ASP.NET Core 应用发布与部署指南
一、前言
本篇主要包含哪些内容?
- 将项目发布到本地目录
- 将项目传输到服务器并配置启动&开机自动启动
- 将Nginx作为访问入口,配置反向代理
本篇环境信息
- 开发环境:
| 用途 | 工具&版本 |
|---|---|
| 操作系统 | Windows 10 |
| 开发工具 | Visual Studio 2017(15.7.5) |
| SDK | .NET Core SDK 2.1 |
| 传输工具 | FlashFxp |
- 部署环境
| 用途 | 工具&版本 |
|---|---|
| Linux Server | CentOS 7 |
| SDK | .NET Core SDK 2.1 |
| 传输工具 | Vsftp |
| 反向代理 | Nginx 1.12.2 |
准备工作
- ASP.NET Core 示例项目
| 项 | 说明 |
|---|---|
| SDK | .NET Core SDK 2.1 |
| 项目模板 | ASP.NET Core Web App(MVC) |
| 项目名称 | HelloWeb |
| 解决方案名称 | HelloWeb |
| 解决方案根目录 | D:\Projects\Test\HelloWeb |
项目创建完成后,需要修改Program.cs文件
手动指定启动的Url为:http://*:5000
public class Program
{
public static void Main(string[] args)
{
CreateWebHostBuilder(args).Build().Run();
}
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.UseUrls("http://*:5000");
}
http://*:5000 可以兼容 http://localhost:5000,http://127.0.0.1:5000,http://所在机器ip:5000,方便我们部署到Linux Server后进行测试
- CentOS 7 部署环境
CentOS 7虚拟机安装:https://ken.io/note/hyper-v-course-setup-centos
- 部署FTP服务:https://ken.io/note/centos-quickstart-ftpserver
- 部署 .NET Core SDK 2.1:https://ken.io/note/centos7-.netcore2.1-setup
- 部署Nginx:https://ken.io/note/centos-quickstart-nginx-setup
二、发布到本地
1、命令行发布
在cmd命令行操作
#进入项目根目录(HelloWeb.csproj所在目录)
d: && cd D:\Projects\Test\HelloWeb\HelloWeb
#执行publish命令
dotnet publish -c release
#dotnet publish -h可以查看publish可选参数
