pytest-html 测试报告
前言
上一篇文章pytest简介中,执行测试用例后,在 pycharm 控制台(方式一)或 Terminal(方式二)中可以查看测试结果。但是在实际的接口自动化项目中一般需要生成直观的测试报告,这个测试报告聚合了所有测试用例的执行情况。
在 pytest 中提供了生成html格式测试报告的插件 pytest-html
安装
安装命令如下:
pip install pytest-html
使用
我们已经知道执行用例的两种方式,pytest.main()执行和命令行执行,而要使用pytest-html生成报告,只需要在执行时加入参数--html=报告完整路径,所以同样有两种生成报告的方式。
命令行生成
# 指定报告名称,生成在当前目录下
pytest --html=接口自动化测试报告.html # 指定报告生成路径
pytest --html=E:/report/接口自动化测试报告.html
pytest.main()生成使用
pytest.main()同样也可以生成测试用例,但需要注意,直接在测试用例里面执行pytest.main([--html=报告名称.html"])不会生成测试报告,而是需要在项目执行文件如run.py中使用pytest.main([--html=接口自动化测试报告.html"]),然后再运行run.py文件,才会生成报告。例如:test_demo.py代码如下import pytest
import requests, json class TestDemo: def test_get_all_users(self):
'''查询所有用户信息'''
url = "http://127.0.0.1:5000/users"
res = requests.get(url=url).text
res = json.loads(res)
assert res['code'] == 0 def test_register(self):
'''注册用户'''
headers = {"Content-Type": "application/json;charset=utf8"}
