wtforms-表单生成及验证
介绍
wtforms是一个支持多个web框架的form组件,主要用来做表单的验证以及生成的,
安装
- pip install wtforms
使用
自定义一个类,继承wtforms.Form类,定义字段
- from wtforms import Form
- from wtforms.fields import simple,core,html5 # 字段来自于这里
- from wtforms import validators # 验证规则来自于这里
- from wtforms import widgets # 工具是在这里
- class LoginForm(Form):
- user = simple.StringField(
- label='用户名', # 提示信息
- validators=[validators.DataRequired(message='用户名不能为空.')], #验证规则的列表
- widget=widgets.TextInput(), # 优先按他定义的方式渲染input标签
- render_kw={'class': 'form-control'} # 为input标签设置属性
- )
渲染
实例自定义的类对象,传入模板中,如果实例对象时传入了数据,该数据会被渲染到input框里
- {{ form.name }} # 该字段的input框
- {{ form.name.label }} # 该字段提示信息
- {{ form.name.errors[0] }} # 该字段的错误信息,建议用这种方式,下面那种获取字段的错误信息会抛出异常
- {{ form.errors }} # 全部的错误信息
- # 也可以使用for循环的方式,并且他的顺序不会错乱,因为Form内部维持了一个计数器
- {% for item in form %}
- <p>{{item.label}}: {{item}} {{item.errors[0] }}</p>
- {% endfor %}
验证
实例自定义类对象是传递数据
- form = LoginForm(formdata=request.form)
- if form.validate():
- # 验证通过,打印数据
- print(form.data)
- else:
- print(form.error) # 打印错误信息
实例化时可传递的几种数据
- formdata : request.data这种有get和get_list的
- data : 一个字典
- obj : obj.字段名获得数据的,比如模型类对象
字段
在wtforms.fields提供了三个包simple,core,html5
simple是简单常用的包括:
- ['BooleanField', 'TextAreaField', 'PasswordField', 'FileField',
- 'HiddenField', 'SubmitField', 'TextField']
core是不太常用的
- (
- 'BooleanField', 'DecimalField', 'DateField', 'DateTimeField', 'FieldList',
- 'FloatField', 'FormField', 'IntegerField', 'RadioField', 'SelectField',
- 'SelectMultipleField', 'StringField',
- )
html5中的标签自带正则(浏览器校验)
- (
- 'DateField', 'DateTimeField', 'DateTimeLocalField', 'DecimalField',
- 'DecimalRangeField', 'EmailField', 'IntegerField', 'IntegerRangeField',
- 'SearchField', 'TelField', 'URLField',
- )
这里要注意的是core.RadioField(单选),core.SelectField(下拉菜单),core.SelectMultipleField(多选下拉菜单)有一个coerce属性,指定了数据转化的类型(因为从前端获取到的都是字符串),如果没有转化成对应的数据类型就会验证失败.
另外如果我们想要动态的获取choices的值,可以通过在自己写的类中重写__init__方法.每次实例化的时候去获去一次,再执行父类中的__init__就可以实时更新选项了
- class RegisterForm(Form):
- city = core.SelectField(
- label='城市',
- choices=SQLHelper.fetch_all('select id,name from city',{},None),
- coerce=int
- )
- def __init__(self, *args, **kwargs):
- super(RegisterForm, self).__init__(*args, **kwargs)
- self.city.choices = PymysqlConn.fetch_all('select id,name from city',{},None)
验证规则
在wtforms.validators中提供了许多的验证规则
- (
- 'DataRequired', 'data_required', 'Email', 'email', 'EqualTo', 'equal_to',
- 'IPAddress', 'ip_address', 'InputRequired', 'input_required', 'Length',
- 'length', 'NumberRange', 'number_range', 'Optional', 'optional',
- 'Required', 'required', 'Regexp', 'regexp', 'URL', 'url', 'AnyOf',
- 'any_of', 'NoneOf', 'none_of', 'MacAddress', 'mac_address', 'UUID'
- )
下面介绍几个常用的
DataRequired:非空验证,message=错误信息
Email:邮箱格式验证,message=错误信息
Length: 长度验证,min=最短,max=最长,message=错误信息
Regexp: 正则匹配,regex正则表达式,message=错误信息
EqualTo:与其他字段的值比较是否相同,fieldname=其他字段名,message=错误信息
自定义验证-钩子
- # 为一个字段设置验证
- def validate_字段名(self, field):
- print(field.data) # 当前字段传过来的值
- print(self.data) # 当前传过来的所有的值:name,gender.....