#-c release 表示以Release方式进行编译
2、Visual Studio图形界面操作
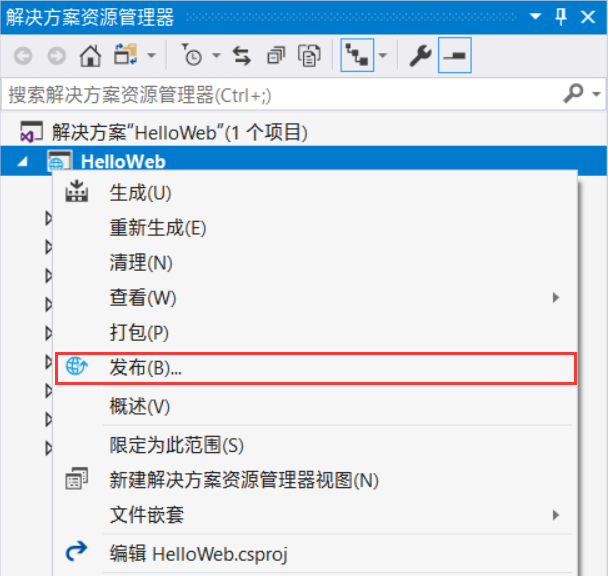
- 在项目的鼠标右键菜单中选择:发布

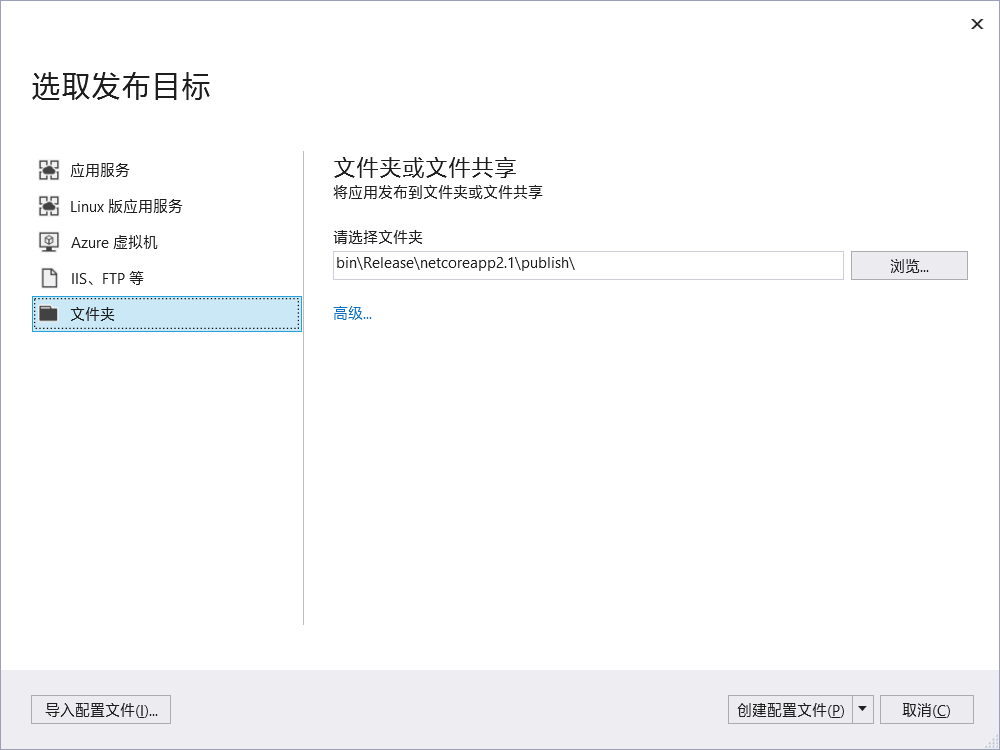
- 在左侧选择文件夹,并创建配置

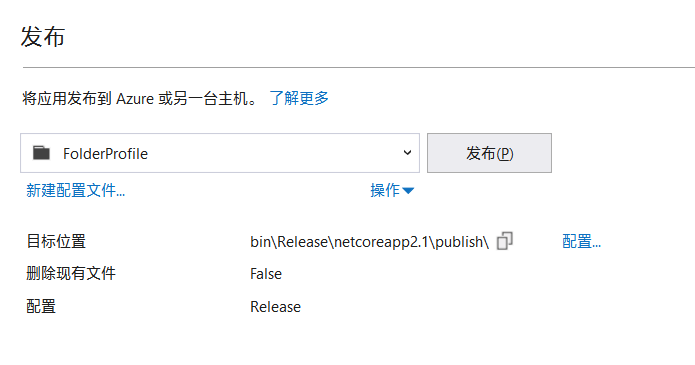
- 在发布操作面板中选择发布即可

3、本地运行测试
发布完成后,可以在D:\Projects\Test\HelloWeb\HelloWeb\bin\Release\netcoreapp2.1\publish查看发布后的文件输出。
在cmd命令行操作:
#进入发布输出目录
d: && cd D:\Projects\Test\HelloWeb\HelloWeb\bin\Release\netcoreapp2.1\publish
#启动应用
dotnet HelloWeb.dll
#启动成功会输出以下信息
Hosting environment: Production
Content root path: D:\Projects\Test\HelloWeb\HelloWeb\bin\Release\netcoreapp2.1\publish
Now listening on: http://[::]:5000
Application started. Press Ctrl+C to shut down.
通过浏览器访问:localhost:5000,验证是否正常
三、部署
1、环境配置&启动测试
通过XShell连接到CentOS7服务器进行操作
- 创建站点目录并授权
#创建站点根目录
sudo mkdir -p /webroot/helloweb
#创建站点应用目录
sudo mkdir -p /webroot/helloweb/app
#创建站点日志目录
sudo mkdir -p /webroot/helloweb/logs
#目录授权
sudo chmod 777 /webroot/helloweb/app
sudo chmod 777 /webroot/helloweb/logs
- 开放端口
#添加可访问端口
sudo firewall-cmd --add-port=5000/tcp --permanent
#重新加载防火墙策略
sudo firewall-cmd --reload
- 启动应用
通过FTP将传输到/webroot/helloweb/app
通过命令启动:
#进入app目录并通过dotnet命令启动站点
cd /webroot/helloweb/app/
dotnet HelloWeb.dll
#启动成功后,将会输出:
Hosting environment: Production
Content root path: /webroot
Now listening on: http://[::]:5000
Application started. Press Ctrl+C to shut down.
