vue开发流程
在安装node.js
测试安装 在cmd 下输入node 如查能正确输出命令提示符,表明安装好node
测试安装npm -v 如果能成功出现版本信息表示安装好npm
安装配置 G码云 或 gitbub 在https://gitee.com 注册好代码仓库 方便以后代码拖管
在个人主页,左侧新建项目 ,(projects)右边的加号
在新建仓库填写相应内容,语言选 javascrtipt 开源许可选择 mit 仓库私有,选择REAQDME.MD初始化仓库
然后安装git
测试安装 cmd输入 git --version 如果能正确显示版本号,或右健有git 相关菜单表示安装正常
关联线上线下,git代码相应包
在个人设置 SSH 公钥配置:详情 点 怎么生成公钥 :
右健->bush->输入上面那些命令。。。。。。
ssh-keygen -t rsg-(fxgwan@163.com) //生成对应key
cat ~/.ssh/id_rsa.pub //杳看 key 这上一个公钥,复制下来 输入在网站的上的公钥那儿,,搞定(这儿他会检查一下,刚开始会报错,数标移开在次检测吧)
然后把线上的代码克隆下来。注意sshs地址,不是http 地址
初使化项目 :这儿使用的是脚手架,所以不用npm init -y ,我们得用vue自带的方法。。
先安装webpack
注意:webpack 4.X 开始,需要安装 webpack-cli 依赖 ,所以使用这条命令 npm install webpack webpack-cli -g
npm install webpack webpack-cli -g
在安装脚手架
>> npm install --global vue-cli
初始化项目 ,,,,
vue init webpack baoge
>>vue init webpack xxxxxxx // 新建项目名 xxxx代表文 件名
最后一步。安装依赖
npm install
———————————————————————————————————————————————————————————————
然后会回答一些创建相关的问题:
project name 项目名
project descriptoion //描述
author 作者
vue build 什么时候编释 默认吧或1吧
insttll vue-youter 是否安装路由
use Eslint to lint you code 是否工整度检测
pick an eslint preset Standard 则试模式
set up unit test y 单元测试 可以选n
setup ese tests with nightwatch ese方式检测 这儿都选 n
初使化完成。。。。。。。。。。。。。。。。。。。。。。。。。
进入安装目录,可以启动vue测试环境了 进入安装的目录 npm run dev
最后一步。。。。。代码 推送和同步》》》》》》》》》》》》》》》》》》》》》》》》》。
现在本地生成了好多文 件,怎么推送上去呢?
选 退出运行环境
git status 检查差异文 件
git add . // 先放放缓漫冲区
git commit -m "这是第一次"
git push 推送最后一步
——————————————————————————————————————————————
现在打开代码仓库,可以看到现在也经本地和线上完全一样了哦、、
生成项目文件说j明
build 编一配置
config 线下下配置
node_modles 包管理
src 源语言件
static 静态
.babeire 语法转换配置
.editorconfig 编辑器配置
.eslintgnore 语法检测目录
.eslintrc.js 语法检测
.gitignore 提交时忽略
.postcssrc.js 请求poss 文 件
index.html 入口文件
LICENSE 开源协许义
package-lock.json 安装的配置锁定版本
package.json 安装的配置
README 说明文 件
src->main 主根路由
src -app-组件 app分为三部份,样式,脚本,模板 主要是组件部份
router 路由 路由分发配置。
运行 npm run dev 启动项目
-> npm run dev
计算机会输出以下内容:
xsy@1.0.0 dev D:\workback\Sxsy
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
10% building modules 2/3 modules 1 active ...client\index.js?http://localhost:8080
初始化项目有点要解决,第一一像素边框 初始化css 事件延时 需要在主main.js 导入三个包
.reset.css
.border.css
npm install fastclick --save 、、//全局安装,,这包解决缓时响应。。
在主包导入。。。
import fastClick from 'fastclick'
在main.js 主包增加 fastClick.attach(document.body)
准备图标库
在www.iconfont.cn 网站申请一帐号
在网站新建一个项目
最后一步谁备图标库。这样的话初使化项目就搞好了

初使化完后 git add.
