jQuery与Struts2综合应用[stream/json]
一、使用stream类型的Result实现Ajax
具体步骤:
① 定义InputStream类型的成员变量及getter和setter
②具体业务方法中将要发送到客户端的json字符串赋值给成员变量
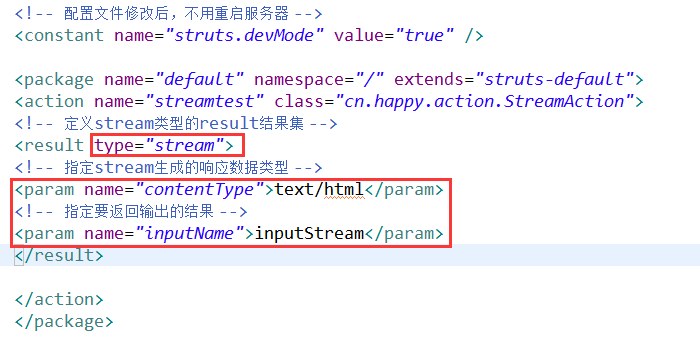
③编写struts.xml,定义stream生成响应数据类型及输出结果
二、配置Action的result
具体步骤:
①定义package,并继承struts-default
②使用<action>标签定义StreamResultAction类对应的名称和所在位置
③使用stream类型的result结果集
④使用<param>标签指定stream生成响应数据类型及输出结果

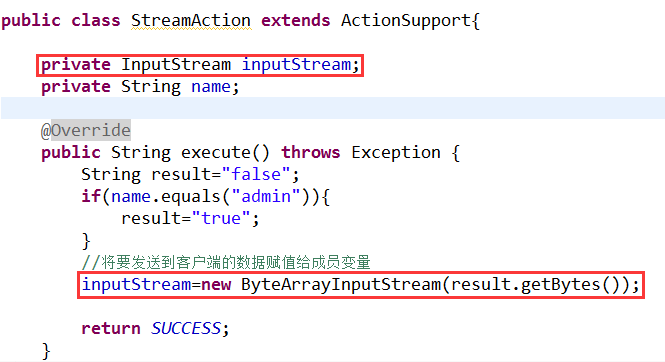
三 编写Action类 并继承自ActionSupport类
注:定义的inputStream成员变量要和struts.xml<param>参数一致,并使用ByteArrayInputStream将要发送到客户端的数据赋值给成员变量

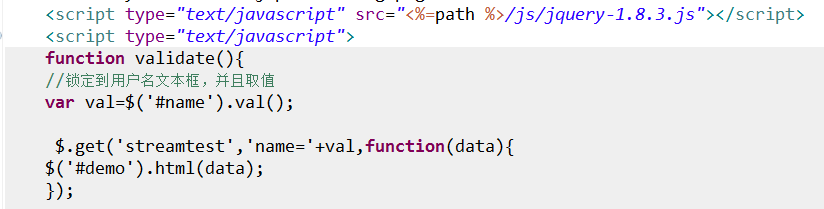
四 实现用户名验证
使用jQuery的Ajax方法发送数据到服务器端,获取stream类型的返回数据,并更新页面提示信息,进行拆解数据。需引入jQuery库
<body>
<div id="demo"></div>
<table>
<tr>
<td>姓名:<input type="text" name="name" id="name" onblur="validate();"/></td>
</tr> <tr>
<td>密码:<input type="password" name="name" id="name"/></td>
</tr> <tr>
<td><center><input type="button" value="提交"/></center></td>
</tr>
</table> </body>

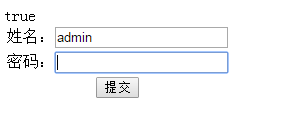
实现效果:


使用JSON插件实现JSON类型的Result
具体步骤:
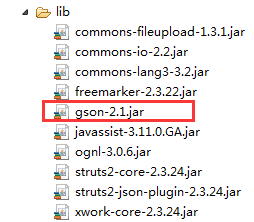
①将struts2-json-plugin-xxx.jar加入到struts2工程下
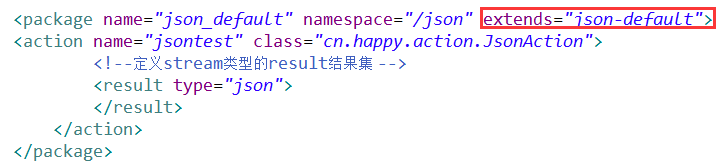
②在struts.xml中编写<package>标签,并指定该package继承json-default
③在<package>标签下定义具体的<action>标签,将其子标签<result>的type属性指定为“json”
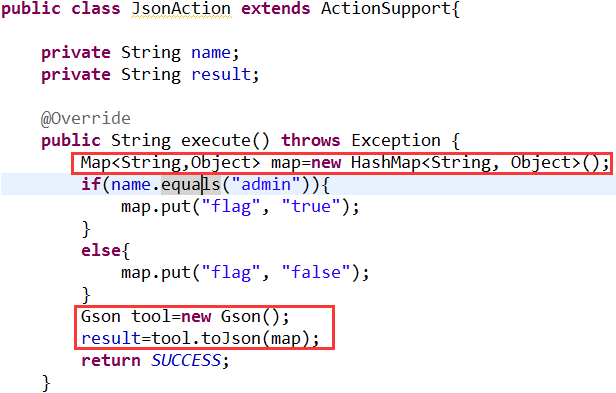
以用户登录为例:当服务器端接收到用户信息后,进行业务判断,然后返回JSON格式的数据

