【swagger】 swagger-ui的升级版swagger-bootstrap-ui
swagger-bootstrap-ui是基于swagger-ui做了一些优化拓展:
swagger-ui的界面:

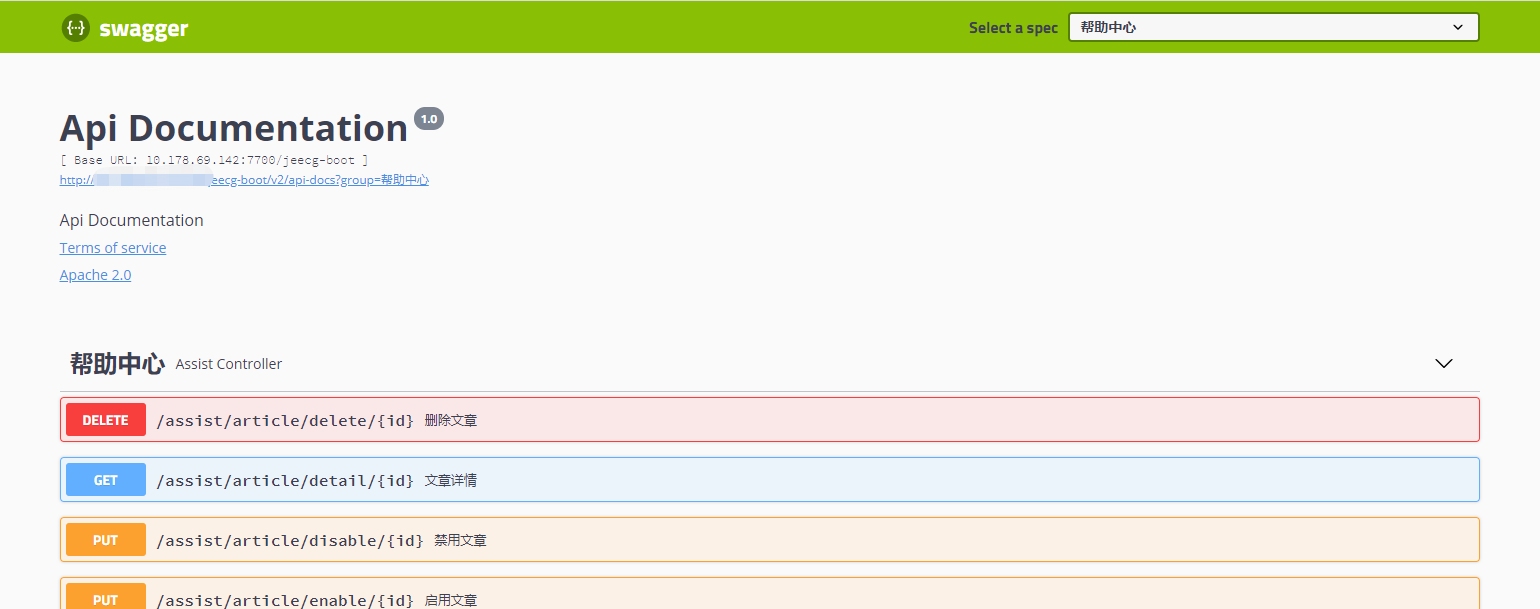
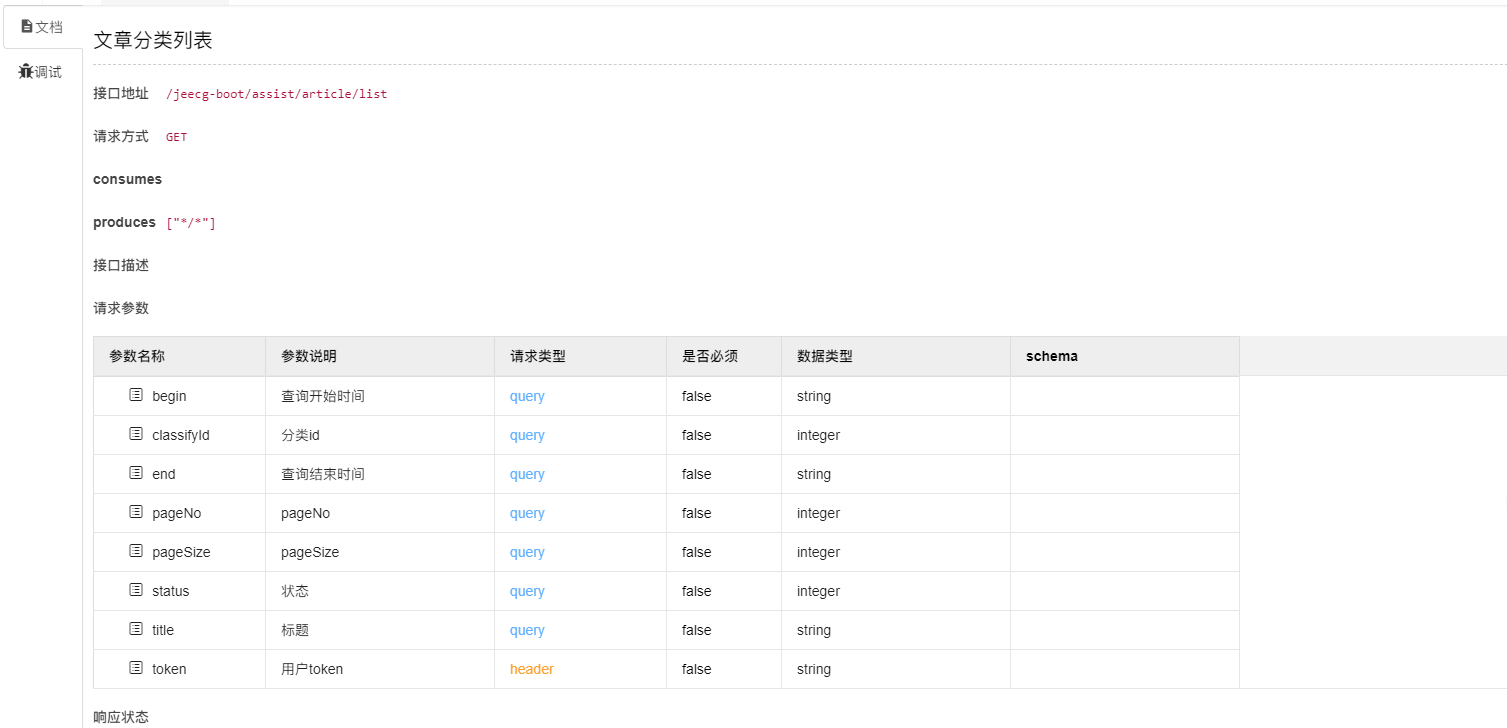
swagger-bootstrap-ui界面:



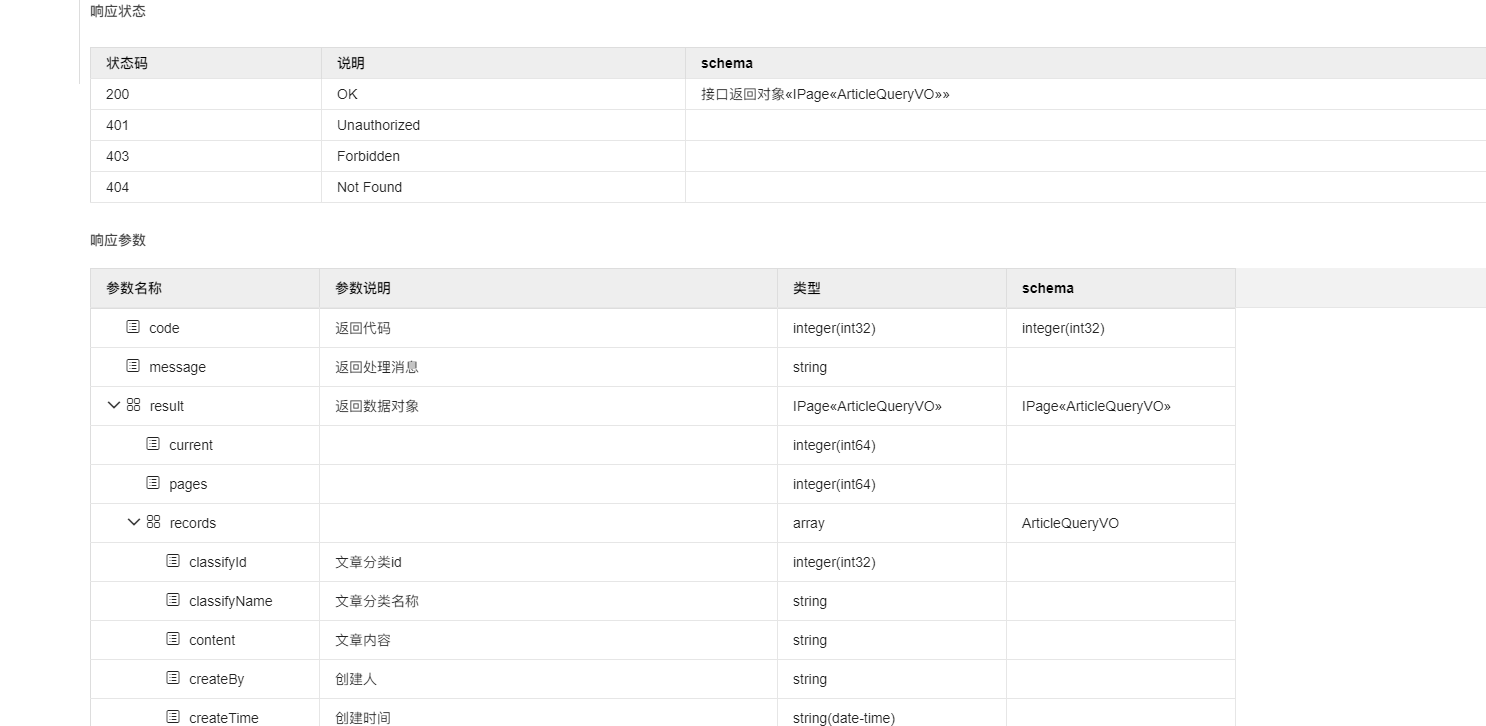
相比于原生的swagger-ui ,swagger-bootstarp-ui提供了更好的ui界面,以及入参,出参直观的分层;下面将swagge-bootstrap-ui整合到springboot项目中:
//springboot版本
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.5.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<!--swagger相关依赖-->
<!--原生swagger-ui-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-bean-validators</artifactId>
<version>2.9.2</version>
</dependency>
<!--增强swagger-bootstrap-ui-->
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>swagger-bootstrap-ui</artifactId>
<version>1.9.3</version>
</dependency>
<!-- # 增加两个配置解决 NumberFormatException -->
<dependency>
<groupId>io.swagger</groupId>
<artifactId>swagger-annotations</artifactId>
<version>1.5.22</version>
</dependency>
<dependency>
<groupId>io.swagger</groupId>
<artifactId>swagger-models</artifactId>
