Vue CLI 5 和 vite 创建 vue3.x 项目以及 Vue CLI 和 vite 的区别
这几天进入 Vue CLI 官网,发现不能选择 Vue CLI 的版本,也就是说查不到 vue-cli 4 以下版本的文档。
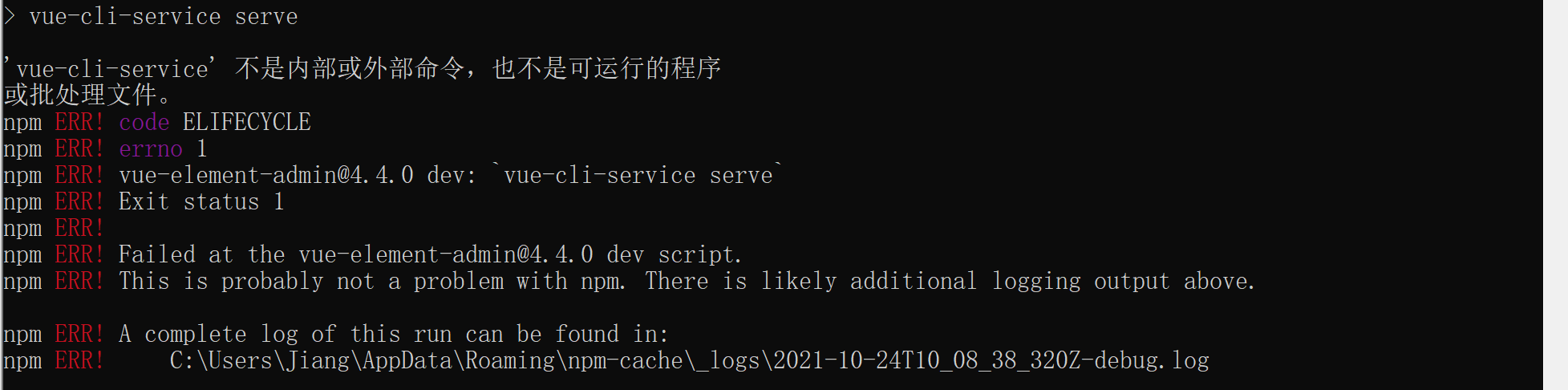
如果此时电脑上安装了 Vue CLI,那么旧版安装的 vue 项目很可能会构建失败。于是我试着运行一些早期开源的 vue 项目,比如vue-element-admin 管理系统,发现会提示 “'vue-cli-service' 不是内部或外部命令,也不是可运行的程序或批处理文件” 。

所以一些已上线项目在构建过程中很可能会出现类似的提示,最直接粗暴的解决办法就是使用 Vue CLI 创建一个新的 vue2 的项目,并修改 package.json 之后再重新安装依赖即可。也可以全局安装一个桥接工具(官网有提及,本人没有尝试)。
我试着去查找官方对此问题更详细的说明,但没有在官方文档中找到此类文档。猜测 vue 官方在引导开发者创建 vue 项目时使用是 Vue CLI(官方文档中现在未发现称其为 Vue CLI 4,而直接称为 Vue CLI,git 上有则其是 vue-cli 4.0的说明文字) 及 Vite(尤雨溪老师开发并推荐的下一代前端开发与构建工具)构建。
在此整理了 Vue CLI 和 Vite 两种构建工具创建 Vue 3 项目的方法及区别,以供参考和学习。
一、Vue CLI 创建 vue3 项目
鉴于 Vue CLI 官网现在没有写明版本,本文也不提以往的 vul-cli 版本。
1.安装 Vue CLI
Vue CLI 4 的包由之前的 vue-cli 改成了 @vue/cli。如果本地已经全局安装了旧版本的 vue-cli,需要先使用 npm uninstall vue-cli -g 卸载。再使用 npm install -g @vue/cli 安装 Vue CLI 最新版本
npm install -g @vue/cli
安装之后,可以访问 vue 命令,并使用 vue --version 检查版本
vue --version
2.使用 “vue create 项目名” 命令创建新项目
vue create new-vue3-project
3.选择项目预设
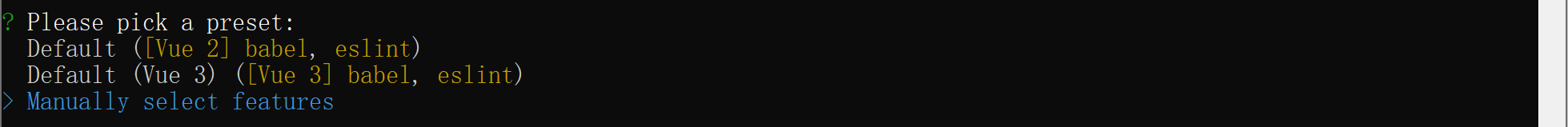
通过 vue create 命令后,会提示选择预设,如图所示:

