HTC Vive 基础入门 基于Unreal Engine 4引擎




主要以讲解介绍HTC Vive设备以及Unreal继承的Steam VR Plugin为主 使用最新的虚幻引擎与Plugin完成VR环境的搭建 然后完成一个基本的VR Games.
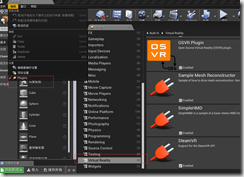
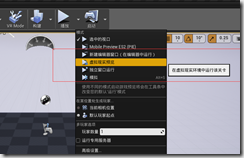
任务5: 04-配置UE4 VR开发环境



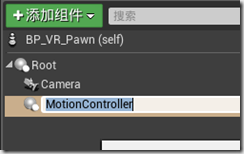
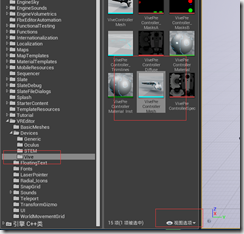
任务6: 05-创建一个自己的VR场景






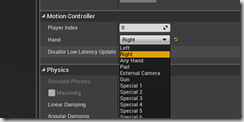
任务7: 06-HTC Vive手柄的按键反馈
19:00


手柄的振动1:

手柄的振动2:

扣动扳机振动:

扣动扳机振动更正确的做法:
放到引擎设置里面:


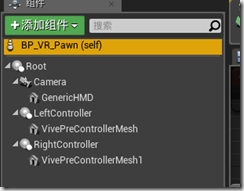
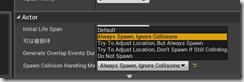
任务8: 07-物品的抓取和投掷
选中模型,Ctrl+B会定位模型的物理位置;
任务9: 08-替换材质
任务10: 09-移动功能
任务11: 10-打包
HTC Vive 基础入门 基于Unreal Engine 4引擎的更多相关文章
- HTC Vive 基础入门 基于Unity3D引擎
任务2: 01-概述 07:08 任务3: 02-HTC Vive设备的安装 08:33 任务4: 03-下载Steam与SteamVR 03:05 任务5: 04-使用Steam VR 调试设备 1 ...
- [原][unreal][UE][spark]分析unreal engine 虚幻引擎的粒子编辑器:Cascade
参考:https://www.raywenderlich.com/270-unreal-engine-4-particle-systems-tutorial (使用了一个飞机射击游戏的粒子来展示,全英 ...
- Unreal Engine 虚幻引擎宣布对开发者免费
虚幻引擎4现在可供每个人免费使用,而且所有未来的更新都将免费!您可以下载引擎并将其用于游戏开发的各个方面,包括教育.建筑以及可视化,甚至虚拟现 实.电影和动画. 当您发布游戏或应用时,在您的每个游戏在 ...
- Unreal Engine 4 系列教程 Part 1:入门
原文:Unreal Engine 4 Tutorial for Beginners: Getting Started 作者:Tommy Tran 译者:Shuchang Liu 本篇教程将引导你安装U ...
- Unreal Engine 4 系列教程 Part 2:蓝图教程
.katex { display: block; text-align: center; white-space: nowrap; } .katex-display > .katex > ...
- [Spring框架]Spring AOP基础入门总结二:Spring基于AspectJ的AOP的开发.
前言: 在上一篇中: [Spring框架]Spring AOP基础入门总结一. 中 我们已经知道了一个Spring AOP程序是如何开发的, 在这里呢我们将基于AspectJ来进行AOP 的总结和学习 ...
- Unreal Engine 4 基于Kajiya-Kay的材质迭代
转自:http://www.52vr.com/article-859-1.html 在先前的文章Unreal Engine 4 —— Kajiya-Kay Shading在UE4中的实现 中过了一遍怎 ...
- 实例甜点 Unreal Engine 4迷你教程(6)之三个重要基础操作SpawnActor、TArray的Add和Remove
本小节的教程需要完成前置教程:建议阅读<实例甜点 Unreal Engine 4迷你教程(5)>,因为5里面提到了本节的工程,不过也可以在不看5的前提下直接阅读本教程. 第一步:Empty ...
- Unreal Engine 4 系列教程 Part 4:UI教程
.katex { display: block; text-align: center; white-space: nowrap; } .katex-display > .katex > ...
随机推荐
- odoo11 systemd service自动启动配置
在ubuntu 16.04的环境下配置odoo11 跟随系统开机时自动启动的配置步骤: 1.在/etc/systemd/system/目录下建立odoo11.service文件 cd /etc/sys ...
- FineUIMvc新特性速递(大间距模式,隐藏菜单垂直滚动条)
即将发布的 FineUIMvc 新版本会引入两个重要的特性,用来提升用户体验,现在就来先睹为快吧: 大间距模式 我们已经支持的显示模式有:紧凑模式,普通模式,大字体模式. 紧凑模式: 普通模式: 大字 ...
- Signalr实现消息推送
一.前言 大多数系统里面好像都有获取消息的功能,但这些消息来源都不是实时的,比如你开两个浏览器,用两个不同的账号登录,用一个账号给另外一个账号发送消息,然而并不会实时收到消息,必须要自己手动F5刷新一 ...
- 1060D Social Circles(贪心)
题意:有n个客人,第i个客人希望左边至少Li个空椅子,右边至少Ri个空椅子,每个客人都属于一个圈,问你最少需要准备的椅子数量 贪心做,每个人都可以去和另一个人牵手,组成一个新的人,那么我们让大的和大的 ...
- hibernate延迟加载org.hibernate.LazyInitializationException: failed to lazily initialize a collection of role: com.javakc.hibernate.onetomany.entity.DeptEntity.emp, could not initialize proxy - no Session
public static void main(String[] args) { DeptEntity dept = getDept("402882e762ae888d0162ae888e ...
- shell脚本使用记录一:操作文件
一,连接远程数据库(保证在服务器上能使用mysql命令行,至少要安装mysql客户端) #!/bin/bash HOSTNAME="ip" PORT=" USERNAME ...
- [转][mysql]创建函数失败(1418错误)mysql双主模式导致的问题
https://blog.csdn.net/qq523786283/article/details/75102170
- jenkins 插件介绍
1.jenkins 利用maven编译,打包,所需插件:Maven Integration: Maven集成插件这个插件提供了Jenkins和Maven的深度集成,无论是好还是坏:项目之间的自动触发取 ...
- webdriver问题汇总
如果你的selenium是3.X版本的,火狐浏览器需要geckodriver这个组件的支持,而谷歌浏览器需要chromedriver的支持,selenium是2.X版本则不需要. 使用selenium ...
- 三、taro路由及设计稿及尺寸单位
一.路由配置 路由配置跟小程序一样,在入口文件的 config 配置中指定好 pages 通过taro API 跳转,详见导航 // 跳转到目的页面,打开新页面 Taro.navigateTo({ u ...
