网易云课堂《JS原创视频教程-知识点类》
http://caniuse.com/#index //Can I use... Support tables for HTML5, CSS3, etc-支持h5和css3的情况列表
JS包含: DOM ECMA BOM
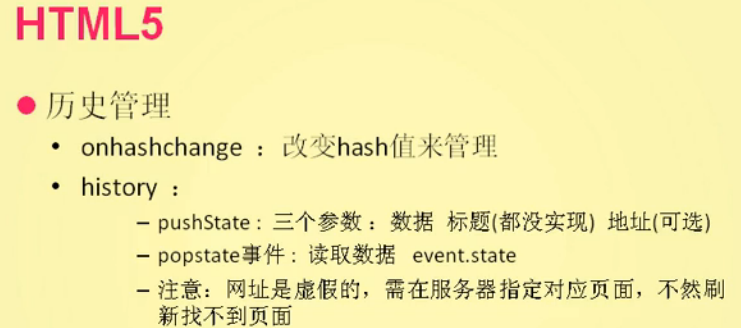
==历史管理

方法一:用onhashchange:改变hash值来管理
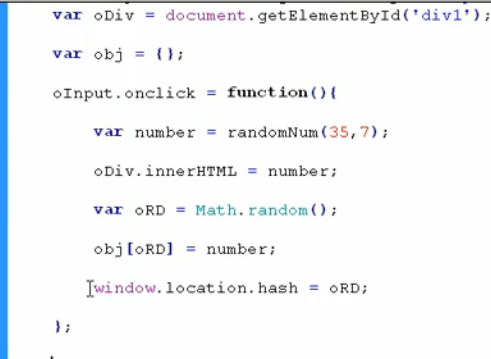
产生7个随机数显示,产生一串数据数字昨晚 obj 对象的key,number作为值;关键赋值给hash

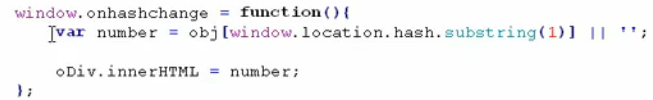
当前进后退是 hash改变,触发,取值显示到页面。

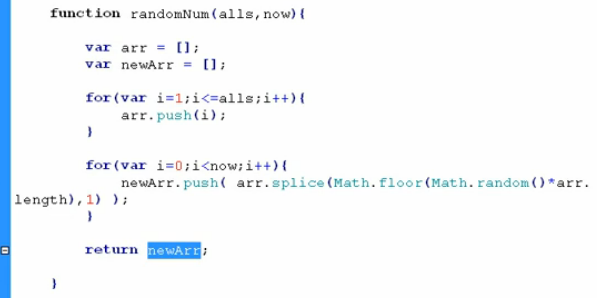
产生多少个随机数的方法。

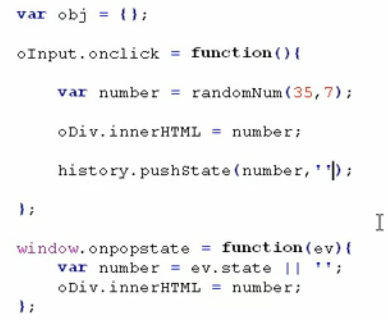
方法二:

目前上面前进后退 地址栏是不会变化的,如若要变化,可以在 pushState函数第三个参数每次传一个递增的数据:var inow=1; 传 inow++;
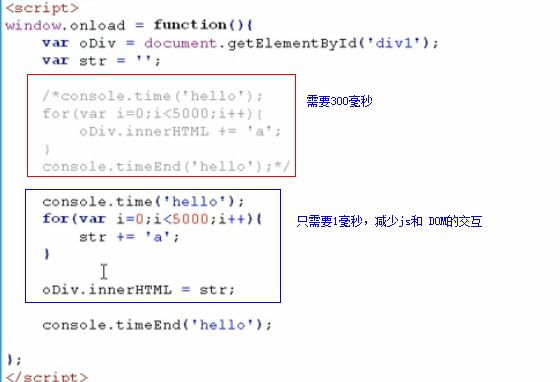
==DOM




