【UE4 C++】碰撞检测与事件绑定
概念
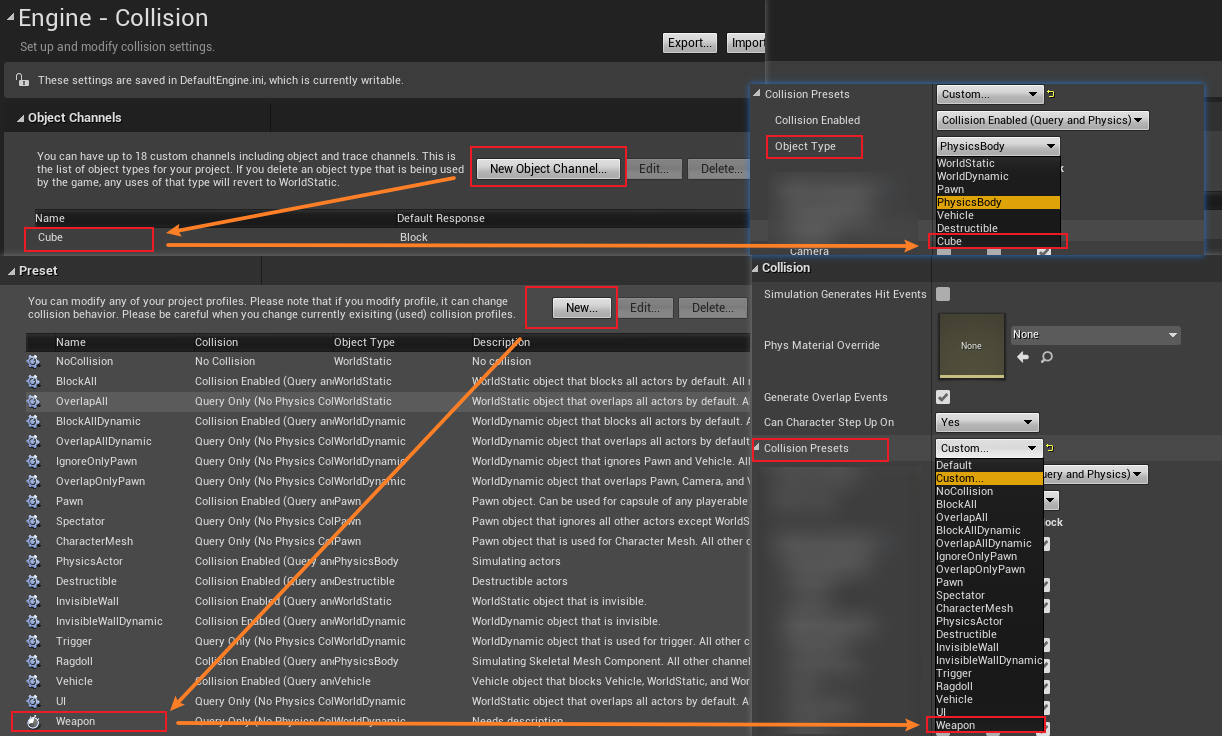
碰撞对象通道与预设
默认提供碰撞对象类型,如 WorldStatic、WorldDynamic等。允许用户自定义
默认提供碰撞预设,如 NoCollision、BloackAll、OverlapAll。允许用户自定义

碰撞响应设置
可以用来设置是否模拟物理碰撞以及触发 Overlap 事件

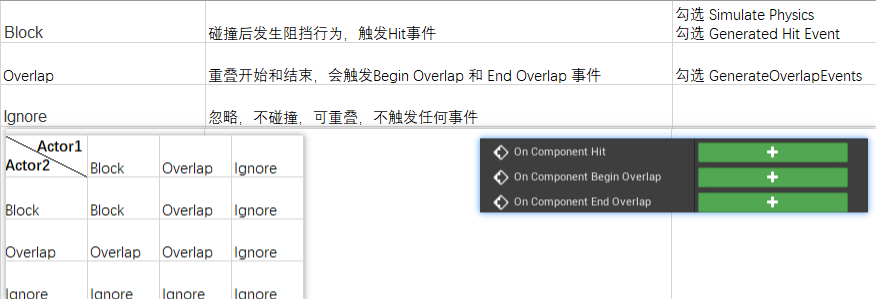
碰撞响应类型
物体发生碰撞后,会有三种碰撞相响应类型

C++ 实现
Component 碰撞
注意 Overlap Begin/End 的函数参数
注意 OnHit 的函数参数
注意甚至 Generated Hit Event 的函数名
绑定函数可以用 AddDynamic,也可以用 FScriptDelegate 委托
部分设置可不写,蓝图使用时再手动设置
写法支持 UShapeComponent及其派生类,如 USphereComponent 、UBoxComponent 等
UPROPERTY(EditAnywhere)
USceneComponent* Root; UPROPERTY(EditAnywhere)
UStaticMeshComponent* Cube; UFUNCTION()
virtual void OnOverlapBegin(UPrimitiveComponent* OverlappedComponent, AActor* OtherActor, UPrimitiveComponent* OtherComp, int32 OtherBodyIndex, bool bFromSweep, const FHitResult& SweepResult); UFUNCTION()
virtual void OnOverlapEnd(UPrimitiveComponent* OverlappedComponent, AActor* OtherActor, UPrimitiveComponent* OtherComp, int32 OtherBodyIndex, bool bFromSweep, const FHitResult& SweepResult); UFUNCTION()
virtual void OnHit(UPrimitiveComponent* HitComponent, AActor* OtherActor, UPrimitiveComponent* OtherComp, FVector NormalImpulse, const FHitResult& Hit);
ACollisionActor::ACollisionActor()
{
// Set this actor to call Tick() every frame. You can turn this off to improve performance if you don't need it.