<version>1.5.22</version>
</dependency>
@Slf4j
@Configuration
@EnableSwagger2
@EnableSwaggerBootstrapUI
public class Swagger2Config implements WebMvcConfigurer { /**
* 显示swagger-ui.html文档展示页,还必须注入swagger资源:
*
* @param registry
*/
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("swagger-ui.html").addResourceLocations("classpath:/META-INF/resources/");
registry.addResourceHandler("doc.html").addResourceLocations("classpath:/META-INF/resources/");
registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/");
} /**
* 帮助中心 (不同的模块这里分不同的包扫描basePackage)
* Docket 可以配置多个
*
* @return
*/
@Bean
public Docket assist() {
return new Docket(DocumentationType.SWAGGER_2)
.globalOperationParameters(setRequestHeaders())
//.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.basePackage("com.xxxx.modules.assist.controller"))
//加了ApiOperation注解的类,才生成接口文档
.apis(RequestHandlerSelectors.withMethodAnnotation(ApiOperation.class))
.paths(PathSelectors.any())
.build()
.groupName("帮助中心");
}
/**
* 设置请求头
*
* @return
*/
private List<Parameter> setRequestHeaders() {
ParameterBuilder ticketPar = new ParameterBuilder();
List<Parameter> pars = new ArrayList<Parameter>();
ticketPar.name("token").description("用户token")
.modelRef(new ModelRef("string")).parameterType("header")
.required(false).build(); //header中的ticket参数非必填,传空也可以
pars.add(ticketPar.build()); //根据每个方法名也知道当前方法在设置什么参数
return pars;
}
}
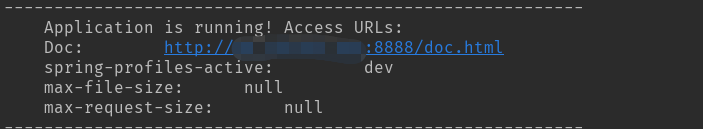
建议在启动类中,直接将swagge-ui文档记录下来
public static void main(String[] args) throws Exception {
ConfigurableApplicationContext application = SpringApplication.run(StageApplication.class, args);
Environment env = application.getEnvironment();
String ip = InetAddress.getLocalHost().getHostAddress();
String port = env.getProperty("server.port");
//String path = env.getProperty("server.servlet.context-path");
String active = env.getProperty("spring.profiles.active");
String maxFileSize = env.getProperty("spring.servlet.multipart.max-file-size"); //最大文件大小
String maxRequestSize = env.getProperty("spring.servlet.multipart.max-request-size"); //最大请求大小
log.info("\n----------------------------------------------------------\n\t" +
