Python 14 Html 基础
内容概要
html静态页面,标签介绍
HTML简述
定义:
HTML,超文本标记语言,写给浏览器的语言,目前网络上应用最广泛的语言。HTML也在不断的更新,最新版本已经出现了HTML5。在HTML5中出现了许多新特性,也遗弃了一些旧元素。我们写好html文件后,在浏览器中打开。主流的浏览器包括IE、Firefox、Chrome、Goole等。
标签元素:
HTML元素由开始标签和结束标签组成。如<p>/<p>,<h1><h1/>。虽然现在我们还不知道具体标签代表的意思,但标签一定是这样的格式:有一对开始<>和结束</>。一般标签名推荐用小写。标签具有属性,属性用来表示标签的特征。比如,我们用大小这个属性,来衡量一个苹果。所以,大小可以用来表示苹果的特征。属性时写在标签里面的,而且是开始标签内。
HTML的基本结构:
首先我们在pycharm里面new一个html文件,结构如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> </body>
</html>
在上面的例子中,第一个标签<html>是告诉浏览器这是html文档的开始。Html文档的最后一个标签是</html>,是告诉浏览器这是html的终止。标签<head></head>之间的文本是头部信息,在<title></title>之间的文本是文档标题,会显示在浏览器的窗口的标题栏。<body></body>之间的文本是正文。
常用标签:
文档声明标签
<!DOCTYPE html>
文档声明、告诉浏览器HTML规范
<html lang="en">
浏览器翻译此网站的时候,网页标注的此网页的语言
Head 头部标签
meta标签
<meta charset="UTF-8">
首先meta是一个自闭合标签,为了方便以后看到这类标签能区分出来,建议正确的书写规范在结束的位置加一个/,如下:
<meta charset="UTF-8" />
这里我们声明了编码规则是uft-8.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--<meta http-equiv="Refresh" content="30" /> 这边设置了网页的自动刷新,30秒刷新一次。-->
<!--<meta http-equiv="Refresh" content="3;Url=http://www.baidu.com" /> 这边的设置是3秒后转入另一个网站 百度-->
<!--<meta name="keywords" content="不可描述,动作,爱情" /> 这边是设置外部搜索引擎爬取改网页时的关键字 根据这些关键字可以爬取到次网页-->
<!--<meta name="Description" content="这是一个不可描述的爱情动作片网站"/> 设置了网站的描述,name控制了是关键字还是描述-->
<!--<meta http-equiv="x-ua-compatible" content="IE=IE9;IE=IE8" /> 设置网页的兼容模式,兼容IE9,IE8-->
<!--<link rel="shortcut icon" href="03.png"/> 这是一个网页标签小图标,显示在title左边,href放图片路径--> <title>Title</title>
</head>
<body> </body>
</html>
效果图:

因为是讲静态网页这里先不补充link, style, script.
head内部的标签基本都是不显示出来的
Body内部标签
form 标签
举个例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="https://www.sogou.com/web">
<input type="text" name="query"/>
<input type="submit" />
</form>
</body>
</html>
楼主目前的理解就是form是用来提交表单的。
特殊字符
空格 ==> 大于号 ==> > 小于号 ==> < 符号
特殊符号大全:http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
<body>
<p>段落标签</p>
<h1>加大加粗</h1>
<h2>加大加粗</h2>
<span>白班标签</span>
<span>白班标签</span>
<span>白班标签</span>
<span style="color: red; position:fixed; top:0; left:200px;">这是一个独特的白板</span>
可以自定义格式 位置 颜色等等
</body>
效果图:
p,h1 都是块状标签, span 是行内标签

Input 标签
<body>
文本:<input type="text" />
密码:<input type="password" />
<input type="button" value="按钮">
<input type="submit" value="提交">
</body>

