对display主要属性的探究,以及vertical-aligin
display
首先要简单说明一下display的主要3个主要属性,分别为block,inline-block,inline,这里只提及主要,关于其他的inherit,none等可以自行了解
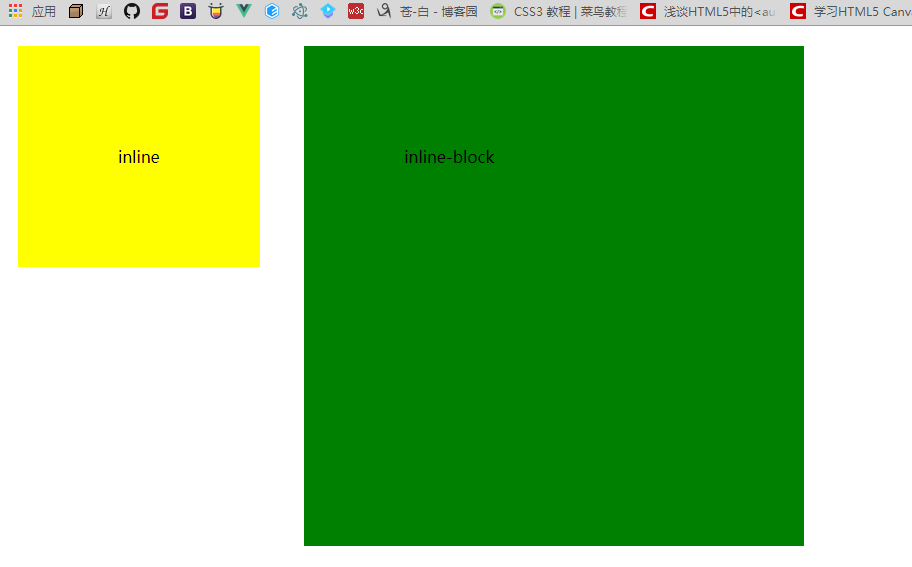
inline:不可定义宽高,内容决定位置
inline-block:可定义宽高,内容决定位置
block:可定义宽高,独占一行
三种属性都可以设定padding,margin但是识别空间各有不同
block,上下会形成margin合并,取最大的margin值
inline-block,它与block不会形成上下margin合并
inline,它确实是可以设定margin和padding,但是但其进行排列的时候,只会识别它的左右margin+padding的空间,上下的margin和padding的空间会被忽视,具体如下
首先,这是一个定义了margin+padding的inline,默认与inline-block进行文本对齐

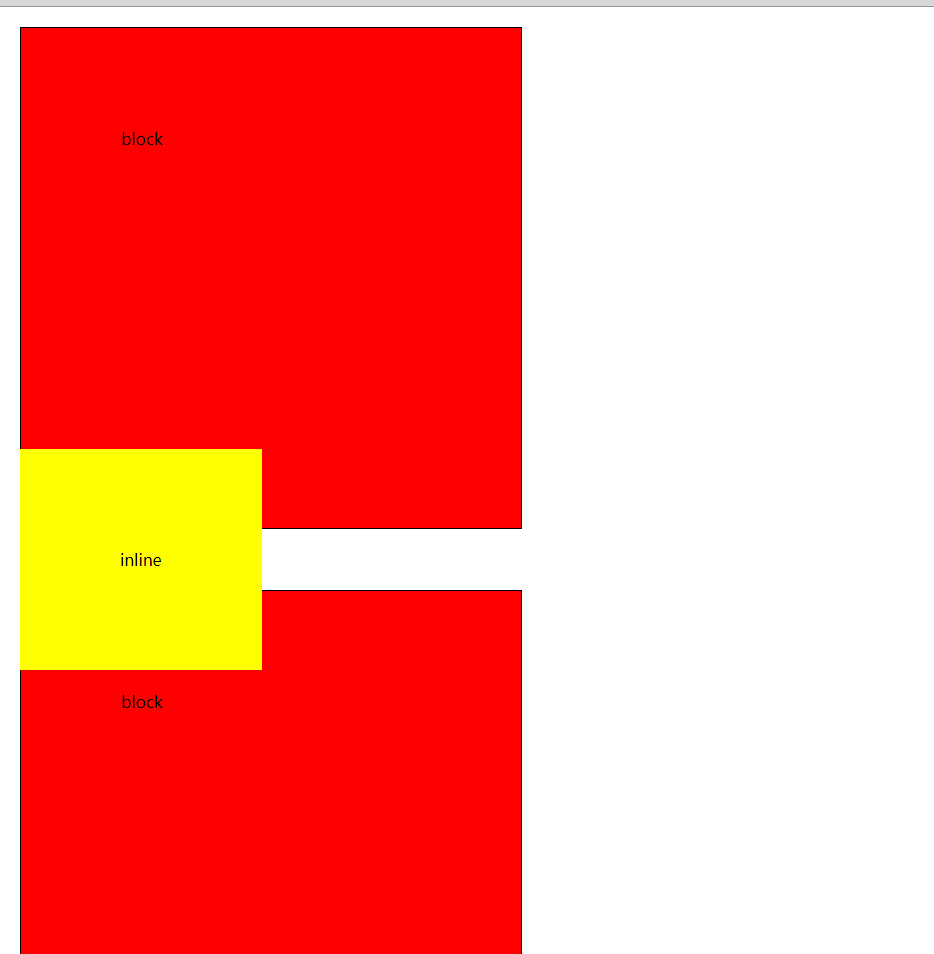
这是取消inline-block后,可以发现其上方padding和margin被忽视

这是给其上下加了两个block后,效果不言而喻

以上均为个人摸索而来,如有不到请指正
vertical-aligin
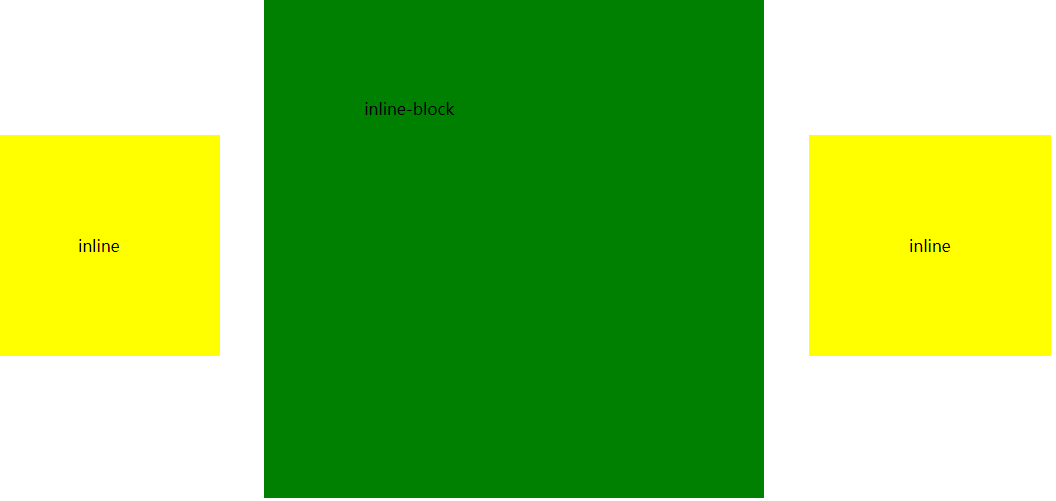
