JavaScript-DOM-节点简介与分类
简介
- 节点(node)是一个网络术语,它表示网络中的一个连接点。一个网络就是由一些节点构成的集合。
- 在DOM里,文档是由节点构成的集合,此时的节点是文档树上的树枝和树叶。
分类
DOM中包含许多不同类型的节点,下面先介绍其中三种:元素节点、文本节点和属性节点。
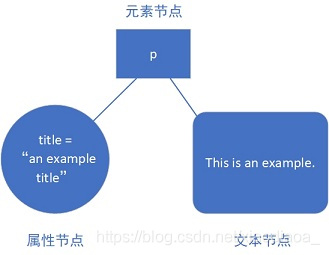
1. 元素节点
解释:DOM的原子是元素节点。
特征:
- 元素的名字就是标签的名字。example:文本段落元素的名字是“p”。
- 元素可以包含其他的元素。example:在html文件中,\元素是节点树的根元素,其他元素,例如head、body等,都包含在根元素中。
2.文本节点
解释:文本节点总是包含在元素节点内部,其内容就是文本。但不能说所有的元素节点都包含有文本节点。
例子:
<p>This is an example.</p>
在上面的<p>元素中,“This is an example.”就是一个文本节点。
3.属性节点
解释:属性节点用来对元素做出更具体的描述。
例子:
</p><p title="an example title">This is an example.</p>
在上面的<p>元素中,我们可以利用title属性来描述这个</p>
元素。
在DOM中,title="an example title"就是一个属性节点。

注意:
属性节点总是被放在起始标签里,即属性节点总是被包含在元素节点中。
但并非所有的元素都包含着属性,但所有的属性都被元素包含。
参考书籍:《JavaScript DOM编程艺术》
JavaScript-DOM-节点简介与分类的更多相关文章
- javascript DOM 节点 第18节
<html> <head> <title>DOM对象</title> </head><body><div >DOM对 ...
- JavaScript DOM–节点操作
节点 节点至少拥有nodeType(节点类型).nodeName(节点名称)和nodeValue(节点值)这三个基本属性. 元素节点 nodeType 为1 属性节点 nodeType 为2 文本 ...
- JavaScript DOM节点和文档类型
以下的例子以此HTML文档结构为例: <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- JavaScript DOM节点操作总结
节点类型 节点类型主要有三种:元素节点,属性节点和文本节点. 而对DOM的主要也就是围绕元素节点和属性节点的增删改查.下面就分别从对元素节点的操作和对属性节点的操作来介绍. 元素节点 查 在对DOM进 ...
- javascript DOM节点
获得子节点方式: 1.将文本内容也当成节点 childNodes firstChild lastChild 2.获得标签为内容的节点 children firstElementChild lastEl ...
- console.time 简单分析javascript动态加入Dom节点的性能
Bullshit 本来想每天都更新下博客的,可是近期要考试,还有就是自己还是停留在暗自窃喜中吧(这样的想法要改变). 事实上近期总在想.自己要怎么去管理自己的数据,每天的生活都是对自己的数据的增删查改 ...
- JavaScript获取HTML DOM节点元素详解(转)
在Web运用程序特别是Web 2.0程序开发中,经常要获取页面中某个元素,然后更新该元素的样式.内容等.如何获取要更新的元素,是首先要处理的疑问. 51CTO推荐阅读:JavaScript DOM文档 ...
- Javascript进阶篇——(DOM—节点---属性、访问节点)—笔记整理
节点属性在文档对象模型 (DOM) 中,每个节点都是一个对象.DOM 节点有三个重要的属性 : 1. nodeName : 节点的名称 2. nodeValue :节点的值 3. nodeType : ...
- JavaScript学习笔记(三)——留言板知操纵DOM节点
用JavaScript写了一个简易的留言板,暂不涉及数据库接入等. 1.功能以及流程 主要功能即为留言,用两个文本框接受用户输入的用户名以及留言内容,然后通过"提交留言"按钮将用户 ...
- JavaScript操作DOM节点
DOM (文档对象模型(Document Object Model)) 文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口.在网 ...
随机推荐
- 你会用哪些JavaScript循环遍历
总结JavaScript中的循环遍历定义一个数组和对象 const arr = ['a', 'b', 'c', 'd', 'e', 'f']; const obj = { a: 1, b: 2, c: ...
- [小技巧] Windows7 半角全角快捷键 修改方法
From : http://blog.sina.com.cn/s/blog_87ab67b10100x3ww.html 转载说明:在浏览器下我们可以使用空格下翻一页,Shift + 空格上翻一页. 但 ...
- [转载]API网关
1. 使用API网关统一应用入口 API网关的核心设计理念是使用一个轻量级的消息网关作为所有客户端的应用入口,并且在 API 网关层面上实现通用的非功能性需求.如下图所示:所有的服务通过 API 网关 ...
- 传统.NET 4.x应用容器化体验(3)
上一篇我们自己通过编写Dockerfile来编译部署一个ASP.NET MVC应用程序到Windows Container,这一篇我们来试着将.NET 4.x的镜像推送到harbor私有镜像仓库. 1 ...
- Spring boot+Mybatis+MySQL插入中文乱码
转载:https://www.jianshu.com/p/bd0311a33c16 现象: 搭建spring boot+mybatis+mysql时出现插入mysql的中文出现乱码???. mys ...
- Spark RDD编程-大数据课设
目录 一.实验目的 二.实验平台 三.实验内容.要求 1.pyspark交互式编程 2.编写独立应用程序实现数据去重 3.编写独立应用程序实现求平均值问题 四.实验过程 (一)pyspark交互式编程 ...
- 【LeetCode】242. 有效的字母异位词
242. 有效的字母异位词 知识点:字符串:哈希表 题目描述 给定两个字符串 s 和 t ,编写一个函数来判断 t 是否是 s 的字母异位词. 注意:若 s 和 t 中每个字符出现的次数都相同,则称 ...
- P5471- K-D tree优化建图-弹跳
P5471- K-D tree优化建图-弹跳 优化建图是一种思想. 题意 有\(n\)个城市分布在小鸟岛上,有\(m\)个弹弓分布在这些城市里.因为弹弓体积大,固定麻烦,所以每个弹弓只能把小鸟弹飞到一 ...
- 搭建kerberos和NTP服务器以及安全的NFS服务
说明:这里是Linux服务综合搭建文章的一部分,本文可以作为单独搭建Kerberos和NTP时钟服务的参考. 注意:这里所有的标题都是根据主要的文章(Linux基础服务搭建综合)的顺序来做的. 如果需 ...
- python里面的==,is的区别
python中对象的三个要素:id(身份标示),type(数据类型).value(值) == 比较操作符:用来比较两个对象值是否相等. is 同一性运算符:比较两个对象的id值是否相等,即是否是同 ...