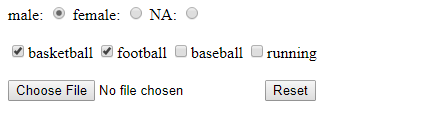
<form enctype="multipart/form-data">
male: <input type="radio" name="sex" value="male" checked="checked"/>
female: <input type="radio" name="sex" value="female"/>
NA: <input type="radio" name="sex" value="NA"/>
<!--======> radio代表单选框,value代表单选框的含义,checked="checked" 代表默认选中 name相同的会互斥-->
<br>
<br>
<input type="checkbox" name="favor" value="1" checked="checked"/>basketball
<input type="checkbox" name="favor" value="2" checked="checked"/>football
<input type="checkbox" name="favor" value="3"/>baseball
<input type="checkbox" name="favor" value="4"/>running
<!--======> checkbox代表复选框, value代表复选框的值, name统一归类 代表同一个域, checked默认选中值-->
<br><br>
<input type="file" name="file_upload" />
<input type="reset" />
</form>
依赖form的enctype="multipart/form-data"属性传输数据,reset按钮可以将表单所有的值充值,恢复到默认值。

select下拉框与分组
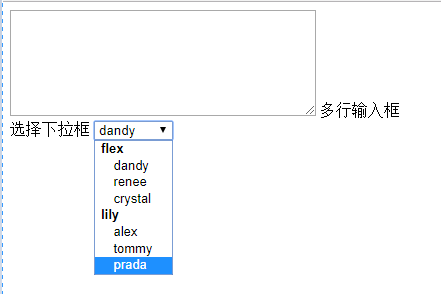
<textarea style="height:100px; width:300px"></textarea> 多行输入框
<br>选择下拉框
<select>
<optgroup label="flex">
<option value="dandy" selected="selected">dandy</option>
<option value="renee">renee</option>
<option value="crystal">crystal</option>
</optgroup>
<optgroup label="lily">
<option value="dandy">alex</option>
<option value="renee">tommy</option>
<option value="crystal">prada</option>
</optgroup>
</select>
效果:flex跟lily是不可以选中的。默认值是dandy

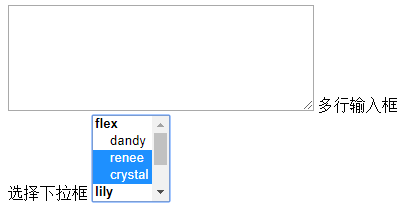
<textarea style="height:100px; width:300px"></textarea> 多行输入框
<br>选择下拉框
<select size="5" multiple="multiple">
<optgroup label="flex">
<option value="dandy" selected="selected">dandy</option>
<option value="renee">renee</option>
<option value="crystal">crystal</option>
</optgroup>
<optgroup label="lily">
<option value="dandy">alex</option>
<option value="renee">tommy</option>
<option value="crystal">prada</option>
</optgroup>
</select>
size代表显示的个数,multiple代表复选,按ctrl键选择

超链接标签a
作用: 1、链接 2、锚(切换到指定的行)
链接实例
<a href="http://www.baidu.com">百度</a>
在新的选项卡打开链接
<a href="http://www.baidu.com" target="_blank">百度</a>
锚的实例
<a href="#p1">段落一</a>
<a href="#p2">段落二</a>
<a href="#p3">段落三</a>
<a href="#p4">段落四</a>
<a href="#p5">段落五</a>
<p id="p1" style="height:300px">这是段落1</p>
<p id="p2" style="height:300px">这是段落2</p>
<p id="p3" style="height:300px">这是段落3</p>
<p id="p4" style="height:300px">这是段落4</p>
<p id="p5" style="height:300px">这是段落5</p>
效果自己拷贝代码试一下
图片标签 img
<img src="03.png" />
<a href="http://www.baidu.com"><img src="1.jpg" title="我的女神" alt="taylor swift"/></a>
src填路径,第二行是图片做了超链接,鼠标放在图片上可以看到title,图片没缓冲出来或者不存在则显示alt

