JS 类型检测
typeof 适合函数对象和基本类型的判断 typeof 100
instanceof 适合判断对象类型 obj instanceof Object 基于原型链判断操作符,若做操作符不是对象,则会直接返回false。期望右操作数是一个函数对象或函数构造器,若不是则会抛出typeError异常
Object.prototype.toString Object.prototype.toString.apply(null)--->[object Null]
constructor 任何对象都有继承自原型的constructor属性,该属性会指向构造盖对象的构造器或构造函数,可被改写
duck type 判断一个对象是否是数组,可以查看对象的length是不是数字,是否具有push,join等方法,通过一些特征来判断对象是否属于某些类型。 typeof运算符
使用typeof运算符获取一个值的类型,可能的结果有6种:undefined boolean number string function object (typeof function-------function)
注意:typeof null //得到“object” ,typeof运算符对于null值会返回"object"。
示例:
typeof 100; "number"
typeof true; "boolean"
typeof function; "function"
typeof(undefined); "undefined"
typeof new Object(); "object"
typeof [1,2]; "object"
typeof NaN; "number"
typeof infinity; "number"
typeof null; "object" 历史原因
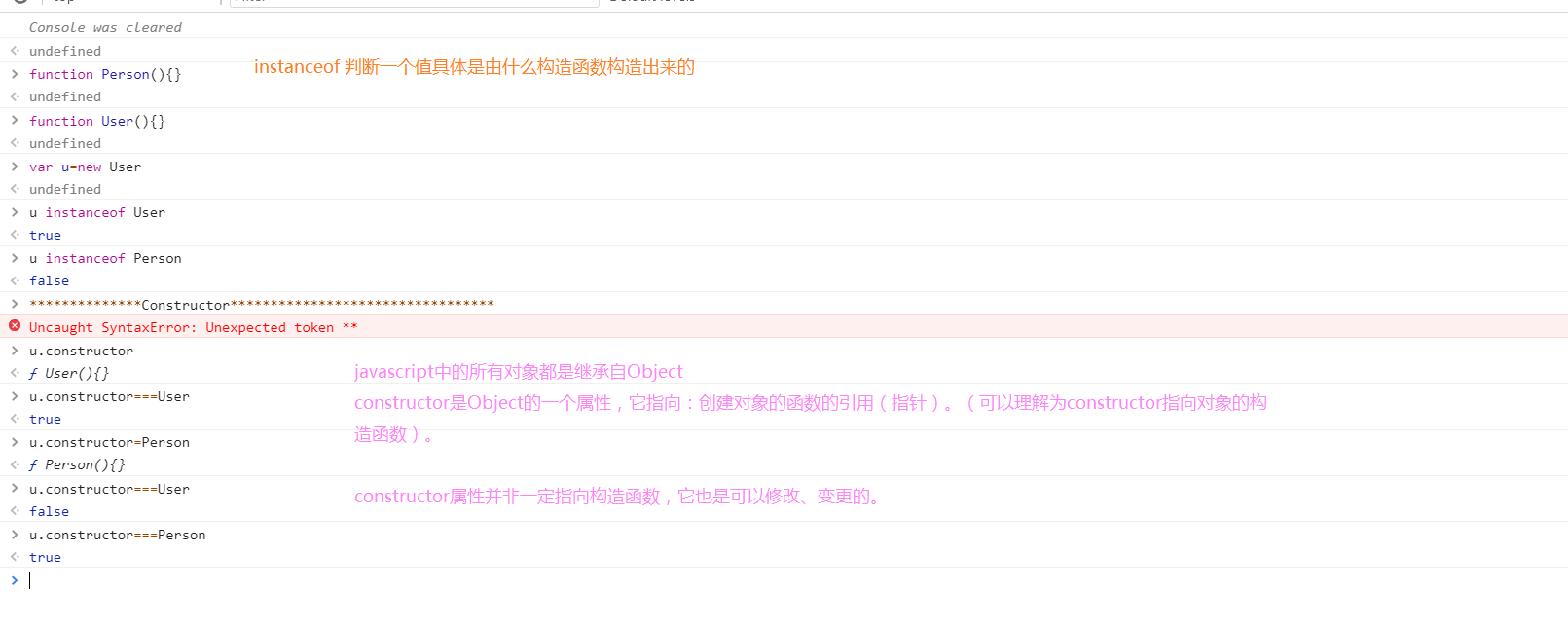
instanceof 判断一个值具体是由什么构造函数构造的
http://www.cnblogs.com/lydialee/p/4868100.html javaScript中原型链与instanceof原理
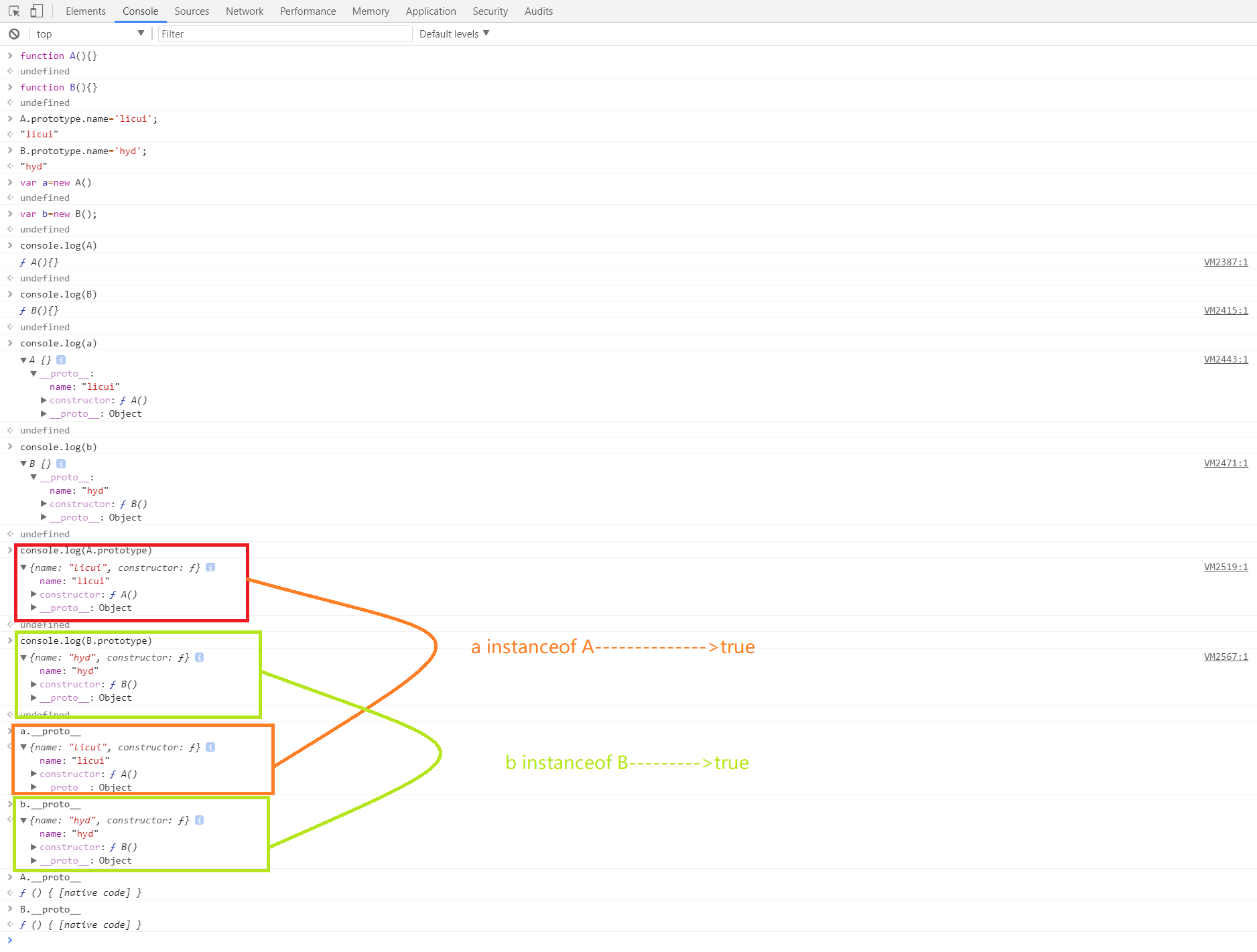
javaScript中的对象都有一个__proto__属性,这个是对象的隐式原型,指向该对象的父对象的原型(prototype)。显示的原型对象使用prototype,但是Object.prototype.__proto__===null;
判断某个对象a是否属于某个类A的实例,可以通过搜索原型链。
实例对象属性查找顺序是:实例对象内部---->构造函数原型链---->实例对象父对象的原型链。
//继承机制
function A(){};
A.prototype.name='hhs';