| 选项 | 说明 |
| Default ([Vue 2] babel, eslint) | 安装vue2基本配置的预设 |
| Default (Vue 3 Preview) ([Vue 3] babel, eslint) | 安装vue3基本配置的预设 |
| Manually select features | 手动选择特性安装 |
4.选择项目配置功能
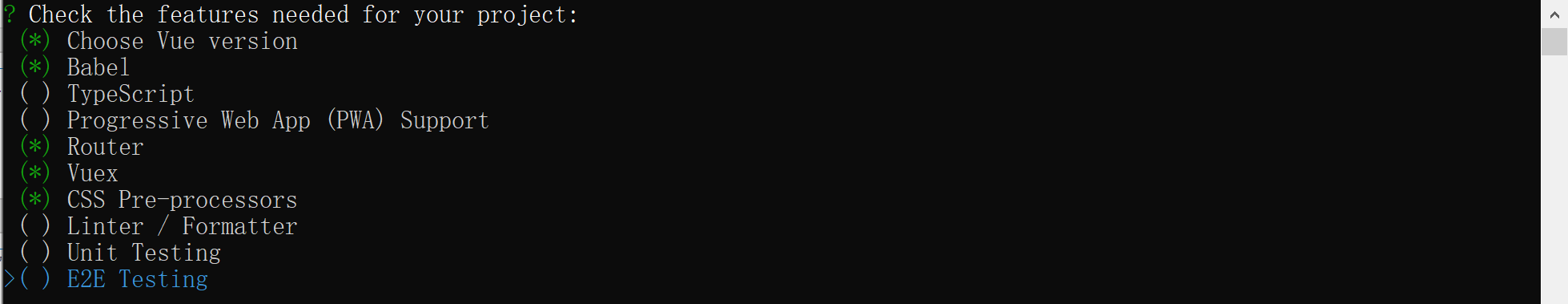
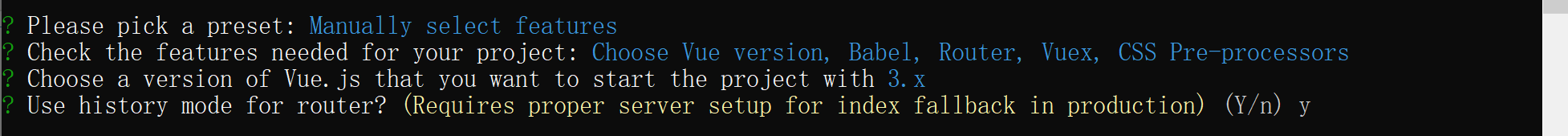
使用 Vue CLI 脚手架很方便的一点,就是可以同时安装一些插件。比如通常所说的 Vue 全家桶中的 vue-router、 vuex 可以在此直接选择配置,如图所示:

建议在此选择 Choose Vue versio、Babel、Router、Vuex、CSS Pre-processors 五项。
TypeScript 根据个人技术喜好选择;Progressive Web App (PWA) Support 根据项目需要选择;Linter / Formatter 强烈推荐不要选择,严重影响开发效率和团队合作体验;Unit Testing 和 E2E Testing 并没有什么用,实际工作中测试人员会有自己的工具。
| 选项 | 说明 |
| Choose Vue versio | 选择vue版本 |
| Babel | 安装Babel编译器 |
| TypeScript | 支持TypeScript |
| Progressive Web App (PWA) Support | 支持渐进式web应用 |
| Router | 安装 Vue 路由 |
| Vuex | 安装 Vuex (vue 状态管理模式) |
| CSS Pre-processors | 安装 CSS 预处理器 |
| Linter / Formatter | 代码检测和格式校验 |
| Unit Testing | 安装单元测试 |
| E2E Testing | 安装端到端测试 |
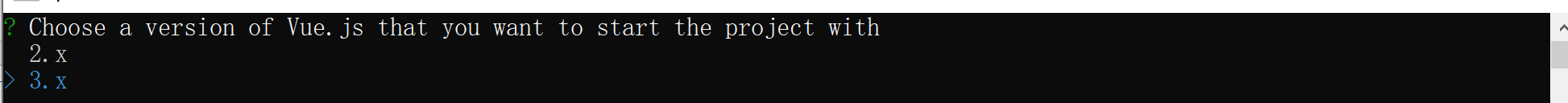
5.选择 Vue 版本

6.选择路由历史记录模式
如果选择历史记录模式,生产环境需要在服务器设置无页面返回 index 首页的配置,如图所示:

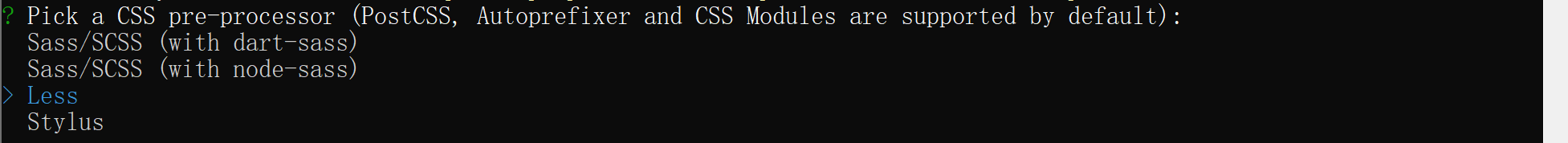
7.选择 CSS 预处理器,可根据个人喜好选择

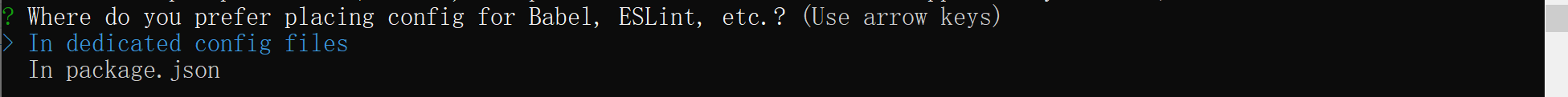
8.选择配置选项放在专用的配置文件中还是 package.json 中,建议选择 In dedicated config files 放在专用的配置文件中

