CSS3 animaion 和 transition 比较
animation是CSS3的动画属性,可以设置以下六种属性。

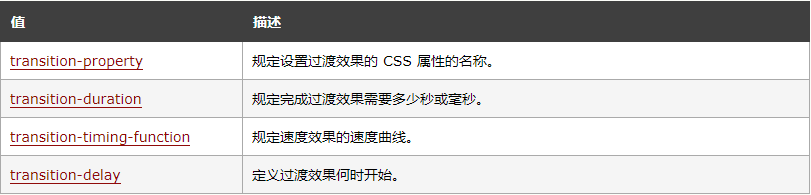
transition是CSS3的过度属性,可以设置以下四种属性。

从属性上分析,animation可以设定循环次数。
其次,两者的触发条件不同,transition通常和hover等事件配合使用,由事件触发。animation则和gif动态图差不多,立即播放。
所以:
1. 如果要灵活定制多个帧以及循环,用animation.
2. 如果要简单的from to 效果,用transition.
3. 如果要使用js灵活设定动画属性,用transition.
CSS3 animaion 和 transition 比较的更多相关文章
- css3中动画(transition)和过渡(animation)详析
css3中动画(transition)和过渡(animation)详析
- css3动画(transition)属性探讨
在webapp引用开发中经常会用到css3动画效果,下面我们就一起探讨一下这个属性的使用. 在哪里定义动画效果? css3动画一般通过鼠标事件或者说状态定义动画,通常我们可以用CSS中伪类和js中的鼠 ...
- CSS3(2)--- 过渡(transition)
CSS3(2)--- 过渡(transition) 一.概念 1.什么是过渡 通俗理解 是从一个状态 渐渐的过渡到 另外一个状态. 比如一个盒子原先宽度为100px,当鼠标点击时盒子的宽度变成200p ...
- 总结CSS3新特性(Transition篇)
CSS 过渡(transition), 是 CSS3 规范的一部分, 用来控制 CSS 属性的变化速率. 可以让属性的变化过程持续一段时间,而不是立即生效.比如,将元素的颜色从白色改为黑色,通常这个改 ...
- css3 中的transition和transform
我以前始终都把他搞反,或者是混淆.现在可以稍微小结下. Transition:CSS3中处理动画的一个样式:只涉及动画起始和终止两个状态.如果涉及到一个动画的各个时间或者状态,那就必须要用到的另外一个 ...
- CSS3中的Transition属性详解
w3c标准中对CSS3的transition这是样描述的:“CSS的transition允许CSS的属性值在一定的时间区间内平滑地过渡.这种效果可以在鼠标单击.获得焦点.被点击或对元素任何改变中触发, ...
- CSS3中的Transition属性详解(贝赛尔曲线)
transition语法: transition : [<'transition-property'> || <'transition-duration'> || <'t ...
- CSS3实践之路(六):CSS3的过渡效果(transition)与动画(animation)
刚开始W3C CSS Workgroup拒绝将CSS3 transition与animation加入官方标准,一些成员认为过渡效果和动画并非样式属性,而且已经可以用脚本实现.所以请大家明白,特别是We ...
- CSS3之过渡Transition
CSS3中的过渡Transition有四个中心属性:transition-property.transition-duration.transition-delay和transition-timing ...
随机推荐
- Deepin V20.1 解决安装Edge浏览器后更新系统报错的方法
问题描述:有些人在deepin系统上安装完edge浏览器后采用sudo apt update命令更新系统,却报出了错误,更新失败.原因是更新deepin系统的时候,最好把其它的源禁用了,不然会有各样的 ...
- [SqlServer] 理解数据库中的数据页结构
这边文章,我将会带你深入分析数据库中 数据页 的结构.通过这篇文章的学习,你将掌握如下知识点: 1. 查看一个 表/索引 占用了多少了页. 2. 查看某一页中存储了什么的数据. 3. 验证在数据库中用 ...
- Gateway网关匹配规则
Gateway匹配规则 重要概念 路由 route 断言 predicate 过滤器 fliter 一.时间匹配 在 after 时间之后的所有请求转发到 URI中的地址 gateway: disco ...
- 墙裂推荐!2020Android阿里&腾讯&百度&字节&美团校招面试汇总
基本情况 2021届硕士生,Android开发岗 此文主要是2020年年初春招实习的面试和正式校招面试经验汇总,最终校招拿到了腾讯,百度,美团等offer 主要包括阿里4面,腾讯实习4面和校招4面,字 ...
- Python实现AI图像识别-身份证识别
图像识别说白了就是把一张照片上面的文字进行提取,提供工作效率 需求分析 身份证识别主要是把一张身份证照片上面的文字信息进行提取,不用再使用人工去手动抄写了,下面给大家说的这个身份识别主要是使用pyth ...
- ESP32-S2原生USB 烧录 TinyUF2 bootloader 加 CircuitPython
概述 ESP32-S2最令我心仪的改进是原生支持USB,即带有一个集成了收发器的全速 USB OTG 外设,符合 USB 1.1 规范,理论速度1.5m/s,利用得当将会是一个非常巨大的进步. 目前E ...
- Docker++:docker运行Tomcat后访问首页报404 (永久解决方式)
docker运行Tomcat后访问首页报404 与 tomcat 版本有关. 解决方式如下: 1.查看防火墙问题 2.Tomcat 下如果有 webapps.dist 和 webapps 则需要进行合 ...
- 当Transactional碰到锁,有个大坑,要小心。
你好呀,我是why. 前几天在某平台看到一个技术问题,很有意思啊. 涉及到的两个技术点,大家平时开发使用的也比较多,但是属于一个小细节,深挖下去,还是有点意思的. 来,先带你看一下问题是什么,同时给你 ...
- Dockerfile 多阶段构建实践
写在前面 在Docker Engine 17.05 中引入了多阶段构建,以此降低构建复杂度,同时使缩小镜像尺寸更为简单.这篇小作文我们来学习一下如何编写实现多阶段构建的Dockerfile 关于doc ...
- Java之Spring基础与IoC
Spring About Spring 开源免费框架,轻量级,非入侵式框架.Spring就是一个轻量级的控制反转(IOC)和面向切片编程(AOP)的框架 Maven repo:Spring Web M ...
