UE4物理动画使用
Rigid Body
Body的创建。
对重要骨骼创建Body,保证Body控制的是表现和变化比较大的骨骼。
需要对Root创建Body并绑定,设置为Kinematic且不启用物理。原因是UPrimitiveComponent::SyncComponentToRBPhysics会取RootBody的位置来同步Component的位置。
Body的设置。
主要影响Ragdoll的效果。
Mass:影响惯性大小。
LinearDamping:线性阻尼。控制Body的线性速度减缓强度。值越大,速度减小越快。
AngularDamping:角速度阻尼。控制Body的角速度减缓强度。值越大,速度减小越快。
(以上两个数值,若启用PhysicalAnimationProfile,一般不再设置这两个数值,Profile的值也影响该效果)
Enable Gravity:是否启用重力。关闭后不受重力影响,只受Body的惯性影响。
Physics Type:Default跟随OwnerComponent。Kinematic为不受物理影响。Simulated为受物理影响。一般情况下设为Default,需要保证随动画运动的Body设为Kinematic。
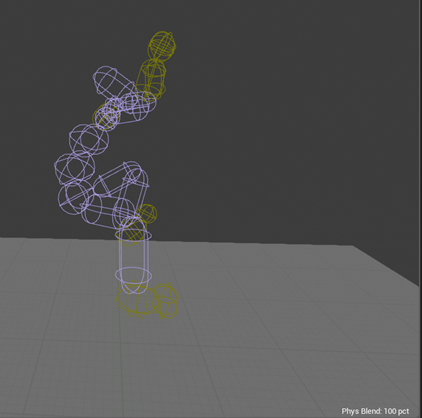
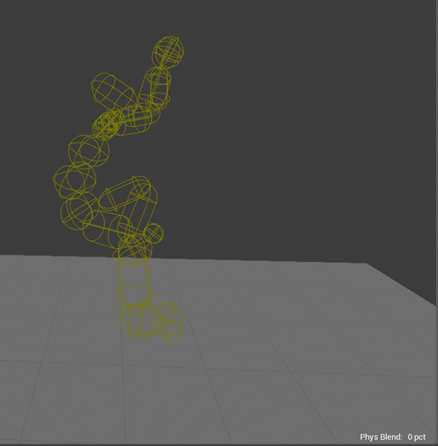
需要开启物理的Body建议设为Default而不是Simulated。原因是在编辑器调试时,关闭权重后DefaultBody可以正确显示到无物理情况。如图。


CollisionReponse:是否和外部物体碰撞。需要和外部物体碰撞时打开,如在人群中穿行和碰墙壁。
Body之间的Collision:
相邻的Body之间CollisionOff,避免运动时碰撞出现怪异现象。
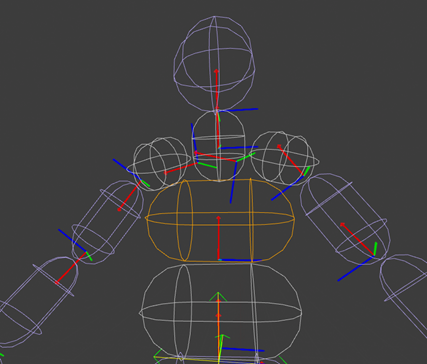
CollisionOff的Body显示白色。CollisionOn的Body显示黄色。如图。

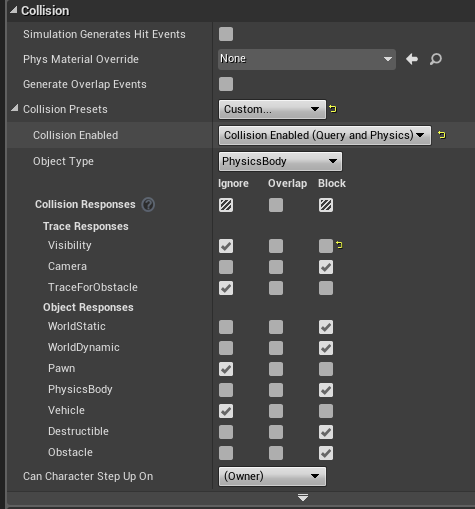
想使Body之间的碰撞效果生效需要设置Component的CollisionType。设为PhysicsBody,需要和自己(PhysicsBody)碰撞。注意不要和CapsuleComponent的类型Pawn碰撞。
如图。