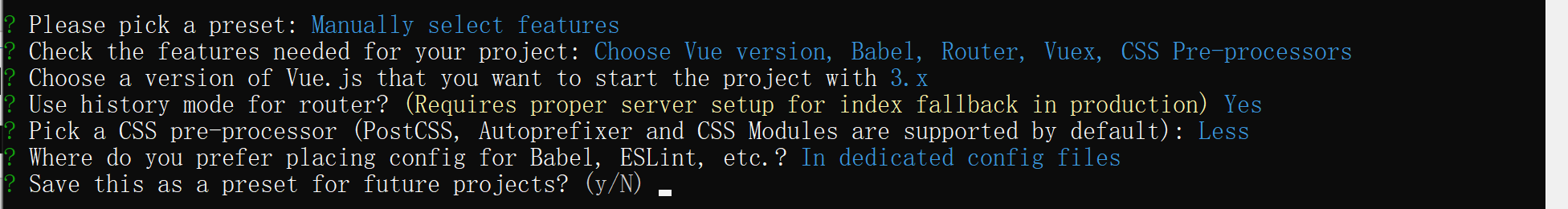
9.是否保存本次选择的预设

在 vue create 过程中保存的 preset 会被放在你的 home 目录下的一个配置文件中 (~/.vuerc),选择保存后,本地再创建 Vue 项目将可默认本次的配置进行自动安装,有兴趣的可以自己尝试一下。
完成这些步骤后,Vue CLI 会自动安装选择预设的依赖。还有需要的插件,如 Axios 和 Element plus 需要自行安装。
二、Vite 创建 Vue 3 项目
Vite 是一种新型前端构建工具,能够显著提升前端开发体验,Vite 需要 Node.js 版本 >= 12.0.0。
1.使用 Vite 安装 Vue
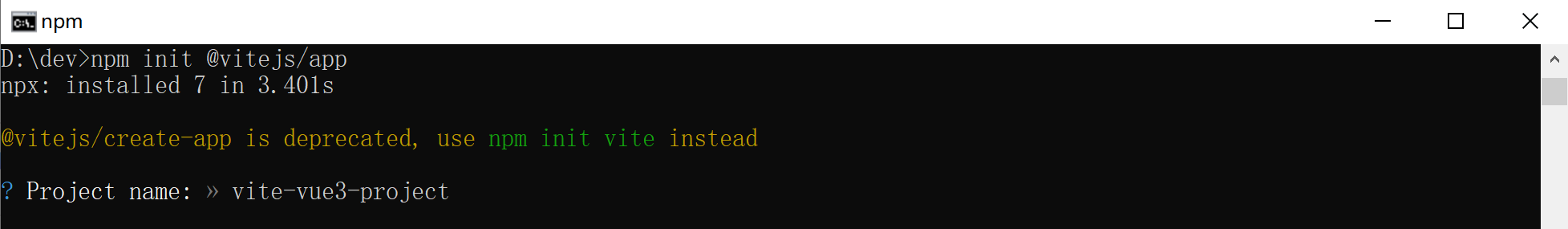
npm init @vitejs/app
2.输入项目名称,如图所示:

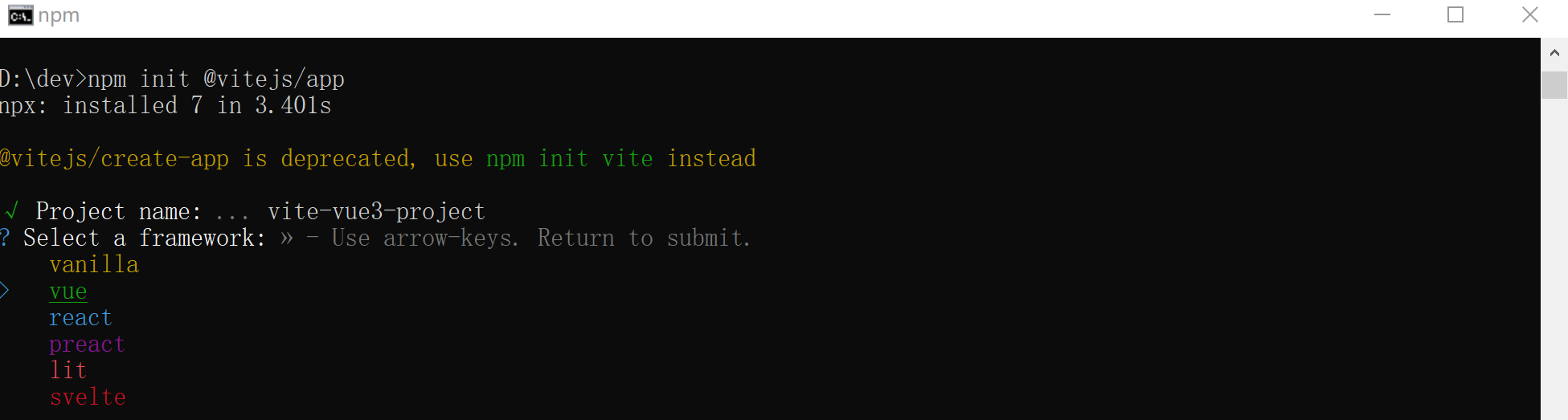
3.选择 vue 框架

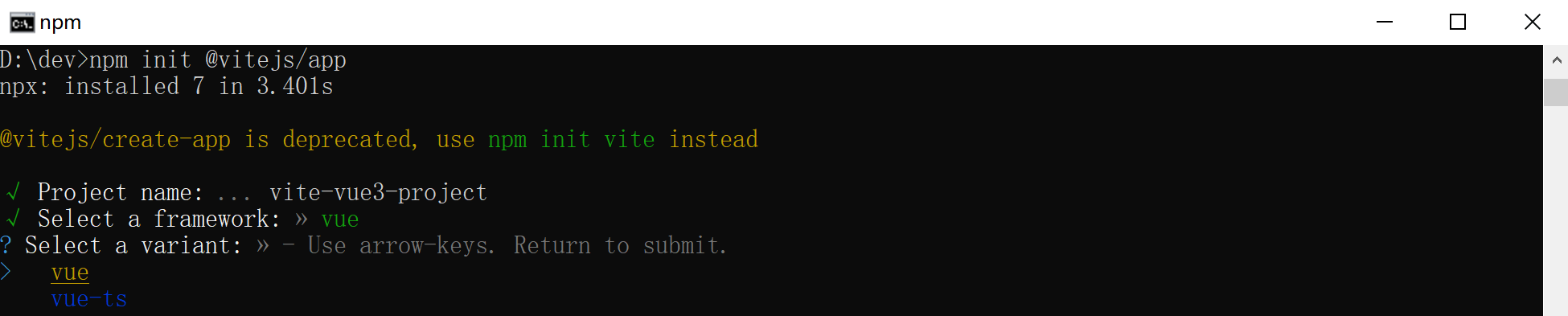
4.选择使用 vue (javascript 语法) 或 vue-ts (typescript 语法)

