不一样的角度理解Vue组件
什么是组件
以Java、C#等面向对象编程语言的角度去理解Vue组件,能够发现组件和面向对象编程的方式和风格很相似。一切事物皆为对象,通过面向对象的方式,将现实世界的事物抽象成对象,现实世界中的关系抽象成类、继承。
在面向对象编程语言中,类(组件)具有属性,它是对象的状态的抽象;类(组件)具有操作,它是对象的行为的抽象。
将“类”与“组件”置换之后,如果没有感觉违和,恭喜你,已经对组件有了深刻的认识。
比如将人类这一对象抽取为一个组件,基本的属性有:姓名、年龄、国籍;基本的方法有:吃饭、睡觉、跑步等。
对外我们需要暴露(getter)姓名、年龄、国籍三个属性,并可以由外部对组件属性进行初始化(setter)。
<template>
<div class="person">
<div>{{ name }} + {{ age }} + {{ country }}</div>
<button @click="eat">点击</button>
</div>
</template>
<script>
export default {
name: 'person',
props: {
name: {
type: String,
required: false,
default: '无名氏'
},
age: {
type: Number,
required: false,
default: 0
},
country: {
type: String,
required: false,
default: '地球人'
}
},
methods: {
eat() {
consloe.log('吃饭')
},
sleep() {
consloe.log('睡觉')
},
run() {
consloe.log('跑步')
}
}
}
</script>
在使用组件时,通过传参的方式为组件传递值。
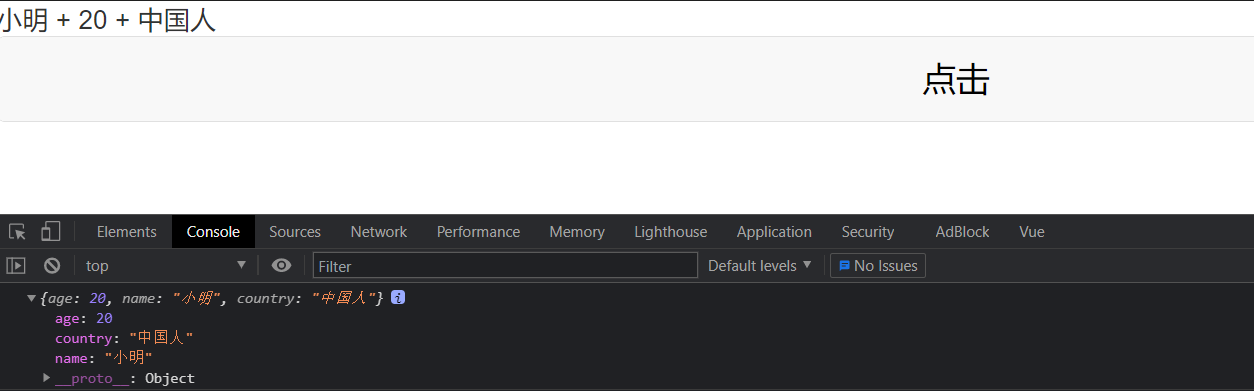
<person :age="20" :name="'小明'" :country="'中国人'"></person>
对外公开接口,将数据与操作数据的源代码进行有机的结合,形成“组件”,其中数据和函数都是组件的成员。
因为组件已经封装了数据以及操作数据的过程,所以我们不需要关注组件内部的方法是如何实现的,或者说,我们不用关心组件内发生了什么,我们只需要给它数据,而它给我们结果就行。
自定义事件
但是,外部不可以直接访问属性值,如果我想获取person组件相关的属性,该如何做?
答案是使用$emit自定义事件。
修改button的点击事件函数:
<button @click="handleClick">点击</button>
添加处理点击事件的函数:
export default {
name: 'person',
methods: {
handleClick() {
this.$emit('getAll', {
age: this.age,
name: this.name,
country: this.country
})
}
}
}
在使用组件时,对组件添加自定义函数@getAll
<template>
<div>
<person :age="20" :name="'小明'" :country="'中国人'" @getAll="getAll"></person>
</div>
</template>
<script>
export default {
name: 'test',
methods: {
getAll(info) {
consloe.log(info)
}
}
}
</script>

测试代码提取地址,提取码:pvcq
实际案例

在网页开发中,你可能会用到标签,而你可能会想到标签不可能在一个页面使用一次,可能是多次使用到。你还可能会想到可能会因为不同的情况而设置不一样的颜色。
那么就可以将标签相关的HTML代码和CSS封装到组件中,对外,我们暴露width、height和type参数。在使用时,如果需要不一样的颜色,传递参数即可。
<template>
<view
:style="{ width: width, height: height }"
:class="['owl-tag-' + type]"
class="owl-tag text-xs flex align-center justify-center"
>
<slot></slot>
</view>
</template>
<script>
name: 'owl-tag',
props: {
// 可传入有效值为 primary | gray
type: {
type: String,
default: 'primary'
},
width: {
type: String,
required: false
},
height: {
type: String,
required: false
}
}
</script>
<style>
.owl-tag {
border-radius: 8rpx;
padding: 6rpx 10rpx;
}
.owl-tag-primary {
color: white;
background-color: #87cefa;
}
.owl-tag-gray {
color: #81868a;
background-color: #f0f1f5;
}
</style>
这些工作做好了,一个组件就被我们定义好了。想用就调用,想改就传参。这就是组件的好处。
<template>
<owl-tag
:type="'primary'"
:height="'45rpx'"
:width="'120rpx'"
>
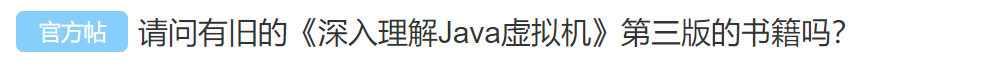
官方帖
</owl-tag>
</template>

