VUE006. 前端跨域代理服务器ProxyTable概述与配置
概述
使用 vue-cli 工具生成一个 vue 项目:
vue init webpack my-project-vue
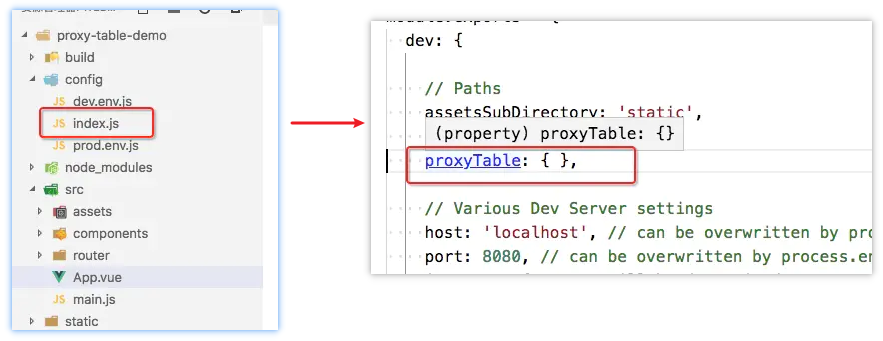
在生成的项目结构里,会有一个 index.js 文件。在这个文件里,会有一个 proxyTable 的空节点.

理解这个节点的作用需要有两个前置知识:
- 前端跨域
- 利用代理服务器进行跨域
proxyTable
proxyTable 是 vue-cli 脚手架在开发模式下,引用了 webpack-dev-server 工具,它为本地开发提供了一个用来跨域的代理中转服务器服务,基于它引用的中间件 http-proxy-middleware 提供了跨域服务。
为什么要用 proxyTable ?
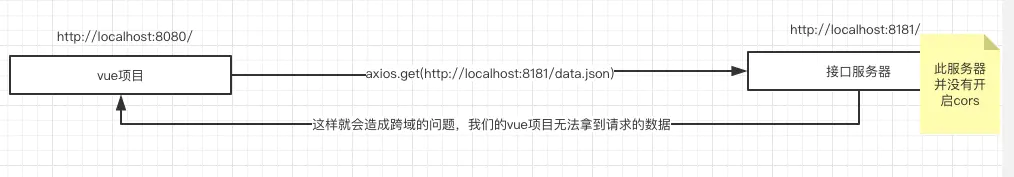
在开发期间与我们协作的后端开发可能没有给自己的服务 (接口) 提供 CORS 跨域服务,而浏览器存在同源策略,我们通过超文本语言在浏览器发出的 httpRequest 会被该策略拦截服务响应。而服务器是不存在这一策略的,所以才存在防火墙这一工具,协同后端开发一起关闭防火墙* 以后通过代理服务器中转对方本地的接口服务到代理服务器监听的本地端口,以此便可以实现跨域请求服务。以下简单举出几个需要跨域的例子:
- 端口不同(同一设备启动不同服务):前端192.168.0.1:1111 - 服务192.168.0.1:2222
- 网段不同(同一局域网内不同设备):前端192.168.0.1 - 服务192.168.0.2
- 内网不同(不同局域网的不同设备):前端192.168.0.1 - 服务192.168.1.1
- 网络不同(交换机分配的局域网通过共用的公网IP请求广域网):前端192.168.0.1 - 服务218.1.1.1
需要跨域的应用场景基本都含括在以上情况中。

如上图,由于浏览器的同源策略我们无法通过 httpRequest 跨域请求服务,浏览器截获了这次服务的响应,没有返回给页面。
解决的办法有三个:
- 协商后端开发人员为他本地的接口开启 CORS 服务。
- 通过代理服务器中转请求,vue请求的仍然是自己的后台,再由没有同源策略的代理后台去请求真正的后台,再由代理后台将数据返回给vue,这里的代理后台可由 proxyTable 、 Nginx 等工具或插件提供 。