列表ul 、ol
<ul>
<li>dandy</li>
<li>renee</li>
<li>taylor</li>
</ul>
<ol>
<li>dandy</li>
<li>renee</li>
<li>taylor</li>
</ol>

分组
<dl>
<dd>数字</dd>
<dt>1</dt>
<dt>2</dt>
<dt>3</dt>
<dt>4</dt>
<dd>字母</dd>
<dt>a</dt>
<dt>b</dt>
<dt>v</dt>
<dt>e</dt>
</dl>

表格table
<table border="1">
<thead>
<tr>
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
<th>表头4</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td colspan="3">1</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
<td>2</td>
<td rowspan="2">2</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
<td>3</td>
</tr>
</tbody>
</table> 合并单元格横竖用colspan & rowspan

label标签
<label for="text1">username:</label>
<input id="text1" type="text" />
上图的for作用,label会让光标聚焦到text1上,方便输入,这是细节。。
画框
<fieldset>
<legend>登陆</legend>
<label for="textuer">用户名:</label>
<input id="textuer" type="text" />
<br/>
<label for="textpsd">密码:</label>
<input id="textpsd" type="password" />
</fieldset>

注释
<!--<label for="text1">username:</label>--> <!--<input id="text1" type="text" />-->
选择器
id选择器、class选择器、标签选择器、层级选择器、组合选择器、属性选择器
<style>
组合选择器+id选择器
#p1, #p2{
height:50px;
}
标签选择器
p{
color:red
}
class选择器
.abc{
text-align:right
}
层级选择器
div p{
font-size:50px;
}
属性选择器
input[type='text']
{
width;290px;
height:100px
}
</style>
<body>
<p id="p1" class="abc" name="textp">test</p>
<p id="p2" class="abc">test</p>
<p id="p3" class="abc">test</p>
<p id="p4" class="abc">test</p>
<div>
<h1>python</h1>
<h2>python</h2>
<h3>python</h3>
<p>aaappp</p>
</div>
<input type="text" />
<input type="password" />
</body>
标签优先级
标签上的style优先级最高;其他按编写顺序越往下越优先。越往后越是最后执行的,所以优先级高。
CSS边框
<div style="border:2px solid red;"> solid 代表实体 dotted 虚线的</div>
<div style="border:2px dotted red;"> solid 代表实体 dotted 虚线的</div> <div style="width:200px;height:48px;border:2px solid black;text-align:center;line-height:48px">text center</div>
line-height设置成跟div一致的高度,则使得垂直居中。
display, float
<div style="color:white;width:20%;background-color: black;display:inline;float:left">1</div>
<div style="color:white;width:70%;background-color: red;display:inline;float:right">2</div>
<div style="clear:both"></div>
<div style="background-color:green">asdasdaw</div>
float:right\left;
display: inline(转化为行内标签); block(转化为块状标签); none(让标签消失); inline-block(具有:inline默认自己有多少占多少的、block可以设置高度和宽度,边距);
clear:both 包裹住float的标签、

