整理CSS中display flex(布局利器)
关于display:flex布局,有人了解颇深,我也是看着别人的东西学习的。
display:flex的布局是什么、基本概念之类的我根本就不了解,只会用。每次看到概念之类的东西,我都是扫一眼就过去。
第一个属性和用法:flex-direction
我了解的方法有4个:row(水平排列)、row-revese(水平反向排列)、column(垂直排列)、column-reserve(垂直反向排列)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="width:300px;border:1px solid red;display: flex;flex-direction: row;">
<div style="width: 100px;height: 100px;background-color: black;"></div>
<div style="width: 100px;height: 100px;background-color: green;"></div>
<div style="width: 100px;height: 100px;background-color: yellow;"></div>
<div style="width: 100px;height: 100px;background-color: blue;"></div>
</div>
</body>
</html>

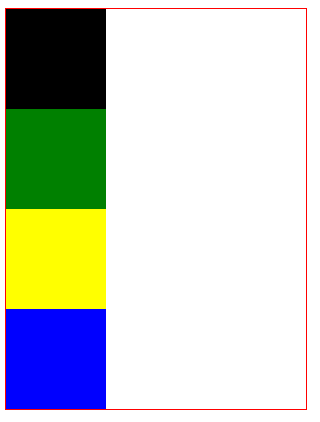
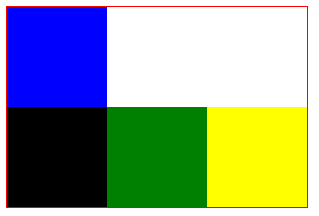
上面的代码和效果图是属性为row时的效果
注意:虽然是设置好的宽度,但是父容器只有300px,子div没法达到100px,而是适应父容器
只需要将 flex-direction: row代码替换成 flex-direction: row-revese 或者 flex-direction: column 或则 flex-direction: column-reserve,就可以得到不同的效果
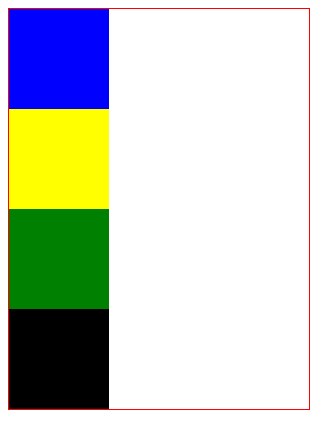
下面是效果图:

row-revese
-------

column
-------

column-reverse
-------
第二个属性和用法:flex-wrap
这是换行属性:nowrap(不换行)、wrap(换行)、wrap-reverse(方向换行)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="width:300px;border:1px solid red;display: flex;flex-wrap: wrap;">
<div style="width: 100px;height: 100px;background-color: black;"></div>
<div style="width: 100px;height: 100px;background-color: green;"></div>
<div style="width: 100px;height: 100px;background-color: yellow;"></div>
<div style="width: 100px;height: 100px;background-color: blue;"></div>
</div>
</body>
</html>

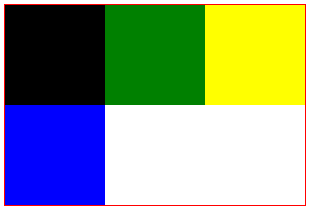
这是换行的代码和效果图
-------
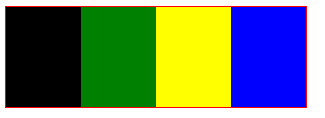
将属性 flex-wrap: wrap 替换成 nowrap(不换行)、wrap-reverse(方向换行)得到的效果图如下:

nowrap
-----

wrap-reverse
---------
第三个属性和用法:justify-content
包含的属性有: justify-content: start | end | flex-start | flex-end | center | left | right | space-between | space-around | space-evenly | stretch | safe | unsafe | baseline | first baseline | last baseline
(这些属性都是抄别人的)
flex-start(默认值):左对齐;
 左对齐
左对齐flex-end:右对齐;
 右对齐
右对齐center:居中;

- space-between:两端对齐,项目之间间隔相等;