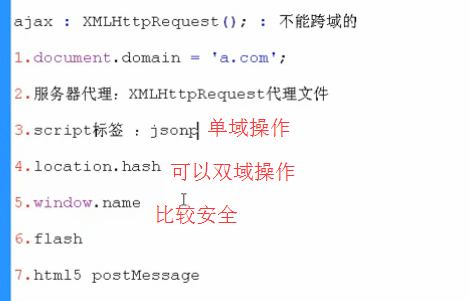
==JS跨域问题:jsonp

window.name, 内容是写到name上的,不会被暴露出来,《==不是很理解

【原创】说说JSON和JSONP,也许你会豁然开朗,含jQuery用例 - 随它去吧 - 博客园
http://www.cnblogs.com/dowinning/archive/2012/04/19/json-jsonp-jquery.html
JSONP是如何工作的? | Melon---没有太细看
http://blog.bpzufang.com/blog/2014/08/08/how-jsonp-really-works/
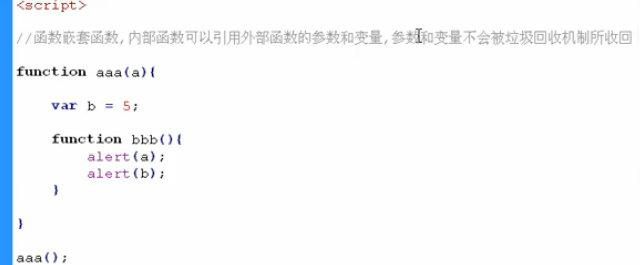
==闭包:



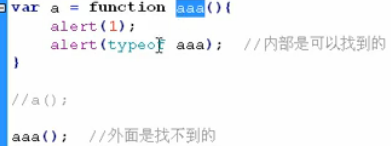
上面的a是局部变量,执行aaa()后a并没有被回收,通过调用b();a会不断累加。但是执行alert(a)会报错,因为a是局部的。
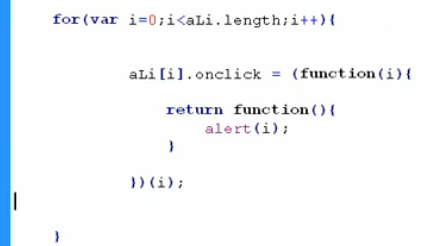
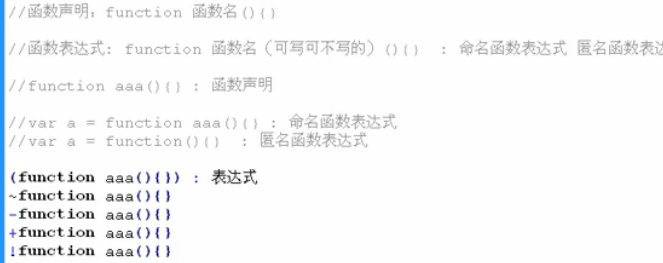
在JS中如果在函数的两边加上括号(),此函数就有函数声明变成了函数表达式,再在后面加上()像这样(function(){})();函数就会自执行。
 模块化代码的一个模型
模块化代码的一个模型


1、什么是闭包?
2、闭包有什么好处?应用在哪里?
闭包好处:
1、希望一个变量长期驻扎在内存当中;
2、模块化代码,避免全局变量的污染;
3、私有函数,私有成员。
3、闭包需要注意的地方?
IE下 可能会引发内存泄漏,解决方法 两个:
window.onload = function(){
var oDiv = document.getElementById('div1');
oDiv.onclick = function(){
alert(oDiv.id);
};
window.onunload = function (){
oDiv.onclic = null;
};
}
===
window.onload = function(){
var oDiv = document.getElementById('div1');
var id =oDiv.id;
oDiv.onclick = function(){
alert(id);
};
oDiv = null;
}
学习Javascript闭包(Closure) - 阮一峰的网络日志
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
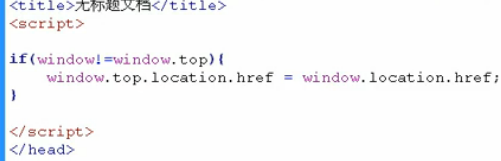
===操作Iframe

