Redux 原理和简单实现
前端开发中React + Redux 是大部分项目的标配,Redux也是我喜欢的库之一,他的源码也拜读过几遍,每次都有很多收获,尤其他的中间件设计模式,对自己封装一些库提供了思想上的指导。
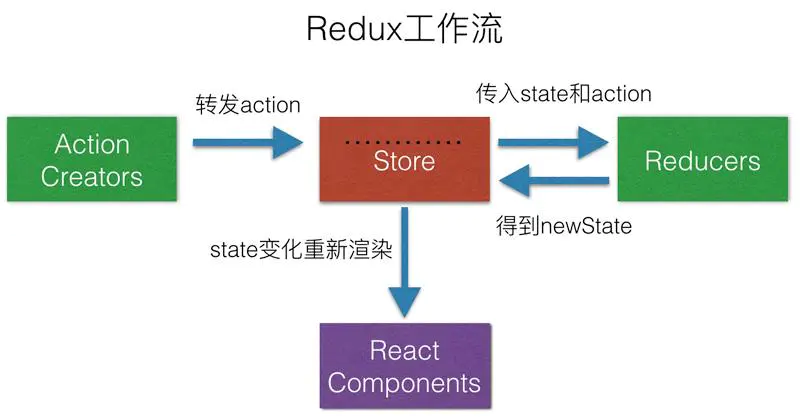
Redux工作流程如下图:

代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script> function compose(middlewares) {
// 相当于fn1(fn2(fn3(...ages)))
// 所以中间件是从右到左执行
return middlewares.reduce((a, b) => (...args) => a(b(...args)));
} function createStore(reducers, middlewares) {
const currentState = {};
let dispatch = function (action) {
Object.keys(reducers).forEach(function (key) {
currentState[key] = reducers[key](currentState[key], action);
})
} function getState() {
return currentState;
} if (middlewares) {
// 通过闭包,把当前的dispatch, getState传递到中间件中
// (action, ...args) => dispatch(action, ...args) 这里需要使用函数实时获取dispatch, 可以理解为next等价
const chain = middlewares.map(middleware => middleware((action, ...args) => dispatch(action, ...args), getState))
// 传递dispatch标识next
dispatch = compose(chain)(dispatch);
} dispatch({type: 'INIT'});
return {
dispatch,
getState
}
} // log 中间件
function logMiddleware(dispatch, getState) {
return function (next) {
return function (action) {
console.log(`当前的age: ${getState().userInfo ? getState().userInfo.age : null}, 将要更新age为:${JSON.stringify(action)}`);
return next(action);
}
}
} // thunk 中间件可以异步请求
function thunkMiddleware(dispatch, getState) {
return function (next) {
return function (action) {
if (typeof action === 'function') {
return action(dispatch, getState);
}
return next(action);
}
}
} const store = createStore({
userInfo: function (prevState = {age: 1, name: 'initName'}, action) {
switch (action.type) {
case 'SET':
return {...prevState, ...action.value};
default:
return prevState;
}
}
}, [thunkMiddleware, logMiddleware]); console.log('init', store.getState().userInfo.name, store.getState().userInfo.age); store.dispatch({type: 'SET', value: {age: 18}}); store.dispatch(function (dispatch, getState) {
// 模拟异步请求
setTimeout(function () {
dispatch({type: 'SET', value: {age: getState().userInfo.age + 1}})
}, 2000);
}); console.log(store.getState().userInfo.name, store.getState().userInfo.age); store.dispatch({type: 'SET', value: {name: 'xiaoLi'}}); console.log(store.getState().userInfo.name, store.getState().userInfo.age); setTimeout(function () {
console.log(store.getState().userInfo.name, store.getState().userInfo.age);
}, 2000); </script>
</body>
</html>
Redux 原理和简单实现的更多相关文章
- 轻松理解Redux原理及工作流程
轻松理解Redux原理及工作流程 Redux由Dan Abramov在2015年创建的科技术语.是受2014年Facebook的Flux架构以及函数式编程语言Elm启发.很快,Redux因其简单易学体 ...
- HBase笔记:对HBase原理的简单理解
早些时候学习hadoop的技术,我一直对里面两项技术倍感困惑,一个是zookeeper,一个就是Hbase了.现在有机会专职做大数据相关的项目,终于看到了HBase实战的项目,也因此有机会搞懂Hbas ...
- 编译原理(简单自动词法分析器LEX)
编译原理(简单自动词法分析器LEX)源程序下载地址: http://files.cnblogs.com/files/hujunzheng/%E6%B1%87%E7%BC%96%E5%8E%9F%E7 ...