function B(){};
B.prototype=new A();
var a=new A();
var b=new B();
constructor:是原型prototype上的属性,实例上不具有该属性。……这里有点晕 实例中的constructor是继承得来的,可以用in检测 constructor in a------->false
constructor属性(原型对象中包含这个属性,实例当中也同样会继承这个属性)
原理判断左操作数对象的原型链上是否有右操作数构造函数的prototype属性
[1,2] instanceof Array===true
new Object() instanceof Array===false
任何一个构造函数都会有一个prototype对象属性,
!!!!!!!!!Object.prototype.__proto__=null;
重点示例:
function Person(){};
function Student(){};
Student.prototype=new Person(); //这里Student.prototype.__proto__指向Person.prototype Stundent.protptype这个对象实例的原型__proto__指向构造它的构造函数的prototype属性
var bosn=new Student();//同理bosn.__proto__指向Student.prototype
bosn instanceof Student; //true
var one=new Person();// one.__proto__指向Person.prototype
one instanceof Person; //true
one instanceof Student; //false one.__proto__指向Person.prototype,不等于Student.prototype. one.__proto__.__proto__指向Object.prototype, 不等于Student.prototype 。one.__proto__.__proto__.__proto__=null,结束 所以返回false
bosn instanceof Pseron; //true bosn.__proto__指向Student.prototype, Student.prototype.__proto__指向Person.prototype 即 bosn.__proto__.__proto__指向Person.prototype 基于原型链判断
注意:判断对象是否相等,JS是按照引用进行判断的,所以两个空对象之间不会相等,!!!不同的window或iframe间的对象类型检测不能使用instanceof!!!
