input时间表单默认样式修改(input[type="date"])
一、时间选择的种类:
HTML代码:
选择日期:<input type="date" value="2018-11-15" />

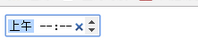
选择时间:<input type="time" value="22:52" />

选择星期:<input type="week" />

选择月份:<input type="month" />

DateTime-Local类型:<input type="datetime-local"/>

二、.对日期时间控件的样式进行修改
目前WebKit下有如下9个伪元素可以改变日期控件的UI:
::-webkit-datetime-edit – 控制编辑区域的
::-webkit-datetime-edit-fields-wrapper – 控制年月日这个区域的
::-webkit-datetime-edit-text – 这是控制年月日之间的斜线或短横线的
::-webkit-datetime-edit-month-field – 控制月份
::-webkit-datetime-edit-day-field – 控制具体日子
::-webkit-datetime-edit-year-field – 控制年文字, 如2017四个字母占据的那片地方
::-webkit-inner-spin-button – 这是控制上下小箭头的
::-webkit-calendar-picker-indicator – 这是控制下拉小箭头的
::-webkit-clear-button –这是控制清除按钮的
实例
1.问题--------date类型改变行高和高度那个小三角并不会根据大小调整,实在太丑了,所以决定把它隐藏掉。
/* 去掉date中上下小三角,但是保留input类型为number的小三角。 */
input[type=date]::-webkit-inner-spin-button { visibility: hidden; }
/*----------用来移除叉叉按钮 鼠标移上去还会显示----------*/
input[type="date"]::-webkit-clear-button{ display:none; }
代码
<style>
/* 控制编辑区域的 */
input[type="date"]::-webkit-datetime-edit{
/* content: '起始时间'; */
color: rgb(,,);
padding-left: 10px;
}
/* 控制年月日这个区域的 */
input[type="date"]::-webkit-datetime-edit-fields-wrapper {
background-color: #eee;
}
/* 这是控制年月日之间的斜线或短横线的 */
input[type="date"]::-webkit-datetime-edit-text {
color: blue;
padding: .3em;
}
/* 控制年字 */
input[type="date"]::-webkit-datetime-edit-year-field {
color: purple;
}
/* 控制月字 */
input[type="date"]::-webkit-datetime-edit-month-field {
color: red;
}
/* 控制日字 */
input[type="date"]::-webkit-datetime-edit-day-field {
color: pink;
}
/*控制下拉小箭头的*/
input[type="date"]::-webkit-calendar-picker-indicator {
display: inline-block;
width: 15px;
height: 15px;
/* position: absolute;
top: 12px;
right: 0px; */
border: 1px solid #ccc;
border-radius: 2px;
box-shadow: inset 1px #fff, 1px #eee;
background-color: #eee;
/* background:url('../images/icon.png') -188px -99px; */
background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);
color: #;
}
/* 去掉date中上下小三角,但是保留input类型为number的小三角。 */
input[type=date]::-webkit-inner-spin-button {
visibility: hidden;
}
/*----------用来移除叉叉按钮 鼠标移上去还会显示----------*/
/* input[type="date"]::-webkit-clear-button{
display:none;
} */
</style>
</head>
<body>
<div class="time_box">
<input type="date">
</div>
</body>
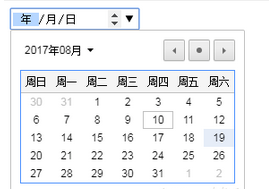
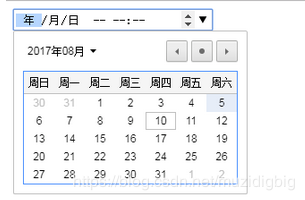
默认---点击时间表单的效果

