PHP扩展开发编译环境的搭建
PHP允许使用扩展的方式,直接使用C语言开发PHP的功能,由于编译的问题,很多底层和框架的基础工作如果用PHP必然会带来额外的开销,降低系统的吞吐量,必然yaf就是这样的思路,把框架封装在扩展里,让系统开销降低到最小,基本接近不用框架的性能水平。
首先是获取PHP的源代码,这里提供一个PHP源码的下载地址,目前最新的是PHP7.1,不够考虑到我一直在用的环境,这里选择PHP 5.4.31为例。
第二是在Windows平台下的PHP编译部署。在Windows下需要用到Visual Studio,PHP 5.4.31用到的是Visual Studio 2008,同时需要升级到vS2008 SP1编译才能正常编译使用。否则在部署之后就会出现无法加载的问题。
注意,在此之前,windows需要先安装php,并把php加入到环境变量中,推荐安装xampp,一步到位。
VS2008 SP1 :下载地址
PHP 5.4.31源码:下载地址
PHP5ts.lib:下载地址
安装完开发环境之后,就可以开始进行配置了。在Windows下开发扩展在创建项目时比在Ubuntu上要麻烦的多,一个是需要PHP的源代码,还有一个就是配置需要先构建一个项目,然后手动配置,不能像Ubuntu下那么直接执行一个脚本就完事了。将源代码部署在E:\Projects\php-5.4.45-src路径下,然后使用管理员身份运行终端(cmd.exe)然后
cd E:\Projects\php-5.4.45-src\ext
php ext_skel_win32.php --extname=hello
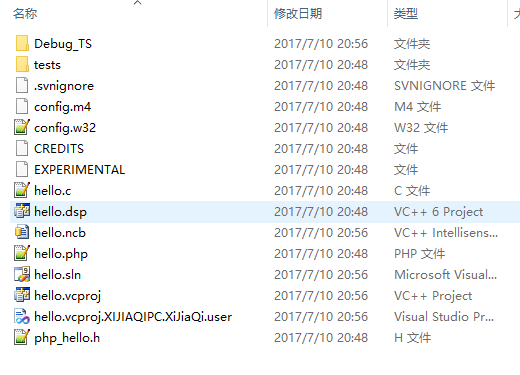
就可以构建一个PHP扩展的开发项目,(路径在 E:\Projects\php-5.4.45-src\ext\hello)可以看到如下图所示的项目文件

