JavaScript中的async/await详解
1、前言
async函数,也就是我们常说的async/await,是在ES2017(ES8)引入的新特性,主要目的是为了简化使用基于Promise的API时所需的语法。async和await关键字让我们可以用一种更简洁的方式写出基于Promise的异步行为,而无需刻意地链式调用Promise。
2、详解
async表示函数里有异步操作,await表示紧跟在后面的表达式需要等待结果。需要注意的是await关键字只在async函数内有效,如果在async函数体之外使用它,会抛出语法错误。
2.1、async
async函数返回一个 Promise对象,可以使用then方法添加回调函数。只要使用async,不管函数内部返回的是不是Promise对象,都会被包装成Promise对象。
话不多说,上代码看效果:
2.1.1、函数返回非Promise对象
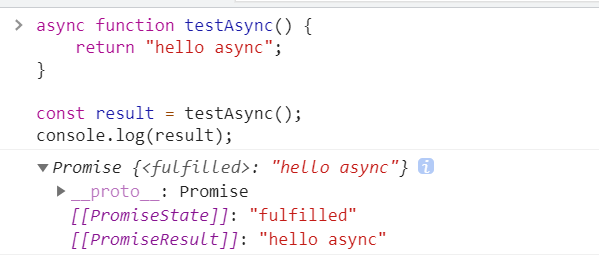
async function testAsync() {
return "hello async";
}
const result = testAsync();
console.log(result);

可以看出函数直接返回字符串时,返回的是Promise对象,相当于直接通过Promise.resolve()将字符串封装为Promise对象。如果函数没有返回值时,PromiseResult结果为undefined。
2.1.2、函数返回Promise对象
async function testAsync() {
return new Promise(function(resolve, reject) {
if (true) {
resolve('resolve return')
} else {
reject('reject return')
}
})
}
console.log(testAsync());

可以看出返回的也是Promise对象。
2.2、await
await关键字可以跟在任意变量或者表达式之前,但通常await后面会跟一个异步过程。await使用时,会阻塞后续代码执行。我们先抛开async,单独谈await。
由于await只能在async标识的函数内使用,以下例子请在浏览器控制台执行看效果。
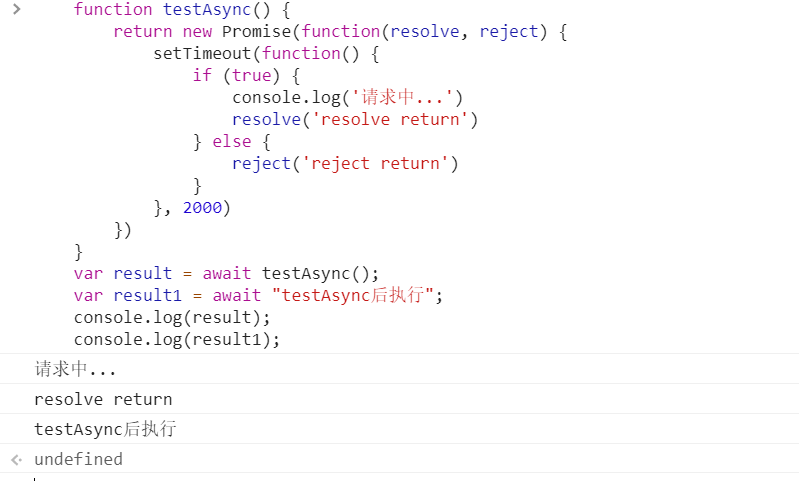
function testAsync() {
return new Promise(function(resolve, reject) {
setTimeout(function() {
if (true) {
console.log('请求中...')
resolve('resolve return')
} else {
reject('reject return')
}
}, 2000)
})
}
var result = await testAsync();
var result1 = await "testAsync后执行";
console.log(result);
console.log(result1);

可以看出,使用了await后,必须得等testAsync方法执行完后,才会执行后续代码。您也可以尝试一下把testAsync前的async去掉,看看跟加上await时有啥区别。
2.3、async、await结合使用
上面我们知道了await会阻塞后续代码运行,那怎么解决这个问题呢?就需要用到async,使用async后,函数执行时,一旦遇到await就会先返回一个Promise对象,等到await的操作完成后,再接着执行函数体内的语句。
先上语法:
async function 函数名() {
await XXX;
}
上示例代码:
function testAsync() {
return new Promise(function(resolve, reject) {
setTimeout(function() {
if (true) {
console.log('请求中...')
resolve('resolve return')
} else {
reject('reject return')
}
}, 2000)
})
}
function testAsync2() {
return new Promise(function(resolve, reject) {
setTimeout(function() {
if (true) {
console.log('请求中2...')
resolve('resolve return2')
} else {
reject('reject return2')
}
}, 2000)
})
}
async function test() {
console.log('test开始...');
var value1 = await testAsync();
console.log(value1);
var value2 = await testAsync2();
console.log(value2);
var value3 = await 'test结束...';
console.log(value3);
}
console.log(test());

上图可以看出遇到第一个await后,立即返回了Promise对象,然后再按顺序去执行testAsync函数,等待testAsync函数执行后再去执行testAsync2函数。
我们再升级一下,在上面的基础上再加入两个普通函数:
function fun1() {
return '函数1'
}
function fun2() {
return '函数2'
}
function fun3() {
console.log(fun1());
console.log(test()); // async/await函数
console.log(fun2());
}
console.log(fun3());