url = "http://127.0.0.1:5000/register"
data = {
"username": "张学友",
"password": "123456",
"sex": "0",
"telephone": "13823456789",
"address": "北京东城区"
}
res = requests.post(url=url, headers=headers, json=data).text
res = json.loads(res)
assert res['code'] == 0 if __name__ == '__main__':
pytest.main(["--html=接口自动化测试报告.html"])
这里直接运行
test_demo.py不能生成测试报告,需要编写专门的运行模块,run.py代码如下:import pytest if __name__ == '__main__':
pytest.main(['--html=接口自动化测试报告.html'])
报告展示
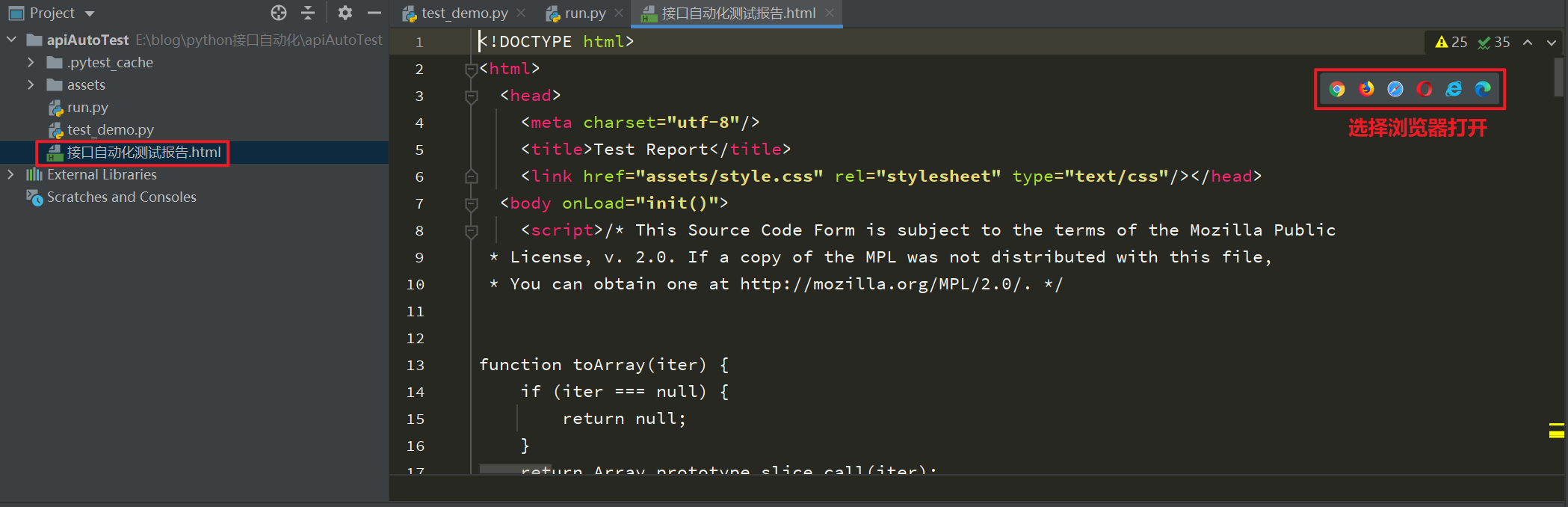
运行后会生成 assets 的文件夹以及 .html 文件,.html 文件就是测试报告,结果如下:

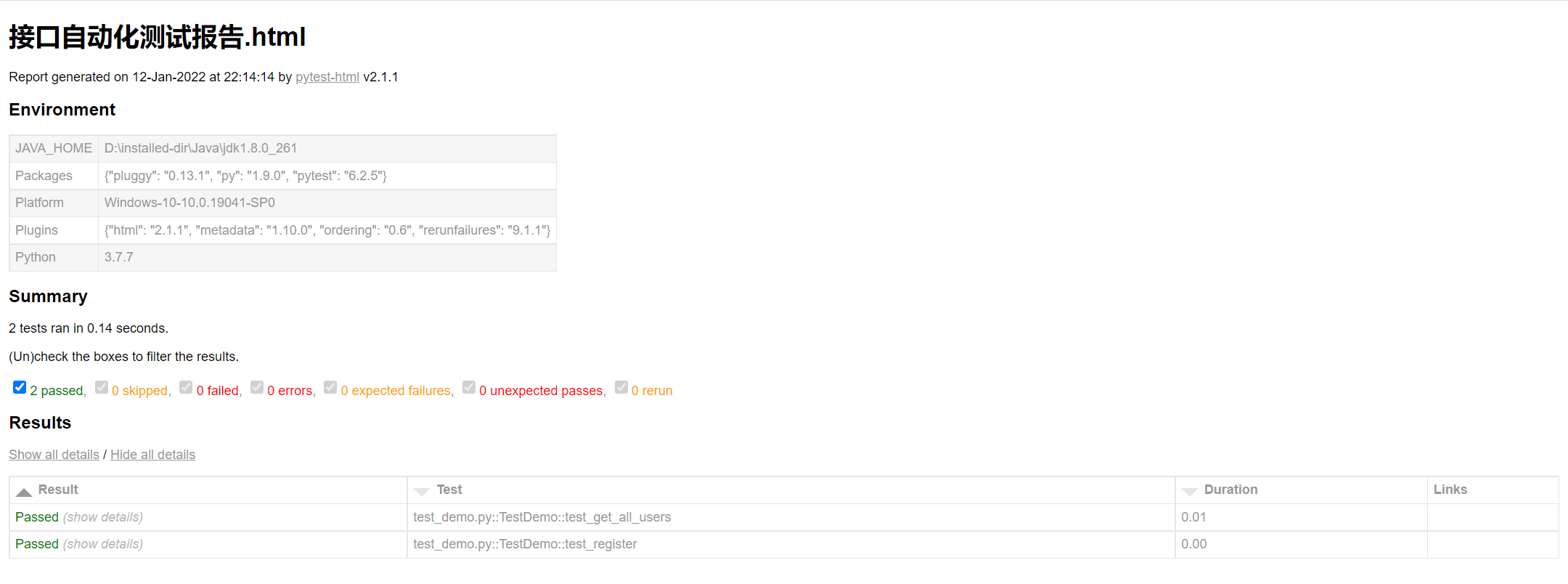
在浏览器中打开后展示如下:

点击报告Results中对应的测试用例,能展示具体的执行日志。
总结
使用pytest-html生成的测试报告相对较为简洁,展示内容也相对精简,对报告样式要求不高的话完全够用了。
当然,pytest 还可以结合 Allure 生成更为强大的测试报告,这个留后面探究。
pytest-html 测试报告的更多相关文章
- Python单元测试框架之pytest -- 生成测试报告
继续pytest单元测试框架的学习,pytest可以生成多种类型的测试报告.这一节就来学习pytest如何生成测试报告. 创建test_calss.py 测试用例文件,这里以测试该文件为例. #cod ...