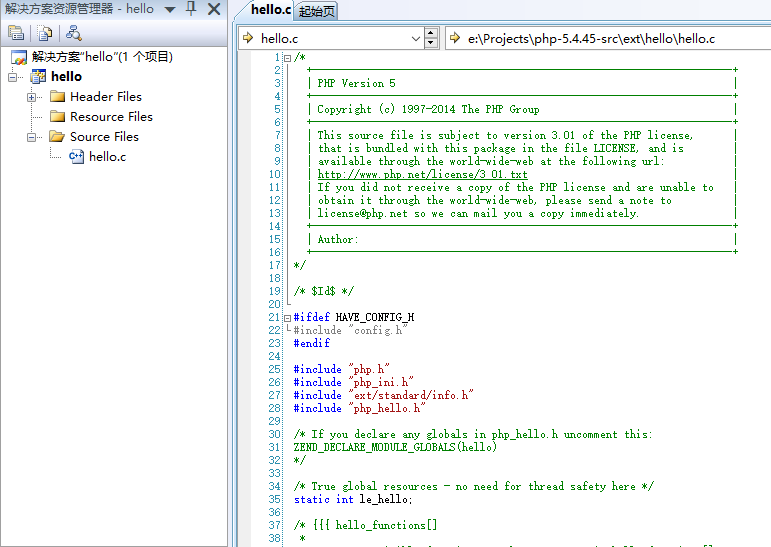
利用之前安装好的VS2008SP1 打开这个项目。可以看到如下内容

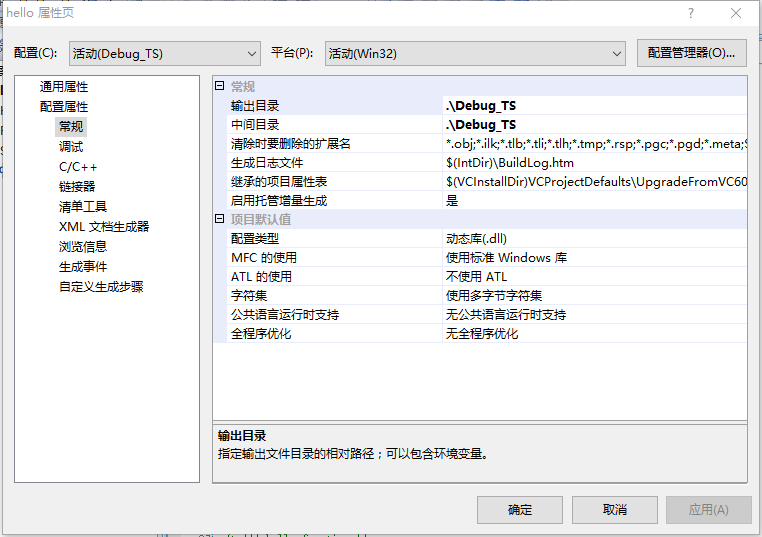
右键选中项目 打开右键菜单-->属性,如下

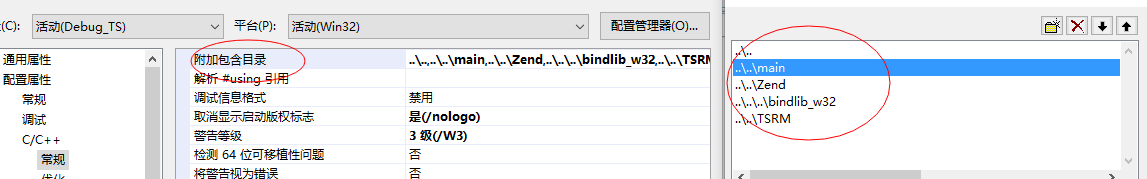
点击C/C++-->常规,找到并打开如下图红圈所示

把这是个地址都修改成PHP源码部署的绝对地址,这样就不会出现稍微移动一下项目位置就会出现不能编译的问题,修改后的地址如下

配置好之后,还需要在PHP源码上做一些设置,
找不到..main\config.w32.h文件的错误
(2)需要单独下载php5ts.lib并进行配置,否则会出现
1>LINK : fatal error LNK1181: 无法打开输入文件“php5ts.lib”
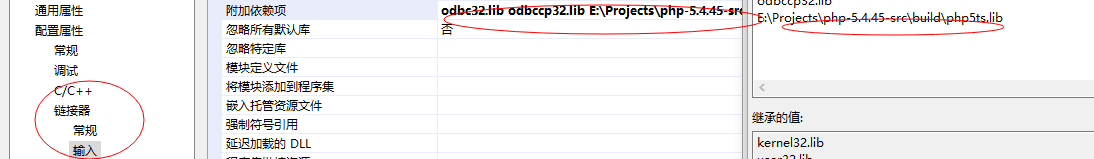
错误,将php5ts.lib解压到E:\Projects\php-5.4.45-src\build,然后打开项目属性--->链接器--->输入,然后把值改成如下图标识的样子。

到此为止,就可以开始编译项目了。编译出来的动态库,通过在php.ini后增加扩展的方式,然后重启xampp,就可以通过phpinfo()函数看到了。
第三是在Ubuntu平台下的编译部署,在Ubuntu下开发php扩展要简单的多,首先一样先安装xampp for Ubuntu,安装方法可以参考我前一篇文章《Ubuntu16.04的PHP开发环境配置》。然后配置系统的php环境,执行如下命令
将系统php和xampp中的php链接在一起,这样可以方便测试php扩展。系统的php命令路径在 cd /usr/local/bin,所以先切换到该路径下

cd /usr/local/bin
sudo mv php php-5.4.45
sudo mv php-cgi php-cgi-5.4.45
sudo mv php-config php-config-5.4.45
sudo mv phpize phpize-5.4.45 sudo ln -s /opt/lampp/bin/php-5.4.31 php
sudo ln -s /opt/lampp/bin/php-cgi-5.4.31 php-cgi
sudo ln -s /opt/lampp/bin/php-config-5.4.31 php-config
sudo ln -s /opt/lampp/bin/phpize-5.4.31 phpize
sudo ln -s /opt/lampp/etc/php.ini /usr/local/lib/php.ini

执行之后,xampp apache使用的php和终端使用的php就是同一个了。
接下来就可以开始创建项目了,设置PHP源码放置在 home/Projects/php-5.4.45-src
注意 ext_skel 刚开始是没有执行权限的,需要执行如下命令 给予执行权限
chmod 777 ext_skel
那么接下去创建项目可以执行如下的命令

cd /home/Projects/php-5.4.45-src/ext
sudo ./ext_skel --extname=hello
cd hello
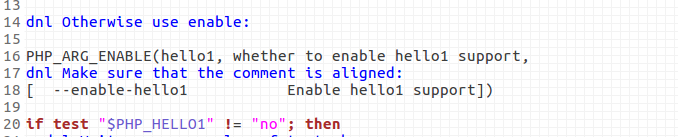
gedit config.m4 /*找到第16行和第18行去掉前面的dnl注释,如下图所示*/
sudo phpize
sudo ./configure
sudo make && make install
sudo make test