- 通过JSONP进行跨域,如我们在一个简单的html页面中引入 jQuery 或 BootStrap 等外部包时,只需要通过 script 标签引入目标源路径即可,可以看出这种方式是不存在同源策略的,我的另一篇文章API:获取当前用户的公网IP就是通过JSONP的方法访问到第三方在公网上提供的API并返回了数据。
访问一个不支持跨域的后台服务接口
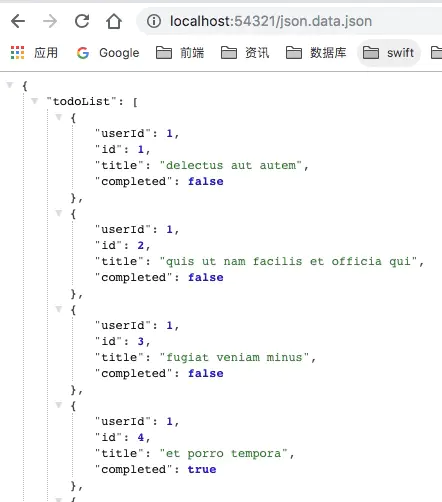
这里用 node.js 写一个简单的http服务,端口号为54321,服务会返回一个 json 数据,但并不提供跨域功能。
const http = require('http')
const fs = require('fs')
http.createServer((request, response) => {
console.log(request.url)
// 对于所有请求,都返回这个json数据.
fs.readFile('./json.data.json', 'utf-8', (err, data) => {
response.end(data)
})
}).listen(54321, () => {
console.log(`server is running at 54321`)
})
通过ip直接访问测试:

接着通过 vue-cli 创建一个服务端口为8080的 vue 项目后,在 App.vue 里修改代码:
created() {
this.axios.get('http://localhost:54321/json.data.json')
.then(response => {
this.users = response.data.todoList
console.log(this.users.todoList)
})
.catch(error => {
console.log(error)
})
},
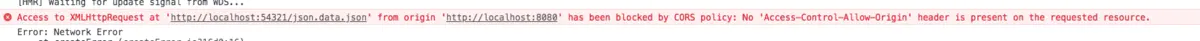
不出意外提示跨域了 (vue:8080) & (json.data:54321)

假设这个后台是后端开发写的,在一个公司只有零星几个项目的情况下,并且有多位前端同时,可以协商后端开发为接口提供跨域服务。
但如果公司有很多个项目,或是离职的人 / 其他公司的人写的,我们无法协商让他们为服务提供 CORS 来支持跨域,那么就理应我们对项目配置跨域来进行开发和维护。
配置proxyTable进行跨域
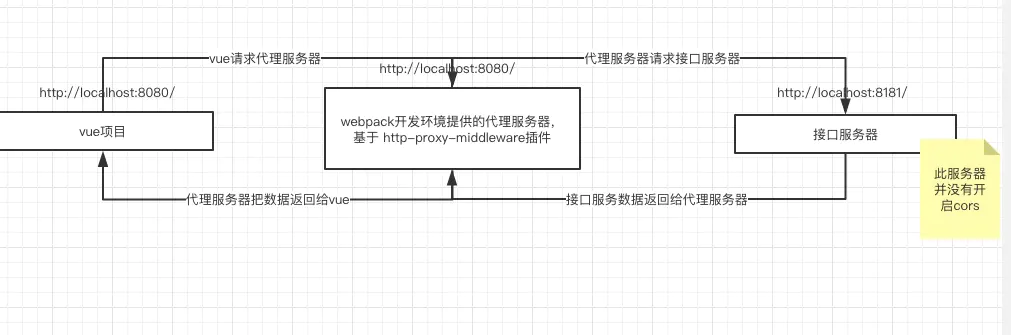
proxyTable 跨域的基本原理是:
在开发模式下, webpack 会为我们提供一个 http 代理服务器.
我们请求接口的时候,实际上是请求的 webpack 提供的这个 http 代理服务器.