其余设置暂时使用默认,碰撞物理材质待研究。
Limit的设置。
原则上是根据人体骨骼活动范围设置limit,并且所有动作都应在limit中运动。为了方便,可把所有limit设为free,通过Physical Animation Profile来约束,Profile无法满足的,再去设置个别骨骼的limit,如Spine。
对于Root的约束。盆骨需要设为free。
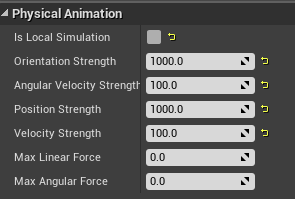
Physical Animation Profile

功能:全局控制。负责稳定Body的位置,向动画位置靠近。
原理:对每个Body(Dynamic),创建对应的KinematicBody进行辅助约束,两个Body之间加上关节约束,每帧设置Kinematic位置为当前动画位置,通过关节约束真实Body的运动。设置的值实际影响关节的Stiffness和Damping。
IsLocalSimulation:是否局部模拟。移动Kinematic时是全局还是相对父Body的。
全局的:取骨骼的位置。
局部的:取父Body对应的骨骼的相对Transform*父Body的物理位置。
一般使用全局的。局部的使用情况待研究。
相关代码:ComputeTargetTM
Orientation Strength:角度的变化强度。值越大,越靠近动画的角度。
Angular Velocity Strength: 角速度的变化强度。值越大,速度稳定(向动画靠近)的越快。
Position Strength:位置的变化强度。值越大,越靠近动画的位置。
Velocity Strength:线性速度的变化强度。值越大,速度稳定(向动画靠近)的越快。
一般Orientation和Position一致。1000/100的值基本和动画一致。100/10的值作用极弱。
MaxLinearForce/Angular Force:暂时不设置。
实际影响的是关节的Stiffness和Damping值。
相关代码:
ConstraintInstance.SetAngularDriveParams(PhysAnimData.OrientationStrength * StrengthMultiplyer, PhysAnimData.AngularVelocityStrength * StrengthMultiplyer, PhysAnimData.MaxAngularForce * StrengthMultiplyer);
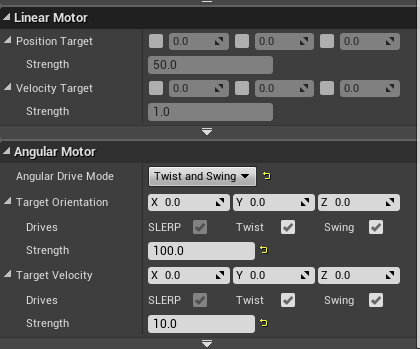
Constraint Profile