关于vertical-aligin,个人实践所得效果,它是用在inllne-block上的,但是并不控制inline-block,对其内部元素也没有影响,而是控制和他相邻的inline元素的对齐方式,例如:
如果一个inline-block前后有inline元素,我在inline-block上设定vertical-align: middle;就会出现以下效果

多余的请自行实验,由于网上看到的对此写的很多,这里给大家简单指明一下它的用法
也是个人探究得来,不到请指正
对display主要属性的探究,以及vertical-aligin的更多相关文章
- vue -webkit-box-orient: vertical webpack打包后被过滤掉了 线上没有这行代码
(1)方法一:加上绿色注释,跳过webpack的css打包 .word-overflow-{ overflow:hidden; text-overflow:ellipsis; display:-web ...
- 超出字数部分省略(主要解决不兼容;display: -webkit-box;的浏览器)
注明:内容于http://www.cnblogs.com/chentongtong/p/5474553.html进一步整理. 1.现webkit内核的浏览器支持display: -webkit-box ...
- 多行文字超出字数部分省略(主要解决不兼容;display: -webkit-box;的浏览器)
注明:内容来处https://www.cnblogs.com/ss977/p/5846176.html 1.现webkit内核的浏览器支持display: -webkit-box;属性, 所以网页中显 ...