再由这个代理服务器请求真正的接口服务器.
最后数据经由 webpack 代理服务器,最后转交给我们的 vue 程序.

为什么在流程中加一个代理服务器就可以了?
如上文所说,服务器不同于浏览器,没有同源安全策略的限制。了解了跨域的基本原理,接着配置 proxyTable 节点的配置属性。
proxyTable: {
// 这里配置 '/api' 就等价于 target , 我们在链接里访问 /api === http://localhost:54321
// 代理需要一个标识,告诉代理服务器某个路径需要代理,否则可能项目的 html、css、js 这些静态资源也会从目标服务器代理到本地服务
// '/api': {} 中的 /api 可以理解为全局关键字,表示target下的所有接口需要代理服务器中转,如果是 /apis ,则表示以 /apis 开头的接口
'/api': {
target: 'http://localhost:54321/', // 我们要请求的目标服务器
secure: true, // 如果是 https ,需要开启这个选项.
changeOrigin: true, // 是否是跨域请求.
pathRewirte: {
// 这里是追加链接,英文直译过来就是它的作用:路径重写、重定向.
// 如果没有重定向我们访问的将是: 'http://localhost:54321/api/json.data.json
// 将 /api 重写为空字符串 我们就能请求到正确路径: 'http://localhost:54321/json.data.json'
'^/api': '',
}
}
},
该功能由 http-proxy-middleware 提供,详细的 proxyTable 配置请查看官方文献http-proxy-middleware.
配置Nginx进行跨域
Nginx 作为一个高性能的 HTTP 和 反向代理 的web服务器,因它的稳定性、丰富的功能集、简单的配置文件和低系统资源的消耗而闻名。
同时它非常的轻量级,其特点是占有内存少,并发能力强,在中国大陆使用 Nginx 的网站用户有:百度、京东、新浪、网易、腾讯、淘宝等,可见其稳定和性能有多强大。
Nginx 由于应用场景多存在于服务器,一般为后端开发人员熟知,但其 反向代理 功能也可以使本地页面实现跨域,也因此被前端开发人员熟知。
前端配置跨域操作可通过我的另一篇文章 Nginx:多项目开发配置跨域代理 查看,该文详细介绍了整个配置的操作,非常的简单快捷。
- END -
VUE006. 前端跨域代理服务器ProxyTable概述与配置的更多相关文章
- 如何实现vue前端跨域,proxyTable解决开发环境前端跨域问题
在开发环境与后端调试的时候难免会遇到跨域问题,很多人说跨域交给后端解决就好了. 其实不然,前端也有很多方法可以解决跨域,方便也快捷. 常见的有nginx转发.node代理. 在vue项目中常用的是pr ...
- 【Nginx】在Windows下使用Nginx解决前端跨域问题
提出问题:因为一些历史原因,后台代码不能动.请求别人的接口拿数据显示在前端,怎么办呢? 分析问题:通过ajax请求. 解决问题:因为浏览器的同源策略,所以需要解决跨域问题.(同源策略:请求的url地址 ...
- 搞懂:前端跨域问题JS解决跨域问题VUE代理解决跨域问题原理
什么是跨域 跨域:一个域下的文档或脚本试图去请求另一个域下的资源 广义的跨域包含一下内容: 1.资源跳转(链接跳转,重定向跳转,表单提交) 2.资源请求(内部的引用,脚本script,图片img,fr ...
- vue 解决axios请求出现前端跨域问题
vue 解决axios请求出现前端跨域问题 最近在写纯前端的vue项目的时候,碰到了axios请求本机的资源的时候,出现了访问报404的问题.这就让我很难受.查询了资料原来是跨域的问题. 在正常开发中 ...
- 前端跨域(二):JSONP
上一篇文章 前端跨域(一):CORS 实现了跨域的一种解决方案,IE8 和其他浏览器分别通过 XDomainRequest 和 XHR 对象原生支持 CORS.这次我将补一补 Web 服务中也非常流行 ...