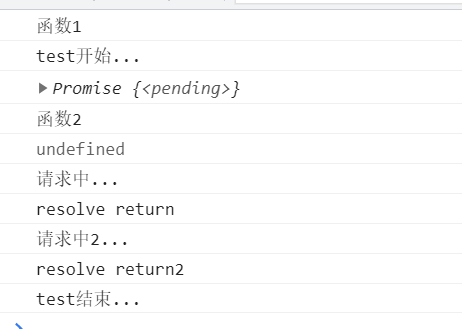
我们梳理一下函数的执行过程,
1、先执行函数1
2、进入test函数并输出开始
3、在test函数中遇到await,立即返回Promise对象
4、执行函数2
5、执行test函数中的testAsync方法
6、等到test函数中的testAsync方法执行完后,继续执行testAsync2方法
7、test函数结束
可以看出,async函数在遇到await后会立即返回Promise对象,继续执行async函数外部后续逻辑,async函数内部会被await阻塞并按顺序执行代码逻辑。
2.4、async、await异常处理
await后面的函数是有可能出现异常的,所以最好把await命令放在try...catch代码块中。如果await后是Promise对象,也可以使用.catch进行捕获。
// 第一种写法
async function myFunction() {
try {
await something();
} catch (err) {
console.log(err);
}
}
// 第二种写法
async function myFunction() {
await somethingPromise()
.catch(function (err) {
console.log(err);
});
}
3、总结
async函数在遇到await后会立即返回Promise对象,继续执行async函数外部逻辑,async函数内部会被await阻塞并按顺序执行代码逻辑。
可以使用try...catch或.catch对async函数进行异常处理。
JavaScript中的async/await详解的更多相关文章
- Promise和async await详解
本文转载自Promise和async await详解 Promise 状态 pending: 初始状态, 非 fulfilled 或 rejected. fulfilled: 成功的操作. rejec ...
- javascript中=、==、===区别详解
javascript中=.==.===区别详解今天在项目开发过中发现在一个小问题.在判断n==""结果当n=0时 n==""结果也返回了true.虽然是个小问题 ...
- JavaScript中return的用法详解
JavaScript中return的用法详解 最近,跟身边学前端的朋友了解,有很多人对函数中的this的用法和指向问题比较模糊,这里写一篇博客跟大家一起探讨一下this的用法和指向性问题. 1定义 t ...
- javascript 中合并排序算法 详解
javascript 中合并排序算法 详解 我会通过程序的执行过程来给大家合并排序是如何排序的... 合并排序代码如下: <script type="text/javascript& ...
- javascript中的this作用域详解
javascript中的this作用域详解 Javascript中this的指向一直是困扰我很久的问题,在使用中出错的机率也非常大.在面向对象语言中,它代表了当前对象的一个引用,而在js中却经常让我觉 ...
- JavaScript中this的用法详解
JavaScript中this的用法详解 最近,跟身边学前端的朋友了解,有很多人对函数中的this的用法和指向问题比较模糊,这里写一篇博客跟大家一起探讨一下this的用法和指向性问题. 1定义 thi ...
- JavaScript中数组Array方法详解
ECMAScript 3在Array.prototype中定义了一些很有用的操作数组的函数,这意味着这些函数作为任何数组的方法都是可用的. 1.Array.join()方法 Array.join()方 ...
- Javascript中的async await
async / await是Javascript是ES7的重要特性之一,也是目前社区里公认的优秀异步解决方案.目前,async / await这个特性已经是stage 3的建议,可以看看TC39的进度 ...
- async await详解
async await本身就是promise + generator的语法糖. 本文主要讲述以下内容 async awiat 实质 async await 主要特性 async await 实质 下面 ...
随机推荐
- Salesforce Integration 概览(五) Remote Call-In(远程操作 外部->salesforce)
本篇参考:https://resources.docs.salesforce.com/sfdc/pdf/integration_patterns_and_practices.pdf 本篇博客介绍 Re ...
- .Net Core如何优雅的实现中间件
在.Net Core的源码中,很多地方都有中间件的地方,Kestrel Server和Asp.net Core 等都用了中间件的设计,比如在Kestrel Server中,Http协议的1.0, 1. ...
- Java多线程 面试知识点总结1
一.JMM(Java内存模型) 参考 老刘-JMM面试包过 HollisChuang-Java内存模型 <Java并发编程实战>Chapter-16 <深入理解Java虚拟机> ...
- .Net Core with 微服务 - 分布式事务 - TCC
上一次我们讲解了分布式事务的 2PC.3PC .那么这次我们来理一下 TCC 事务.本次还是讲解 TCC 的原理跟 .NET 其实没有关系. TCC Try 准备阶段,尝试执行业务 Confirm 完 ...
- 题解 Hunter
传送门 一看这题subtasks就觉得最后能直接推个柿子出来--然而没推出来 首先状压的部分分:发现只需要统计猎人1还没死的状态的贡献,其它情况可以continue掉,有45pts 至于正解--发现我 ...
- SQL:多表查询
参考网址: https://zhuanlan.zhihu.com/p/91973413 此次主要介绍多表查询中的三部分:合并查询结果.连接查询(交叉连接.内连接.左连接.右连接.全连接)和CASE表达 ...
- C#中的集合类
集合相当于容器,用于将一系列相似的项组合在一起. 集合可以分为泛型集合类和非泛型集合类. 多数集合类都是派生自ICollection.IComparer.IEnumerable.IList.IDict ...
- Java File常见用法
一.构造方法 File(File parent, String child) 从父抽象路径名和子路径名字符串创建新的 File实例. File(String pathname) 通过将给定的路径名字符 ...
- 后端开发应该掌握的Redis基础
转自:https://juejin.im/post/5d078cd6f265da1b8466e62c 在上一篇文章中,我们简单地讲了一下Redis的应用场景.安装.如何连接等比较基础的知识,那么在这篇 ...
- Spring PropertyPlaceholderConfigurer 自定义扩展
原文地址:https://blog.csdn.net/feiyu8607/article/details/8282893 Spring中PropertyPlaceholderConfigurer这个类 ...
