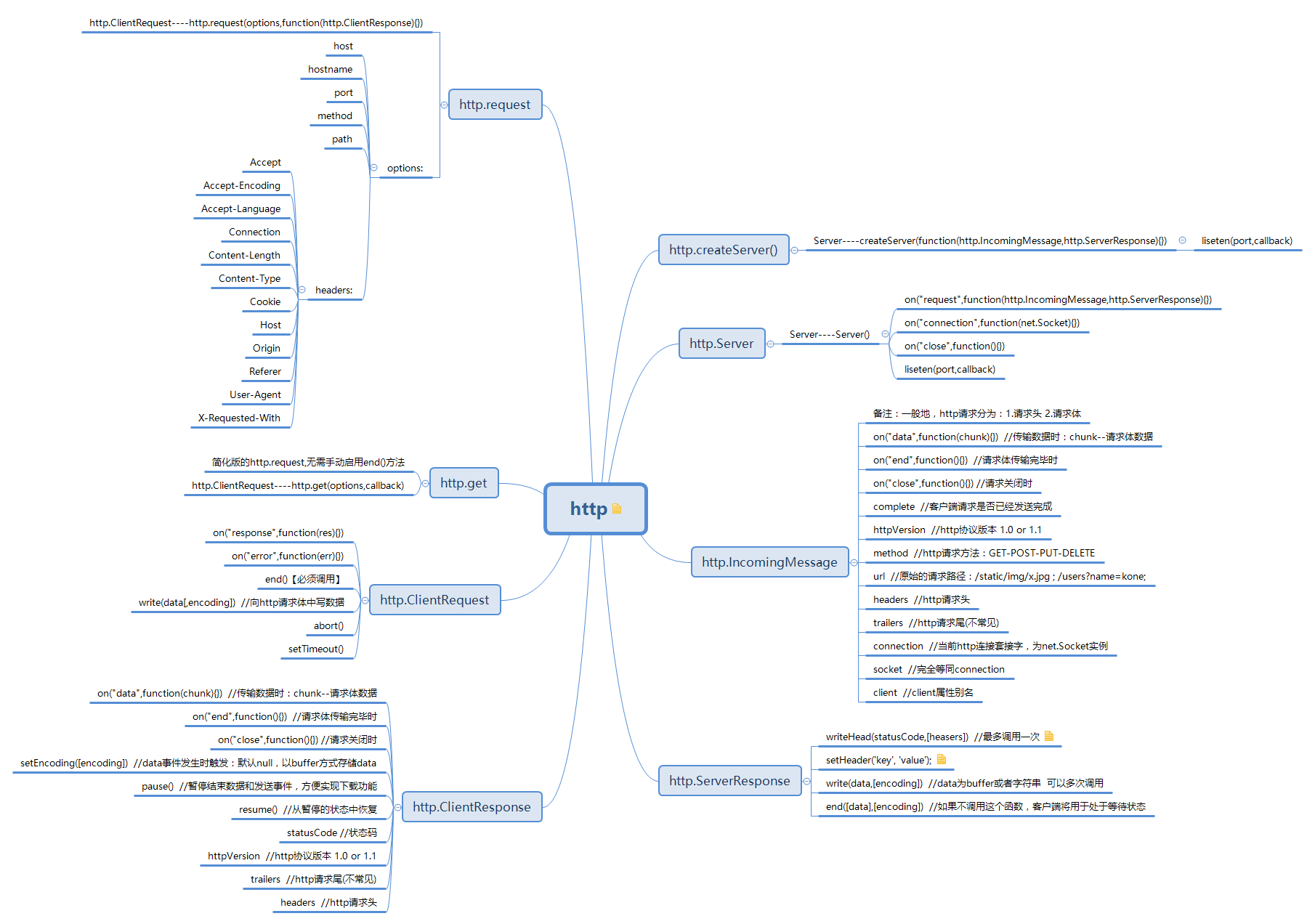
node之http模块总结
[文档归档文]

参考文献:https://nodejs.org/dist/latest-v6.x/docs/api/http.html
node之http模块总结的更多相关文章
- node之path模块
node之path模块 原文链接 //引用该模块 var path = require("path"); 1.路径解析,得到规范化的路径格式 对window系统,目录分隔为'', ...
- 运用node的文件系统模块批量修改文件名
如果我们需要大批量修改一个文件中的名称,比如,删除文件名中的副本时,就可以借助node的文件系统模块,快捷快速的完成. 首先建立一个js文件(changeName.js),代码如下: // 引入f ...