JSON类型的Result的常用参数:

编写Action类重写execute()进行一系列判定,通过tojson()获取到map集合的值,注意的是这里需引入gson.jar包


两种实现方式:
<script type="text/javascript">
function validate(){
//锁定到用户名文本框,并且取值
var val=$('#name').val(); $.post('json/jsontest','name='+val,function(data){
//data就是打回到client的数据
//强制让data从{}语句块形态 ----->表达式
data=eval("("+data.result+")");
//{\"flag\":\"false\"}
if(data.flag=="false"){
$("#demo").html("可用");
}else{
$("#demo").html("不可用");
} }); /* $.post('json/jsontest','name='+val,function(data){
//{"result":"{\"flag\":\"false\"}"}
data= data.result;
data=eval("("+data+")");
if(data.flag=="false"){ $("#demo").html("可用");
}else{
$("#demo").html("不可用");
}
},'json'); */
} </script>
实现效果:


jQuery与Struts2综合应用[stream/json]的更多相关文章
- jQuery操作列表数据转成Json再输出为html dom树
jQuery 把列表数据转成Json再输出为如下 dom树 <div id="menu" class="lv1"> <ul class=&qu ...
- jQuery获取一般处理程序(ashx)的JSON数据
昨天有在开发的软件生产线生产流程,RFID扫描IC卡的数据,当中有用到jQuery获取一般处理程序(ashx)的JSON数据.今有把它写成一个小例子,望需要的网友能参考. 在网站中,创建一个一般应用程 ...
- 【转】Jquery ajax方法解析返回的json数据
转自http://blog.csdn.net/haiqiao_2010/article/details/12653555 最近在用jQuery的ajax方法传递接收json数据时发现一个问题,那就是返 ...
- JQuery.Ajax + 跨域 (crossDomain) + POST + JSON + WCF RESTful, 5大陷阱和解决方案
JQuery.Ajax + 跨域 (crossDomain) + POST + JSON + WCF RESTful, 5大陷阱和解决方案 最近在开发WSS RESTful服务的时候, 碰到了这些个纠 ...
- [原创]K8 Struts2 Exp 20170310 S2-045(Struts2综合漏洞利用工具)
工具: K8 Struts2 Exploit组织: K8搞基大队[K8team]作者: K8拉登哥哥博客: http://qqhack8.blog.163.com发布: 2014/7/31 10:24 ...
- jquery里把数组转换成json的方法
首先来看,jquery里自带的,和json相关的函数: 1.$.parseJSON : 用来解析JSON字符串,返回一个对象. 什么叫“JSON字符串”? 比如: var a={name:&quo ...
- jquery序列化from表单使用ajax提交返回json数据(使用struts2注解result type = json)
1.action类引入struts2的"json-default"拦截器栈 @ParentPackage("json-default") //示例 @Paren ...
- struts2下实现的json传递list,object。
必须的jar: java bean: package upload.progress.action; public class music { private String name; private ...
- jquery+ajax+struts2
AJAX 是与服务器交换数据的艺术,它在不重载全部页面的情况下,实现了对部分网页的更新.编写常规的 AJAX 代码并不容易,因为不同的浏览器对 AJAX 的实现并不相同.这意味着您必须编写额外的代码对 ...
随机推荐
- 引用js实现checkbox批量选中
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- h5输入框提示语 + 正常文本框提示语
<input id="username" name="username" type="text" placeholder=" ...
- jquery 格式化系统时间
Date.prototype.Format = function (fmt) { //javascript时间日期函数 var o = { "M+": this.getMonth( ...
- ASP.NET MVC搭建项目后台UI框架—5、Demo演示Controller和View的交互
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
- 使用C#类向数据库添加数据的例子源码
在上一篇中,增加了sql server数据库操作类SqlOperator,用于操作sql server数据库.还有一个SqlStringHelper类,用于处理sql语句的单引号.那么这两个类怎么使用 ...
- sharepoint2013爬xls文件:Error initializing IFilter for extension的解决方案
最近sharepoint2013爬网出现: error initializing IFilter for extension '.xls' (Error code is 0x80030002). Th ...
- plist的读取和写入
// 从plist中读取数组数据 let arrPath = Bundle.main.path(forResource: "ArrayPList", ofType: "p ...
- Android 轻松实现仿淘宝地区选择
介绍 最近用淘宝客户端的时候,编辑地址的时候有个地区选择的功能.看上面的效果觉得挺酷,滚动的时候,是最后一个从下面飞上来挨着前一个.就自己鼓捣一个出来玩玩. 说了效果可能不太直观,下面上两张图看看效果 ...
- iOS面试题总结 (三)
22 键值编码KVC KVC全称key valued coding 键值编码 提到KVC,就不能不提反射机制,反射机制就是在运行状态中,对于任意一个类,都能够调用他的所有属性和方法,对于任意一个对象, ...
- Android 面试题汇总
面试题基础储备 1.Activity相关 a.Activity的特点 1.可见 2.可交互 他之所以可交互,是因为他同时实现了Window.Callback和KeyEvent.Callback, 可 ...