- space-around:每个项目两侧的间隔相等,即项目之间的间隔比项目与边框的间隔大一倍。

其他属性:如align-item、align-content、justify-content 请查看原文:https://www.cnblogs.com/qingchunshiguang/p/8011103.html
整理CSS中display flex(布局利器)的更多相关文章
- 使用css中的flex布局弹性手风琴效果
不多说,直接上代码. <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- HTML/CSS:display:flex 布局教程
网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂 ...
- CSS中的flex布局
1.flex 布局的概念 Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性.任何一个容器都可以指定为 Flex 布局,行内元素也可以通过 ...
- CSS中display对布局的影响以及元素display的默认值
比如div元素,它的默认display属性值为“block”,成为“块级”元素(block-level):而span元素的默认display属性值为“inline”,称为“行内”元素.
- 1.display:flex布局笔记
/*display:flex布局方式主要运用于垂直居中的效果*/ 一.Flex译为Flexible Box(弹性盒子),任何一个容器都可以指定为Flex布局 注:设置为Flex布局之后,子元素的flo ...
- CSS中常见的布局
一.css中常见的布局有哪些? (1)两列布局 (2)三列布局 (3)弹性布局 (4)圣杯布局 (5)双飞翼布局 二.具体实现 (1)两列布局 https://www.cnblogs.com/qin ...
- css之display:inline-block布局
css之display:inline-block布局 更好的排版-->查看原文 1.解释一下display的几个常用的属性值,inline , block, inline-block ●inli ...
- display:flex 布局教程,弹性布局!
display:flex 布局教程 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. ...
- css之display:inline-block布局--转
css之使用display:inline-block来布局 css之display:inline-block布局 1.解释一下display的几个常用的属性值,inline , block, in ...
随机推荐
- html5下F11全屏化的几点注意
1.实现全屏化 var docElm = document.documentElement; //W3C if (docElm.requestFullscreen) { docElm.requestF ...
- 解决React Native:Error: Cannot find module 'asap/raw'
本来想做个底部切换的tab的,安装完 npm i react-native-tab-navigator --save 后跑项目就报错了,如下图 和我一样报这个错的朋友们莫慌,一步就可以解决了,执行命令 ...
- 从裸机到实时操作系统RTOS
最近有点闲,公司新年过后一直没有项目,手头上维护的两个程序也比较稳定. 想起来去年做的商业时钟,做了一半,销售反馈回来说,市场不明朗,不建议往下开展,就搁置了,趁着现在有空,把他捡起来. 原来的代码都 ...
- linux应用之test命令详细解析
test命令用法. 功能:检查文件和比较值 1)判断表达式 if test (表达式为真) if test !表达式为假 test 表达式1 –a 表达式2 两个表 ...
- python多线程的学习
0x00.前言 学了一下python的多线程,threading模块 感觉挺有意思的,随便练手写了一个很粗陋的windows下多线程扫在线ip的脚本 脚本没什么技术含量,纯粹练手,扫一趟192的局域网 ...
- 一段自适应的CSS代码
一段自适应HTML5的CSS代码,该代码在陕西特产使用过,手机端效果还好,就是PC端看起来没那么大气,比较窄屏 * { transition-property: all; -ms-transition ...
- C++中为什么有时要使用extern "C"
extern "C"的作用 在C++引用lua的头文件时,我们总会写成: extern "C" { #include "lua.h" #in ...
- flutter Dialog里ListView的问题
showDialog( context: context, builder: (ctx) { return // Dialog( // child: Container( // padding: Ed ...
- OJ题解记录计划
容错声明: ①题目选自https://acm.ecnu.edu.cn/,不再检查题目删改情况 ②所有代码仅代表个人AC提交,不保证解法无误 E0001 A+B Problem First AC: 2 ...
- PHP整理--PHP语句流程
PHP跟JS一样是从上往下的执行语句:同样的PHP也有if语句.循环.数组和函数. 一.条件语句 if..else... swich (1)多条if语句 $name=30; if($nam ...
