Vue之resource请求数据
导入resource文件
<script src="https://cdn.staticfile.org/vue-resource/1.5.1/vue-resource.min.js"></script>
代码块:
1、get请求
var params = {
locale: "zh"
};
that.$http.get('url',{params:params}).then(function (res) {
console.log(res);
},function (err) {
console.log(22222222222);
})
2、post请求:post 发送数据到后端,需要第三个参数 {emulateJSON:true}。emulateJSON 的作用: 如果Web服务器无法处理编码为 application/json 的请求,你可以启用 emulateJSON 选项。
var params = {
locale: "zh"
};
that.$http.post('url',params,{emulateJSON:true}).then(function (res) {
console.log(res);
},function (err) {
console.log(22222222222);
})
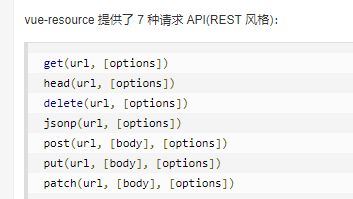
API:



Vue之resource请求数据的更多相关文章
- vue 使用 jsonp 请求数据
vue 使用 jsonp 请求数据 vue请求数据的时候,会遇到跨域问题,服务器为了保证信息的安全,对跨域请求进行拦截,因此,为了解决vue跨域请求问题,需要使用jsonp. 安装jsonp npm ...
- vue之axios请求数据本地json
写给自己的话:静态的json文件要记得放在static文件夹下,想打自己 1.下载插件 npm install axios --save 2.在main.js下引用axios import axios ...
- 聊一聊跨域,Vue向Django请求数据的一些问题
1.做前后端分离 前端使用Vue程序,后端使用Django配合rest-framework. 那么前端Vue通过API接口拿到数据会出现跨域的问题,JSONP只是在get中会用到的,所以这里使用cor ...
- Vue从接口请求数据
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> ...
- Vue之axios请求数据
引入文件 <script src="https://cdn.staticfile.org/vue-resource/1.5.1/vue-resource.min.js"> ...
- vue.js中请求数据v-for循环使用数据
1.效果图 2.cart.json { "message":"", "status":"1", "result ...
- Vue使用axios请求数据,默认post请求传参是json格式,但后台需要formData格式???
最简单的方式,post请求参数json转formData…代码如下: 使用node的 qs 模块(推荐使用) 就是这么简单,在结合element ui表单一键提交涉及到,希望遇到的同学少走弯路,加油~
- vue vue-resource 请求数据
main.js import Vue from 'vue'; import App from './App.vue'; /*使用vue-resource请求数据的步骤 1.需要安装vue-resour ...
- vue 对象提供的属性功能、通过axio请求数据(2)
1 Vue对象提供的属性功能 1.1 过滤器 过滤器,就是vue允许开发者自定义的文本格式化函数,可以使用在两个地方:输出内容和操作数据中. 1.1.1 使用Vue.filter()进行全局定义(全局 ...
随机推荐
- [JavaScript]catch(ex)语句中的ex
try/catch语句是JavaScript语句提供的异常处理机制,一旦try语句块内部的语句抛出异常,在catch语句块即可捕获到Error类型的异常信息.我们知道JavaScript里是没有块作用 ...
- 微信小程序内嵌业务域名内的网页
微信小程序在2017年11月左右开放了内嵌网页的功能,即新组件<web-view>.官方文档链接:https://mp.weixin.qq.com/debug/wxadoc/dev/com ...
- How Tomcat works — 三、tomcat启动(2)
在了解了tomcat 的一些基本组件之后,学习启动过程就更容易理解了,因为启动过程就是启动各个组件. 目录 启动顺序 Bootstrap类 Catalina类 StandardServer类和Stan ...
- [机器学习]正则化方法 -- Regularization
那添加L1和L2正则化有什么用?下面是L1正则化和L2正则化的作用,这些表述可以在很多文章中找到. L1正则化可以产生稀疏权值矩阵,即产生一个稀疏模型,可以用于特征选择 L2正则化可以防止模型过拟合( ...
- Perl的浅拷贝和深度拷贝
首先是深.浅拷贝的概念: 浅拷贝:shallow copy,只拷贝第一层的数据.Perl中赋值操作就是浅拷贝 深拷贝:deep copy,递归拷贝所有层次的数据,Perl中Clone模块的clone方 ...
- [转]angular 禁止缓存
本文转自:https://www.cnblogs.com/jonney-wang/p/9797906.html angular 单页面开发,会存在和管理很多HTML和JS文件,缓存有时是个麻烦. 在开 ...
- Handsontable Dropdown with key-value pair
在使用handsontable的时候,本身的下拉列表无法满足业务需求,需要使用key-value类型的dropdown. 找了半天终于找到了一个可以满足需求的 参考方案 此方案完美的解决了我的问题. ...
- WPF 水平进度条
WPF设计界面过程中,有时需要设计一种可以手动滑动修改并实时显示的进度条 进度条,效果如下: 颜色.图标.节点什么的,都可以重新替换. 前端XAML代码: <UserControl x:Clas ...
- BurpSuiteProxy安装使用
第一步先安装jdk https://www.oracle.com/technetwork/java/javase/downloads/jdk11-downloads-5066655.html ...
- MVC5 Controller构造方法获取User为空解决方法
用如下方法获取UserId报空引用异常 public class BaseController : Controller { protected SiteContext db = new SiteCo ...