- Node.js的模块载入方式与机制
Node.js中模块可以通过文件路径或名字获取模块的引用.模块的引用会映射到一个js文件路径,除非它是一个Node内置模块.Node的内置模块公开了一些常用的API给开发者,并且它们在Node进程开始 ...
- Node.js Web模块
什么是Web服务器? Web服务器是处理由HTTP客户端发送的,如web浏览器的HTTP请求的软件应用程序,并返回响应于客户端网页. Web服务器通常伴随着图片,样式表和脚本的HTML文档. 大多数W ...
- Node.js工具模块
在Node.js的模块库中提供实用的模块数量. 这些模块都是很常见的,并同时开发基于任何节点的应用程序频繁使用. S.N. 模块的名称和说明 1 OS Module提供基本的操作系统相关的实用功能 2 ...
- node.js基础模块http、网页分析工具cherrio实现爬虫
node.js基础模块http.网页分析工具cherrio实现爬虫 一.前言 说是爬虫初探,其实并没有用到爬虫相关第三方类库,主要用了node.js基础模块http.网页分析工具cherri ...
- Node.js:模块
概要:本篇博客主要介绍node.js的模块 1.创建模块 在node.js中创建一个模块非常简单,因为一个文件就是一个模块.我们只需要明白如何从其他文件中获取这个模块.Node.js提供了 expor ...
- node.js之模块
node.js之模块 1.自定义模块的设置 加载自定义模块利用require: eg: require('./custom_module.js') 2.从模块外部访问模块内的成员 2.1使用expor ...
- 今天用node的cheerio模块做了个某乎的爬虫
一时兴起,想做个爬虫,经过各种深思熟虑,最后选择了某乎,毕竟现在某乎的数据质量还是挺高的.说干就干 打开某乎首页,随便搜索了一串关键字,相关的问题和答案就展现在眼前,我就思考怎么把这些搜索结果 ...
- Node.js的安装以及Node.js的模块管理
索引: Node.js的安装以及Node.js的模块管理Node.js开发环境搭建以及对ES6的支持Node.js构建Vue.js项目Vue.js单文件组件的开发基于Vue.js的UI组件(Eleme ...
随机推荐
- The 2018 ACM-ICPC Asia Qingdao Regional Contest
The 2018 ACM-ICPC Asia Qingdao Regional Contest 青岛总体来说只会3题 C #include<bits/stdc++.h> using nam ...
- 编写高质量代码:改善Java程序的151个建议 --[52~64]
编写高质量代码:改善Java程序的151个建议 --[52~64] 推荐使用String直接量赋值 Java为了避免在一个系统中大量产生String对象(为什么会大量产生,因为String字符串是程序 ...
- ImageMagick: DrawImage(Image*,DrawInfo*) 绘制填充图片时卡住的原因分析
今天傍晚在测试的时候无意发现有两个动画会卡住,正常情况下,20秒就完成的操作,突然卡住. CPU:95%+,经过30 - 50秒左右后,程序又能正常的向下执行,结果是对的. 这种情况不是每次都发生,有 ...
- 跟我一起使用android Studio打包react-native项目的APK
使用的是react-native的hello-world项目 第一步:创建项目 npm install -g yarn react-native-cli react-native init Aweso ...
- vue使用element-ui 监听使用回车键事件
因为element-ui 对input做了封装,使用@keyup.enter="fn"触发Enter键事件就不会触发,解决:后面追加.native.@keyup.enter.nat ...
- qrcode.js 动态生成二维码
用qrcode.js动态生成二维码图片非常简单,只需要引入qrcode.js即可使用,而且可以自定义图片大小.背景色等信息. 1.jsp代码---页面头部引入qrcode.js,jquery文件可选 ...
- mybatis 直接执行sql 【我】
Connection conn = getConnection();// Connection conn = this.ss.getConnection(); 返回Connect ...
- python zip()函数的使用
解释: 后缀为zip的文件肯定都见过吧?zip是打包压缩好的一个文件,所以,zip()函数也简单的理解为打包压缩函数,将不同个数相同类型的字段结合在一起. 官方定义为:zip() 函数用于将可迭代的对 ...
- shell 脚本不能执行多条?何解
#!/bin/sh ps -e | grep svnserve | awk '{print $1}' | xargs kill -9 svnserve -d -r /projects/svn --c ...
- JS学习笔记Day5
一.变量的作用域 1.作用域:变量的作用范围 2.全局变量:变量在整个程序都是有效的(从程序开始到程序结束变量均有效)在函数体外部定义的变量都是全局变量:在函数体内部 没有用var定义的变量也有可能是 ...
