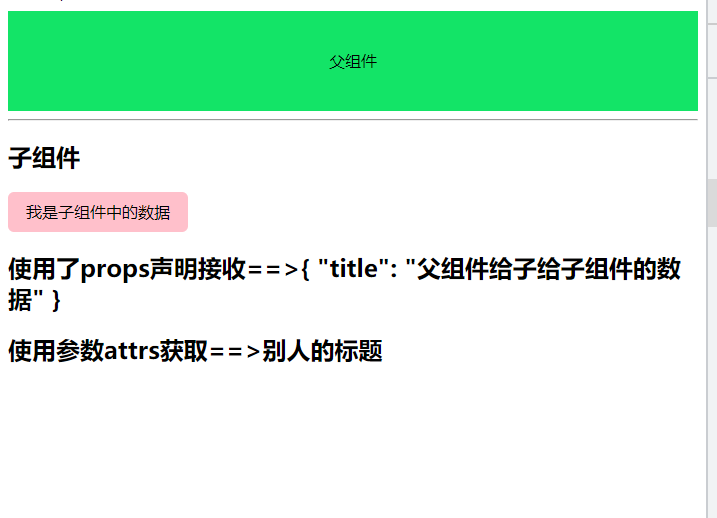
<h2>使用了props声明接收==>{{ mytitle }}</h2>
<h2>使用参数attrs获取==>{{ attrs.othertitle }}</h2>
</template>
<script lang="ts">
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,{attrs,slots,emit}){
function sonHander(){
emit('sonclick','子组件传递给父组件')
}
return {sonHander,attrs}
}
});
</script>

熬夜总结vue3中setUp函数的2个参数详解的更多相关文章
- SQL Server中排名函数row_number,rank,dense_rank,ntile详解
SQL Server中排名函数row_number,rank,dense_rank,ntile详解 从SQL SERVER2005开始,SQL SERVER新增了四个排名函数,分别如下:1.row_n ...
- 连接池中的maxIdle,MaxActive,maxWait等参数详解
转: 连接池中的maxIdle,MaxActive,maxWait等参数详解 2017年06月03日 15:16:22 阿祥小王子 阅读数:6481 版权声明:本文为博主原创文章,未经博主允许不得 ...
- linux中与Oracle有关的内核参数详解
工作当中遇到oracle运行时CPU占用率达到90%以上,调小以下参数值后恢复正常. fs.file-max = 65536 net.core.rmem_default=262144 net.core ...
- 【C#基础知识】C#控制台程序入口函数 Main(string[] args) 参数详解
测试环境vs2019+.net5.0 请看 :https://cloud.tencent.com/developer/article/1507934 本测试环境vs2022+.net6.0 +wind ...
- c语言main函数返回值、参数详解(返回值是必须的,0表示正常退出)
C语言Main函数返回值 main函数的返回值,用于说明程序的退出状态.如果返回0,则代表程序正常退出:返回其它数字的含义则由系统决定.通常,返回非零代表程序异常退出. 很多人甚至市面上的一些书籍,都 ...
- C#中static void Main(string[] args) 参数详解
学习C#编程最常见的示例程序是在控制台应用程序中输出Hello World! using System; namespace DemoMainArgs { class Program { static ...
- WordPress分类列表函数:wp_list_categories用法及参数详解举例
http://www.511yj.com/wordpress-wp-categories.html 注意: 1. wp_list_categories() 和 list_cats() 以及 wp_li ...
- C#控制台程序入口函数 Main(string[] args) 参数详解
学习C#编程最常见的示例程序是在控制台应用程序中输出Hello World! using System; namespace DemoMainArgs { class Program { static ...
- Angular中通过$location获取地址栏的参数详解
Angular中通过$location获取url中的参数 最近,项目开发正在进行时,心有点燥,许多东西没来得及去研究,今天正想问题呢,同事问到如何获取url中的参数,我一时半会还真没想起来,刚刚特意研 ...
随机推荐
- 【Web前端HTML5&CSS3】08-盒模型补充
笔记来源:尚硅谷Web前端HTML5&CSS3初学者零基础入门全套完整版 目录 盒模型补充及田径场实战 1. 盒子大小 2. 轮廓 3. 阴影 4. 圆角 圆 椭圆 盒模型补充及田径场实战 1 ...
- Django(33)Django操作cookie
前言 cookie:在网站中,http请求是无状态的.也就是说即使第一次和服务器连接后并且登录成功后,第二次请求服务器依然不能知道当前请求是哪个用户.cookie的出现就是为了解决这个问题,第一次登录 ...
- 基于pyqt5和openpyxl和Pyinstaller的青年大学习检查未学习人数的脚本
前几天接到团支书的一个需求,因为学校给的名单是青年大学习已学习的名单,然而要知道未学习的名单只能从所有团员中再排查一次,过程相当麻烦.团支书跟我抱怨后,刚好我也学过一些操作办公软件的基础.打包pyth ...
- Advanced Archive Password Recovery (ARCHPR) 是一个强大的压缩包密码破解工具,适用于ZIP和RAR档案的高度优化的口令恢复工具。
RAR压缩文件密码破解工具是一款简单易用的RAR文档和ZIP文档密码破解软件,如果你不小心忘了解压密码或是下载的RAR文件需要密码,那么均可以使用本软件进行暴力破解.不管WinRAR /RAR 的密码 ...
- Chrome 红色和 Chromium蓝色 区别:logoChrome 红色和 Chromium蓝色;Chrome闭源和 Chromium开源;
我们知道Chromium采用的BSD开源协议(Chromium首页.文档和下载),google chrome是闭源的("9.2 根据第 1.2 条规定,除非法律明确允许或要求,或经谷歌明确书 ...
- 012.Ansible高级特性
一 本地执行 如果希望在控制主机本地运行一个特定的任务,可以使用local_action语句. 假设我们需要配置的远程主机刚刚启动,如果我们直接运行playbook,可能会因为sshd服务尚未开始监听 ...
- 041.Python守护进程,锁信号量和事件
一 守护进程 1.1 基本概念 守护进程 正常情况下,主进程默认等待子进程调用结束之后结束 守护进程在主进程执行代码结束后,自动终止 守护进程语法: 进程对象.daemon = True ,设置该进程 ...
- 基于Centos 7.4 搭建ELK整合SpringBoot日志收集
基于Centos 7.4搭建es7.12.0+logstash-7.12.0+kibana-7.12.0(ELK)整合SpringBoot日志收集 注:Skywalking和logstash可共用一个 ...
- C++的构造函数为何不能为虚函数
1. 存储空间角度:虚函数对应一个vtable,vtable存储于对象的内存空间 若构造函数是虚的,则需要通过 vtable来调用,若对象还未实例化,即内存空间还没有,无法找到vtable 2. 使用 ...
- 针对Spring MVC的Interceptor内存马
针对Spring MVC的Interceptor内存马 目录 针对Spring MVC的Interceptor内存马 1 基础拦截器和调用流程的探索 1.1 基础拦截器 1.2 探索拦截器的调用链 1 ...