PrimaryActorTick.bCanEverTick = true; Root = CreateDefaultSubobject<USceneComponent>(TEXT("RootScene"));
SetRootComponent(Root); Cube = CreateDefaultSubobject<UStaticMeshComponent>(TEXT("Cube"));
Cube->SetupAttachment(Root);
static ConstructorHelpers::FObjectFinder<UStaticMesh> mesh(TEXT("StaticMesh'/Engine/BasicShapes/Cube.Cube'"));
if (mesh.Succeeded())
{
Cube->SetStaticMesh(mesh.Object);
} // 设置是否开启物理模拟
Cube->SetSimulatePhysics(false); // 开启 Generated Hit Event
Cube->SetNotifyRigidBodyCollision(true); // 开启CCD Continuous collision detection (CCD) 连续式碰撞检测
Cube->BodyInstance.SetUseCCD(true); // 开启Generate Overlap Events
Cube->SetGenerateOverlapEvents(true); // 设置碰撞预设
Cube->SetCollisionProfileName(TEXT("OverlapAll"));
//Cube->SetCollisionResponseToAllChannels(ECR_Overlap); // 设置碰撞响应设置
Cube->SetCollisionEnabled(ECollisionEnabled::QueryAndPhysics); // 绑定函数
Cube->OnComponentBeginOverlap.AddDynamic(this, &ACollisionActor::OnOverlapBegin); // 绑定函数 使用委托
FScriptDelegate OverlapEndDelegate;
OverlapEndDelegate.BindUFunction(this, TEXT("OnOverlapEnd"));
Cube->OnComponentBeginOverlap.Add(OverlapEndDelegate); // 绑定碰撞函数
Cube->OnComponentHit.AddDynamic(this, &ACollisionActor::OnHit);
} void ACollisionActor::OnOverlapBegin(UPrimitiveComponent* OverlappedComponent, AActor* OtherActor, UPrimitiveComponent* OtherComp, int32 OtherBodyIndex, bool bFromSweep, const FHitResult& SweepResult)
{
UE_LOG(LogTemp, Warning, TEXT("Overlap Begin"));
} void ACollisionActor::OnOverlapEnd(UPrimitiveComponent* OverlappedComponent, AActor* OtherActor, UPrimitiveComponent* OtherComp, int32 OtherBodyIndex, bool bFromSweep, const FHitResult& SweepResult)
{
UE_LOG(LogTemp, Warning, TEXT("Overlap End"));
} void ACollisionActor::OnHit(UPrimitiveComponent* HitComponent, AActor* OtherActor, UPrimitiveComponent* OtherComp, FVector NormalImpulse, const FHitResult& Hit)
{
UE_LOG(LogTemp, Warning, TEXT("Hit"));
Destroy();
}
ATriggerBox 碰撞
OnActorBeginOverlap
OnActorEndOverlap
UFUNCTION()
void HandleOverlap(AActor* OverlappedActor, AActor* OtherActor );
void AMyTriggerBox::BeginPlay()
{
//放在构造函数好像不起作用
OnActorBeginOverlap.AddDynamic(this, &AMyTriggerBox::HandleOverlap);
} void AMyTriggerBox::HandleOverlap(AActor* OverlappedActor, AActor* OtherActor )
{
UClass* ActorClass = OtherActor->GetClass();
// 其他处理逻辑
}
参考
【UE4 C++】碰撞检测与事件绑定的更多相关文章
- MVVM设计模式和WPF中的实现(四)事件绑定
MVVM设计模式和在WPF中的实现(四) 事件绑定 系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二)数据绑定 MVVM模式解析和在WPF中 ...