"Application is running! Access URLs:\n\t" +
"Doc: \t\thttp://" + ip + ":" + port + "/doc.html\n\t" +
"spring-profiles-active: \t\t" + active + "\n\t" +
"max-file-size: \t\t" + maxFileSize + "\n\t" +
"max-request-size: \t\t" + maxRequestSize + "\n" +
"----------------------------------------------------------");
}

【swagger】 swagger-ui的升级版swagger-bootstrap-ui的更多相关文章
- 超棒的 15 款 Bootstrap UI 编辑器
自从 2011 年 Mark Otto 和 Jacob Thornton 开发了 Bootstrap,我们第一次接触并熟知了 Bootstrap .这些都归功于 Twitter!从那以后,它就非常 ...
- Bootstrap:UI开发平台 sdk
Bootstrap:UI开发平台 Bootstrap是一个易用.优雅.灵活.可扩展的前端工具包,里面包含了丰富的Web组件,包括布局.栅格.表格.表单.导航.按钮.进度条.媒体对象等,基于这些组件,可 ...
- 四款免费好用的Bootstrap ui编辑器
Bootstrap带来了设计革命,本文介绍的四种免费Bootstrap在线设计工具,可视化所见所得设计网页,然后输出Html/CSS代码,其中有些甚至可以实现拖曳,也有可以设定自己的主题模板Theme ...
- 基于.NET6、FreeSql、若依UI、LayUI、Bootstrap构建插件式的CMS
近几年,.net生态日益强大,特别是跨平台技术,性能提升,那真的是强大无比.为了日常能够快速开发,笔者基于基于.NET6.FreeSql.若依UI.LayUI.Bootstrap构建插件式的CMS,请 ...
- 推荐几个精致的web UI框架及常用前端UI框架
1.Aliceui Aliceui是支付宝的样式解决方案,是一套精选的基于 spm 生态圈的样式模块集合,是 Arale 的子集,也是一套模块化的样式命名和组织规范,是写 CSS 的更好方式. git ...
