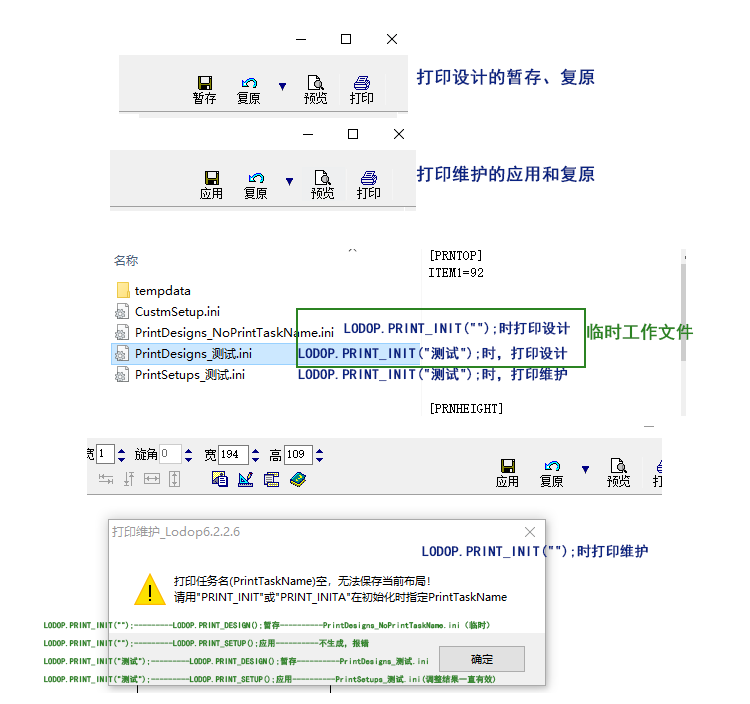
LODOP暂存、应用、复原 按钮的区别
LODOP中打印设计(PRINT_DESIGN)有暂存和复原按钮,
打印维护(PRINT_SETUP)有应用和复原按钮。
打印设计暂存和打印维护的应用功能不同,两者的区别:
1.打印设计的暂存、复原(类似返回上一步,返回到暂存时候的布局)
类似一些软件的返回上一步,像PS,blender这样的还有返回上上步,多级返回,这里的打印设计的复原功能,就是类似这种返回上一步,返回到哪一步?就是暂存的时候的那一步,这里的功能是用来辅助设计的,关闭打印打印设计后不会对调整后的内容显示有任何影响。
比如,设计一段时间后,发现设计的效果差不多了,可以点暂存,然后修改下细节,细节修改之后发现修改的不怎么好,这时候可以点复原,就可以回到设计的效果差不多了点暂存的时候那个步骤,然后就可以再修改,如果不好再复原,在设计再暂存,以此类推,直到设计好。然后用生成代码,或用打印设计的返回值,获取设计后的代码,把获取的代码或生成的代码,拷贝出来,放到程序里就可以了。
打印设计生成代码,内容弄太多或超文本会显示省略号,但能一眼看出每个打印项的位置信息,如果要返回全部的代码,可以利用LODOP.PRINT_DESIGN()的返回值,可查看本博客的相关博文:
Lodop打印设计界面生成代码带”...(省略)”
2.打印维护的应用和复原
PRINT_INIT或PRINT_INITA,中设置任务名。
打印维护,然后修改内容后,点应用。
具体可查看本博客另一篇详细博文:Lodop打印维护PRINT_SETUP本地缓存ini文件Lodop打印维护
缓存的ini配置文件路径:
系统盘符:\Program Files (x86)\MountTaiSoftware\Lodop\PrintSetups_打印任务名.ini
C:\Program Files\MountTaiSoftware\Lodop
C:\Program Files (x86)\MountTaiSoftware\Lodop
C:\MountTaiSoftware\MountTaiSoftware\Lodop
ini区别:打印设计只是临时工作文件,打印维护是实际使用一直存在的文件
如果实际查看,也可能会发现LODOP.PRINT_DESIGN()的缓存ini文件,这个ini文件只是工作临时文件,不会对实际打印内容产生任何影响,只是用来辅助设计的。
而LODOP.PRINT_SETUP();打印维护,缓存的ini文件,会对该客户端本地的该任务名的内容有影响,修改后就是按照这个修改后的进行打印。
暂存和应用:(前缀不同PrintDesigns_,PrintSetups_)
打印设计的临时工作文件ini,不指定任务名时,是PrintDesigns_NoPrintTaskName.ini
打印设计临时工作文件ini,指定任务名时(例如LODOP.PRINT_INIT("测试");),是PrintDesigns_测试.ini
打印维护缓存的in文件,不指定任务名时,相当于禁用了打印维护的本地配置调整功能,不会生成ini文件。
打印维护的ini,指定任务名时(例如LODOP.PRINT_INIT("测试");),是PrintSetups_测试.ini
LODOP.PRINT_INIT("");初始化为空值,置空任务名,相当于打印维护禁用本地微调功能,不会生成任务文件,如果置空后想使用该功能,会提示:打印任务名(PrintTaskName)空,无法保存当前布局!请用“PRINT_INIT”或“PRINT_INITA”在初始化时指定PrintTaskName.
