element-ui 的el-select如何不显示value,显示value对应的label值
有时根据需要,我们根据v-model的值绑定option,

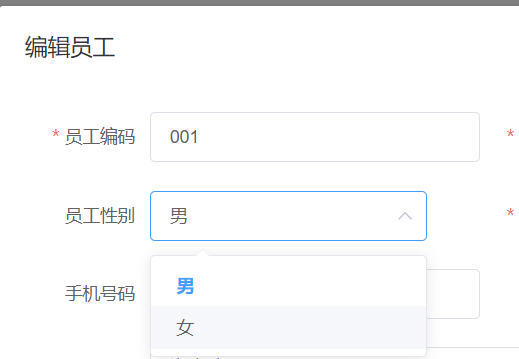
想要的效果:

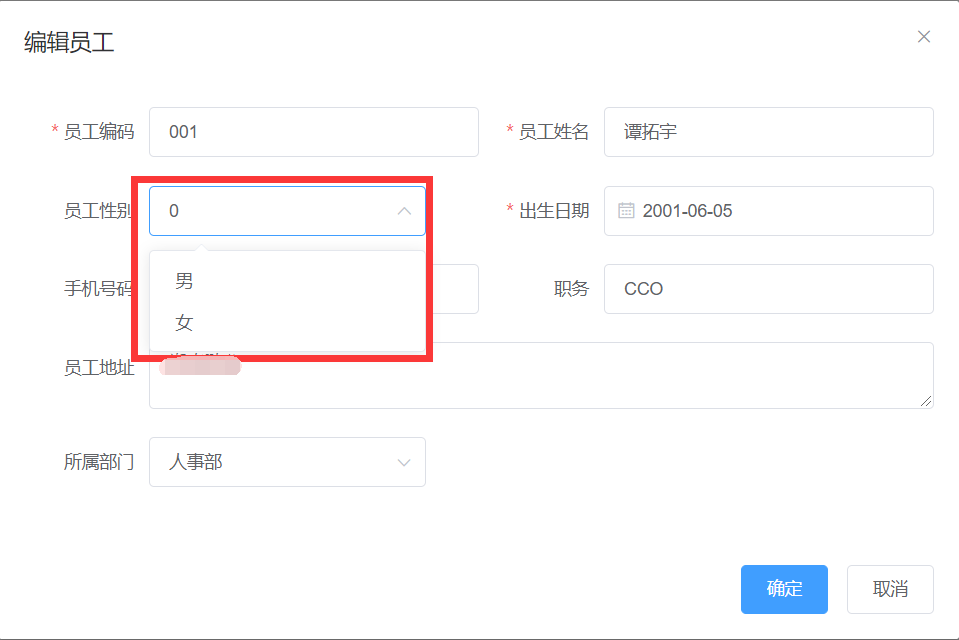
实际的效果:

原因:
value的格式存在问题,数据库读取到的数据不一定为number类型,需要手动转换。
第一种
<template>
<div>
<el-card class="el-card">
<el-form :model="form" label-width="100px" label-position="right">
<el-form-item label="select测试">
<el-select v-model="form.select">
<el-option v-for="(item, index) in options"
:key="index"
:value="item.value"
:label="item.label"></el-option>
</el-select>
</el-form-item>
<el-form-item label="value显示"><el-input v-model="form.select"></el-input></el-form-item>
<el-button type="primary" @click="demo">select取value1选项</el-button>
</el-form>
</el-card>
</div>
</template>
<script>
export default {
name: 'form',
data() {
return {
readValue: '', // 假设为我们读取到select的value值
form: {
select: ''
},
options: [
{
value: 1,
label: '测试1'
},
{
value: 2,
label: '测试2'
}
]
}
},
methods: {
demo() {
this.readValue = '1' // 此处可以替换成接口读取的内容 在内容未知情况下用Number转换即可
this.form.select = Number(this.readValue) // 通过Number将类型转换
}
}
}
</script>
第二种
<el-select v-model="emp.gender">
<el-option label="男" value="0" ></el-option>
<el-option label="女" value="1"></el-option>
</el-select>
在赋值的时候手动转换成String
//为模型数据设置值,基于VUE双向绑定回显到页面
this.emp=res.data.data;
//设置性别转换为String
this.emp.gender=String(this.emp.gender);
element-ui 的el-select如何不显示value,显示value对应的label值的更多相关文章
- element UI中的select选择器的change方法需要传递多个值
如果直接调用change事件,不传任何参数,则可以获取到当前选中的值(因为默认会将event参数传递过去) 场景: 你需要将select选择器 ”选中的当前元素“ 和 ”其他你需要的值“ 一起传递过去 ...
- Element UI系列:Select下拉框实现默认选择
实现的主要关键点在于 v-mode 所绑定的值,必须是 options 数组中对应的 value 值
- 解决模糊查询问题 element UI 从服务器搜索数据,输入关键字进行查找
做项目是遇见下拉框的形式,后台返回来3万多条,用element UI中的select选择器中的搜索还是会造成页面卡顿和系统崩溃,因此用了它的远程搜索功能,发现还不错,解决了这个问题. 代码1 < ...
- vue+element ui项目总结点(一)select、Cascader级联选择器、encodeURI、decodeURI转码解码、mockjs用法、路由懒加载三种方式
不多说上代码: <template> <div class="hello"> <h1>{{ msg }}</h1> <p> ...
- vue+element ui中select组件选择失效问题原因与解决方法
codejing 2020-07-10 09:13:31 652 收藏 分类专栏: Web Vue Element UI 版权 .当表单form赋完值后,如果后续又对form中某一属性值进行操作如 ...
- Element UI——本地引入iconfont不显示
前言 前面因为本地引入Element UI导致了iconfont不显示,所以只好再去Element UI官网去扒下iconfot 步骤 进入官网 组件 | Element UI F12进入控制台,找到 ...
- element UI 饿了么 UI 分页 按钮不显示的问题
https://blog.csdn.net/sinat_37255207/article/details/88914235 一个很坑的 深坑 element UI 的 按钮 不显示的深坑 <e ...
- Element UI Form 每行显示多列,即多个 el-form-item
Element UI Form组件使用问题. 每个 el-form-item 都会独占一行. 对于输入项很多的管理app, 能否在每个form中, 每行显示 2 个或者多个 el-form-item ...
- webpack打包绝对路径引用资源和element ui字体图标不显示的解决办法
webpack打包绝对路径引用资源解决办法: 打开webpack.prod.conf.js 找到output:增加 publicPath: './', 即可,如图 element ui字体图标不显 ...
- element ui step组件在另一侧加时间轴显示
这是我开发的时候遇到的一个问题:项目需要在步骤条(竖直方向)的另一侧加时间显示,但是我在element ui 的step组件中一直没找着设置方法,所以就自己想了个办法加进来,效果如下: 代码如下,先上 ...
随机推荐
- 【项目】手写FTP服务器-C++实现FTP服务器
X_FTP_server 手写FTP服务器-C++实现FTP服务器 项目Gitee链接:https://gitee.com/hsby/ftp_Server 简介 一个基于libevent的高并发FTP ...
- Day05_20_Java中类的创建和对象的实例化
类的创建和对象的实例化 类的定义 类属于引用数据类型,java语言中所有的.class都属于引用数据类型 在类体当中,方法体之外定义的变量被称为 成员变量,成员变量没有赋值,系统默认是0: 语法结构: ...
- python进阶(17)协程
协程 协程(Coroutine),又称微线程,纤程.(协程是一种用户态的轻量级线程) 作用:在执行 A 函数的时候,可以随时中断,去执行 B 函数,然后中断B函数,继续执行 A 函数 (可以自动切 ...
- 记一次 .NET WPF布草管理系统 挂死分析
一:背景 1. 讲故事 这几天看的 dump 有点多,有点伤神伤脑,晚上做梦都是dump,今天早上头晕晕的到公司就听到背后同事抱怨他负责的WPF程序挂死了,然后测试的小姑娘也跟着抱怨...嗨,也不知道 ...
- 记canvas画笔笔迹的多次优化过程
我们的项目是面向学校老师的教学软件,所以肯定少不了互动白板的功能,而这个里面的画笔功能是由我来开发的,下面介绍这个过程中遇到的问题以及解决方法. 首先给大家明确下由于软件中的画布可以自由移动,会超出屏 ...
- 写了个简洁的Typora+Markdown简历模板
项目地址:https://github.com/CodingDocs/typora-markdown-resume (欢迎小伙伴们使用!个人能力有限,也欢迎小伙伴们一起完善这个简历模板!). 昨天在 ...
- Linux中环境变量的设置
目录 环境变量 Shell定义的环境变量 查看环境变量 Linux下环境变量的设置 环境变量 在Windows 系统下,很多软件安装都需要配置环境变量,比如 安装 jdk ,如果不配置环境变量,在非软 ...
- layui中的多图上传
效果展示: 1.html部分: 注:<input> 作为隐藏域,用于保存多图上传的资源数组,方便后期进行 form 表单的提交 <input type="hidden&qu ...
- 自动化测试面试官:登录或注册时有验证码怎么处理?OCR图像识别技术大揭秘!
本节大纲 读取cookie实现免登陆 pytesseract+tesseract-ocr实现图像识别 Pillow库对验证码截图 API接口实现图像识别 今天的这个技术点,为什么要给大家分享一下呢? ...
- hdu - 1716 排列2 (使用set对全排列结果去重)
题意很简单,只是有几个细节要注意,首先就是一次只是输入四个数字.输出结果要从小到大(进行全排列之前要进行排序).题目要求千位数相同的在一行,中间使用空格隔开(第二次在输出的时候判断上一次记录的千位数是 ...
