7、...arg ...[1,2,3] 数组扩展
1、将离散的参数转成数组
2、将数组拆成单个离散的值
https://blog.csdn.net/qq_30100043/article/details/53391308

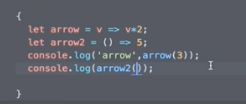
箭头函数写法
函数名 -> 参数 -> 箭头 -> 返回值

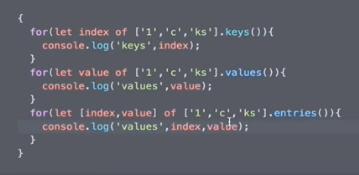
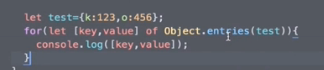
获取数组的key value entries返回二位数组 数组里面对应key value
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/entries
const obj = { foo: 'bar', baz: 42 };
console.log(Object.entries(obj)); // [ ['foo', 'bar'], ['baz', 42] ]

7、...arg ...[1,2,3] 数组扩展的更多相关文章
- js 判断数组包含某值的方法 和 javascript数组扩展indexOf()方法
var questionId = []; var anSwerIdValue = []; ////javascript数组扩展indexOf()方法 Array.prototype.indexOf ...
- javascript中的数组扩展(一)
javascript中的数组扩展(一) 随着学习的深入,发现需要学习的关于数组的内容也越来越多,后面将会慢慢归纳,有的是对前面的强化,有些则是关于前面的补充. 一.数组的本质 数组是按照次序排 ...
- ES6数组扩展
前面的话 数组是一种基础的JS对象,随着时间推进,JS中的其他部分一直在演进,而直到ES5标准才为数组对象引入一些新方法来简化使用.ES6标准继续改进数组,添加了很多新功能.本文将详细介绍ES6数组扩 ...
- es6基础(6)--数组扩展
//数组扩展 { let arr=Array.of(3,4,6,7,9,11);//可以是空 console.log('arr=',arr);//[3,4,6,7,9,11] } { //Array. ...
- Java数组扩展
Java中,数组初始化后如何扩展数组? 示例 以下示例显示如何在创建新并初始化数组后扩展数组. package com.yiibai; public class ExtendingArray { pu ...
- ES6入门教程---数值扩展和数组扩展
1.数值扩展 var num = 0b11; console.log(num);3 var num = 0o11;console.log(num);9 var num = 1.234; console ...
- NOJ——1669xor的难题(详细的树状数组扩展—异或求和)
[1669] xor的难题 时间限制: 1000 ms 内存限制: 65535 K 问题描述 最近Alex学长有个问题被困扰了很久,就是有同学给他n个数,然后给你m个查询,然后每个查询给你l和r(左下 ...
- ES6学习之数组扩展
扩展运算符(...将数组分割为用逗号分割的参数序列) console.log(...[1,2,3]) //1 2 3 可替换数组的apply写法: function test(x,y,z){ cons ...
- ES6数组扩展运算符
1 扩展运算符的运用 (1)复制数组 数组是复合的数据类型,直接复制的话,只是复制了指向底层数据机构的指针,而不是克隆一个全新的数组; const a1=[1,2]; const a2= a1; a2 ...
随机推荐
- 解决C#程序只允许运行一个实例的几种方法详解
解决C#程序只允许运行一个实例的几种方法详解 本篇文章是对C#中程序只允许运行一个实例的几种方法进行了详细的分析介绍,需要的朋友参考下 本文和大家讲一下如何使用C#来创建系统中只能有该程序的一个实例运 ...
- WPF 开源项目
Modern UI for WPF :http://mui.codeplex.com/ 利用Wpf实现Win8 Modern样式的开源项目wpf toolkit :http://wpftoolkit. ...
- 黄聪:原生js的音频播放器,兼容pc端和移动端(原创)
更新时间:2018/9/3 下午1:32:54 更新说明:添加音乐的loop设置和ended事件监听 loop为ture的时候不执行ended事件 1 2 3 4 5 6 7 8 9 10 11 12 ...
- vue-cli环境配置
1.安装npm 从node.js官网下载并安装node node -v 命令,查看node的版本,若出现相应的版本号,则说明你安装成功了. npm包管理器,是集成在node中的,所以安装了node也就 ...
- Vue开发环境搭建
Nodejs与包管理工具安装: Windows安装: https://nodejs.org/en/ 下载安装包安装就可以. Ubuntu安装: //安装nodejs sudo apt-get inst ...
- linux启动脚本,暂停脚本
启动脚本: #!/bin/sh net_server_id="nw-server-001" net_server_name="cictec-network-bus-ser ...
- ssl证书过期问题
问题:linux服务器ssl证书过期,申请新证书后,也更换了服务器的证书,但是网页一直提示证书过期 解决:经分析后,发现服务器架构为waf->slb->esc,域名并未直接解析到slb,解 ...
- 7.2 if else 语句
7.2 if else 语句 if else语句的通用形式是: if ( expression ) statement1 else statement2 如果expression为真(非0),则执行s ...
- 生成器函数_yield_yield from_send
生成器函数 ''' yield类似于return 相同: 都返回出去一个值 不同: yield每次返回时, 会记录当前执行的位置 等下次调用生成器, 会从该位置向下走 return 直接终止函数 '' ...
- 搭建真正的zookeeper集群
搭建zookeeper伪分布式集群 zookeeper是Hadop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调服务, 提供的功能包括配置维护,域名服务,分布式同步和组 ...