注意保存文件之后,还需要执行phpize,否则还是会碰到不生成.so文件的问题。
PHP扩展开发编译环境的搭建的更多相关文章
- 利用 Docker 构建一个简单的 java 开发编译环境
目前 Java 语言的版本很多,除了常用的 Java 8,有一些遗留项目可能使用了 Java 7,也可能有一些比较新的的项目使用了 Java 10 以上的版本.如果想切换自己本地的 Java 开发环境 ...
- C++ 函数模板与类模板(使用 Qt 开发编译环境)
注意:本文中代码均使用 Qt 开发编译环境,如有疑问和建议欢迎随时留言. 模板是 C++ 支持参数化程序设计的工具,通过它可以实现参数多态性.所谓参数多态性,就是将程序所处理的对象的类型参数化,使得一 ...
- Java编译环境的搭建(eclipse)
每用一种语言开发,要搭建其编译和开发环境,我们废话不说,立刻来看看Java开发环境的搭建. 1.安装JDK和JRE Windows环境下: a.去Oracle官网下载对应版本的JDK安装包,http: ...
- WebAssembly学习(二):Windows10下WebAssembly C/C++编译环境的搭建与Hello World尝试
首先,不论是在Windows.Linux还是Mac上,Webassembly的编译都是主要依赖于Emscripten SDK这个工具的.但是,在这里必须要吐槽一下,不论是WebAssembly官网.W ...
- Visual Studio Code (VSCode) 配置 C/C++ 开发编译环境
前言 工作多年,突然发现很多C++的基础都忘记了,加之C++不断更新换代后的各种新特性,于是想重拾C++的基础学习.虽然现在工作都是Linux平台,但考虑到个人方便,自己也仅仅想重温语法,家里家外都可 ...
- Windows下QT4.8.4编译环境的搭建(转载http://blog.csdn.net/bestgonghuibin/article/details/38933141)
开始使用QT了,所以第一步就是把环境搭起来,这里小记一下,以免以后忘记. 1. 下载安装文件 要使用QT功能,那么必须要下载QT的源码,还必须要一个是用QT的编译环境,可以是VS2010,也可以是专用 ...
- 第一篇:《UNIX 网络编程 第二版》编译环境的搭建
第一步:搭建基本的编译环境 安装gcc, g++, bulid-essential等编译软件 第二步:下载本书示例源码包 第三步:解压下载到的包并放在用户主目录中 第四步:进入包内并执行以下命令 su ...
- 第一篇:《UNIX 环境高级编程》编译环境的搭建
第一步:搭建基本的编译环境 安装gcc, g++, bulid-essential等编译软件 第二步:下载本书示例源码包 可在这里下载 www.apuenook.com 第三步:解压下载到的包并放在用 ...
- 《UNIX 环境高级编程》编译环境的搭建( 运行本专栏代码必读 )
第一步:搭建基本的编译环境 安装gcc, g++, bulid-essential等编译软件 第二步:下载本书示例源码包 可在这里下载 www.apuenook.com 第三步:解压下载到的包并放在用 ...
随机推荐
- [zbar]zbar条码扫描器解析示例
// // Created by leoxae on 2020/3/30. // #include "BarCodeRecogntion.h" string BarCode::Ba ...
- C++多线程并发---异步编程
线程同步主要是为了解决对共享数据的竞争访问问题,所以线程同步主要是对共享数据的访问同步化(按照既定的先后次序,一个访问需要阻塞等待前一个访问完成后才能开始).这篇文章谈到的异步编程主要是针对任务或线程 ...
- 编写Java程序,观察类启动时静态代码块和main()的执行顺序
返回本章节 返回作业目录 需求说明: 观察类启动时静态代码块和main()的执行顺序 在Book类中定义静态代码块. 在Book中分别定义一个普通实例方法和静态方法. 在Book类的静态代码块中调用静 ...
- 面试中问你MySql,这一篇就够了
说一说主键索引与唯一索引 主键是一种约束,唯一索引是一种索引,两者在本质上是不同的. 主键索引默认是聚簇索引.唯一索引一般是非聚簇索引. 主键索引不能为空,唯一索引在InnoDB中可以出现多个null ...
- MATLAB 设置示波器颜色和行列
设置颜色 设置行列和图例 放大缩小显示
- 使用 Docker 构建和运行自己的镜像
步骤 首先,从 GitHub 中克隆示例项目: git clone https://github.com/dockersamples/node-bulletin-board cd node-bulle ...
- 年功序列c++游戏
题目描述 在虚拟国度里多了很多 Virtual oier,为了树立对后辈的威信,从第 11 个 Virtual oier 开始的 oier 们搞起了年功序列的制度. 虚拟国度的创始人 oier Cht ...
- hadoop 之 hadoop2.7.7升级到hadoop2.8.5
服务器规划 准备阶段 停服务 stop-yarn.sh stop-dfs.sh 备份 备份NameNode目录 ---------- 101,102操作 ----------------- hdfs- ...
- oracle 之 cursor:创建存储过程批量执行DDL语句
说明:使用此过程可任意执行批量DDL语句,调用DDL查询语句时,注意转义字符,使用 ' 转义! 需求:批量删除以CUR_TEST开头的表,且有日志记录. 环境准备:建几张以CUR_TEST开头测试表. ...
- Docker 容器化的 SonarQube 服务在不同主机之间的迁移
安装 docker-ce // https://docs.docker.com/install/linux/docker-ce/centos/ $ sudo yum remove docker \ d ...