- Display controller
Field of the Invention The present invention relates to a display controller. Background to the inve ...
- 小技巧!CSS 整块文本溢出省略特性探究
今天的文章很有意思,讲一讲整块文本溢出省略打点的一些有意思的细节. 文本超长打点 我们都知道,到今天(2020/03/06),CSS 提供了两种方式便于我们进行文本超长的打点省略. 对于单行文本,使用 ...
- 谈谈一些有趣的CSS题目(五)-- 单行居中,两行居左,超过两行省略
开本系列,讨论一些有趣的 CSS 题目,抛开实用性而言,一些题目为了拓宽一下解决问题的思路,此外,涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉 ...
- JS实现文字截取(雾)
今天在跳板群那里看到一个神奇的样式,效果: 感觉十分神奇,因为一开始以为他是只有一个P元素包着文字然后最后一个自动截取文字,而且最后一行还可以提前截取???这怎么做到的,然后想了一下css怎么做,好像 ...
- 【转】web移动端一些常用知识
1.去掉 a,input 在移动端浏览器中的默认样式(半透明灰色遮罩阴影) a,button,input,optgroup,select,textarea { -webkit-tap-highligh ...
- CSS实现单行与多行文字省略(truncation)
在上一篇文章小div布局之卡片堆叠(card-stacking)中有多行文字溢出省略的效果,这篇文章就对这种效果(包括单行文字溢出省略)的实现做个简单的记录,以防自己忘记.具体来说,就是要实现这种文字 ...
随机推荐
- java~springboot~h2数据库在单元测试中的使用
单元测试有几点要说的 事实上springboot框架是一个tdd框架,你在进行建立项目时它会同时建立一个单元测试项目,而我们的代码用例可以在这个项目里完成,对于单元测试大叔有以下几点需要说明一下: 单 ...
- Python GUI之tkinter窗口视窗教程大集合(看这篇就够了)
一.前言 由于本篇文章较长,所以下面给出内容目录方便跳转阅读,当然也可以用博客页面最右侧的文章目录导航栏进行跳转查阅. 一.前言 二.Tkinter 是什么 三.Tkinter 控件详细介绍 1. T ...
- 剑指offer例题分享--8
前言:继续分享,加油! 面试题44: 代码如下: #include<iostream> #include<stdlib.h> using namespace std; int ...
- 2015 CALLED THE INTERFACE OF 2014
Writer:BYSocket(泥沙砖瓦浆木匠) 微博:BYSocket 豆瓣:BYSocket Reprint it anywhere u want. ”Hi , Happy New Year.Wr ...
- 函数式编程之-F#类型系统
在深入到函数式编程思想之前,了解函数式独有的类型是非常有必要的.函数式类型跟OO语言中的数据结构截然不同,这也导致使用函数式编程语言来解决问题的思路跟OO的思路有明显的区别. 什么是类型?类型在编程语 ...
- 在Mac下连接阿里云服务器
1.登录 ssh root@IP地址 eg:00.00.00.00 2.新建用户 useradd -d /home/用户名 -m 根目录名 (这条命令,就是创建一个新用户,并给该用户在home目录下创 ...
- html5入门:教你用canvas写一个时钟
今天的时间比较充裕,心血来潮,为大家分享一个html5的小例子,希望对刚学html5或者是没学html5正准备学的“童鞋们”展示一个小案例,希望对你们的学习有帮助!高手嘛!请跳过吧! 好了,闲话少数, ...
- NLP入门(四)命名实体识别(NER)
本文将会简单介绍自然语言处理(NLP)中的命名实体识别(NER). 命名实体识别(Named Entity Recognition,简称NER)是信息提取.问答系统.句法分析.机器翻译等应用领 ...
- 使用sublime text3编写vuejs项目需要安装的一些插件
最近使用webstorm开发vuejs项目的时候经常出现卡顿的现象,感觉还是sublime text3比较轻巧便捷,但是使用sublime text3需要安装一些插件- 1. 让vue文件高亮: 安装 ...
- 【转载】 C#往文件中追加文本内容信息
在C#的文件相关操作中,往已有的文件中追加相关内容信息也是常有的操作,例如我们在写网站日志文件的时候,很多时候是1天的日志存放在一个txt文件中,此时就涉及到往原有文件中追加写入文本内容信息,追加文本 ...