示例:
function Person(){}
function User(){}
var u=new User;
u instanceof Person //false
u instanceof User //true
Objectt.prototype.toString检测对象类型
可以通过toString()来获取每个对象的类型。为了每个对象都能通过Object.prototype.toString()来检测,
需要以Function.prototype.call()或者Function.prototype.apply()的形式来调用,传递要检查的对象作为第一个参数,称为thisArg.
示例:
(看来还得复习一下apply和call了……)
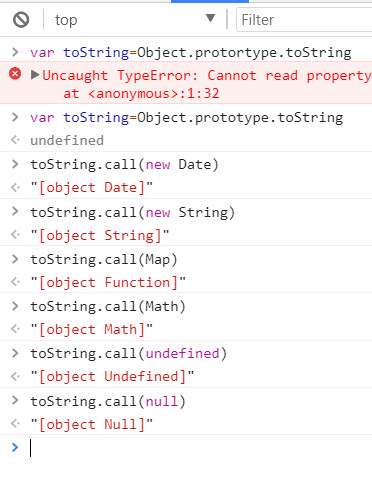
var toString=Object.prototype.toString;
toString.call(new Date); //[object Date]
toString.call(new String); //[object String]
toString.call(Math); //[object Math]
toString.call([]); //[object Array]
toString.apply(function(){}); //[object Function]
//Since JavaScript1.8.5
toString.call(null); //[object Null]
toString.call(undefined); //[object Undefined]
//注意IE6/7/8Object.prototype.toString.apply(null) ---->[object Object]
Object.constructor
javascript中的所有对象都继承自Object
实例对象中的constructor属性是从原型对象那里继承得来的
constructor是Object的一个属性,他指向:创建对象的函数的引用(指针)。(可以理解为constructor指向对象的构造函数)
示例:
function User(){}
var u=new User;
u.contructor===User //true
注意:constructor属性并非一定指向构造函数,他也是可以修改、变更的。
什么是鸭子类型(duck typing) 设计模式
http://blog.csdn.net/handsomekang/article/details/40270009
http://www.cnblogs.com/youxin/p/3730215.html
“当看到一只鸟走起路来像鸭子、游泳起来像鸭子、叫起来也像鸭子,那么这只鸟就可以被称为鸭子。”
我们并不关心对象是什么类型,到底是不是鸭子,只关心行为。
比如在python中,有很多file-like的东西,比如StringIO,GzipFile,socket.它们有很多相同的方法,我们把它们当作文件使用。
又比如list.extend()方法中,我们并不关心它的参数是不是list,只要它是可迭代的,所以它的参数可以是list/tuple/dict/字符串/生成器等。
鸭子类型在动态语言中经常使用,非常灵活,使得python不像java那样专门去弄一大堆的设计模式。
……
小结:************************************************
typeof:是一个运算符,运算中需要一个操作数,运算的结果就是这个操作数的类型,运算得到结果是一个字符串。
它有一定的局限性,对于对象类型的值,Function得到function,其他得到一个object结果,却不能精确的到此值的精确类型。
示例:typeof 'hello' //得到“string”
instanceof:也是一个运算符,运算中需要两个操作数,运算的结果是true和false,表示此值是不是某一个类的示例,能得到一个值的具体类型。
示例:function User(){} var u=new User; u instanceof User ---->true
constructor:是对象的一个属性,不是运算符,constructor属性指向对象的构造函数。
示例:function User(){}; var u=new User; u.constructor===User----->true
object.prototype.toString: 配合.call或.apply使用,可以判断每个对象的类型
示例:Object.prototype.toString.call(null); -----[object Null]
duck type:在鸭子类型中,关注的不是对象的类型本身,而是他是如何使用的。
关心行为,例如,若和数组一样有push,pop方法,有length属性,就判断该值为数组类型。
类型检测小结
typeof
适合基本类型及function检测,遇到null失效(typeof null----->object) 可以用严格等于的方法判断 obj===null
[[Class]] (也就是Object.prototype.toString 不明白bosn为什么写成了这个…… )
通过{}.toString拿到,适合内置对象和基元类型,遇到null和undefined失效(IE6/7/8等返回[objec Object]).
instanceof
适合自定义对象,也可以用来检测原生对象,在不同iframe和window间失效。




JS 类型检测的更多相关文章
- js类型检测总结
类型检测: 类和对象: Call,Apply,Bind
- js类型检测
1.typeof 或者 typeof() 适合基本类型及function检测,遇null失效 ex: typeof 100 返回值为 "number" typeof ...
