Recoil Input 光标位置被重置到末尾的问题
|
考察如下代码,页面中有个输入框,通过 Recoil Atom 来存储输入的值。 App.tsx function NameInput() {
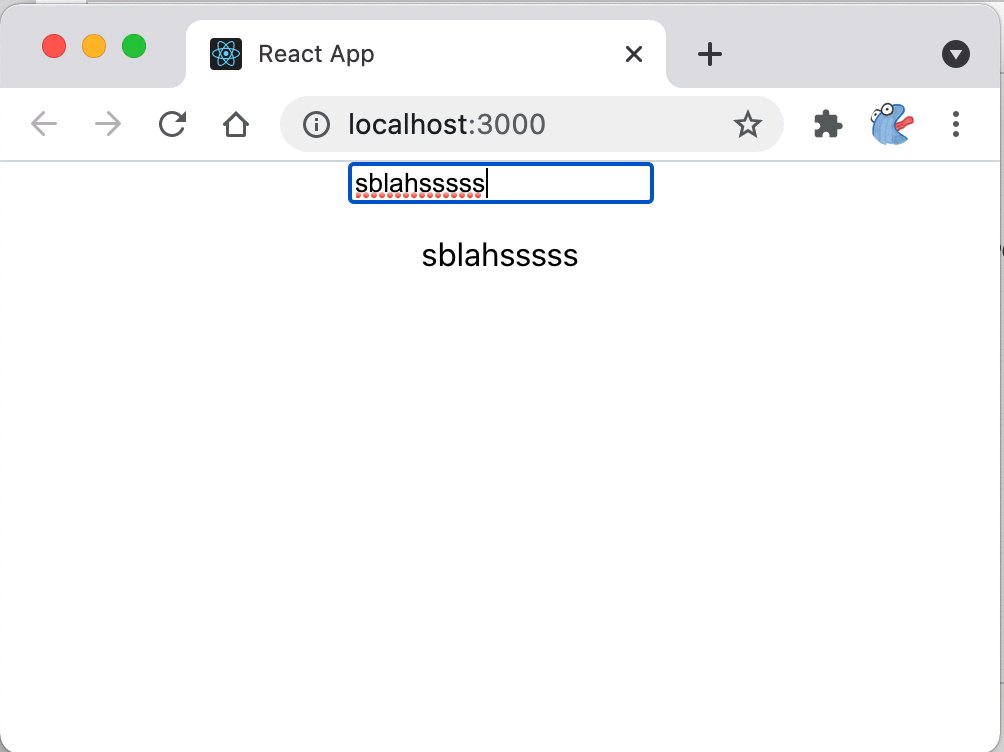
实际运行效果是,输入一定信息后,将光标移动到其他位置再输入,发现光标会被重置到已经输入内容的最后。
Recoil 输入框中光标位置被重置到了内容末尾 相关 issue 参见 Setter in selector forces the input cursor to jump to end of input field on change event #488 实践中发现,该问题在 Recoil 搭配 React 16.8 才会有问题,而更新 React 后问题不复现,比如 16.9。 如果受限于平台或其他不可抗力无法升级 React,临时的解决办法可以是通过 - const [name, setName] = useRecoilState(nameState); |
|
The text was updated successfully, but these errors were encountered: |
Recoil Input 光标位置被重置到末尾的问题的更多相关文章
- input光标位置
兼容谷歌火狐-input光标位置 input框在没有添加任何效果的情况下,输入文字后光标始终在最后的位置,谷歌||火狐效果一样 但是在给input加入点击事件后 谷歌:input框插入文字后,光标会自 ...
- ie 下input光标位置垂直不居中问题
input输入框用一个背景图模拟,设置height和line-height一样的高度,使里面的输入文字能够居中, 在FF下出现的情况是:点击input时,输入光标其实上跟input的height一样高 ...
- input光标位置不居中问题
文本输入框默认在谷歌,火狐浏览器中,光标是居中显示的.但在IE7中一开始会在顶部闪烁(输入文字后光标居中),加上行高就可以,值为文本框的高度. 注意要加*号,否则在谷歌浏览其中光标会在顶部闪烁. *l ...