功能:局部控制。关节驱动身体靠近动画,靠近动画的姿势,而不影响Body的属性。如果靠PhysicalAnimationProfile驱动,会导致Body过于僵硬无法移动,ConstraintProfile解决了这一个问题,但运动时需要PhysicalAnimationProfile去稳定Body的位置(全局的)。
原理:设置Constraint的Motor,setDrive驱动关联的两个Body到达动画的相对Rotation。
SkeletalMeshComponent需要设置Update Joints From Animation为true.
Angular Drive Mode需要设置为Twist and Swing,Motor才会生效。
相关代码:
void
USkeletalMeshComponent::UpdateRBJointMotors()
// If we found this bone, and a visible bone that is not the root, and its joint is motorised in some way..
if( (BoneIndex != INDEX_NONE) && (BoneIndex != 0) && (BoneVisibilityStates[BoneIndex] == BVS_Visible) && (CI->IsAngularOrientationDriveEnabled()) )
bool
IsOrientationDriveEnabled() const
{
return
TwistDrive.bEnablePositionDrive || SwingDrive.bEnablePositionDrive;
}
Target Orientation: 不必设置,Update Joints From Animation会取动画来设置该Orientation。
Strength:向动画靠近的强度。值越大越靠近,10000的值基本和动画一致。
Target Velocity: 设为0即可。可理解为停下的快慢。 待做:添加Update Velocity From Animation,从动画中取得目标速度。
Strength: 值越大,当前速度越靠近目标速度。若Target Velocity为0,值越大,则移动速度越慢(靠近0)。
UE4物理动画使用的更多相关文章
- Dynamics.js - 创建逼真的物理动画的 JS 库
Dynamics.js 是一个用来创建物理动画 JavaScript 库.你只需要把dynamics.js引入你的页面,然后就可以激活任何 DOM 元素的 CSS 属性动画,也可以用户 SVG 属性. ...
- UE4物理模块(三)---碰撞查询(下)SAP/MBP/BVH算法简介
在上一文中介绍了碰撞查询的配置方法: Jerry:UE4物理模块(三)---碰撞查询(上)zhuanlan.zhihu.com 本篇介绍下UE4的各种零大小的射线检测,以及非零大小(带体积)的射线检 ...
- UE4物理模块(三)---碰撞查询(上)
在前一文中介绍了如何在UE4中创建简单碰撞或者直接使用其mesh表示的复杂碰撞: Jerry:UE4物理模块(二)---建立物体碰撞zhuanlan.zhihu.com 那么在拿到碰撞之后,就可以进 ...
- UE4物理模块(二)---建立物体碰撞
在前文中介绍了什么是物理以及如何在UE4和PhysX中进行可视化调试: Jerry:UE4物理模块(一)---概述与可视化调试zhuanlan.zhihu.com 这里调试只谈到了碰撞盒(后续还会有 ...
- UE4物理模块(一)---概述与可视化调试
UE4.21前的版本采用的是NVIDIA的PhysX做为其默认的物理引擎,用于计算3D世界的碰撞查询与物理模拟.自4.21版本开始改物理调用接口,但这并不是闲来重构代码,果然在2019GDC大会上放出 ...
- UE4帧动画Matineed
发一句牢骚,ue4除了渲染好一点,其他操作都没有unity便利,最近需要在项目中,调几个简单的动画使用到了Matineed,相当不好用.也可能是unity转ue4,有先入为主的观念,哈哈,never ...
- UE4物理笔记
基本 物理资源随骨骼创建,可添加到骨骼网格上. 物理材质可添加到材质或组件或物理资源上. 通过配置PrimitiveComponent组件的Collision Presets值,可实现自定义的碰撞忽略 ...
- UE4中动画蒙太奇的合成
在游戏中的技能施法动作是可以通过软件合成的,笔者在这里介绍一种用UE4合成多个动画的操作. 在UE4中角色的动作可以由多种方式达成,一种是混合空间,例如角色的跑动和跳跃,其中的动作是由状态机控制的,原 ...
- [UE4]Montage动画设置Slot
最后一张图看下,配合官网motage教程,容易理解push anim具体用法 http://aigo.iteye.com/blog/2277545 如何新建一个Montage的步骤这里省略了,网上很多 ...
随机推荐
- 学习TestNG,乍暖还寒冷时
时间:2019年2月23日,农历正月十九,星期六,天气晴,略有阳光,但下午三点多就不见阳光了. 地点:上海 昨夜雨疏风骤,浓睡不消残酒.试问卷帘人,却道海棠依旧.知否?知否?应是绿肥红瘦 是的,魔都上 ...
- IoU
IoU #include <cstdio> #include <algorithm> #define re(i,a,b) for(int i=a;i<=b;i++) us ...
- webpack打包优化
https://www.cnblogs.com/vvjiang/p/9327903.html
- 用eclipse创建动态web项目手动生成web.xml方法
建一个web项目,后来在用到web.xml文件时,才发现项目创建时没有自动创建web.xml文件. 在创建的项目上单击右键,然后单击java EE Tools下的用红线圈住的地方,然后查看你的WEB- ...
- Exp3 免杀原理与实践 20165110
Exp3 免杀原理与实践 20165110 一.. 实践内容 1.正确使用msf编码器(0.5分),msfvenom生成如jar之类的其他文件(0.5分),veil-evasion(0.5分),加壳工 ...
- jemter聚合报告参数指标
1.聚合报告指标含义 2.性能指标的名称与含义 1)并发: 所有用户在同一时刻对系统执行操作,一般指做同一件事情或操作.2)在线: 所有用户在一段时间内对系统执行操作.3) ...
- Babel 6 概述
babel-core 只转换语法(如箭头函数) babel-polyfill 由core-js和regenerator runtime组成. 1 core-js用来支持新的全局变量(例如 Promis ...
- redis哨兵集群
Sentinel 哨兵 修改src下的sentinel.conf文件 , 配置端口 :port:随便 daemonize yes 配置主服务器的ip 和端口 我们把监听的端口修改成7000,并且 ...
- mysql7.5.x删除重新安装
删除: cmd管理员运行,进入D:\devs\MySQL\mysql-5.7.25-winx64\bin目录下: 输入命令:sc delete mysql 删除data目录下的所有文件 安装: 创建m ...
- FragmentManager中Fragment的重复创建、复用问题
当我们在Activity中使用 Fragment可以用FragmentManager去添加到对应个ViewGoup中使用 FragmentManager fragmentManager = getSu ...