- if 验证失败:
- raise validators.ValidationError("继续后续验证")
- # raise validators.StopValidation("不再继续后续验证")
小部件
wtforms.widgets提供了许多的表单样式,每个字段都有默认的widget,通过设置widget可以修改渲染出来的样式
- ('CheckboxInput', 'FileInput', 'HiddenInput', 'ListWidget', 'PasswordInput',
- 'RadioInput', 'Select', 'SubmitInput', 'TableWidget', 'TextArea',
- 'TextInput', 'Option')
多选框的设置
- favor = core.SelectMultipleField(
- label='喜好',
- choices=(
- (1, '篮球'),
- (2, '足球'),
- ),
- widget=widgets.ListWidget(prefix_label=False),
- option_widget=widgets.CheckboxInput(),
- coerce=int,
- default=[1, 2]
- )
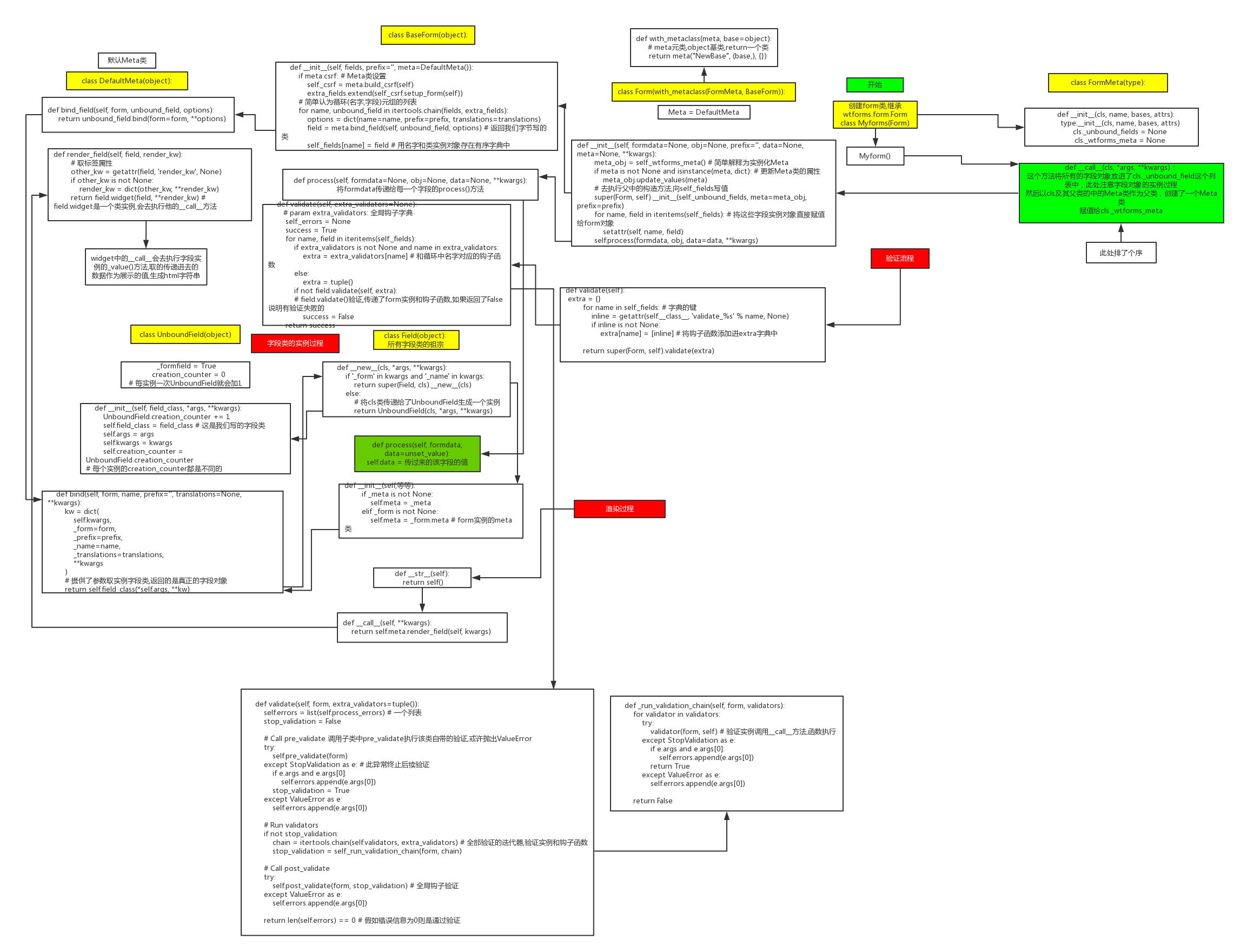
源码中的实例化以及验证

wtforms-表单生成及验证的更多相关文章
- Flask基础(16)-->WTForms表单创建和简单验证
Flask基础(16)-->WTForms表单创建和简单验证 前言:使用Flask_WTF需要配置参数SECRET_KEYCSRF_ENABLED是为了CSRF(跨站请求伪造)保护.SECRET ...