git commit -m "project init"
git push
完成推送代码到仓库
安装编写css用的组件 strlus 类拟 less 的组件
npm install stylus --save
npm install stylus-loader --save
npm run start 运行项目
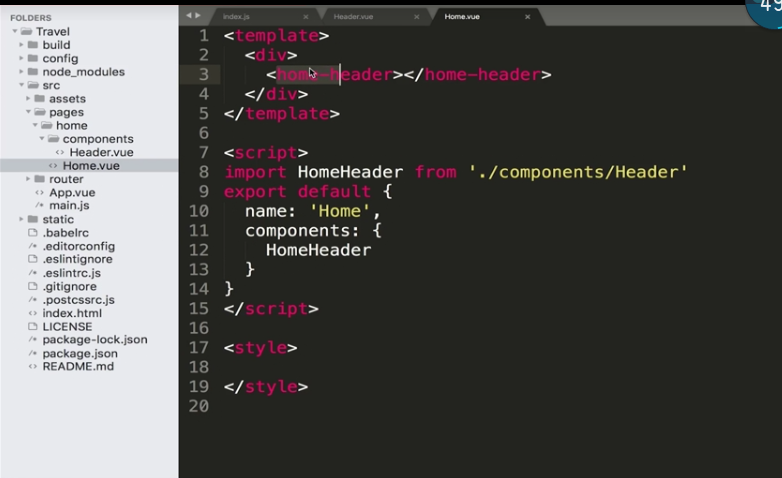
项目规划:在src 源目录下新建一个pages 放所有页面组件的文 件
在里面新建home list 等等具体页面 然后在每个文件组件下面新建:
xxx.vue 这儿将所以小组件合成一个大组件
components 这个文 件夹 存放小组件 
在components 下新建很多vue后缀的组件
其实写组件就是写components 里面组件的内容;
为了能使用stylus 需要在<styke lang = "stylus" scoped>
为了这儿的Css 不影响其它文件,请加上scoped关健字
stylus 语法:
.geadder
height :.86rem // ires = html font-size = 50px
rem 自适应像素是根据屏 幕算算出为的。。。

总结一下:
第一次访问main..js 这个js 访问到了一个组件,只需要新一个组件文件,由于一个网页有多个部分,还能在一个部份显示一个路由的内容 ,所以main.js 文 件中还申明了路由,
在main.js 文件中,用到的app.vue 中:
- <template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
这一块内容中用到了一个内容一个路由的内容,属于二个不同区的内容,路由的内容需要重新定义。在router 文 件中定义路由管理:
然后就是在新建一个管理全部页面的文 件夹,,里面把所有页面全放在这儿,,每个页面一个文 件, 然后就是一个页面有很多组件,,所以在每个页面的文 件来在建一个组件文件,
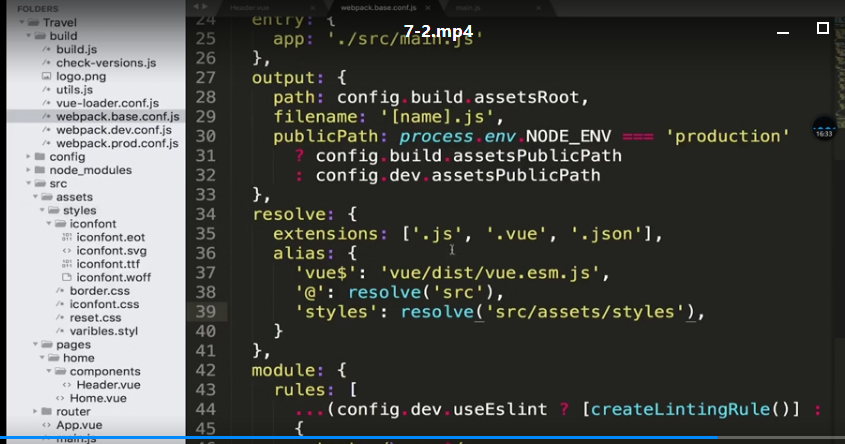
在 使用引用路径时@ 代表 src 目 录。。自定义目录只需要在bulid-.> webpack.base.conf.js 中
在css 中引用css 需要加波浪号:
@import ‘~styles/varibles.styl’
stylus 支持css变量,所以我们建了一个名为varibles.styl 文 件存放变量:
- $bgColor = #00bcd4
$darkTextColor = #333
$headerHeight = .86rem
修改过配置文 件需要重启服力器:
vue开发流程的更多相关文章
- Vue.js的复用组件开发流程
本文由蔡述雄发表 接下来我们会详细分析下如何完成由多个组件组成一个复用组件的开发流程. 下面先看看我们的需求 列表组件quiList.vue 本节我们主要要完成这样一个列表功能,每一行的列表是一个组件 ...