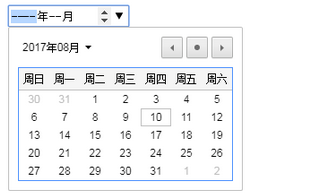
修改完后

三、以下的囊括了date,datetime,week,time等所用的伪元素:
input::-webkit-datetime-edit{}
input::-webkit-datetime-edit-fields-wrapper{}
input::-webkit-datetime-edit-ampm-field{}
input::-webkit-datetime-edit-day-field{}
input::-webkit-datetime-edit-hour-field{}
input::-webkit-datetime-edit-millisecond-field{}
input::-webkit-datetime-edit-minute-field{}
input::-webkit-datetime-edit-month-field{}
input::-webkit-datetime-edit-second-field{}
input::-webkit-datetime-edit-week-field{}
input::-webkit-datetime-edit-year-field{}
input::-webkit-datetime-edit-ampm-field:focus{}
input::-webkit-datetime-edit-day-field:focus{}
input::-webkit-datetime-edit-hour-field:focus{}
input::-webkit-datetime-edit-millisecond-field:focus{}
input::-webkit-datetime-edit-minute-field:focus{}
input::-webkit-datetime-edit-month-field:focus{}
input::-webkit-datetime-edit-second-field:focus{}
input::-webkit-datetime-edit-week-field:focus{}
input::-webkit-datetime-edit-year-field:focus{}
input::-webkit-datetime-edit-year-field[disabled]{}
input::-webkit-datetime-edit-month-field[disabled]{}
input::-webkit-datetime-edit-week-field[disabled]{}
input::-webkit-datetime-edit-day-field[disabled]{}
input::-webkit-datetime-edit-ampm-field[disabled]{}
input::-webkit-datetime-edit-hour-field[disabled]{}
input::-webkit-datetime-edit-millisecond-field[disabled]{}
input::-webkit-datetime-edit-minute-field[disabled]{}
input::-webkit-datetime-edit-second-field[disabled]{}
input::-webkit-datetime-edit-text{}
input::-webkit-inner-spin-button{}
input::-webkit-calendar-picker-indicator{}
input::-webkit-calendar-picker-indicator:hover{}
input时间表单默认样式修改(input[type="date"])的更多相关文章
- css修改input表单默认样式重置与自定义大全
链接地址: 伪元素表单控件默认样式重置与自定义大全 http://www.zhangxinxu.com/wordpress/?p=3381 Chrome 现在不支持通过伪元素修改 meter 元素样式 ...
- input选择框默认样式修改
input选择框是无法直接修改样式,我们只能间接来改变它样式. 原理:用图片来代替原来的input选择框,原来的input选择框定位到图片上方并让它opacity为0,鼠标点击时用js来改变图片,这样 ...
- 在vue组件的stylus样式总 取消search类型的input按钮中默认样式
在vue组件的stylus样式中 取消search类型的input按钮中默认样式 记录一个坑 环境 Vue组件 使用了Stylus的CSS风格. 问题 input输入框使用了 type="s ...
- 利用CSS 修改input=radio的默认样式(改成选择框)
html部分: <input id="item2" type="radio" name="item"> <label fo ...
- chrome浏览器默认样式覆盖input背景
问题描述:input表单添加了背景图片,结果自动填充是,编程了一个淡黄色矩形方框. 解决方案:网上查询了很多的解决方式,基本都不管用,这里我简单说两个. 1.去除黄色背景 input:-webkit- ...
- input框改变默认样式
input[type="radio"] { width: 2rem; height: 2rem; -webkit-appearance: none; /*清除复选框默认样式*/ ...
- 去除移动端苹果手机(ios)的input默认样式与input禁止键盘出现的方式
样式: input{-webkit-appearance: none;} 在iPhone plus点击input框出生日期时会出现如下图: 为了去掉下面那条苹果自带的,可以这样处理:在HTML中的in ...
- 伪元素改变date类型input框的默认样式实例页面
CSS代码: ::-webkit-datetime-edit { padding: 1px; background: url(/study/image/selection.gif); } ::-web ...
- HTML复选框checkbox默认样式修改
此方法可以将复选框的默认样式替换成任意样式.如图: 未选择: 选择时: 思路:将复选框隐藏,利用lebal元素的焦点传递特性,用lebal的样式替代复选框. 代码如下: <!DOCTYPE ht ...
随机推荐
- java乱码问题解决
1.通过统一的过滤器进行了页面过滤(问题排除) 2.通过debug功能发现页面传到servelet和DAO中文都是OK的,可以说明在web程序端没有问题 问题就可能出现在数据库上面 首先查看数据库编码 ...
- 【转】Jmeter中使用CSV Data Set Config参数化不重复数据执行N遍
Jmeter中使用CSV Data Set Config参数化不重复数据执行N遍 要求: 今天要测试上千条数据,且每条数据要求执行多次,(模拟多用户多次抽奖) 1.用户id有175个,且没有任何排序规 ...
- 图解elasticsearch的_source、_all、store和index
Elasticsearch中有几个关键属性容易混淆,很多人搞不清楚_source字段里存储的是什么?store属性的true或false和_source字段有什么关系?store属性设置为true和_ ...
- Golang并发模型之Context详解
对于 Golang 开发者来说context(上下文)包一定不会陌生.但很多时候,我们懒惰的只是见过它,或能起到什么作用,并不会去深究它. 应用场景:在 Go http 包的 Server 中,每一个 ...
- js——事件冒泡与捕获小例子
布局代码 #outer{ width: 300px; height: 300px; background: red; } #inner{ width: 200px; height: 200px; ba ...
- 机器学习之SVD分解
一.SVD奇异值分解的定义 假设是一个的矩阵,如果存在一个分解: 其中为的酉矩阵,为的半正定对角矩阵,为的共轭转置矩阵,且为的酉矩阵.这样的分解称为的奇异值分解,对角线上的元素称为奇异值,称为左奇异矩 ...
- linux下搭建SVN
官网下载: http://subversion.apache.org/packages.html SVN客户端:TortoiseSVN :https://tortoisesvn.net/downl ...
- C/C++返回内部静态成员的陷阱(转)
在我们用C/C++开发的过程中,总是有一个问题会给我们带来苦恼.这个问题就是函数内和函数外代码需要通过一块内存来交互(比如,函数返回字符串),这个问题困扰和很多开发人员.如果你的内存是在函数内栈上分配 ...
- 论文阅读笔记三十四:DSSD: Deconvolutiona lSingle Shot Detector(CVPR2017)
论文源址:https://arxiv.org/abs/1701.06659 开源代码:https://github.com/MTCloudVision/mxnet-dssd 摘要 DSSD主要是向目标 ...
- ubuntu下直接可视化访问服务器文件夹方法
任意打开一个文件夹在文件夹的左下角输入 sftp://list-2018@10.192.229.62/home/list-2018 list-2018:想登陆的服务器下的帐号 10.192.229 ...