这时候通过浏览器访问 http://{centos-ip}:5000即可
如果网站样式没有被正常加载,那应该是访问wwwroot下面的静态文件时404了。
这是因为 ASP.NET Core默认是以命令执行所在的目录作为应用根目录读取文件的
所以,一定要在HelloWeb.dll所在目录执行dotnet命令,不然会读取不到wwwroot目录下的静态文件
2、配置启动脚本
显示启动的方式,如果关闭XShell的连接窗口,那这个应用的进行就被关掉了。所以可以用nohup命令启动,脚本示例:
nohup dotnet HelloWeb.dll &
nohup由于是隐私启动,那应用的关闭就要找到进程id后才能关闭,所以还是干脆配置启动、停止脚本来操作更方便一些
- 创建启动脚本
创建start.sh文件
sudo vi /webroot/helloweb/start.sh
脚本内容:
#!/bin/sh
cd $(cd "$(dirname "$0")"; pwd)
APP_NAME=HelloWeb.dll
echo "start begin..."
echo $APP_NAME
cd app
nohup dotnet $APP_NAME >>../logs/info.log 2>>../logs/error.log &
cd ..
sleep 5
if test $(pgrep -f $APP_NAME|wc -l) -eq 0
then
echo "start failed"
else
echo "start successed"
fi
- 创建停止脚本
创建stop.sh文件
sudo vi /webroot/helloweb/stop.sh
脚本内容:
#!/bin/sh
cd $(cd "$(dirname "$0")"; pwd)
APP_NAME=HelloWeb.dll
PROCESS=`ps -ef|grep $APP_NAME|grep -v grep |awk '{ print $2}'`
while :
do
kill -9 $PROCESS > /dev/null 2>&1
if [ $? -ne 0 ];then
break
else
continue
fi
done
echo 'stop success!'
- 脚本测试
#启动应用
sh /webroot/helloweb/start.sh
#启动成功输出
start begin...
HelloWeb.dll
start successed
#停止应用
sh /webroot/helloweb/stop.sh
#停止成功后输出
stop success!
开机启动&反向代理配置
1、配置开机启动
- 将停止脚本标记为可执行文件
sudo chmod +x /webroot/helloweb/stop.sh
- 创建helloweb服务
#创建服务文件
sudo vi /usr/lib/systemd/system/helloweb.service
#文件内容
[Unit]
Description=helloweb
After=network.target
[Service]
WorkingDirectory=/webroot/helloweb/app
ExecStart=/usr/bin/dotnet /webroot/helloweb/app/HelloWeb.dll
ExecStop=/webroot/helloweb/stop.sh
Restart=always
RestartSec=10
[Install]
WantedBy=multi-user.target
如果你配置了多个版本的.NET Core环境,记得把/usr/bin/dotnet换成对应的路径
- 设置服务开机启动&开启服务
#设置服务开机启动
sudo systemctl enable helloweb
#启动服务
sudo systemctl start helloweb
2、Nginx反向代理配置
- 创建helloweb站点配置
#新建配置文件
sudo vi /etc/nginx/conf.d/helloweb.conf
#反向代理配置内容
server {
listen 80; #监听80端口
server_name helloweb.mydomain.com; #绑定的域名
location / { #转发或处理
proxy_pass http://localhost:5000;
}
error_page 500 502 503 504 /50x.html;#错误页
location = /50x.html {
root /usr/share/nginx/html;
}
}
- 重载NGINX配置
sudo nginx -s reload
- 开放防火墙端口
#添加可访问端口
sudo firewall-cmd --add-port=80/tcp --permanent
#重新加载防火墙策略
sudo firewall-cmd --reload
- 访问测试:
通过设置本地hosts将helloweb.mydomain.com指向服务器IP
然后通过浏览器访问: helloweb.mydomain.com 即可
以上,如有疑问,欢迎联系我:https://ken.io/home/about
- 本文首次发布:2018-07-22
- 本文原文链接:https://ken.io/note/asp.net-core-publish-deploy-guide
ASP.NET Core 应用发布与部署指南的更多相关文章
- Windows平台部署 Asp.Net Core 3.1.0,将 ASP.NET Core 应用发布到 IIS ,使用 IIS 在 Windows 上托管 ASP.NET Core
第一部分:本教程介绍如何在 IIS 服务器上托管 ASP.NET Core 应用. 官方文档地址:https://docs.microsoft.com/zh-cn/aspnet/core/tutori ...
