js 数据类型具体分析
任何数据类型都是拥有属性和方法的。
字符串 String var st=“hello world”.
字符串的定义
A. var s="haha";
B var st=new String(“hello”) 对象的形式定义
1. 属性 length 字符串字符中的总数 st.leanth
2. 方法 函数
(1) charAt () 返回指定位置的字符 (index)indxe是索引
(2)concat()链接两个或多个字符串,并返回新的字符串。

(3)indexOf()返回某个字符串在字符串首次出现的位置(下标)如果没有就返回-1

(4) lastlndex Of 从后面向前检索某个字符串在字符串出现的位置,返回值是从始位置起。

5.match()
6.replace()
7.search()
8.slice(start end) 字符串中截取一段字符,并返回截取的字符

9.split() 吧字符串分割成字符串组

10.splitsubstr() 两个参数 一个是开始位置,一个是向后截取的个数。

11.substring()提取字符串中两个制定的索引号之间的字符

12.tolowercase()将所有大写转成小写
13.toUppercase()将所有小写转成大写字母
14.trim() 除去字符串两端空白
var声明变量 function定义函数 new定义对象
方法xx.fn() fn是方法 方法归属点前面的对象。
函数:fn() 是函数 函数归属定义函数的作用域(函数在那作用域下定义就归属谁。
js命名
当两个或多个单词在一起构成一个新词是,从第二个单词开始,首字母要大写,这种命名规则叫驼峰命名。
数据的三大存储格式
1.string格式 作为一个前端者 你第一个得到的数据就是字符串
2.数据格式
3.json
数组格式
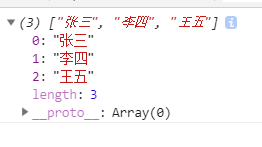
1.定义 var arr=["张三,"李四","王五"];


数据通过索引去查找对应元素 arr[3]
2.数组的遍历
for 循环去遍历数组中的元素

json 的格式
1.定义 var obj={”name“.”张三“,age”:24,“sex”男“}

我们把 age name sex 叫keys 键(属性)
我们把后面的 24 张三男 叫值 (属性值)
这种keys:value 这种数据格式在js中叫键值对
In 运算 看一个属性是否是json的
js 数据类型具体分析的更多相关文章
- 从零开始的全栈工程师——js篇2.7(JS数据类型具体分析)
JS数据类型具体分析与数据的三大存储格式 1. 字符串 string2. 数字 number3. 布尔 boolean4. null 空5. undefined 未定义↑↑↑叫基本数据类型 基本数据类 ...
- JS 数据类型分析及字符串的方法
1.js数据类型分析 (1)基础类型:string.number.boolean.null.undefined (2)引用类型:object-->json.array... 2.点运算 xxx ...
- vue—你必须知道的 js数据类型 前端学习 CSS 居中 事件委托和this 让js调试更简单—console AMD && CMD 模式识别课程笔记(一) web攻击 web安全之XSS JSONP && CORS css 定位 react小结
vue—你必须知道的 目录 更多总结 猛戳这里 属性与方法 语法 计算属性 特殊属性 vue 样式绑定 vue事件处理器 表单控件绑定 父子组件通信 过渡效果 vue经验总结 javascript ...
- 由js apply与call方法想到的js数据类型(原始类型和引用类型)
原文地址:由js apply与call方法想到的js数据类型(原始类型和引用类型) js的call方法与apply方法的区别在于第二个参数的不同,他们都有2个参数,第一个为对象(即需要用对象a继承b, ...
- 总结的JS数据类型判定(非常全面)
用typeof 来检测数据类型 Javascript自带两套类型:基本数据类型(undefined,string,null,boolean,function,object)和对象类型. 但是如果尝试用 ...
- JavaScript学习10 JS数据类型、强制类型转换和对象属性
JavaScript学习10 JS数据类型.强制类型转换和对象属性 JavaScript数据类型 JavaScript中有五种原始数据类型:Undefined.Null.Boolean.Number以 ...
- basket.js 源码分析
basket.js 源码分析 一.前言 basket.js 可以用来加载js脚本并且保存到 LocalStorage 上,使我们可以更加精准地控制缓存,即使是在 http 缓存过期之后也可以使用.因此 ...
- JS数据类型的理解(猜测)
Js 数据类型 对于这个主题,首先来看几个问题,如果你对这几个问题很清楚的话,那就请直接跳过吧,不用接着往下看了,如果不清楚,建议你还是看看. 1)如果判断函数?function 和object的联系 ...
- web开发与设计--js数据类型,js运营商
1. js数据类型划分:号码值类型,布尔,串 由typeof能够看到什么类型的数据被详述. 举例: <span style="font-family:Microsoft YaHei;f ...
随机推荐
- [转载]DevOps在传统企业的落地实践及案例分享
内容来源:2017年6月10日,优维科技高级解决方案架构师黄星玲在“DevOps&SRE 超越传统运维之道”进行<DevOps在传统企业的落地实践及案例分享>演讲分享.IT 大咖说 ...
- 谈一款MOBA类游戏《码神联盟》的服务端架构设计与实现(更新优化思路)
注:本文仅用于在博客园学习分享,还在随着项目不断更新和完善中,多有不足,暂谢绝各平台或个人的转载和推广,感谢支持. 一.前言 <码神联盟>是一款为技术人做的开源情怀游戏,每一种编程语言都是 ...
- sqlserver使用存储过程跟踪SQL
为跟踪EF生成的SQL /1.添加存储过程/ USE [master] GO /****** Object: StoredProcedure [dbo].[sp_perfworkload_trace_ ...
- bash 管理小脚本
#!/bin/bash shell_user="root" shell_pass="1233" shell_port="22" shell_ ...
- Javascript高级编程学习笔记(80)—— 表单(8)表单序列化
表单序列化 随着 Ajax 的出现,表单序列化成为一种常见需求 以将表单信息序列化为查询字符串为例 我们可以利用表单的 type 属性,以及 name 和 value 实现对表单的序列化 序列化应满足 ...
- Android之.9图的知识
Android之.9图的知识 .9图的介绍 .9图也称为pPatch图,它是android app开发里一种特殊的图片形式,文件的扩展名为:.9.png. 9patch图片的作用就是在图片拉伸的时候保 ...
- java中的全局变量如何实现?ThreadLocal~
全局变量就是不管你在哪里,都能够直接引用的变量,还不用担心各种问题.每个语言都有自己的全局变量,我想! 一般地,面向过程的语言当中,可能就是一个声明在最前面的变量,后面的代码直接引用,就成了全局变量! ...
- NumPy 学习笔记(一)
NumPy: 1.NumPy 是一个功能强大的第三方库(需要自己安装),主要用于对多维数组执行计算: 它提供了大量的库函数和操作,可以帮助程序员更轻松地进行数值计算 2.可以和另外两个第三方库 S ...
- 参考信息 - 云计算与Kubernetes
基本概念 基础设施即服务(Infrastructure as a service) 通常指的是在云端为用户提供基础设施,如:虚拟机.服务器.存储.负载均衡.网络等等.亚马逊的AWS就是这个领域的佼佼者 ...
- C#版 - 剑指offer 面试题9:斐波那契数列及其变形(跳台阶、矩形覆盖) 题解
面试题9:斐波那契数列及其变形(跳台阶.矩形覆盖) 提交网址: http://www.nowcoder.com/practice/c6c7742f5ba7442aada113136ddea0c3?tp ...