行内标签不可以设置高度,宽度,内外边距;块级标签 继承父标签的高度宽度
Python 14 Html 基础的更多相关文章
- 利用Python进行数据分析 基础系列随笔汇总
一共 15 篇随笔,主要是为了记录数据分析过程中的一些小 demo,分享给其他需要的网友,更为了方便以后自己查看,15 篇随笔,每篇内容基本都是以一句说明加一段代码的方式, 保持简单小巧,看起来也清晰 ...
- [Python] 文科生零基础学编程系列二——数据类型、变量、常量的基础概念
上一篇:[Python] 文科生零基础学编程系列--对象.集合.属性.方法的基本定义 下一篇: (仍先以最简单的Excel的VBA为例,语法与Python不同,但概念和逻辑需要理解透彻) p.p1 { ...
- Python之路,第一篇:Python入门与基础
第一篇:Python入门与基础 1,什么是python? Python 是一个高层次的结合了解释性.编译性.互动性和面向对象的脚本语言. 2,python的特征: (1)易于学习,易于利用: (2)开 ...
- [转]python与numpy基础
来源于:https://github.com/HanXiaoyang/python-and-numpy-tutorial/blob/master/python-numpy-tutorial.ipynb ...
- Python入门篇-基础数据类型之整型(int),字符串(str),字节(bytes),列表(list)和切片(slice)
Python入门篇-基础数据类型之整型(int),字符串(str),字节(bytes),列表(list)和切片(slice) 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.Py ...
- Python入门篇-基础语法
Python入门篇-基础语法 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.编程基础 1>.程序 一组能让计算机识别和执行的指令. 程序 >.算法+ 数据结构= 程 ...
- 深度学习入门者的Python快速教程 - 基础篇
5.1 Python简介 本章将介绍Python的最基本语法,以及一些和深度学习还有计算机视觉最相关的基本使用. 5.1.1 Python简史 Python是一门解释型的高级编程语言,特点是简单明 ...
- Python网络编程基础|百度网盘免费下载|零基础入门学习资料
百度网盘免费下载:Python网络编程基础|零基础学习资料 提取码:k7a1 目录: 第1部分 底层网络 第1章 客户/服务器网络介绍 第2章 网络客户端 第3章 网络服务器 第4章 域名系统 第5章 ...
- [资料分享]Python视频教程(基础篇、进阶篇、项目篇)
Python是一种开放源代码的脚本编程语言,这种脚本语言特别强调开发速度和代码的清晰程度.它可以用来开发各种程序,从简单的脚本任务到复杂的.面向对象的应用程序都有大显身手的地方.Python还被当作一 ...
随机推荐
- 常用工具类(System,Runtime,Date,Calendar,Math)
一.System: 一个java.lang包中的静态工具类. 三大字段: static PrintStream err “标准”错误输出流. static InputStream in “标准”输入流 ...
- JAVA后端生成Token(令牌),用于校验客户端,防止重复提交
转:https://blog.csdn.net/u011821334/article/details/79390980 转:https://blog.csdn.net/joshua1830/artic ...
- SSH框架下ajax调用action并生成JSON再传递到客户端【以get和post方式提交】
需要完成的任务: 主要是把JSP页面上图片ID传给服务器端,服务器读取cookie看是否有username,如果有则根据ID读取MongoDB数据库,读出图片URL,再存放到mysql中的collec ...
- Vue(小案例)底部tab栏和顶部title栏的实现
---恢复内容开始--- 一.前言 1.底部tab栏实现 2.顶部title栏实现 二.主要内容 1.底部tab栏实现(将底部导航提取到公共的组件中) 具体效果:当点击切换不同的tab的时候,对应 ...
- Spring_事务管理
转自:https://www.ibm.com/developerworks/cn/java/j-master-spring-transactional-use/index.html 事务管理是应用系统 ...
- python操作execl学习笔记(一)
本节只记录关于execl的读操作: execl 内容及格式 python3 #!/usr/bin/env python #-*- coding:utf-8 -*- import xlrd import ...
- 数据库基础SQL知识面试题二
数据库基础SQL知识面试题二 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.选课系统SQL语法练习 course数据库中有以下四张表: •students表(学生表): si ...
- SQL语法基础之CREATE语句
SQL语法基础之CREATE语句 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.查看帮助信息 1>.使用“?”来查看MySQL命令的帮助信息 mysql> ? CR ...
- java io系列22之 FileReader和FileWriter
FileReader 是用于读取字符流的类,它继承于InputStreamReader.要读取原始字节流,请考虑使用 FileInputStream.FileWriter 是用于写入字符流的类,它继承 ...
- JAVA核心技术I---JAVA基础知识(集合set)
一:集合了解 (一)确定性,互异性,无序性 确定性:对任意对象都能判定其是否属于某一个集合 互异性:集合内每个元素都是无差异的,注意是内容差异 无序性:集合内的顺序无关 (二)集合接口HashSet, ...
