el-input的color修改无效问题
相信很多前端初学者跟我一样也遇到过el-input的color修改无效问题
如下图:我想把el-input里面的文字改成蓝色,但是使用总是失败

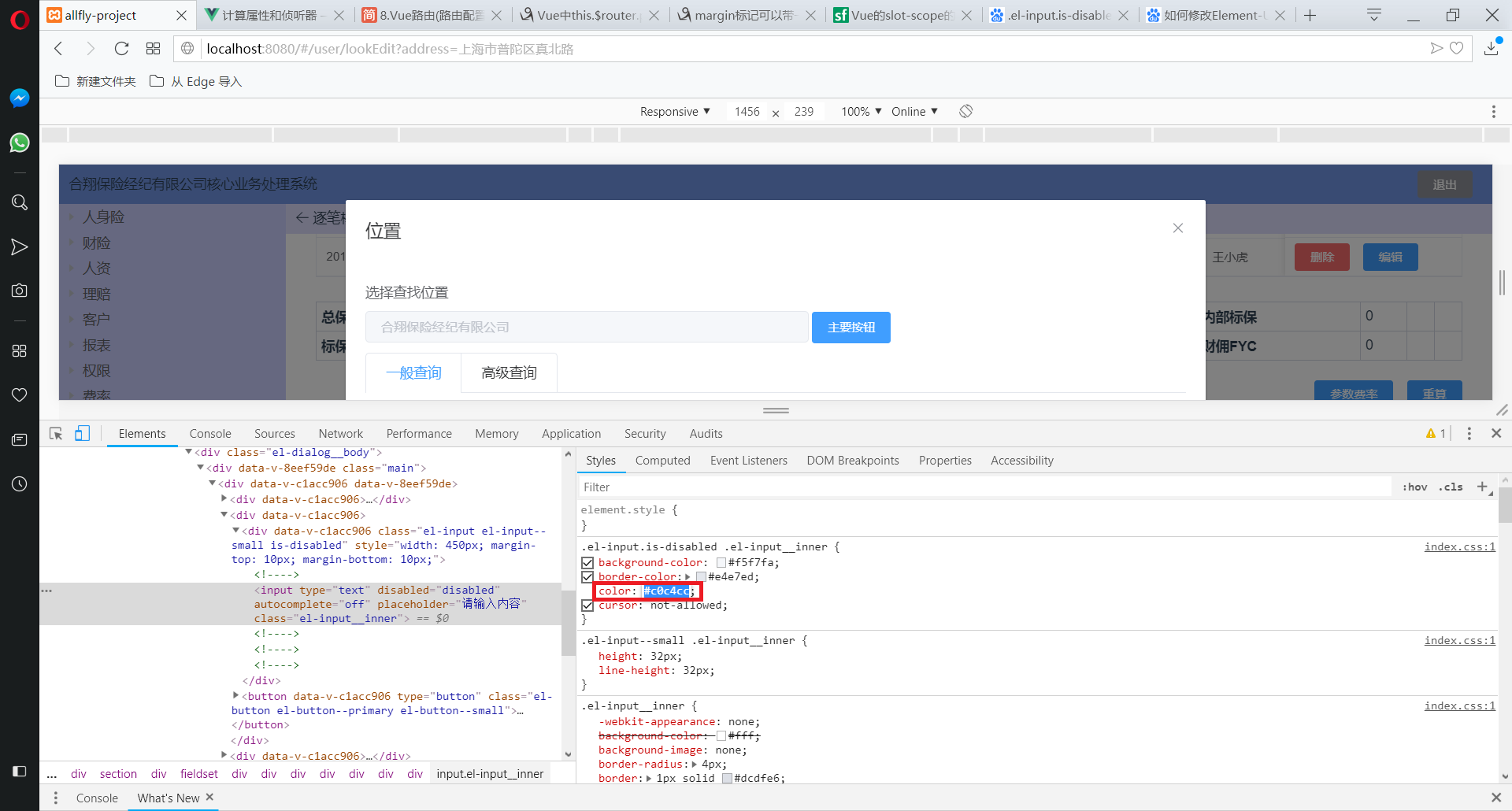
修改方法:打开调试界面,找到el-input对应的style样式,找到style下面的color,对其进行颜色修改,看界面上的el-input颜色是否会发生改变,若是改变,那么就是这个类了,
步骤如下
修改调试器里面的color之前:

修改为蓝色之后:

那么我这里可以修改el-input的类就是color上面的.el-input.is-disabled .el-input__inner,(这里是自己的调试器上的类,不能照抄)
但是我将其修改为这个类之后发现还是无法完成文本颜色修改,然后经指点,需要在两者之间加一个/deep/, 即.el-input.is-disabled /deep/ .el-input__inner,(/deep/两端有空格),然后就完美解决了,希望对大家有所帮助
el-input的color修改无效问题的更多相关文章
- html5 input type="color"边框伪类效果
html5为input提供了新的类型:color <input type="color" value="#999" id="color" ...
- input框中修改placeholder的样式
有时间input标签的placeholder属性会出现问题,下面是修改placeholder的样式demo input::-webkit-input-placeholder{ color:red; f ...
- css3 input placeholder颜色修改方法
css3 input placeholder颜色修改方法<pre> input::-webkit-input-placeholder { /* placeholder颜色 */ color ...
- HTML5 input placeholder 颜色修改
在开发中遇到的一个小问题,记录下来./*placehodel*/ input:-ms-input-placeholder{color:#a9a9a9;}/* Internet Explorer 10+ ...
- 给<input type="color">设置默认值
参考:https://stackoverflow.com/questions/14943074/html5-input-colors-default-color?utm_medium=organic& ...
- [HTML5] 颜色选择器的操作[input type='color'....]
一.点击事件和获取颜色值 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&q ...
- Html5学习3(拖放、Video(视频)、Input类型(color、datetime、email、month 、number 、range 、search、Tel、time、url、week ))
1.Html拖放 <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> < ...
- input type color
<input type="color"> https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input ...
- 解决vue中element组件样式修改无效
vue中element组件样式修改无效 <style> .detail{ .el-input__inner { height: 48px; } } </style> 直接写st ...
随机推荐
- 工控随笔_08_西门子_Win10安装Step7.V5.6中文版授权管理器不能正常启动
随着Windows系统的不断升级,西门子工控软件也不断升级,但是有时候在安装西门子 软件的时候会出现授权管理器不能正常启动的情况. 图 Step7 因为自动许可证管理器不能正常打开 如上图所示,报S ...
- Azkaban实战,Command类型单一job示例,任务中执行外部shell脚本,Command类型多job工作flow,HDFS操作任务,MapReduce任务,HIVE任务
本文转载自:https://blog.csdn.net/tototuzuoquan/article/details/73251616 1.Azkaban实战 Azkaba内置的任务类型支持comman ...
- Linux 调试打印时间和颜色
Linux调试打印时间和颜色 #include <sys/time.h> #include <unistd.h> void print_time(void) { struct ...
- 0002-小牛学堂大数据24期视频-架构Hadoop-Spark
- ROS多根adsl叠加负载均衡PCC的做法
命令行: / ip firewall mangle1.保证访问局域网IP的时候不被PCC了.add chain=prerouting dst-address=10.1.1.0/24 action=ac ...
- 新手必备|常见30种NLP任务的练手项目(文末福利)
1.分词 Word Segmentationchqiwang/convseg ,基于CNN做中文分词,提供数据和代码. 2.词预测 Word PredictionKyubyong/word_predi ...
- day3-三级目录
date = {"guangdong":{"guangzhou":{"tianhe":["tyx","zjxc ...
- Ehcache3.4 XML配置硬盘存储
最近开始学习使用Ehcache, 3.4的文档实在过于简单,尤其是对于XML配置,例子太少.相对于硬编码,我更偏爱灵活的XML配置,为了实现xml配置,摸索了两天,终于运行成功. ehcache.xm ...
- ie浏览器许多图片放在一起会有间隙
解决方法一(推荐):设置图片父元素font-size:0. 解决方法二:设置图片为float:并且图片设为块级元素.
- 数据库事务的四大特性以及事务的隔离级别(mysql)
本篇讲诉数据库中事务的四大特性(ACID),并且将会详细地说明事务的隔离级别. 如果一个数据库声称支持事务的操作,那么该数据库必须要具备以下四个特性: ⑴ 原子性(Atomicity) 原子性是指 ...