- Vue 框架-12-Vue 项目的详细开发流程
Vue 框架-12-Vue 项目的详细开发流程 首先,如果你还不了解 Vue 脚手架怎么搭建? 默认的环境中有哪些文件? 文件大概是什么作用? 那么,您要先查看之前的文章才有助于你理解本篇文章: Vu ...
- vue项目搭建和开发流程 vue项目配置ElementUI、jQuery和Bootstrap环境
目录 一.VUE项目的搭建 1. 环境搭建 2. 项目的创建和启动 二. 开发项目 1. 配置vue项目启动功能 2. 开发vue项目 (1)项目文件的作用 (2)vue项目开发流程 (3)vue项目 ...
- Vue开发项目全流程
只记录vue项目开发流程,不说明怎样安装node和vue-cli等 确认安装 安装好node之后,可查看是否安装成功,有版本则安装成功.输入node -v 查看vue是否安装成功,有版本则安装成功.输 ...
- VUE开发请求本地数据的配置,旧版本dev-server.js,新版本webpack.dev.conf.js
VUE开发请求本地数据的配置,早期的vue-lic下面有dev-server.js和dev-client.js两文件,请求本地数据在dev-server.js里配置,最新的vue-webpack-te ...
- vue开发小结(下)
前言 继前几天总结了vue开发小结(上)后,发现还有很多的点没有能列举出来,于是还是打算新建一个下篇,再补充一些vue开发中需要注意的细节,确实还是都是细节的问题,我只是在这里强调下,希望对大家有帮助 ...
- windows下vue开发环境的搭建
一 介绍: vue.js是什么? Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库 ...
- windows下搭建vue开发环境
Vue.js是一套构建用户界面的 “渐进式框架”.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合.2016 ...
- VUE开发一个图片轮播的组件
完成效果图如下: vue开发的思路主要是数据绑定,代码如下: <template> <div ref="root" style="user-select ...
随机推荐
- C++ //继承同名静态成员处理方式
1 //继承同名静态成员处理方式 2 #include <iostream> 3 #include <string> 4 using namespace std; 5 6 cl ...
- Linux命令(五)之service服务查找、启动/停止等相关操作
.personSunflowerP { background: rgba(51, 153, 0, 0.66); border-bottom: 1px solid rgba(0, 102, 0, 1); ...
- 013 PCIe体系结构的组成部件
一.PCIe体系结构的组成部件 PCIe总线作为处理器系统的局部总线,其作用与PCI总线类似,主要目的是为了连接处理器系统中的外部设备,当然PCIe总线也可以连接其他处理器系统.在不同的处理器系统中, ...
- EasyExcel导入导出
maven依赖 <!-- https://mvnrepository.com/artifact/com.alibaba/easyexcel --> <dependency> & ...
- 记一次Orika使用不当导致的内存溢出
hprof 文件分析 2021-08-24,订单中心的一个项目出现了 OOM 异常,使用 MemoryAnalyzer 打开 dump 出来的 hprof 文件,可以看到 91.27% 的内存被一个超 ...
- 【springcloud】springcloud与springboot的版本对应关系
官方网址:https://start.spring.io/actuator/info 更新时间:2019-12-01 spring-cloud: "Finchley.M2": &q ...
- Quartz任务调度(5)TriggerListener分版本超详细解析
TriggerListener 在我们的触发器监听器中,也包含了一系列监听方法 方法 说明 getName() 定义并返回监听器的名字 triggerFired() 当与监听器相关联的 Trigger ...
- WPF---数据绑定(二)
一.绑定到非UI元素 上篇中,我们绑定的数据源均是派生自UIElement的WPF元素.本篇描述的绑定数据源是一个我们自定义的普通的类型. 注:尽管绑定的数据源可以是任意类型的对象,但Path必须总是 ...
- C#多线程---I/O线程实现异步请求
一.场景 利用I/O线程来模拟浏览器对服务器请求的异步操作. 二.例子 1 using System; 2 using System.Collections.Generic; 3 using Syst ...
- Linux的wget命令详解
[转载] Linux wget是一个下载文件的工具,它用在命令行下.对于Linux用户是必不可少的工具,尤其对于网络管理员,经常要下载一些软件或从远程服务器恢复备份到本地服务器.如果我们使用虚拟主机, ...