- Optaplanner规划引擎的工作原理及简单示例(2)
开篇 在前面一篇关于规划引擎Optapalnner的文章里(Optaplanner规划引擎的工作原理及简单示例(1)),老农介绍了应用Optaplanner过程中需要掌握的一些基本概念,这些概念有且于 ...
- RabbitMQ系列(二)深入了解RabbitMQ工作原理及简单使用
深入了解RabbitMQ工作原理及简单使用 RabbitMQ系列文章 RabbitMQ在Ubuntu上的环境搭建 深入了解RabbitMQ工作原理及简单使用 RabbitMQ交换器Exchange介绍 ...
- 深入解读RabbitMQ工作原理及简单使用
RabbitMQ系列目录 RabbitMQ在Ubuntu上的环境搭建 深入解读RabbitMQ工作原理及简单使用 Rabbit的几种工作模式介绍与实践 Rabbit事务与消息确认 Rabbit集群搭建 ...
- Java注解的基本概念和原理及其简单实用
一.注解的基本概念和原理及其简单实用 注解(Annotation)提供了一种安全的类似注释的机制,为我们在代码中添加信息提供了一种形式化得方法,使我们可以在稍后某个时刻方便的使用这些数据(通过解析 ...
- C++智能指针,指针容器原理及简单实现(auto_ptr,scoped_ptr,ptr_vector).
目录 C++智能指针,指针容器原理及简单实现(auto_ptr,scoped_ptr,ptr_vector). auto_ptr scoped_ptr ptr_vector C++智能指针,指针容器原 ...
- Win Socket编程原理及简单实例
[转]http://www.cnblogs.com/tornadomeet/archive/2012/04/11/2442140.html 使用Linux Socket做了小型的分布式,如Linux ...
随机推荐
- 【笔记】《Redis设计与实现》chapter15 复制
15.1 旧版复制功能的实现 同步 命令传播 旧版复制功能的缺陷 15.3 新版复制功能的实现 Redis2.8开始,使用PSYNC命令替代SYNC命令来执行复制时的同步操作 PSYNC命令具有完整重 ...
- 刚转行1年测试新手:学习Python编程经验实战分享
一.开头说两句 作为一名零基础转行刚一年的测试新手来说,深知自己在技术经验方面落后太多,难免会有急于求成的心态,这也就导致自己在学习新知识时似懂非懂,刚开始学完那会还胸有成竹,一段时间之后却又忘的一干 ...
- 小程序使用 Promise.all 完成文件异步上传
小程序使用 Promise.all 完成文件异步上传 extends [微信小程序开发技巧总结(二) -- 文件的选取.移动.上传和下载 - Kindear - 博客园 (cnblogs.com)] ...
- Borrowers UVA - 230
I mean your borrowers of books - those mutilators of collections, spoilers of the symmetry of shel ...
- Linux下查看CPU、内存占用率
linux下查看最消耗CPU.内存的进程 CPU占用最多的前10个进程: ps auxw|head -1;ps auxw|sort -rn -k3|head -10 内存消耗最多的前10个进程: ps ...
- 【ShardingSphere】ShardingSphere学习(一)
参考官方文档:http://shardingsphere.apache.org/ ShardingSphere是一套开源的分布式数据库中间件解决方案组成的生态圈,它由Sharding-JDBC.Sha ...
- Windows下包管理工具Bower的安装和使用
目录 安装Bower Bower的使用 安装Bower Windows下安装Bower之前,先安装好 nodejs 和 msysgit 环境 然后我们就可以使用npm包管理工具下载并全局安装bower ...
- Docker为PHP安装gd扩展
安装扩展库的通常命令 docker-php-ext-install 扩展库名 安装gd库需要特殊照顾,步骤如下 //进入PHP容器 //更新软件源 apt update //安装各种库 apt ins ...
- FreeBSD系统基本操作
1:系统安装 2:关机与重启命令 立即关机,但是不关闭电源: shutdown -h now 立即关机,并且关闭电源: shutdown -p now 重启命令 shutdown -r now
- 运维告诉我CPU飙升300%,为什么我的程序上线就奔溃了
线上服务CPU飙升 前言 功能开发完成仅仅是项目周期中的第一步,一个完美的项目是在运行期体现的 今天我们就来看看笔者之前遇到的一个问题CPU飙升的问题. 代码层面从功能上看没有任何问题但是投入使用后却 ...