- pytest生成测试报告
生成JunitXML格式的测试报告 --junitxml=report\h.xml 生成result log 格式的测试报告 --resultlog=report\h.log 生成htm ...
- Allure+pytest 生成测试报告
简介: python 主流自动化测试报告插件有三个:HTMLTestRunner.BeautifulReport 和 Allure.HTMLTestRunner是一个比较古老的报告模板,界面也不是很好 ...
- Python单元测试框架pytest常用测试报告类型
先前博客有介绍pytest测试框架的安装及使用,现在来聊聊pytest可以生成哪些测试报告 1.allure测试报告 关于allure报告参见先前的一篇博文:https://www.cnblogs.c ...
- pytest生成测试报告-4种方法
1.生成resultlog文件 2.生成JunitXML文件 3.生成html测试报告 > pip install pytest-html # 通过pip安装pytest-html 4. ...
- Python单元测试框架之pytest 2 -- 生成测试报告
From: https://www.cnblogs.com/fnng/p/4768239.html Python单元测试框架之pytest -- 生成测试报告 2015-08-29 00:40 by ...
- jenkins展示report测试报告的配置
HTML报告展示 1. 需要HTML Publisher plugin插件 2. 在workspace下的工程(构建)中的目录中存储测试报告 在Jenkins中新建一个job,进入配置项. 首先通过p ...
- pytest 使用
import pytestfrom web_ui_YXBI.test_datas.common_datas import Common_Datas as cfrom selenium import w ...
- Pytest学习笔记10-生成html报告
前言 在pytest中,如何生成html测试报告呢,pytest提供了pytest-html插件,可以帮助我们生成测试报告,当然,如果希望生成更加精美的测试报告,我们还可以使用allure生成报告,下 ...
- [python]Pytest+selenium+git+jenkins持续集成
1安装pytest框架 &pip install pytest #pytest &pip install pytest-html #pytest html测试报告 2.工程介绍 ...
随机推荐
- 通过USB和wifi连接真机&编写第一个脚本
一.通过USB和wifi连接真机 1. 数据线连接手机并允许调试 cmd命令行执行:adb devices (能查看到设备就可以进行编写自动化脚本步骤了,如果在USB接触不良的情况下,可以执行下面步骤 ...
- frp + nginx 配置多人共用的http 内网穿透服务
来源:简书 https://www.jianshu.com/p/c9d7527d607b 一. 前言 frp 是一个用Go语言开发的,可用于内网穿透的高性能的反向代理应用,支持 tcp, udp ...
- Java Date 类型比较
//某时间Date time = tRemind.getTime();//现在时间Date now = new Date();//结果大于0则是现在时间大于某时间//结果等于0则为刚好相等//结果小于 ...
- 创建react开发环境
准备工作 1.下载node.js(http://nodejs.cn/download/)推荐下载长期支持的版本 2.下载cnpm(https://jingyan.baidu.com/article/9 ...
- Hive分区表和桶表的使用
原文链接: https://www.toutiao.com/i6766897068138037763/?group_id=6766897068138037763 我们看官网文档中这个地方 我们先创建好 ...
- HttpRunner3的HTTP请求是怎么发出去的
在HttpRunner3的示例代码中,发送HTTP请求的代码是这样写的: from httprunner import HttpRunner, Config, Step, RunRequest, Ru ...
- git和命令行 配置proxy请求
GIT中的操作 设置全局代理 git config --global http.proxy socks5://127.0.0.1:8088 git config --global http.proxy ...
- Ubuntu16桌面版编译和安装OpenCV4
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- JAVA实现对阿里云DNS的解析管理
1.阿里云DNS的SDK依赖 <dependency> <groupId>com.aliyun</groupId> <artifactId>tea-op ...
- vscode配置Microsoft C++注意事项
vscode配置c++插件教程链接如下: https://code.visualstudio.com/docs/cpp/config-msvc#_check-your-microsoft-visual ...