- flask框架(八)—自定义命令flask-script、多app应用、wtforms表单验证、SQLAIchemy
自定义命令flask-script 用于实现类似于django中 python3 manage.py runserver ...类似的命令,用命令行启动项目 首先安装:pip3 install fla ...
- 五十二:WTForms表单验证之基本使用
作用:1.做表单验证,把用户提交的数据验证是否合法2.做模板渲染 安装:pip install wtforms 表单验证1.自定义一个表单类,继承wtforms.Form2.定义好需要验证的字段,字段 ...
- 测开之路一百四十八:WTForms表单验证
使用WTForms表单验证,可以在数据建模时就设置验证信息和错误提示 创建模型时,设置验证内容,如必填.格式.长度 from flask_wtf import Formfrom wtforms imp ...
- 如何在.Net Core MVC中为动态表单开启客户端验证
非Core中的请参照: MVC的验证 jquery.validate.unobtrusive mvc验证jquery.unobtrusive-ajax 参照向动态表单增加验证 页面引入相关JS: &l ...
- Angular动态表单生成(五)
动态表单生成之布局 到上面的篇章为止,我们已经把表单比较完整的生成出来了,也实现了一些验证功能,可以说,我们截止这里,就已经可以满足我们的大部分表单生成需求了~ 但是: 目前来说,我们对于表单的布局只 ...
- Angular动态表单生成(一)
好久不写博客了,手都生了,趁着最近老大让我研究动态表单生成的时机,撸一发博客~~ 开源项目比较 老大丢给我了两个比较不错的开源的动态表单生成工具,这两个项目在github上的star数量基本持平: h ...
- ant-design-vue表单生成组件form-create快速上手
介绍 form-create 是一个可以通过 JSON 生成具有动态渲染.数据收集.验证和提交功能的表单生成器.并且支持生成任何 Vue 组件.结合内置17种常用表单组件和自定义组件,再复杂的表单都可 ...
- form-create 3.0 版本发布,好用的Vue3版本动态表单生成组件
form-create 是一个可以通过 JSON 生成具有动态渲染.数据收集.验证和提交功能的表单生成组件.支持2个UI框架,并且支持生成任何 Vue 组件.内置20种常用表单组件和自定义组件,再复杂 ...
- 推荐几款很棒的 JavaScript 表单美化和验证插件
表单元素让人爱恨交加.作为网页最重要的组成部分,表单几乎无处不在,从简单的邮件订阅.登陆注册到复杂的需要多页填写的信息提交功能,表单都让开发者花费了大量的时间和精力去处理,以期实现好用又漂亮的表单功能 ...
随机推荐
- Hbase学习04
3.2.4 反向时间戳 反向扫描API HBASE-4811(https://issues.apache.org/jira/browse/HBASE-4811)实现了一个API来扫描一个表或范围内的一 ...
- PL/SQL Developer连接本地Oracle 11g 64位数据库和快捷键设置
1.登录PL/SQL Developer 这里省略Oracle数据库和PL/SQL Developer的安装步骤,注意在安装PL/SQL Developer软件时,不要安装在Program Files ...
- UDP协议
本文分析基于Linux Kernel 1.2.13 原创作品,转载请标明出处http://blog.csdn.net/yming0221/article/details/7532512 更多请看专栏, ...
- UDP中的sendto 与recvfrom
sendto 头文件: #include <sys/types.h> #include <sys/socket.h> 定义函数: int sendto(int s, con ...
- java枚举(enum)
1. 创建枚举类型要使用 enum 关键字,隐含了所创建的类型都是 java.lang.Enum (抽象类) 类的子类. enum AccountType { SAVING, FIXED, CURRE ...
- 多态(upcast)减少分支判断 以及 多态继承设计、具体类型判断。
Influenced by <java 八荣八耻>,翻了下<java编程思想> 印象中多态产生的条件:1.子类继承父类 2.父类[指针]指向子类 3.父类引用调用重写(@Ove ...
- TF, IDF和TF-IDF
在相似文本的推荐中,可以用TF-IDF来衡量文章之间的相似性. 一.TF(Term Frequency) TF的含义很明显,就是词出现的频率. 公式: 在算文本相似性的时候,可以采用这个思路,如果两篇 ...
- DNN网络(一)
摘自 https://www.cnblogs.com/pinard/p/6418668.html 一.DNN 简介 1.DNN的层次可以分为三层 输入层(input layer) 隐藏层(hidden ...
- Unet网络
近期利用遥感影像进行路网提取,利用Unet网络进行图像分割 介绍如下: U-net网络非常简单,前半部分作用是特征提取,后半部分是上采样.在一些文献中也把这样的结构叫做编码器-解码器结构.由于此网络整 ...
- a*寻路分析
http://dev.gameres.com/Program/Abstract/Arithmetic/A%20Pathfinding%20for%20Beginners.htm 定义: 绿色节点为A ...