防止被嵌套,被钓鱼

var oIframe = document.getElementById('iframe1');
oIframe.contentWindow.document.getElementById('div1').style.color='red'; 所有浏览器都可以
IE浏览器没有问题,在crome下直接打开不可以(在服务器下可以,为了安全)
oIframe.contentDocument.getElementById(); ie6 ie7是不支持的
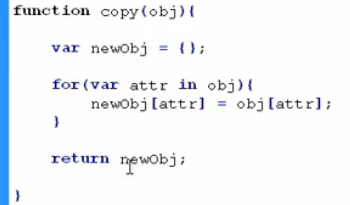
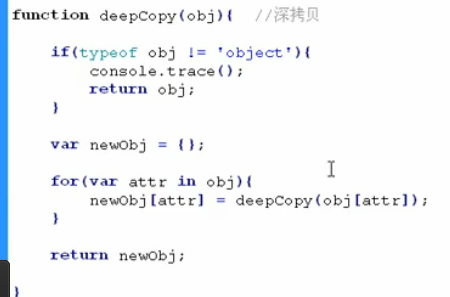
==对象操作-浅拷贝 深拷贝


==快速排序
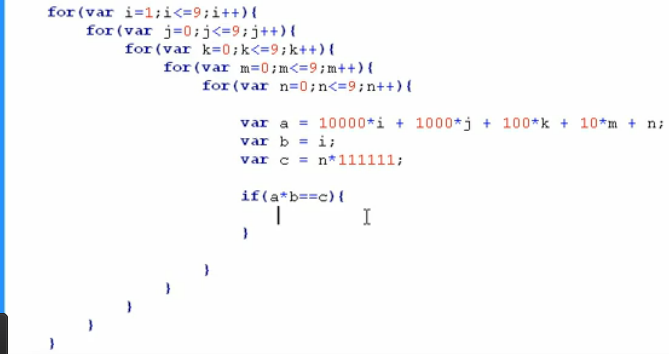
==枚举算法


obj.inertBefore(oLi,aLi[0]);
obj.appenChild(oLi)
obj.inertBefore(aLi[i],aLi[0]);//这样起到交互的效果?
==函数声明和函数表达式
函数声明和函数表达式

区别:
1、函数表达式可以直接在后面添加括号执行,而函数声明不可以。

2、函数声明可以提前被解析出来 (预编译)