- Asp.net Core 打包发布 (Linux+Nginx)
如果你觉得如下这些文章对你有帮助,请点击链接支持作者原创 http://www.cnblogs.com/savorboard/ .Net Core SDK 命令介绍 前言 本篇主要介绍 asp.n ...
- ASP.NET Core ASP.NET Core+MVC搭建及部署
ASP.NET Core+MVC搭建及部署 一.创建项目: 1.选择ASP.NET Core Web Application(.NET Core) 注意框架 2.选择Web Application: ...
- 将asp.net core站点发布到IIS上遇到的问题
今天第一次将整个 asp.net core 站点发布到 IIS 上,以前都是发布到 Linux 服务器上. 开始使用 dotnet publish -c release 命令发布,用浏览器访问站点时出 ...
- ASP.NET Core 网站发布到Linux服务器(转)
出处;ASP.NET Core 网站发布到Linux服务器 长期以来,使用.NET开发的应用只能运行在Windows平台上面,而目前国内蓬勃发展的互联网公司由于成本的考虑,大量使用免费的Linux平台 ...
- windows/Linux下设置ASP.Net Core开发环境并部署应用
10分钟学会在windows/Linux下设置ASP.Net Core开发环境并部署应用 创建和开发ASP.NET Core应用可以有二种方式:最简单的方式是通过Visual Studio 2017 ...
- ASP.NET Core IIS发布
ASP.NET Core应用发布到IIS 官网教程地址:https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/publish-to-iis?vi ...
- ASP.NET Core Docker jexus nginx部署-CentOS实践版
本文用图文的方式记录了我自己搭建centos+asp.net core + docker + jexus + nginx的整个过程,希望对有同样需求的朋友有一定的参考作用. 本文主要内容如下: cen ...
- ASP.NET Core下发布网站
一.windows下发布到IIS 1.前奏:IIS上的准备 (1)IIS 必须安装AspNetCoreModule 模块 下载地址:(DotNetCore.2.0.3-WindowsHosting-a ...
随机推荐
- DotNetCore深入了解之一Startup类
一个典型的ASP.NET Core应用程序会包含Program与Startup两个文件.Program类中有应用程序的入口方法Main,其中的处理逻辑通常是创建一个WebHostBuilder,再生成 ...
- 关于css,js放置位置的问题
一天,小明正在网上查找资料,项目中遇到的问题需要通过查阅资料来解决,他看到一个标题很有意思,觉得这应该是他要找的答案,于是他就点了进去,结果进入网站后几秒钟的时间,网页还是一片空白,过了好久才加载完成 ...
- .Net和C#介绍
一.前言 本文主要针对刚入门以及还需要对基础进行恶补一下的兄弟进行基础介绍,并尽可能的做到客观,如有错误也虚心接受高手门的纠正. 二..Net平台简介 .net即DotNet,首先我先给出微软的定义: ...
- Socket进程通信机制及应用
Socket通常称为“套接字”,用于描述IP地址和端口,是一个通信链的句柄.应用程序通过套接字向网络发出请求或者应答网络请求.Socket即不是一个程序,也不是一个协议,其只是操作系统提供的通信层的一 ...
- PHP中的加强型接口Traits
接口是对多重继承的一种变相实现, Traits可以被视为一种加强型的接口. 先来看如下代码 trait Hello { private $name = 'chenqionghe'; public ...
- Django 系列博客(六)
Django 系列博客(六) 前言 本篇博客介绍 Django 中的路由控制部分,一个网络请求首先到达的就是路由这部分,经过路由与视图层的映射关系再执行相应的代码逻辑并将结果返回给客户端. Djang ...
- SQL 查看SQL语句的执行时间 直接有效的方法
在MSSQL Server中通过查看SQL语句执行所用的时间,来衡量SQL语句的性能. 通过设置STATISTICS我们可以查看执行SQL时的系统情况.选项有PROFILE,IO ,TIME.介绍如下 ...
- 从零开始学安全(十一)●IP地址
127 都是本机地址 ip DE 类网段 都是广播网段 它并不指向特定的网络 用不上
- input type=file 上传文件样式美化(转载)
input type=file 上传文件样式美化 来源:https://www.jianshu.com/p/6390595e5a36 在做input文本上传时,由于html原生的上传按钮比较丑,需要对 ...
- struts2_Action的三种实现方式
1.普通java类 package com.ahd.action; public class HelloAction{ public String execute() throws Exception ...