- JavaScript中类型检测
文章首发: http://www.cnblogs.com/sprying/p/4349426.html 本文罗列了一般Js类型检测的方法,是构建Js知识体系的一小块,这篇文章是我很早之前总结的. 一. ...
- JavaScript 类型 检测
前言 ECMAScript中有5种数据类型,分别为Number,Boolean,Null,Undifined和String,以及一种复杂的数据类型Object(由名值对组成,是这门语言所有对象的基础类 ...
- JS类型判断&原型链
JS类型检测主要有四种 1.typeof Obj 2.L instanceof R 3.Object.prototype.toString.call/apply(); 4.Obj.constructo ...
- JS数组类型检测
在强类型语言,数组类型检测是非常容易的事情(typeof就可以解决),而在弱语言JS数据类型就很容易混淆了. JS中常见的数据类型有:number.string.boolean.undefined.f ...
- JS中 typeof,instanceof类型检测方式
在js中的类型检测目前我所知道的是三种方式,分别有它们的应用场景: 1.typeof:主要用于检测基本类型. typeof undefined;//=> undefined typeof 'a' ...
- JS中类型检测方式
在js中的类型检测目前我所知道的是三种方式,分别有它们的应用场景: 1.typeof:主要用于检测基本类型. typeof undefined;//=> undefined typeof 'a' ...
- JS的静态类型检测,有内味儿了
我们知道 TypeScript 2.3 以后的版本支持使用--checkJs对.js文件进行类型检查和错误提示. 但是由于 JavaScript 是弱类型语言,在编写代码的时候,是无法检测变量的类型的 ...
随机推荐
- centos7下安装docker(13.4容器volume总结)
最近我们学习了docker 存储,首先docker存储有两种:storage driver和data volume. storage driver是由镜像层和容器层组成的,可以通过docker ins ...
- CSAPP:第八章 异常控制流1
CSAPP:第八章 异常控制流1 关键点:异常 8.1 异常8.2 进程 现代系统通过使控制流发生突变来对这些情况做出反应,一般而言,我们把这些突变称为异常控制流(Exceptional Cont ...
- oldboy-作业01.登录多次进行账号锁定
"""可以支持多个用户登录 (提示,通过列表存多个账户信息)用户3次认证失败后,退出程序,再次启动程序尝试登录时,还是锁定状态(提示:需把用户锁定的状态存到文件里) &q ...
- 小a的子序列 (线性dp)
思路:设dp[i][j]表示最大数为j,i为第i的位置的萌值.那么推导过程就是两种情况:1.第i位数不放数字,则结果就是dp[i-1][j]; 2.第i位放数字,则结果就是前面的萌值sum+dp[i- ...
- 07 Python初学(元组)
tuple: 元组被称为只读列表,即数据可以被查询,但不能被修改,列表的切片操作同样适用于元组. 元组写在小括号()里,元素之间用逗号隔开 虽然 tuple 的元素不可改变,但他可以包含可变的对 ...
- Linux 通过rinetd端口转发来访问内网服务
可以通过端口映射的方式,来通过具有公网的云服务器 ECS 访问用户名下其它未购买公网带宽的内网 ECS 上的服务.端口映射的方案有很多,比如 Linux 下的 SSH Tunnel.rinetd,Wi ...
- Flask序列化
我们在做后台接口的时候,对于返回值,用的最多的就是json数据格式 flask中,返回json数据格式,我们可以用到flask的jsonify函数. 对于基础序列是可以直接序列化的,但是更多的情况下, ...
- Mysql多实例添加到开机自启的方法
Mysql多实例配置成功后,想让配置成开机自启. 首先看一下Linux启动的知识点,顺序如下. 1 加载内核2 执行init程序3 /etc/rc.d/rc.sysinit # 由init执行的第 ...
- Codeforces Round #486 (Div. 3)-C. Equal Sums
C. Equal Sums time limit per test 2 seconds memory limit per test 256 megabytes input standard input ...
- 2017湘潭大学邀请赛G题(贪心+优先队列)
参考博客:http://www.cnblogs.com/chendl111/p/6891770.html 题目链接:https://www.icpc.camp/contests/4mYguiUR8k0 ...