改变type的值为gray,呈现的效果如下:

不一样的角度理解Vue组件的更多相关文章
- 深入理解 Vue 组件
深入理解 Vue 组件 组件使用中的细节点 使用 is 属性,解决组件使用中的bug问题 <!DOCTYPE html> <html lang="en"> ...
- 尝试用面向对象思维理解Vue组件
什么是组件 用面向对象的思维去理解Vue组件,可以将所有的事物都抽象为对象,而类或者说是组件,都具有属性和操作. 如抽取人类为组件,其基本的属性有姓名.年龄.国籍:基本的方法有吃饭.睡觉.跑步等. & ...
- 深入理解Vue组件3大核心概念
摘要: 搞懂Vue组件! 作者:浪里行舟 原文:详解vue组件三大核心概念 Fundebug经授权转载,版权归原作者所有. 前言 本文主要介绍属性.事件和插槽这三个vue基础概念.使用方法及其容易被忽 ...
- 深入理解--VUE组件中数据的存放以及为什么组件中的data必需是函数
1.组件中数据的存放 ***(重点)组件是一个单独模块的封装:这个模块有自己的HTML模板,也有data属性. 只是这个data属性必需是一个函数,而这个函数返回一个对象,这个对象里面存放着组件的数据 ...
- 怎样理解 Vue 组件中 data 必须为函数 ?
组件意在 复用 , 若为 对象, 则会相互干扰. 且 Vue 不允许此事发生, 规定必须为函数, 否则报错. 原理如下 对象 // 模拟创建组件 var Component= function() { ...
- 第四章、深入理解vue组件
4-1.使用组件的细节 a.使用is解决html出现bug 如下 table下面应该为tr,所以页面渲染的时候没有找到tr是有问题的,所以是有小bug,所以table中必须是tr b.改上面bug,t ...
- 深刻理解Vue中的组件
转载:https://segmentfault.com/a/1190000010527064 --20更新: Vue2.6已经更新了关于内容插槽和作用域插槽的API和用法,为了不误导大家,我把插槽的内 ...
- 深入理解Vue父子组件通讯的属性和事件
在html中使用元素,会有一些属性,如class,id,还可以绑定事件,自定义组件也是可以的.当在一个组件中,使用了其他自定义组件时,就会利用子组件的属性和事件来和父组件进行数据交流. 父子组件之间的 ...
- 【Vue】详解Vue组件系统
Vue渲染的两大基础方式 new 一个Vue的实例 这个我们一般会使用在挂载根节点这一初始化操作上: new Vue({ el: '#app' }) 注册组件并使用—— 全局注册 通过Vue.comp ...
随机推荐
- short i=1;i=i+1;为什么报错?
先测试,看结果: 提示我们说不能将short类型的转化为int类型! 先不急着下结论,我们继续测试,用i+=1; 我们发现并没有报错,为什么同样是加1,会出现这样两种不同的结果呢? 查阅了一些资料,大 ...
- linux系统导出随笔
导出时,不要用root用户忽略某张表的命令(多张表则直接往后加即可) --ignore-table=firewall_8088.operate_history --ignore-table=firew ...
- Glibc堆管理机制基础
最近正在学习linux下堆的管理机制,收集了书籍和网络上的资料,以自己的理解做了整理,做个记录.如果有什么不对的地方欢迎指出! Memory Allocator 常见的内存管理机制 dlmalloc: ...
- CentOS 7.7+ Python3.7 下安装virtualenv和virtualenvwrapper
1. 安装virtualenv和virtualenvwrapper # pip install virtualenv # pip install virtualenvwrpper 2. 寻找virtu ...
- 痞子衡嵌入式:盘点国内RISC-V内核MCU厂商(2020年发布产品)
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是国内RISC-V内核MCU厂商(2020). 虽然RISC-V风潮已经吹了好几年,但2019年才是其真正进入主流市场的元年,最近国内大量 ...
- Python3.x 基础练习题100例(61-70)
练习61: 题目: 打印出杨辉三角形. 程序: if __name__ == '__main__': a = [] for i in range(10): a.append([]) for j in ...
- 大话Spark(7)-源码之Master主备切换
Master作为Spark Standalone模式中的核心,如果Master出现异常,则整个集群的运行情况和资源都无法进行管理,整个集群将处于无法工作的状态. Spark在设计的时候考虑到了这种情况 ...
- 鸿蒙的js开发部模式18:鸿蒙的文件上传到python服务器端
1.首先鸿蒙的js文件上传,设置目录路径为: 构建路径在工程主目录下: 该目录的说明见下面描述: 视图构建如下: 界面代码: <div class="container"&g ...
- MySql_176. 第二高的薪水 + limit + distinct + null
MySql_176. 第二高的薪水 LeetCode_MySql_176 题目描述 题解分析 代码实现 # Write your MySQL query statement below select( ...
- pytorch(16)损失函数(二)
5和6是在数据回归中用的较多的损失函数 5. nn.L1Loss 功能:计算inputs与target之差的绝对值 代码: nn.L1Loss(reduction='mean') 公式: \[l_n ...