- 前端跨域(一):CORS
上周做了一个移动端表单提交的页面,其中涉及到了跨域问题,想来也是惭愧,因为之前一直都没有遇到过这个问题,因此都没有深入探索过,只是知道有哪几种方式,这次终于借这个机会可以把遗留的知识点补一补了. 1. ...
- JAVA解决前端跨域问题。
什么是跨域? 通俗来说,跨域按照我自己的想法来理解,是不同的域名之间的访问,就是跨域.不同浏览器,在对js文件进行解析是不同的,浏览器会默认阻止,所以 现在我来说下用java代码解决前端跨域问题. 用 ...
- 用nginx的反向代理机制解决前端跨域问题在nginx上部署web静态页面
用nginx的反向代理机制解决前端跨域问题在nginx上部署web静态页面 1.什么是跨域以及产生原因 跨域是指a页面想获取b页面资源,如果a.b页面的协议.域名.端口.子域名不同,或是a页面为ip地 ...
- 项目部署问题:xftp无法连接服务器、Nginx403 Forbidden解决、nginx反向代理解决前端跨域问题
一.xftp无法连接服务器 在xftp中配置正确的ip,用户名和密码后,居然无法连接 解决方案:将协议里面的FTP换成SFTP,注意换成SFTP后端口就默认换成22,要还是原来的21就还是连不上的哈 ...
随机推荐
- 大写字母与小写字母 相差 一个 空格 A = 65 a = 97 空格 = 32
1 //大写字母与小写字母 相差 一个 空格 A = 65 a = 97 空格 = 32 2 3 #include <stdio.h> 4 int main() 5 { 6 7 char ...
- 安装MySQL详细说明
安装MySQL详细说明 下载后得到zip压缩包 解压到自己的安装目录 添加环境变量 我的电脑->属性->高级->环境变量 选择PATH,在其后面添加:你的mysql安装文件下面的bi ...
- 爬虫实践二--豆瓣top250电影
import requests def get_movies(): headers={ 'user-agent': 'Mozilla/5.0 (Windows NT 6.1; Win64; x64) ...
- iNeuOS工业互网平台,在纸业领域的成功应用案例
目 录 1. 项目背景... 2 2. 项目基本情况... 3 3. 概念解释... 5 1. 项目背景 最终用户是全国第5大纸业集团之一,年浆纸产能40 ...
- DVWA靶场之Command Injection(命令行注入)通关
Command Injection Low: <?php if( isset( $_POST[ 'Submit' ] ) ) { // Get input $target = $_REQUES ...
- 017 PCIe总线的事务层(一)
一.PCIe总线的事务层 事务层是PCIe总线层次结构的最高层,该层次将接收PCIe设备核心层的数据请求,并将其转换为PCIe总线事务,PCIe总线使用的这些总线事务在TLP头中定义.PCIe总线继承 ...
- SSM整合(Maven工程)
SSM整合(Maven工程) 一.概述 SSM(Spring+SpringMVC+MyBatis)框架集由Spring.MyBatis两个开源框架整合而成(SpringMVC是Spring中的部分内容 ...
- Intellj IDEA 光标显示insert状态解决办法
使用idea过程中,不知道怎么回事,鼠标的光标老是insert状态,体验效果极其差劲,于是去百度,扒拉了好一阵,过滤了垃圾博客,发现了有两种方法可以解决此问题: 第一种方法: 在File------& ...
- vue项目打包 部署nginx服务器 访问远程接口 本地json 跨域问题
本文建立在你已经在windows7上已经配好了nginx的前提下进行!!! 如果没有请移步至:https://www.cnblogs.com/jack1208-rose0203/p/5739765.h ...
- Linux中的静态库与动态库
什么是库文件? 库文件是事先编译好的方法的合集.比如:我们提前写好一些数据公式的实现,将其打包成库文件,以后使用只需要库文件就可以,不需要重新编写. Linux系统中: 1.静态库的扩展名为.a:2. ...
