vue2.0安装
参考网站http://www.open-open.com/lib/view/open1476240930270.html
(以上博客vue init webpack-simple 工程名字<工程名字不能用中文>这里的-simple最好是去掉,要不你安装的会缺失很多东西)
1.首先安装nodejs(不详细介绍)
http://jingyan.baidu.com/article/2d5afd69e243cc85a2e28efa.html
这篇node和npm安装我觉得不错
2.安装vue
(1)npm install vue
(2)npm install -g vue-cli
之后你就可以通过vue --version 查看vue的版本,如果你出现vue找不到
那你首先要去确认你的系统变量是否配置好了这是我的盘符E:\nodejs\node_global\node_modules
注意:环境变量 E:\nodejs\node_global 加到这一级就可以了
3能查看vue的版本之后
在硬盘上找一个文件夹放工程用的,在终端中进入该目录
cd vue
根据模板创建项目
配置完之后开始创建文件
vue init webpack my-project
vue init webpack 工程名字<工程名字不能用中文>
这里就是无脑回车,就可以在你的文件夹发现你新建的文件
还有一些描述什么的操作,
完成之后进入工程文件
npm install安装npm
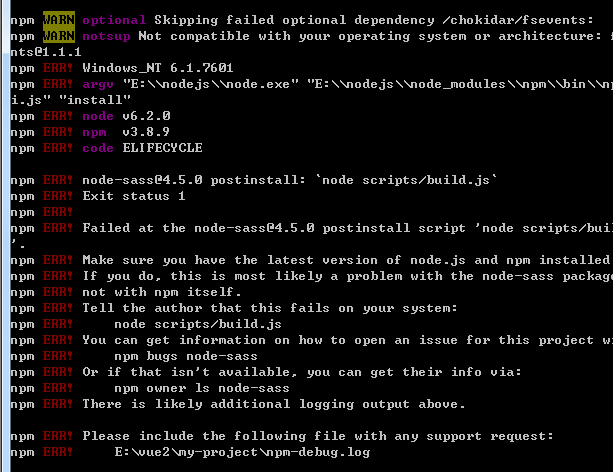
如果出现以下错误

可能是因为你的npm版本过低更新你的版本
npm update -g
再次应该安装就成功了
再次安装
安装 vue 路由模块 vue-router 和网络请求模块 vue-resource
npm install vue-router vue-resource --save
启动项目
npm run dev

到这一步就成功了
vue2.0安装的更多相关文章
- vue2.0 安装及项目搭建(一)
基本环境安装 1.安装node:从node.js官网下载并安装node.测试:win+R(打开命令行)-------输入cmd-------敲入node -v.如果出现相应版本号,即安装成功: 2.测 ...
- Vuex2.0+Vue2.0构建备忘录应用实践
一.介绍Vuex Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化,适合于构建中大型单页应用. ...
- 一步步构造自己的vue2.0+webpack环境
前面vue2.0和webpack都已经有接触了些(vue.js入门,webpack入门之简单例子跑起来),现在开始学习如何构造自己的vue2.0+webpack环境. 1.首先新建一个目录vue-wk ...
- 基于Vue2.0+Vue-router构建一个简单的单页应用
爱编程爱分享,原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/6185492.html 一.介绍 vue.js 是 目前 最火的前端框架,vue.js ...
- 项目vue2.0仿外卖APP(四)
组件拆分 先把项目搭建时生成的代码给清了吧 现在static目录下引入reset.css 接着在index.html引入,并且设置<meta> 有时候呢,为了让代码符合我们平时的编码习惯, ...
- 饿了么基于Vue2.0的通用组件开发之路(分享会记录)
Element:一套通用组件库的开发之路 Element 是由饿了么UED设计.饿了么大前端开发的一套基于 Vue 2.0 的桌面端组件库.今天我们要分享的就是开发 Element 的一些心得. 官网 ...
- vue2.0 开发实践总结之入门篇
vue2.0 据说也出了很久了,博主终于操了一次实刀. 整体项目采用 vue + vue-router + vuex (传说中的vue 全家桶 ),构建工具使用尤大大推出的vue-cli 后续文 ...
- VUE2.0不可忽视的很多变化
今天使用webpack-sample初始一个vue-cli项目,在app.vue文件中添加了个钩子函数ready,可是ready内的事件一直不执行,检查了webpack文件和package.json也 ...
- vue2.0 transition -- demo实践填坑
前言 vue1.0版本和2.0版本的过渡系统改变还是蛮彻底的,具体请自行详看文档介绍:https://vuefe.cn/v2/guide/migration.html#过渡.在使用2.0版本做过渡效果 ...
随机推荐
- 数据库事务的隔离以及spring的事务传播机制
数据库的事务隔离: MySQL InnoDB事务的隔离级别有四级,默认是“可重复读”RR(REPEATABLE READ). oracle默认的是提交读.RC 未提交读(READ UNCOMMITTE ...
- 点赞功能与redis
转:https://edu.aliyun.com/a/20538 摘要: 前言点赞其实是一个很有意思的功能.基本的设计思路有大致两种, 一种自然是用mysql等数据库直接落地存储, 另外一种就是利用点 ...
- Altium Designer 17 ------ 多层板设计
Pullback:在内电层边缘设置一个去铜边界,以保证内电层边界距离PCB边缘有一个安全间距.
- Excel:6种多条件查找方法
如下图所示,要求根据设备分类和品牌来查找相应的销售数量. 1. 使用VLOOKUP+辅助列进行多条件查找 本例采用的方法是在原表的最前面加一辅助列,辅助列的公式为:=B2&C2 然后再采用VL ...
- M1-SaltStack&Flask-Day4
1.virtualenv 虚拟环境 2.virtualenv env1 -p= 解释器路径 3. 进入Scripts 执行activate 激活配置 4.执行deactivate 取消激活配置 2.1 ...
- sklearn-woe/iv-乳腺癌分类器实战
sklearn实战-乳腺癌细胞数据挖掘 https://study.163.com/course/introduction.htm?courseId=1005269003&utm_campai ...
- flask get和post请求使用
直接看代码 #-*-coding:utf-8-*- from flask import Flask,url_for,redirect,render_template,request app = Fla ...
- 使用二进制安装包的方式单机部署MySQL8.0.13
使用二进制安装包的方式单机部署MySQL8.0.13 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 关于MySQL的介绍我这里就不多做赘述了,如何下载MySQL详情请参考:MySQ ...
- Git(管理修改)
现在,假定你已经完全掌握了暂存区的概念.下面,我们要讨论的就是,为什么Git比其他版本控制系统设计得优秀,因为Git跟踪并管理的是修改,而非文件. 你会问,什么是修改?比如你新增了一行,这就是一个修改 ...
- row_number()over()使用
语法: ROW_NUMBER ( ) OVER ( [ PARTITION BY value_expression , ... [ n ] ] order_by_clause ) 通过语法可以看出 o ...