Vite 不支持 vue2,所以不能选择版本,是直接构建 vue3。
配置完成后还需要进入项目并安装依赖。
cd vite-vue3-project //进入项目
npm install //安装依赖
npm run dev //构建项目本地开发环境
Vite 创建的项目没有集成 vue-router、vuex 等插件,还需要手动安装。看到这里都可以根据步骤创建 vue3 项目,如有疑问,欢迎留言讨论。
Vue CLI 5 和 vite 创建 vue3.x 项目以及 Vue CLI 和 vite 的区别的更多相关文章
- vite创建vue3+ts项目流程
vite+vue3+typescript搭建项目过程 vite和vue3.0都出来一段时间了,尝试一下搭vite+vue3+ts的项目 相关资料网址 vue3.0官网:https://v3.vue ...
- 基于 vite 创建 vue3 全家桶项目(vite + vue3 + tsx + pinia)
vite 最近非常火,它是 vue 作者尤大神发布前端构建工具,底层基于 Rollup,无论是启动速度还是热加载速度都非常快.vite 随 vue3 正式版一起发布,刚开始的时候与 vue 绑定在一起 ...
- vue3 vite2 封装 SVG 图标组件 - 基于 vite 创建 vue3 全家桶项目续篇
在<基于 vite 创建 vue3 全家桶>一文整合了 Element Plus,并将 Element Plus 中提供的图标进行全局注册,这样可以很方便的延续 Element UI 的风 ...
- Vue3 Vite3 多环境配置 - 基于 vite 创建 vue3 全家桶项目(续篇)
在项目或产品的迭代过程中,通常会有多套环境,常见的有: dev:开发环境 sit:集成测试环境 uat:用户接收测试环境 pre:预生产环境 prod:生产环境 环境之间配置可能存在差异,如接口地址. ...
- vite创建vue3项目 vueconfig配置及其备注
import vue from '@vitejs/plugin-vue' const path = require('path') // vite.config.js # or vite.config ...
- vite 搭建Vue3.0项目
1.全局安装vite:npm install create-vite-app -g 2.创建项目:npx create-vite-app project-name 3.cd project-name ...
- 开箱即用 yyg-cli(脚手架工具):快速创建 vue3 组件库和vue3 全家桶项目
1 yyg-cli 是什么 yyg-cli 是优雅哥开发的快速创建 vue3 项目的脚手架.在 npm 上发布了两个月,11月1日进行了大升级,发布 1.1.0 版本:支持创建 vue3 全家桶项目和 ...
- 创建vue3项目
最近准备做一个vue的小项目关于vue3的使用. 首先在vscode全局安装vue脚手架,npm i -g @vue/cli. 然后创建vue项目,vue create mydemo(项目名). 接下 ...
- 如何启动一个Vue3.x项目
1. 安装node.js 2. cd到项目目录下 3. npm run serve Node.js下载与安装(npm) Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运 ...
随机推荐
- MongoDB(4)- Collection 集合相关
Collection MongoDB 将文档存储在集合中 集合存储在 Database 中 集合类似于关系数据库(Mysql)中的表 如果集合不存在,则 MongoDB 会在第一次存储该集合数据时创建 ...
- 使用Eclipse对weblogic进行远程调试
一.环境说明 weblogic12c,linux centOS 6.5,eclipse mars. 二.步骤 1.找到weblogic根目录下user_projects/domains/域名/bin/ ...
- RSA及其证明 [原创]
描述RSA的实现步骤介绍文章非常多,但说明并证明其原理,并进而讨论为什么这样设计的文章不多.本人才疏学浅,不敢说理解了R.S.A.三位泰斗的设计初衷,简单就自己的理解写一写,博大家一笑. 以下原创内容 ...
- 异步servlet的原理探究
异步servlet是servlet3.0开始支持的,对于单次访问来讲,同步的servlet相比异步的servlet在响应时长上并不会带来变化(这也是常见的误区之一),但对于高并发的服务而言异步serv ...
- PHP的OpenSSL加密扩展学习(三):证书操作
关于对称和非对称的加密操作,我们已经学习完两篇文章的内容了,接下来,我们就继续学习关于证书的生成. 生成 CSR 证书签名请求 CSR 是用于生成证书的签名请求,在 CSR 中,我们需要一些 dn 信 ...
- supermvc介绍
马上要开始写毕设了,需要一个合适的框架.想想自己用过的几个框框speedphp tp啊 还有公司的 dagger啊 ,大同小易.每一种都有自己喜欢的地方.然后想到了二八理论,我们常用的功能可能不到框架 ...
- Django边学边记--状态保持(cookie和session)
Cookie 概念: Cookie,也叫Cookies,指某些网站为了辨别用户身份.进行session跟踪而储存在用户本地终端上的数据(通常经过加密),好比会员卡或餐票. 特点: Cookie是由服务 ...
- 一文让你彻底理解SQL关联子查询
员工表的主要信息: 需求:检索工资大于同职位的平均工资的员工信息. 直觉的做法 员工多,而相应的职位(如销售员.经理.部门经理等)少,因此首先想到的思路是对职位分组,这样就能分别得到各个职位的平均工资 ...
- 鸿蒙内核源码分析(系统调用篇) | 开发者永远的口头禅 | 百篇博客分析OpenHarmony源码 | v37.03
百篇博客系列篇.本篇为: v37.xx 鸿蒙内核源码分析(系统调用篇) | 开发者永远的口头禅 | 51.c.h .o 任务管理相关篇为: v03.xx 鸿蒙内核源码分析(时钟任务篇) | 触发调度谁 ...
- 自从学会了Python自动化Pytest框架,领导再也不敢在我背后指手划脚了
前言 大家都知道Python有自带的单元测试框架unittest,那为什么还要学习Pytest呢?先了解下Pytest优点 pytest: pytest是一个非常成熟的全功能的Python测试框架,是 ...