以为预编译,所以与IF没有什么关系了,并不是想象的编译第一个。
==事件委托
本来是自己做的事情 ,却给了别人替你做这件事情
:利用冒泡的原理,把事件加到父级上,触发执行效果
window.onload = function(){
var oUl = document.getElementById(‘ull‘);
var aLi = document.getElementsByTagName(‘li‘);
oUl.onmouseover = function(ev){
var event = ev||window.event; // 获取event对象
var target = ev.target || ev.srcElement; // 获取触发事件的目标对象
if(target.nodeName.toLowerCase() == ‘li‘){ //判断目标对象是不是li
target.style.background = ‘red‘;
}
}
代码中加了一个标签名的判断,主要原因是如果不加判断,当你鼠标移入到父级oUL上面的时候,整个列表就会变红,这不是我们想要的结果,所以要判断一下。
target.nodeName 弹出的名字是大写的,所以需要转换大小写再比较。
网易云课堂《JS原创视频教程-知识点类》的更多相关文章
- 网易云课堂JS笔记
JS能做什么?? ----网易官网:选项卡----京东: Hbuilder编辑器介绍 JavaScript简介 ECMAScript:javaScript组成语法和基本对象 DOM:文档对象模型,描述 ...
- 网易云课堂js学习笔记
javascript:用来在页面中编写特效的,和html/css一样都是由浏览器解析的 javascript语言: 一.js如何运行的(javaScript,jscript,vbscript,appl ...
- [干货教程]仿网易云课堂微信小程序开发实战经验
本篇文章想跟大家分享下:我们公司“湖北诚万兴科技”最近刚帮客户定制开发.目前已上线的“哎咆课堂”微信小程序的开发经验分享.首先大概介绍下这个小程序所涉及到的主要技术点:微信登录.微信支付.微信小程序F ...
- [Chat]实战:仿网易云课堂微信小程序开发核心技术剖析和经验分享
本Chat以一个我参与开发并已上线运营近2年——类似网易云课堂的微信小程序项目,来进行微信小程序高级开发的学习. 本场Chat围绕项目开发核心技术分析,帮助你快速掌握在线视频.音频类小程序开发所需要的 ...
- 教你爬取腾讯课堂、网易云课堂、mooc等所有课程信息
本文的所有代码都在GitHub上托管,想要代码的同学请点击这里
- XMind与MindManager哪个好(网易云课堂老师:Array老师讲解稿)
XMind与MindManager哪个好 作者:网易云课堂老师:Array老师讲解稿 思维导图是一种将放射性思考具体化的方法,可以将人们的创造性思维及时捕捉并呈现,深受商业人士的喜爱.目前,XMind ...
- Python爬虫入门教程 21-100 网易云课堂课程数据抓取
写在前面 今天咱们抓取一下网易云课堂的课程数据,这个网站的数据量并不是很大,我们只需要使用requests就可以快速的抓取到这部分数据了. 你第一步要做的是打开全部课程的地址,找出爬虫规律, 地址如下 ...
- Python实例之抓取网易云课堂搜索数据(post方式json型数据)并保存到数据库
本实例实现了抓取网易云课堂中以‘java’为关键字的搜索结果,经详细查看请求的方式为post,请求的结果为JSON数据 具体实现代码如下: import requests import json im ...
- 《Python自动化测试修炼宝典》线上课程已经成功入驻网易云课堂......
<Python自动化测试修炼宝典>线上课程已经成功入驻网易云课堂...... IT测试老兵利用工作之余,亲自录制的<Python自动化测试修炼宝典>线上课程已经成功入驻网易云课 ...
随机推荐
- pytest 1.简单介绍一,安装和如何运行
一.pytest是一个接口测试框架,试用版起来比较轻便灵活.首先来介绍他的安装: 直接使用命令 : pip install -U pytest 通过命令 :pytest --version 来查看版 ...
- (链表) 83. Remove Duplicates from Sorted List
Given a sorted linked list, delete all duplicates such that each element appear only once. Example 1 ...
- 2019年 十款Mac上必备的实用软件列表
2019年 十款Mac上必备的实用软件列表 文章来源:风云社区 (www.scoee.com 两千多款Mac软件下载) 1.Parallels Desktop 如果你还是想在Mac上使用Windows ...
- windows wmi
官网:https://msdn.microsoft.com/en-us/library/aa394132(v=vs.85).aspx WMI使用的WIN32_类库名:http://blog.csdn. ...
- mysql报错汇总
一.启动mysql: Can't connect to local MySQL server through socket '/var/run/mysqld/mysqld.sock' #/var/r ...
- Hadoop生态圈-开启Ambari的Kerberos安全选项
Hadoop生态圈-开启Ambari的Kerberos安全选项 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 在完成IPA-Server服务的安装之后,我们已经了解了他提供的基础功 ...
- NGINX X-Forwarded-For / XFF / xforword
s https://en.wikipedia.org/wiki/X-Forwarded-For http://www.cnblogs.com/yihang/archive/2010/12/19/191 ...
- oracle里实例和数据库之间的关系
一个数据库服务器上可以装几个数据库它们都是用sid来标志,例如orcl1,orcl2,orcl3等等,一个数据库如orcl1中可以有多个实例吗? Oracle数据库,实际上应该是说,我们使用的是Ora ...
- 基于zookeeper(集群)+LevelDB的ActiveMq高可用集群安装、配置、测试
一. zookeeper安装(集群):http://www.cnblogs.com/wangfajun/p/8692117.html √ 二. ActiveMq配置: 1. ActiveMq集群部署 ...
- C#设计模式(12)——组合模式
1.组合模式 在软件开发中我们经常会遇到处理部分与整体的情况,如我们经常见到的树形菜单,一个菜单项的子节点可以指向具体的内容,也可以是子菜单.类似的情况还有文件夹,文件夹的下级可以是文件夹也可以是文件 ...