- 7 HTML&JS等前端知识系列之jquery的事件绑定
preface 我们知道,每一个a,input等等标签都可以为其绑定一个事件,onclick也好,focus 也罢,都可以绑定的.但是众神key想过这个问题没有,倘若这里有1000个input标签需要 ...
- 兼容8事件绑定与解绑addEventListener、removeEventListener和ie的attachEvent、detachEvent
兼容8事件绑定与解绑addEventListener.removeEventListener和ie的attachEvent.detachEvent ;(function(){ // 事件绑定 bi ...
- jQuery中事件绑定到bind、live、delegate、on方法的探究
1. 给页面上的某个元素绑定事件,最初采用下面的方式实现: $(‘selector’).click(function(){ //code }); 缺点: 不能同时绑定多个事件,不能绑定动态的元素. 后 ...
- jQuery中的事件绑定方法
在jQuery中,事件绑定方法大致有四种:bind(),live(), delegate(),和on(). 那么在工作中应该如何选择呢?首先要了解四种方法的区别和各自的特点. 在了解这些之前,首先要知 ...
- Vue - 事件绑定
1.内联方式: A:将事件处理器绑定到一个方法中,以下所有事件都以click事件作为案例 注意:内联方式下事件处理器只能绑定一个方法,要是想要绑定多个方法,依旧还是使用js中的addEventList ...
- jQuery 2.0.3 源码分析 事件绑定 - bind/live/delegate/on
事件(Event)是JavaScript应用跳动的心脏,通过使用JavaScript ,你可以监听特定事件的发生,并规定让某些事件发生以对这些事件做出响应 事件的基础就不重复讲解了,本来是定位源码分析 ...
- 深入学习jQuery事件绑定
× 目录 [1]bind [2]trigger [3]delegate[4]on[5]one 前面的话 javascript有HTML.DOM0级.DOM2级和IE这四种事件处理程序,而jQuery对 ...
- jQuery-1.9.1源码分析系列(十) 事件系统——事件绑定
事件绑定的方式有很多种.使用了jQuery那么原来那种绑定方式(elem.click = function(){...})就不推荐了,原因? 最主要的一个原因是elem.click = fn这种方式只 ...
随机推荐
- Redis消息的发布与订阅
- GoLang设计模式04 - 单例模式
单例模式恐怕是最为人熟知的一种设计模式了.它同样也是创建型模式的一种.当某个struct只允许有一个实例的时候,我们会用到这种设计模式.这个struct的唯一的实例被称为单例对象.下面是需要创建单例对 ...
- NOIP模拟测试17&18
NOIP模拟测试17&18 17-T1 给定一个序列,选取其中一个闭区间,使得其中每个元素可以在重新排列后成为一个等比数列的子序列,问区间最长是? 特判比值为1的情况,预处理比值2~1000的 ...
- 整合ehcache缓存
一.分布式集群,多态服务器相同的代码,均衡压力: 二. 1.导包,ehcache适用mybatis的jar包: 2.映射配置文件中配置: 3.ehcache配置文件 4.使用代码和mybatis自带的 ...
- 浅谈一种浮标浮岛式水质监测“智能哨兵”助力水质监测,多环境应用ke轻松测水!
浮岛式水质监测站能够在实际使用中,安装方便,能够采集多种参数,溶解氧 氨氮 电导率 盐分 pH值 COD 水位 节省时间和人工,浮标水质监测站是设立在河流.湖泊.水库.近岸海域等流 域内的 ...
- Java比较两个浮点数
浮点数的基本数据类型不能用==比较,包装数据类型不能用 equals 比较 浮点数的表示 在计算机系统中,浮点数采用 符号+阶码+尾数 进行表示.在Java中,单精度浮点数float类型占32位,它的 ...
- mybatis一对多联表查询的两种常见方式
1.嵌套结果查询(部分代码如下) sql语句接上: 注释:class表(c别名),student表teacher(t别名)teacher_id为class表的字段t_id为teacher表的字段,因为 ...
- TP5指定讲师页面文章上下篇
控制器代码 // 查询上下篇 $courseIds = model('course') ->where([ 'isdel' => 0, 'teacherid' => $teacher ...
- vue1.0,2.0区别 生命周期
1.生命周期 删除 beforeCompile compiled ready,新增beforeMounted mounted beforeUpdate updated 2.for循环里取消了$ind ...
- html table 固定列
css固定列: .td1{ position: sticky; z-index: 1; left:0; }