- 利用手上的UI资源(附免费UI工具包)
http://www.uisdc.com/how-to-use-ui-kits# 大家都知道,UI工具包里有很多好看的资源:比如按钮.滑块.面包屑.播放器.表单,甚至是一个"赞!" ...
- Qt UI界面改了,但UI界面不更新
/**************************************************************************** * Qt UI界面改了,但UI界面不更新 * ...
- Web UI开发推荐!Kendo UI for jQuery自定义小部件——使用MVVM
Kendo UI for jQuery最新试用版下载 Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support f ...
- Web UI开发推荐!Kendo UI for jQuery自定义小部件——处理事件
Kendo UI for jQuery最新试用版下载 Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support f ...
- 创建UI的线程才能访问UI,那么怎样才算访问UI呢
只有创建UI元素的线程(主线程又叫UI线程)才能访问UI元素.在UI线程中工作,不会有这个问题. 在后台线程中,如果直接访问UI元素,会抛出 “调用线程无法访问此对象,因为另一个线程拥有该对象” 异常 ...
随机推荐
- 后端程序员之路 37、Akka、Actor、Scala初窥
Akkahttp://akka.io/ Akka 是一个用 Scala 编写的库,用于简化编写容错的.高可伸缩性的 Java 和 Scala 的 Actor 模型应用,是一个广泛运用的分布式应用框架. ...
- Linux增删改查移文件、文件夹
关于Linux中文件基本处理命令 (1)添加文件.文件夹(图例):touch Demo命令创建文件(Demo)为文件名. 即mkdir Temp命令为创建文件夹(Temp)为文件夹名. 创建文件.文件 ...
- Linux下制作Windows启动U盘的工具
Linux下制作Windows启动U盘的工具 很多人说Linux下制作Windwos启动盘要用GRUB4DOS建立引导,其实不用,有专门的工具的,就像Windows下有Rufus制作Linux启动U盘 ...
- django框架如何解决跨域问题
跨域问题的由来 由于浏览器具有同源策略的限制. 限制:在发送Ajax请求时,如果当前浏览器的URL是a.com,页面中向b.com发送Ajax请求,请求可以正常访问,但数据回到浏览器时,浏览器会阻止. ...
- 微服务网关Zuul过滤器Filter
Zuul本质 Zuul是一个网关,关于网关的介绍参考:亿级流量架构之网关设计思路.常见网关对比, 可知Zuul是一个业务网关, 而深入了解Zuul, 基本就是一系列过滤器的集合: Zuul的过滤器 下 ...
- 仿MSDN的帮助系统
作为软件开发人员,软件做好后,接下来就是编写文档.我自己也是做软件的,经常有用户询问软件的安装与使用, 我一直很喜欢微软的MSDN帮助系统,简介.大气,使用方便. 网上也找了很久,感觉一直没有合适的, ...
- 解决linux sudo apt-get install xx是2出现无法定位软件包方法
解决办法: 在etc/apt/sources.list最后一行添加 deb http://archive.ubuntu.com/ubuntu/ trusty main universe restric ...
- Paperfolding HDU - 6822
传送门:https://vjudge.net/problem/HDU-6822 题意:给你一张无限的纸有四种折叠方式,并且在n次折叠后减两刀问最后纸张数量的数学期望. 思路:我们要得到一个通项公式对于 ...
- P1579_哥德巴赫猜想(JAVA语言)
题目背景 1742年6月7日哥德巴赫写信给当时的大数学家欧拉,正式提出了以下的猜想:任何一个大于9的奇数都可以表示成3个质数之和.质数是指除了1和本身之外没有其他约数的数,如2和11都是质数,而6不是 ...
- 《C++反汇编与逆向分析技术揭秘》--数据类型
浮点数类型 IEEE标准从逻辑上采用一个三元组{S, E, M}来表示一个数N,它规定基数为2,符号位S用0和1分别表示正和负,尾数M用原码表示,阶码E用移码表示.根据浮点数的规格化方法,尾数域的 ...