- javascript实现在textarea光标位置插入文字并移动光标到文字末尾
1.背景:实现在textarea光标位置插入文字并移动光标到文字末尾 如果每次通过val("ss")赋值的形式插入文字到textarea中,会将上一次赋的值覆盖掉. 2.思路: & ...
- input输入时光标位置靠上问题解决
在css中如果我们定义了input高度在输入时会发现光标位置靠上了不在居中了,在Chrome浏览器中,当设置了line-height时,input无文字,光标高度与line-height一致:inpu ...
- EditText光标位置
1.xml中设置 gravity="top" 加入edittext框的高度不止一行时,该属性可是光标定位在第一行,不设置的话光标是默认在框的中间 2.etEdit.setSele ...
- Android 设置EditText光标位置
Android中有很多可编辑的弹出框,其中有些是让我们来修改其中的字符,这时光标位置定位在哪里呢? 刚刚解了一个bug是关于这个光标的位置的,似乎Android原生中这种情况是把光标定位到字符串的最前 ...
- Demo 示例控制输入光标位置
<!DOCTYPE html> <html> <head> <meta charset=utf-8 /> <meta name="aut ...
- TextArea中定位光标位置
原文:TextArea中定位光标位置 在项目中,遇到一个场景:希望能在TextArea中输入某条记录中的明细(明细较简单,没有附属信息,只用记录顺序和值即可,譬如用"+"号来作为明 ...
随机推荐
- vue动态添加当前事件下的class
html部分<div class="star"> <span v-for="(item,index) in 5" @click="c ...
- NGK生态商城即将上线官网,推动生态落地应用
NGK生态商城即将上线官网,以推动生态落地应用.此举意味着NGK生态将跻身区块链顶尖之列,同时,NGK代币.NGK Dapp游戏 "呼叫河马" 以及NGK DeFi项目Baccar ...
- H5 常见问题汇总及解决方案
原文链接:http://mp.weixin.qq.com/s/JVUpsz9QHsNV0_7U-3HCMg H5 项目常见问题汇总及解决方案 -- 由钟平勇分享 转自 https://github.c ...
- RabbitMQ之TTL(Time-To-Live 过期时间)
本文转载自RabbitMQ之TTL(Time-To-Live 过期时间) 概述 RabbitMQ可以对消息和队列设置TTL. 目前有两种方法可以设置.第一种方法是通过队列属性设置,队列中所有消息都有相 ...
- HBase ——Shell操作
HBase --Shell操作 Q:你觉得HBase是什么? A:一种结构化的分布式数据存储系统,它基于列来存储数据. 基于HBase,可以实现以廉价PC机器集群存储海量数据的分布式数据库的解决方案. ...
- GET和POST两者的区别
GET 和 POST 是 HTTP 协议中的两种发送请求的基本方法,对于前端开发者而言,几乎每天都在使用它们,再熟悉不过了,一般也都能说出几点两者的区别. 如果面试中被问到这个问题,先回答一下几点,肯 ...
- 最近没事DIY了个6通道航模遥控器
在网上买了个外壳,挖空后换成自己的电路版. 开机后图: 液晶屏是320x240的,没有合适的贴纸,直接就这么用了 遥控器的内部电路有点乱哈,没办法,低成本就只能全靠跳线了 还好都能正常工作. 接收器也 ...
- Flask:基本结构
在大多数标准中,Flask 都算是小型框架,小到可以称为"微框架".但是,小并不意味着它比其他框架的功能少.Flask 自开发伊始就被设计为可扩展的框架,它具有一个包含基本服务的强 ...
- 破解MySQL库user表hash密码
目录 得到用户名和密码 hash 带*和不带*的区别 破解hash 在线工具 Hashcat 实验环境 select version(); 得到用户名和密码 hash mysql安装好就会默认生成图中 ...
- mysql 单表下的字段操作_查询
查询的规律 查询语句限定条件越多,查询范围越小: 1.整个表 Select * From 库名.表名 2.整个表的某字段内 Select id From 库名.表名 3.整个表某字段的范围内 Sele ...