利用babel将es6语法转es5的简单示例
前言
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
这意味着,你可以现在就用ES6编写程序,而不用担心现有环境是否支持。
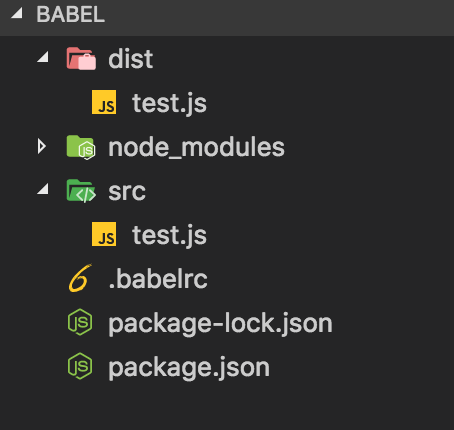
文件目录结构

生成包管理配置文件package.json
npm init -y
**安装转换工具
**
npm i -g babel-cli
npm i --save-dev babel-preset-es2015 babel-cli
在.babelrc文件中写入如下内容
{
"presets": [
"es2015"
],
"plugins": []
}
**编译文件
**
babel src/test.js -o dist/test.js利用babel将es6语法转es5的简单示例的更多相关文章
- es6开发环境搭建,babel 将es6转化成es5
工欲善其事,必先利其器.所以我们第1节就是搭建一个基本的ES6开发环境.现在的Chrome浏览器已经支持ES6了,但是有些低版本的浏览器还是不支持ES6的语法,这就需要我们把ES6的语法自动的转变成E ...
- 使用webpack+babel构建ES6语法运行环境
1.前言 由于ES6语法在各个浏览器上支持的情况各不相同,有的浏览器对ES6语法支持度较高,而有的浏览器支持较低,所以为了能够兼容大多数浏览器,我们在使用ES6语法时需要使用babel编译器将代码中的 ...
- webpack4 使用babel处理ES6语法的一些简单配置
一,安装包 npm install --save-dev babel-loader @babel/corenpm install @babel/preset-env --save-devnpm ins ...
- ES6学习(1)——如何通过babel将ES6转化成ES5
使用babel编译ES6 babel是一个工具,可以通过多个平台,让js文件从ES6转化成ES5,从而支持一些浏览器并未支持的语法. Insall babel $ sudo npm install b ...
- webpack中使用babel处理es6语法
index.js const arr = [ new Promise(()=>{}), new Promise(()=>{}) ]; arr.map(item => { consol ...
- 使用babel将ES6编译成ES5
现在ES6已经非常成熟了,我的需求很明确,就是只需要将ES6编译成ES5. 项目目录为 借鉴的博客链接为https://blog.csdn.net/suwu150/article/details/77 ...
- 在项目中ES6语法转ES5语法 babel转码器
es6 babel 安装以及使用 1,安装好node(需要使用npm包管理工具) 2,在本地项目路径下npm init,格式化成功后会在项目下生成一个配置文件package.json 3,本地安装 ...
- Webstorm上面通过babel将es6转化为es5
1.首先创建一个新的文件夹(名为do);2.然后再根目录下面新建一个package.json,只需要写明两个属性即name和version,这个没有必须要和下面我写的一致,可以自行定义. { &quo ...
- 003_webpack 配合babel 将es6转成es5
今天接触了webpack,第一次使用webpack进行转码,竟然稀里糊涂就成功了,哈哈. 下面附上流程 创建个文件夹,初始化一下,首先全局安装webpack npm install webpack - ...
随机推荐
- Java实习生常规技术面试题每日十题Java基础(六)
目录 1.在Java语言,怎么理解goto. 2.请描述一下Java 5有哪些新特性? 3.Java 6新特性有哪些. 4.Java 7 新特性有哪些. 5.Java 8 新特性有哪些. 6.描述Ja ...
- JDK、JVM和JRE三者间的关系,及JDK安装路径下的文件夹说明
JDK的全称是Java SE Development Kit, 即Java标准开发包,是Sun公司提供的一套用于开发Java应用程序的开发包, 它提供了编译.运行Java查询所需的各种工具和资源,包括 ...
- PostgreSQL数据库安装Version10.5
PostgreSQL数据库安装,基于版本10.5安装, 在Linux系统上使用*.gz二进制压缩包手动安装. 操作系统:Red Hat Enterprise Linux Server release ...
- CVE-2021-45232 Apache APISIX 从未授权访问到RCE
00x1漏洞环境 Apache APISIX Dashboard 2.7 - 2.10 版本受到影响 通过git拉取在docker搭建环境 git clone https://github.com/a ...
- TypeScript 中文教程之缩小----部分翻译自TS官方
Narrowing概念:字面意思是缩小,可以理解为细化或者您觉得更好的代名词. TS官方在这里做了很详细的说明,文字较多,简单以图片概括: typeof type guards 类型防护过程,可以通 ...
- 初识python: 反射
反射:通过字符串映射或修改程序运行时的状态.属性.方法 反射有以下三个方法: hasattr(object, name) 判断一个对象(object)里是否有对应的字符串(name ...
- 初识python: os 模块
偷下懒,直接看代码吧: #!/user/bin env python # author:Simple-Sir # time:2019/8/21 16:38 # os 模块 import os # os ...
- Linux上天之路(二)之Linux安装
1. vmware workstation使用 VMware是全球领先的虚拟化公司,为客户提供虚拟化解决方案,个人虚拟化产品workstation,可以让用户通过虚拟化的方式在一台物理电脑中安装多个操 ...
- HttpRunner3的用例是怎么运行起来的
在PyCharm中打开examples/httpbin/basic_test.py: 首先映入眼帘的是左上角那个绿色小箭头,点了一下,可以直接运行,意味着HttpRunner是能够直接被pytest驱 ...
- 【经验总结-markdown】markdown字体和颜色设置
字体设置 关键词为face <font face = "黑体">我是黑体</font> <font face = "宋体"> ...
