小程序学习(冒泡,快速创建文件,以及tarbar)
1.关于小程序的事件冒泡机制
例如:
<view catchtap="opp">
<text>当前内容</text>
</view>
opp事件里面的参数属性的 target 和 currentTarget
target 为当前点击的对象(text标签)
currentTarget 为当前事件写在那个dom上就是那个dom(view标签)
catchtap 可以阻止事件冒泡 向外溢出 点击text 在view以内就不对body事件起作用
bindtap 不会阻止事件冒泡
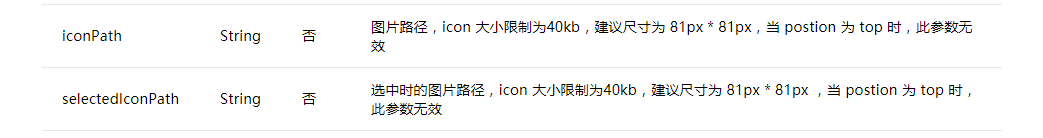
2. 关于配置文件 tarbar

当添加图片时,这两个要一起写入

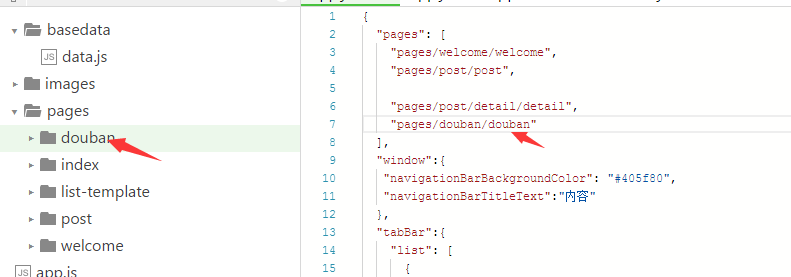
3.创建目录新玩法

通过在全局json里面写文件路径达到创建目录的目的
4.箭头函数 this
执行 this.ops();
ops:function(event){
console.log(this); //这个this指的是 this.ops() 中的this
}
ops:event=>{
console.log(this); 这个this 是空 猜测是指向this 以外的this 不是当前作用域下的this
}
5.公用一套模板 那接收的属性是一样的 通过...直接可忽略属性 但是内部属性必须要定义一致
6.通过传参判断index 但是通过传参也可以直接进行js赋值
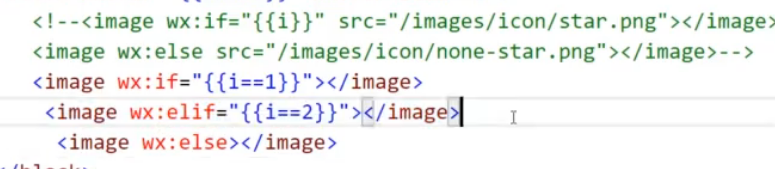
7.多重 判断

8.let apps = getApp(); // 从app.js获取 全局变量
// let util = require('../../utils/utils.js'); 自定义js写法
9.滚动条组件设的高度 是视口高度,就是屏幕高度,(滚动条会根据内容自适应,但是视口高度一般小于等于屏幕高度 超过屏幕高度也拉不到低啦)
小程序学习(冒泡,快速创建文件,以及tarbar)的更多相关文章
- 小程序学习一 .json 文件配置
微信小程序——配置 以下就是小编对小程序配置的资料进行的系统的整理,希望能对开发者有帮助. 我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置 ...
- 微信小程序学习
官方网站 https://mp.weixin.qq.com/debug/wxadoc/dev/index.html 项目结构介绍 -- MINA框架 https://mp.weixin.qq.com/ ...
- 微信小程序学习指南
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序学习笔记二 数据绑定 + 事件绑定
微信小程序学习笔记二 1. 小程序特点概述 没有DOM 组件化开发: 具备特定功能效果的代码集合 体积小, 单个压缩包体积不能大于2M, 否则无法上线 小程序的四个重要的文件 *js *.wxml - ...
- 微信小程序学习之for循环
一.使用自定义创建的json数据 1. 创建微信小程序项目后 在wxml文件中增加for循环 <block wx:for="{{posts_key}}" wx:for-ite ...
- 微信小程序学习笔记(3)--------框架之配置
我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. app.json 配置项列表 属性 类型 必填 描述 pages Stri ...
- 小程序学习第二天 认识框架WXML
一.初级小程序HelloWorld 心得: (1)progect.config.json :app的个性化设置 (2)一个小程序至少包括两个文件 (2.1)app.json 小程序全局配置 ...
- 【微信小程序学习笔记】入门与了解
[微信小程序学习笔记(一)] IDE 下载安装 下载地址 官方工具:https://mp.weixin.qq.com/debug/w … tml?t=1476434678461 下载可执行文件后,可按 ...
- 微信小程序学习笔记(二)--框架-全局及页面配置
描述和功能 框架提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑. 响应的数 ...
随机推荐
- shiro:hasPermission 标签 :验证当前用户是否拥有指定权限
1.这些值是存在数据库里的,在哪里找呢?sys_menu 中的permission列. <shiro:hasPermission name="cms:article:edit" ...
- php5.4后htmlspecialchars输出为空的问题
从旧版升级到php5.4,恐怕最麻烦的就是htmlspecialchars这个问题了!当然,htmlentities也会受影响,不过,对于中文站来说一般用htmlspecialchars比较常见,ht ...
- django 跨域解决方案
使用django-cors-headers模块 github:https://github.com/ottoyiu/django-cors-headers 官方文档中有详细说明 简要配置 1.安装 p ...
- NLTK的安装
一.NLTK:Natural Language Toolkit(自然语言工具包) 下载:http://www.nltk.org pip install nltk 二.使用 import nltk nl ...
- Linux Cluster 基础之LVS调度算法与集群类型
Linux Cluster 基础之LVS调度算法与集群类型 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.LB Cluster 1>.什么是LB LB 集群是 load ...
- Sublime Text3中 less 自动编译成 css 的方法
使用sublime text的less2css插件 步骤: 1.安装node.js,这个到官网下载即可 2.安装less,方法:命令行输入: npm install -g less 3.sublime ...
- 清理sql2012数据库日志
--1.先把数据库设置为简单模式(右击数据库名->点'属性'->点'选项'->恢复模式改成'简单'->点'确定'按钮,--2.再执行下面的语句(或者右击数据库点'任务'-> ...
- 【leetcode-74】搜索二维矩阵
(较简单,但犯错太多) 编写一个高效的算法来判断 m x n 矩阵中,是否存在一个目标值.该矩阵具有如下特性: 每行中的整数从左到右按升序排列. 每行的第一个整数大于前一行的最后一个整数. 示例 1: ...
- ACM-ICPC 2018 南京赛区网络预赛 J Sum (思维+打表)
https://nanti.jisuanke.com/t/30999 题意 f(i)表示i能拆分成两个数的乘积,且要求这两个数中各自都没有出现超过1次的质因子的方案数.每次给出n,求∑(n,i=1)f ...
- SQL-数据库刷题
因是个人总结,只列出对自己有用的或较难的: 下面这道题,第一次拿到,我尝试用 开窗函数 ROW_NUMBER()OVER() 编号,但是发现不能够处理好连续的问题, 上网查找了别人的解法记录下来,其实 ...
