pytorch visdom可视化工具学习—1—详细使用-3-Generic Plots和Others
4)Generic Plots
注意,服务器API遵循数据和布局对象的规则,这样您就可以生成自己的任意Plotly可视化:
# Arbitrary visdom content
trace = dict(x=[, , ], y=[, , ], mode="markers+lines", type='custom',
marker={'color': 'red', 'symbol': , 'size': ""},
text=["one", "two", "three"], name='1st Trace')
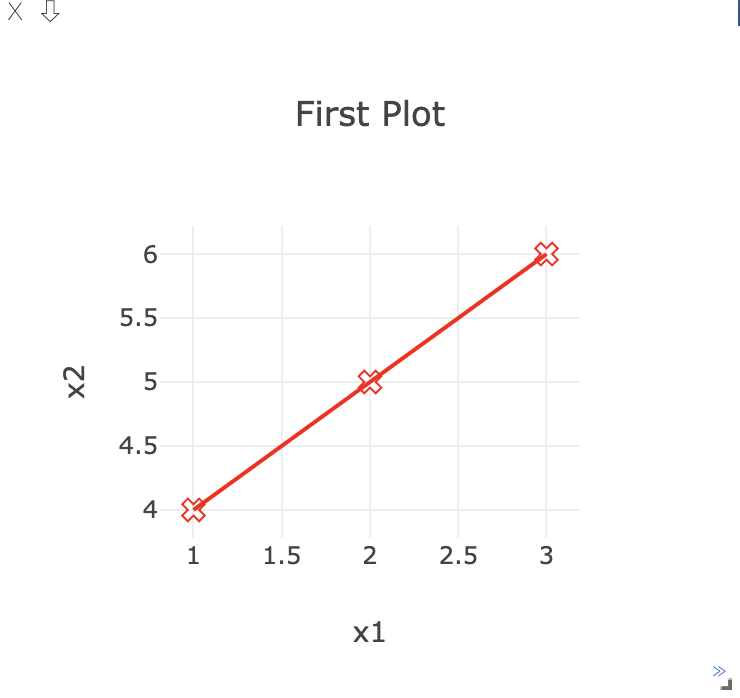
layout = dict(title="First Plot", xaxis={'title': 'x1'},
yaxis={'title': 'x2'}) viz._send({'data': [trace], 'layout': layout, 'win': 'mywin'})
图示:

5)Others
vis.close: 通过id关闭窗口vis.delete_env: 通过env_id删除环境vis.win_exists: 通过id检查窗口是否已经存在vis.get_env_list: 获取服务器上所有环境的列表vis.win_hash: 获取窗口内容的md5散列vis.get_window_data: 获取窗口的当前数据vis.check_connection: 检查服务器是否连接vis.replay_log: 重播所提供的日志文件中的操作
1》 vis.replay_log
2》vis.delete_env
此函数完全删除指定的env。它接受env id :eid作为输入。
注意:delete_env删除一个环境的所有数据,并且是不可逆的。除非绝对想要删除环境,否则不要使用。
一开始有三个环境,打算将test环境删除

调用:
viz.delete_env('test')
返回:
''
然后就可以看见test环境不见了:

3》vis.win_exists
此函数返回一个bool,指示服务器上是否已经存在窗口win。如果出现错误,则返回None。
可选参数:
- env:在Environment中搜索窗口。默认是没有的。
win = viz.scatter(
X=np.random.rand(255, 2),
opts=dict(
markersize=10,
markercolor=np.random.randint(0, 255, (255, 3,)),
),
) #断言该窗口是否存在
assert viz.win_exists(win), 'Created window marked as not existing' # 添加新的追踪到散点图中
viz.scatter(
X=np.random.rand(255),
Y=np.random.rand(255),
win=win,
name='new_trace',
update='new'
)
图示:

4》vis.get_env_list
此函数返回调用时服务器上所有环境的列表。它不需要任何参数。
调用:
viz.get_env_list()
返回:
['main', 'default', '']
5》vis.win_hash
如果存在于服务器上,此函数将返回win窗口内容的md5散列。否则返回None。
可选参数:
- env:在Environment中搜索窗口。默认是没有的。
viz.win_hash('default')
什么都没有返回
正确的使用方式是:
win = viz.scatter(
X=np.random.rand(, ),
opts=dict(
markersize=,
markercolor=np.random.randint(, , (, ,)),
),
)
viz.win_hash(win)
返回:
'b144c351f2f68f59d8b0dc5f28688b63'
6》vis.get_window_data
viz.get_window_data('default')
返回:
''
正确的使用方式是:
win = viz.scatter(
X=np.random.rand(, ),
opts=dict(
markersize=,
markercolor=np.random.randint(, , (, ,)),
),
)
viz.get_window_data(win)
返回:
'{"command": "window", "id": "window_3739ceea81b772", "title": "", "inflate": true, "width": null, "height": null, "contentID": "3739ceea81b79c", "content": {"data": [{"x": [0.04551835890074274, 0.9772260473924358, 0.9009148817295527, 0.539562493921608, 0.24118526960032582, 0.46977995598941924, 0.060850500332354174, 0.7347072292427027, 0.5412919280211997, 0.09581282770005128, 0.810341818084029, 0.41717700845083594, 0.1368515602012041
...
], "name": "", "type": "scatter", "mode": "markers", "textposition": "right", "line": {}, "marker": {"size": , "symbol": "dot", "color": ["#ebbb47", "#1818ad", "#7bd242", "#333f7d", "#f2f7c4", "#f7c7c0", "#c2025f", "#ac2ca9",
...
"#bbc91d", "#156b58", "#315d0d", "#96c8e2", "#1c1291", "#3def07", "#5adcbc", "#f1baec", "#a67050", "#373313", "#025bd9"], "line": {"color": "#000000", "width": 0.5}}}], "layout": {"showlegend": false, "margin": {"l": , "r": , "t": , "b": }}}, "type": "plot", "i": }'
7》vis.check_connection
举例:
viz = Visdom(port=DEFAULT_PORT, server=DEFAULT_HOSTNAME) assert viz.check_connection(timeout_seconds=3), \
'No connection could be formed quickly' textwindow = viz.text('Hello World!') #生成一个窗口,里面带文本Hello World! #生成另一个窗口,里面带文本Hello World! More text should be here
updatetextwindow = viz.text('Hello World! More text should be here')
#断言查看updatetextwindow窗口对象是否存在
assert updatetextwindow is not None, 'Window was none'
#窗口存在的话,就在该窗口中添加下面的文本,win指定添加到的窗口对象,append指定进行的操作是在元原有的基础上添加
viz.text('And here it is', win=updatetextwindow, append=True)
返回生成的窗口编号:
'window_373974331dca16'
图示:

8》vis.close
这个函数关闭一个特定的窗口。它接受输入窗口id:win和环境id:eid。使用win=None,即不设置win关闭环境中的所有窗口
关闭上面生成的text窗口
# close text window:
viz.close(win=textwindow)
返回:
''
图示:

pytorch visdom可视化工具学习—1—详细使用-3-Generic Plots和Others的更多相关文章
- pytorch visdom可视化工具学习—1—详细使用-1—基本使用函数
使用教程,参考: https://github.com/facebookresearch/visdom https://www.pytorchtutorial.com/using-visdom-for ...
- pytorch visdom可视化工具学习—1—详细使用-2-plotting绘图
3)plotting绘图 我们已经包装了几种常见的plot类型,以便轻松创建基本的可视化.这些可视化是由Plotly驱动的. Visdom支持下列API.由 Plotly 提供可视化支持. vis.s ...
- pytorch visdom可视化工具学习—1—安装和使用
1.安装 安装命令: (deeplearning) userdeMBP:~ user$ pip install visdomCollecting visdom Downloading https:/ ...
- pytorch visdom可视化工具学习—3-命令行操作使用经验
在使用过程中一直以为要在哪个指定的environment下(即参数env)绘制内容,就必须在使用时声明 比如如果不声明,默认的就是在'main'环境下,端口为8097: viz = visdom.Vi ...
- Pytorch Visdom可视化工具
2018-12-04 14:05:49 Visdom是Facebook专门为PyTorch开发的一款可视化工具,其开源于2017年3月.Visdom十分轻量级,但却支持非常丰富的功能,能胜任大多数的科 ...
- 深度学习框架PyTorch一书的学习-第五章-常用工具模块
https://github.com/chenyuntc/pytorch-book/blob/v1.0/chapter5-常用工具/chapter5.ipynb 希望大家直接到上面的网址去查看代码,下 ...
- [深度学习] pytorch学习笔记(3)(visdom可视化、正则化、动量、学习率衰减、BN)
一.visdom可视化工具 安装:pip install visdom 启动:命令行直接运行visdom 打开WEB:在浏览器使用http://localhost:8097打开visdom界面 二.使 ...
- 深度学习框架PyTorch一书的学习-第六章-实战指南
参考:https://github.com/chenyuntc/pytorch-book/tree/v1.0/chapter6-实战指南 希望大家直接到上面的网址去查看代码,下面是本人的笔记 将上面地 ...
- Visdom可视化
Visdom是基于Pytorch的可视化工具 安装方式: pip install visdom 因为Visdom本质上是一个Web服务器,把数据渲染到网页上,因此首先需要运行这个 服务器,如下: py ...
随机推荐
- PHP全路径无限分类导航LINK代码实现
<?php /** * @param php全路径无限分类 */ include('db.inc.php'); function getPathCate($cateid){ $sql = &qu ...
- input 属性为 number,maxlength不起作用如何解决?
<input type="text" maxlength="5" /> 效果ok, 当 <input type="number ...
- Grafan+Prometheus 监控 MySQL
架构图 环境 IP 环境 需装软件 192.168.0.237 mysql-5.7.20 node_exporter-0.15.2.linux-amd64.tar.gz mysqld_exporter ...
- js 账单打印并分页
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding= ...
- [HTML/CSS]下拉菜单
原理:先让下拉菜单隐藏,鼠标移到的时候在显示出来 1>display 无动画效果,图片是秒出 2>opacity 有动画效果,我这里是1S出现,推荐配合绝对定位使用
- CSS3 - 盒子的 box - size
两个参数: border-box和content-box <!DOCTYPE html> <html lang="en"> <head> < ...
- 【代码笔记】Web-JavaScript-JavaScript调试
一,效果图. 二,代码. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- Javascript 对象 - 字符串对象
字符串对象 字符串对象是JavaScript中比较常见的一种基本数据类型,他封装了一个字符串,并且提供了相应的方法.例如连接字符串.取字符串.分割字符串等.JavaScript中字符串是不可变的,原始 ...
- 利用ChromeCROSS可以在chrome浏览器上调试跨域代码
利用ChromeCROSS可以在chrome浏览器上调试跨域代码 1.下载ChromeCROSS文件,可百度下载,或者在我的百度云上下载:链接: https://pan.baidu.com/s/10_ ...
- 官网下载的Struts 2解压后缺少xwork-core.jar文件
为Eclipse配置Struts-2.5.10所需最少jar文件: 缺少的文件已被合并在struts2-core-2.5.10.jar文件中.我下的是最新版的,如果你下的找不到就是这个原因啦.