LODOP.PRINT_INIT("");---------LODOP.PRINT_DESIGN();暂存----------PrintDesigns_NoPrintTaskName.ini(临时)
LODOP.PRINT_INIT("");---------LODOP.PRINT_SETUP();应用----------不生成,报错
LODOP.PRINT_INIT("测试");---------LODOP.PRINT_DESIGN();暂存----------PrintDesigns_测试.ini
LODOP.PRINT_INIT("测试");---------LODOP.PRINT_SETUP();应用----------PrintSetups_测试.ini(调整结果一直有效)

LODOP暂存、应用、复原 按钮的区别的更多相关文章
- git的几种实用操作(合并代码与暂存复原代码)
总述 git工具也用了很久,自己也写了几篇使用教程,今天继续给大家分享一些我工作中使用过的git操作. 1.git合并远程仓库的代码 2.git stash保存当前的修改 这两种情况大家应该都 ...
- 小丁带你走进git的世界二-工作区暂存区分支
小丁带你走进git的世界二-工作区暂存区分支 一.Git基本工作流程 1.初始化一个仓库 git init git clone git仓库分为两种情况: 第一种是在现有项目或目录下导入所有文件到 ...
- git-【三】理解工作区与暂存区的区别
基本概念 工作区:就是你在电脑上看到的目录,比如目录下testgit里的文件(.git隐藏目录版本库除外).或者以后需要再新建的目录文件等等都属于工作区范畴. 版本库(Repository ...
- git(工作区,暂存区,管理修改,撤销修改,删除文件)
工作区和暂存区 984次阅读 Git和其他版本控制系统如SVN的一个不同之处就是有暂存区的概念. 先来看名词解释. 工作区(Working Directory) 就是你在电脑里能看到的目录,比如我的l ...
- Git学习笔记(2)——版本的回退,和暂存区的理解
本文主要记录了版本的回退,以及工作区,暂存区概念的理解. //开始之前,先回顾上次的内容,修改文件如下,并提交到版本库. Git is a distributed version control sy ...
- git工作区、暂存区、版本库之间的关系
区分三者关系 Git最让你迷惑的无非是它里面的各种概念了,如果是刚开始接触Git希望看完本篇介绍之后有一个清晰的认识,笔者认识也有限这里只说说个人对使用Git的感受,说一下它里面的几个最常用的概念的理 ...
- ASP.NET状态管理之四(暂存状态HttpContext.Items)
ASP.NET提供一个类System.Web.HttpContext ,用来表示上下文,此对象有一个属性Items 暂存状态就是利用HttpContext.Items属性来存放数据 MSDN中Http ...
- git学习(三):git暂存区
回顾之前学过的命令: git init // 初始化一个项目 git add // 将文件交给工作区 git commit // 提交修改 查看提交日志: git log // 查看提交日志 git ...
- Git入门 时光穿梭鸡 版本回退 工作区 暂存区
分布式集中式 CVS及SVN都是集中式的版本控制系统 , 而Git是分布式版本控制系统 集中式版本控制系统,版本库是集中存放在中央服务器的, 而干活的时候,用的都是自己的电脑,所以要先从中央服务器取得 ...
随机推荐
- 初学Python——介绍一些内置方法
1.abs()求绝对值 a=abs(-10) print(a) # 输出:10 2.all() 用来检测列表元素是否全部为空.0.False print(all([0,5,4])) #当列表所有元素都 ...
- 输出 1-100 内的奇数和偶数,并对其分别求和(while嵌套if-else循环)
package com.summer.cn; /** * @author Summer * 输出 1-100 内的奇数和偶数,并对其分别求和 * while嵌套if-else循环 */ public ...
- 广师大python学习笔记求派的值
用python语言算π值并且带有进度条 用python算圆周率π 1.准备第三方库pip 2.利用马青公式求π 3.用python语言编写出求圆周率到任意位的程序如下: from math impor ...
- Microsoft.Extensions.DependencyInjection不同版本导致EF出现内存泄露。
我的代码里将IServiceProvider放入ServiceLocator中遇到的问题. 注:以下所有例子都是Console里的结论,AspNetCore里不管怎么玩都没有问题,有其他帖子测试出在A ...
- 深入理解Spring Boot数据源与连接池原理
Create by yster@foxmail.com 2018-8-2 一:开始 在使用Spring Boot数据源之前,我们一般会导入相关依赖.其中数据源核心依赖就是spring‐boot‐s ...
- 编剧小记 — Contour
前言 Contour 是一款比较优秀的编剧辅助软件,按理说这篇文章应该归类到mac小记中,但其操作非常简单,基本上以写作提示为主.只怪所有提示都是英语,而且很多,每次使用打开 Contour 个别单词 ...
- python3 urllib及requests基本使用
在python中,urllib是请求url连接的标准库,在python2中,分别有urllib和urllib,在python3中,整合成了一个,称谓urllib 1.urllib.request re ...
- vue better-scroll用法
滚动位置固定:在vue中通过路由切换页面时组件会自动滚动到顶部,需要监听滚动行为才能让滚动位置固定,better-scroll解决了这个问题. 常用效果:移动端很常见的效果,当滑动右边部分的时候,左边 ...
- docker安装并修改Nginx镜像
1.安装nginx镜像,命令:docker pull nginx 2.创建nginx容器,并启动,命令:docker run --name webserver -d -p 192.168.51.227 ...
- 《梦断代码》Scott Rosenberg著(一)
两打程序员,3年时间,4732个bug,只为打造超卓软件. --序 在我们平时看到的大部分书籍只是讲技术和理论,但我们其实并不知道在真实的软件开发过程中,这些技术和理论究竟是被什么样的人如何去使用, ...
